34 Javascript Execute Function After Delay
Each call to setTimeout() creates asynchronous code that will execute later, after the given delay. Since each delay in the code snippet was the same (1000ms), all the queued code runs at the same time, after a single delay of 1 second. JavaScript doesn't offer any wait command to add a delay to the loops but we can do so using setTimeout method. This method executes a function, after waiting a specified number of milliseconds. This method executes a function, after waiting a specified number of milliseconds.
NOTE: The specified amount of time (or the delay) is not the guaranteed time to execution, but rather the minimum time to execution. The callbacks you pass to these functions cannot run until the stack on the main thread is empty. As a consequence, code like setTimeout(fn, 0) will execute as soon as the stack is empty, not immediately. If you execute code like setTimeout(fn, 0) but then ...

Javascript execute function after delay. Another way to wait for a function to execute before continuing the execution in the asynchronous environment in JavaScript is to use async/wait. Definition and Usage. The setTimeout() method calls a function or evaluates an expression after a specified number of milliseconds. Tip: 1000 ms = 1 second. Tip: The function is only executed once. If you need to repeat execution, use the setInterval() method.. Tip: Use the clearTimeout() method to prevent the function from running. JavaScript | Call a function after a fixed time. In order to run a function multiple times after a fixed amount of time, we are using few functions. setInterval () Method: This method calls a function at specified intervals (in ms). This method will call continuously the function until clearInterval () is run, or the window is closed.
setTimeout is a JavaScript method that executes a provided function after a specified amount of time (in milliseconds). clearTimeout is a related method that can be used to cancel a timeout that has been queued. So how do we use these things to detect when a user stops typing? Here's some well-documented code to demonstrate. Well, we can do it easily using JavaScript. JavaScript has a method which is setTimeout() method that we are going to use to delay in running our JavaScript code or delay in the function call. We can use this method to call our function after a specified time or run our JavaScript code. Below is an example which will alert a message after 7 ... You really shouldn't be doing this, the correct use of timeout is the right tool for the OP's problem and any other occasion where you just want to run something after a period of time.Joseph Silber has demonstrated that well in his answer. However, if in some non-production case you really want to hang the main thread for a period of time, this will do it.
This property can be used in the callback of the setInterval () function, as it would get immediately executed once and then the actual setInterval () with this function will start after the specified delay. This will help to simulate the setInterval () function without a delay for the first time. There isn't a function that can actually pause execution built into JavaScript. However, you can write your own function that does something like an unconditional loop till the time is reached by using the Date () function and adding the time interval you need. Javascript isn't threaded, so a "wait" would freeze the entire page (and probably cause the browser to stop running the script entirely). To specifically address your problem, you should remove the brackets after donothing in your setTimeout call, and make waitsecs a number not a string:
Definition of JavaScript Delay For a long period, the web platform provides JavaScript programmers a lot of functions that permit them to execute code asynchronously after a specific time interval has lapsed, and to recurrently execute a set of code asynchronously till the user tell it to stop. setTimeout is a native JavaScript function (although it can be used with a library such as jQuery, as we'll see later on), which calls a function or executes a code snippet after a specified delay... Use the setTimeout () to Wait for X Seconds in JavaScript. The asynchronous setTimeout () method is one of the higher-order functions that takes a callback function as an argument, and it executes that function after the input time elapsed. The time given in the parameter is in the unit of ms.
If you want to redirect a page automatically after a delay then you can use the setTimeout () method in JavaScript and it will call the above property after a time delay. The solution is very simple. The setTimeout () method will call a function or execute a piece of code after a time delay (in millisecond). How to delay a JavaScript function call using JavaScript? Javascript Web Development Front End Technology. To delay a function call, use setTimeout () function. setTimeout (functionname, milliseconds, arg1, arg2, arg3...) The following are the parameters −. functionname − The function name for the function to be executed. The two key methods to use with JavaScript are: setTimeout ( function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval ( function, milliseconds) Same as setTimeout (), but repeats the execution of the function continuously.
setTimeout () is a method that will execute a piece of code after the timer has finished running. let timeoutID = setTimeout (function, delay in milliseconds, argument1, argument2,...); The delay is set in milliseconds and 1,000 milliseconds equals 1 second. The setTimeout() method allows you to execute your code after a delay. You set this delay, in milliseconds, as one the parameters this method accepts. When the setTimeout() method executes your code, after the delay, it executes it only once. So, no need to worry about your code being executed multiple times. 28/11/2019 · Many programming languages have a sleep function that will delay a program’s execution for a given number of seconds. This functionality is absent from JavaScript, however, owing to its...
Timer functions are higher-order functions that can be used to delay or repeat the execution of other functions (which they receive as their first argument). Here's an example about delaying: // example1.js setTimeout ( () => { console.log ('Hello after 4 seconds'); }, 4 * 1000 ); 5/3/2021 · A setTimeout is a native JavaScript function, which calls a function or executes a code snippet after a specified delay (in milliseconds). A setTimeout accepts a reference to a function as the first argument. Alert messages will pop up after 5 seconds automatically. When the console.log is done, JavaScript is ready. The event loop picks queued functions from the microtask queue, which has a higher priority, and gives them back to JavaScript to execute. After the microtask queue is empty, the setTimeout callback is taken out of the macrotask queue and given back to JavaScript to execute.
The task is to execute a series of functions sequentially in JavaScript. That is, execute function two ONLY after the first function has completed its execution. Syntax: functionName(); Approach: This problem can be solved in multiple ways. We can fix (hard-code) a callback function at the end of function one. After the await defers the continuation of the async function, execution of subsequent statements ensues. If this await is the last expression executed by its function, execution continues by returning to the function's caller a pending Promise for completion of the await's function and resuming execution of that caller. To call a jQuery function after a certain delay, use the siteTimeout () method. Here, jQuery fadeOut () function is called after some seconds. You can try to run the following code to learn how to work with setTimeout () method in jQuery to call a jQuery function after a delay −
setTimeout allows us to run a function once after the interval of time. setInterval allows us to run a function repeatedly, starting after the interval of time, then repeating continuously at that interval. These methods are not a part of JavaScript specification. But most environments have the internal scheduler and provide these methods. The function will be executed after 5 seconds (5000 milliseconds). The delay begins at the moment where setTimeout is executed by the JavaScript interpreter, so from the loading of the page if the instruction is in a script executed at load, or from a user action if the script is triggered by it. ClearTimeout interrupts the count of setTimeout JavaScript call function after delay Its very easy to call function after certain time delay or interval. JavaScript has setTimeout () function which call another function after certain delay or interval. Syntax of setTimeout () method:
 How To Add A Delay In A Javascript Loop Geeksforgeeks
How To Add A Delay In A Javascript Loop Geeksforgeeks
 How To Run Code After A Delay Using Asyncafter And Perform
How To Run Code After A Delay Using Asyncafter And Perform
 How Node And Javascript Handle Asynchronous Functions By
How Node And Javascript Handle Asynchronous Functions By
 How Does Callback Work In Javascript Scotch Io
How Does Callback Work In Javascript Scotch Io
 Calling Function With Timer In Javascript
Calling Function With Timer In Javascript
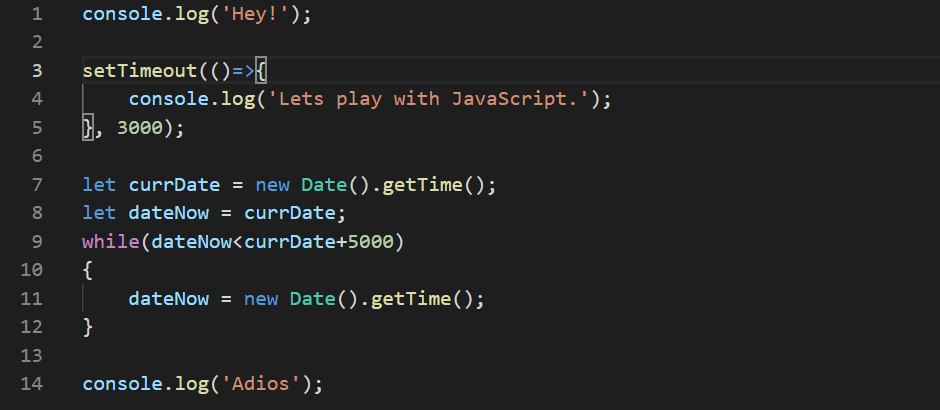
 Playing With Javascript Settimeout By Anjali The
Playing With Javascript Settimeout By Anjali The
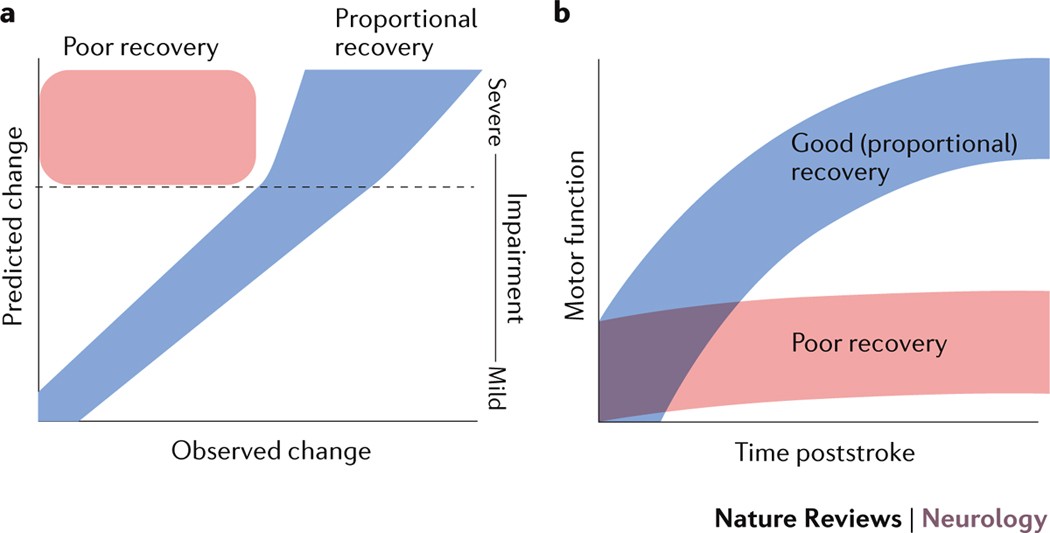
 Restoring Brain Function After Stroke Bridging The Gap
Restoring Brain Function After Stroke Bridging The Gap
 Javascript Call A Function After A Fixed Time Geeksforgeeks
Javascript Call A Function After A Fixed Time Geeksforgeeks
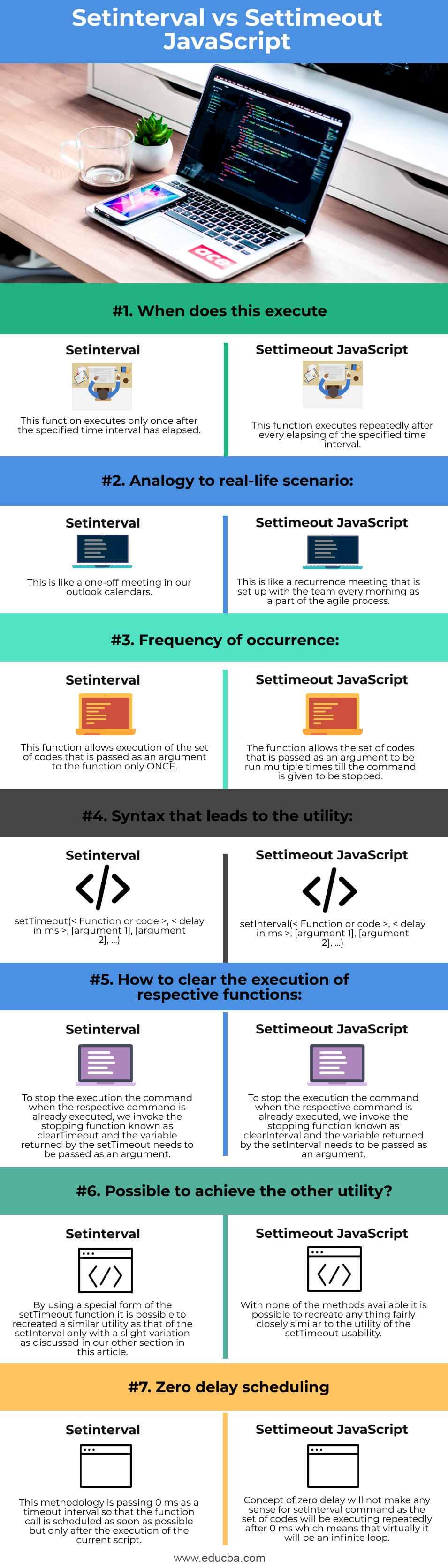
 Setinterval Vs Settimeout Javascript Top 7 Differences To Learn
Setinterval Vs Settimeout Javascript Top 7 Differences To Learn
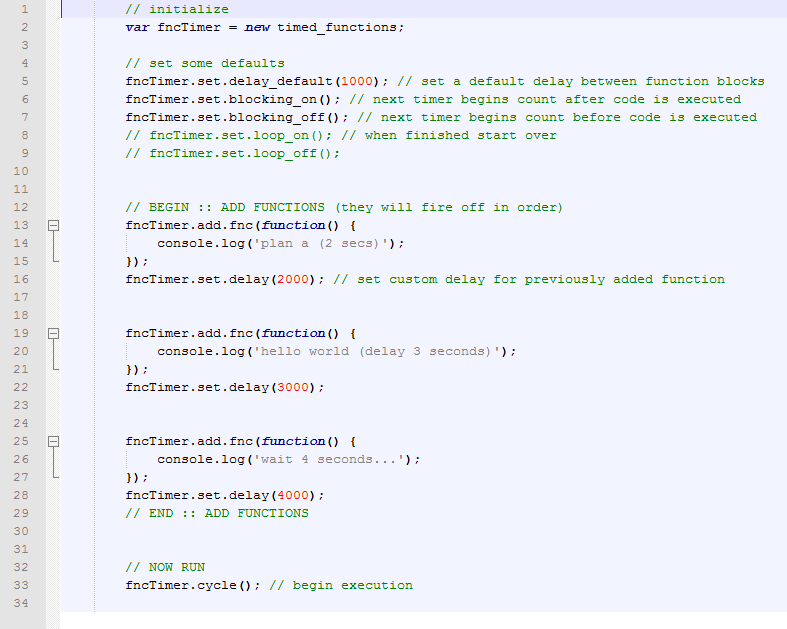
 The Basics Of Timer Functions In Javascript By Jonathan Yee
The Basics Of Timer Functions In Javascript By Jonathan Yee
 How To Run A Function After Some Time In Javascript Code Example
How To Run A Function After Some Time In Javascript Code Example
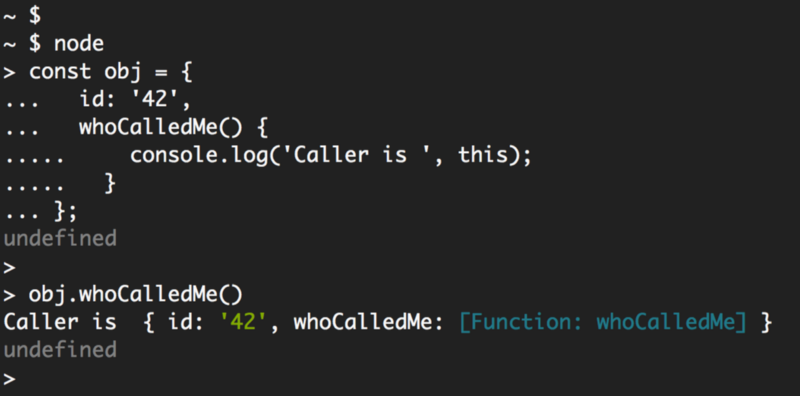
 Javascript What The Heck Is A Callback By Brandon Morelli
Javascript What The Heck Is A Callback By Brandon Morelli
Fast Dom Loading With Angularjs And Timeout Jim Lynch Codes
Scheduling Settimeout And Setinterval
 Pause A Flow Using Delay And Delay Until Power Automate
Pause A Flow Using Delay And Delay Until Power Automate
 Cse 154 Lecture 20 The Dom Tree Setting A Timer
Cse 154 Lecture 20 The Dom Tree Setting A Timer
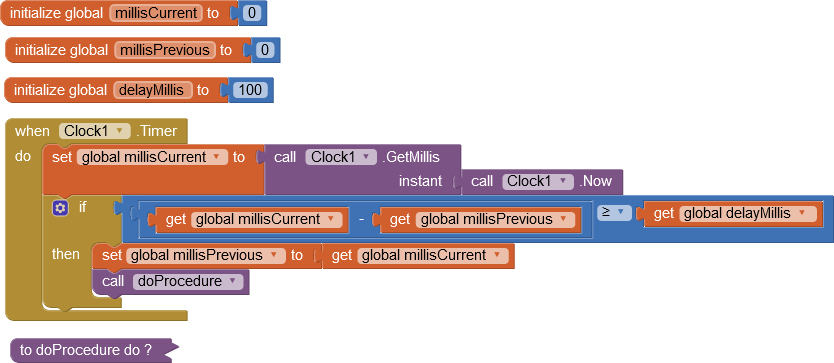
 Add Delay Function Mit App Inventor Help Mit App Inventor
Add Delay Function Mit App Inventor Help Mit App Inventor
 Delay Sleep Pause Amp Wait In Javascript Sitepoint
Delay Sleep Pause Amp Wait In Javascript Sitepoint
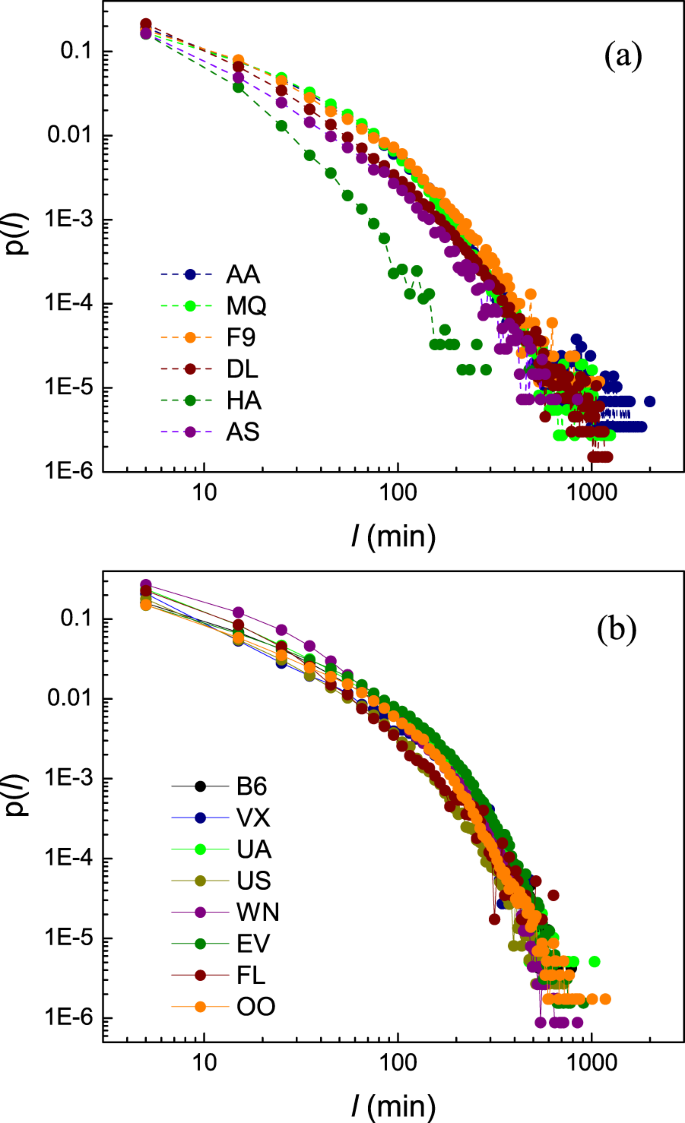
 Universal Patterns In Passenger Flight Departure Delays
Universal Patterns In Passenger Flight Departure Delays
 Javascript Tutorial By Jf Viladepereira Issuu
Javascript Tutorial By Jf Viladepereira Issuu
 Javascript Timers Everything You Need To Know
Javascript Timers Everything You Need To Know
Delay Javascript Execution Wp Rocket Knowledge Base
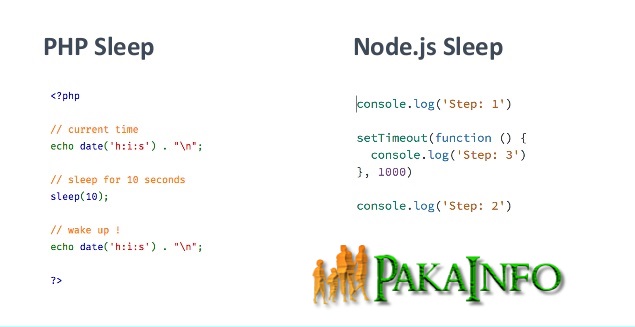
 Php Sleep Delay Function Increasing Execution Time Pakainfo
Php Sleep Delay Function Increasing Execution Time Pakainfo
 Delay Sleep Pause Amp Wait In Javascript Sitepoint
Delay Sleep Pause Amp Wait In Javascript Sitepoint
 Delay An Ajax Call By Few Seconds Using Settimeout Function
Delay An Ajax Call By Few Seconds Using Settimeout Function
 Working With Timers Node Js Hex Quote
Working With Timers Node Js Hex Quote
 How To Delay Javascript Function Call
How To Delay Javascript Function Call
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 How To Delay Function Execution In Javascript Code Example
How To Delay Function Execution In Javascript Code Example




0 Response to "34 Javascript Execute Function After Delay"
Post a Comment