24 Javascript Slideshows Carousels And Sliders
Sliders and Carousels effectively they mean the same thing: while perhaps factually different at one time, they are conflated to such a degree today that you couldn't effectively communicate one meaning or the other without being misunderstood. 1) A quick Google survey of jquery "sliders" and "carousels" shows many variations of the same thing: people are using these terms interchangeably as a ... Simple Vanilla Javascript/JS Carousel Slider Example In the event that you are searching for a simple yet attractive JavaScript carousel for your portfolio website, this design will dazzle you. As the name suggests, the maker has utilized a simple movement activity, i.e., when you click the arrows, the images appear as a fading impact.
 The Javascript Behind Touch Friendly Sliders Css Tricks
The Javascript Behind Touch Friendly Sliders Css Tricks
jQuery image slider and carousel permit you to embellish your website in a sophisticated style. Sliders assist you to make beautiful image slider on website ... Slideshows are now essential element of a complete business website, Sliders and Carousels represent service, products or important messages of business to website visitors.

Javascript slideshows carousels and sliders. 23/6/2009 · Here’s our selection of 10 cross-platform, absolutely stunning slideshows, carousels and sliders, based on Mootools, JQuery, Yahoo! User Interface, and Script.aculo.us. Carousel.us. Nice Javascript 3D carousel, using either the prototype.js and scriptaculous.js or mootools.js frameworks. It also uses PHP Easy Reflections v3. Click here to ... Fade Animation & Sheer Template Javascript Slideshow. This is a relaxed, cute and playful slider design with a slightly feminine look and feel. It would be perfect for websites with an arts-and-crafts focus, for bloggers, or for romance and chick-lit authors. A Lightweight, Modern, and Customizable JavaScript Slider Library | NSlider. By webcodeflow. N Slider is a lightweight (<10KB), modern and customizable sliding JavaScript library. Universal carousel for displaying multiple similar pieces of content along a horizontal or vertical axis.
A simple, customizable, responsive, and mobile-friendly image slider/carousel/slideshow plugin with support of responsive image delivery and image lazy loading for better performance. More Features: Auto switches between images at a specified speed. Learn to build a simple image slider / slideshow / carousel in JavaScript with STEP by STEP instructions from scratch. Courses Books Blog. Courses Books Blog. JavaScript Image Slider for Beginners. Javascript . 4,623. If you’re new to JavaScript, you’ve most likely used some sort of library for an image slider. A carousel is not a listbox.. From the listbox description. A widget that allows the user to select one or more items from a list of choices. The listbox role is a subclass of select.While I'm sure there are exceptions, carousels are generally not used as form elements where users "select one or more items", and should not use a role that would otherwise treat them as such.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. A Simple Infinite Image Carousel Using Pure Javascript. By webcodeflow. simple infinite carousel, an extremely small, easy-to-use, and infinitely repetitive circular image slider created with regular JavaScript and CSS. The threshold variable we set before is the minimum distance a slider needs to change which slide is displayed. Thank you. It is working perfectly with automatic slide change but the moment I have a carousel arrow button with the mentioned script on my question it does not work. I mean I want the arrow to function and the auto slider as well which I cant achieve. - Muhammed Mahir Oct 27 '19 at 19:00
Responsive jQuery Bootstrap Carousel. Create a mobile, retina, touch-swipe carousel that looks amazing on all browsers and phones. Add images, text, videos, thumbnails, buttons to slides, set autoplay, full-screen, full-width or boxed layout. Comes with easy drag-n-drop builder - make a slider w/o coding! A dependency-free JavaScript ES6 slider and carousel. It's lightweight, flexible and fast. Designed to slide. No less, no more Glider.js. We make use of this powerful JavaScript carousel library in creating a responsive, accessible, touch-enabled sliders for websites. 3. Magic Slider. Magic Slider provides the platform where developers can integrate YouTube and Vimeo videos to their gallery slideshow. It comes with a lot of amazing features. 4.
I know there are a lot of slider libraries in the world and they are incredibly awesome, but I decided to create my own slider to match my demanding needs, inspired by slick , Swiper and Glide. Pure JavaScript without any dependencies. Small size, less than 29kB (11kB gzipped) Flexible and extensible. Multiple slides. This slider is now avalable with our Free Website Creator!. This easy web design software comes with 1800+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... A dependency-free JavaScript ES6 slider and carousel. It's lightweight, flexible and fast. Designed to slide. No less, no more. The modular structure provides excellent compression. Oh yes, it weights only ~23kb (~7kb gzipped) with every functionality included. Everything on board, ready for action. Written in vanilla JavaScript without ...
jQuery Responsive Carousel Slider with Slideshow - sliderPro. jQuery plugin to create responsive, touch enabled CSS animated carousel slider with basic lightbox and slideshow. The plugin also support video sliding and full screen. The sliderPro is a lightweight, well design jQuery plugin that helps you to create awesome carousel slider. Slideshows are now essential element of a complete business website, Sliders and Carousels represent service, products or important messages of business to website visitors. Today, I am here to share 15+ best free jQuery/Javascript image Sliders and Carousel Plugins & Scripts . bxSlider The plug-in name is jssor slider that you may download from the Github website here. The package includes a lot of demos with source code including JavaScript sliders without using the jQuery. You simply need to choose the type of slider that is required and use your own images. Carousel, slideshow.
Slider Revolution is an innovative, responsive jQuery slider plugin that displays content in the most beautiful way. Whether it's a slider, carousel, hero scene or even an entire front page, you will be telling your stories in no time. The slider is one of the most-used in the market because it works great and is fully responsive. Jssor jQuery slider plugin and No-jQuery version slider work almost the same, both are for image slider carousel, content slider carousel. Slideshow and caption slide animation are all available for both version. jQuery developers benifit on jQuery js library. No-jQuery version is slider carousel without jQuery. 15/11/2017 · According to my understanding you are looking for slider which displays 4 images on each slide. Try this using bootstrap .This tutorial would help you carousel Share
37 JavaScript Carousels. March 6, 2021. Collection of free vanilla JavaScript carousel code examples: responsive, horizontal and vertical. Update of December 2019 collection. 14 new items. CSS Carousels. Bootstrap Carousels. jQuery Carousels. React Carousels. Vue Carousels. All these reviewed jQuery image sliders are fully responsive and i have check every one of them myself. Please share any new sliders you have come across recently with us as well. 20 Free Responsive Jquery Carousel Slider Plugins; 7 Free Jquery Price Range Sliders Javascript slideshows, carousel, sliders Business > Webmaster. Favorite. 1 Likes. Last update 2020-09-21 21:32:09. Compare Javascript libraries to create carousel or image slideshows: jCarousel vs jCarousel Lite vs jMyCarousel... Agile Carousel iCarousel Infinite Carousel jCarousel jCarousel Lite
Owl Carousel 2.0 - Touch enabled jQuery plugin. With a heavy set of features for both newbies and advanced developers owl carousel is a class of its own. This is an updated version of carousel slider to its predecessor with the same name. The slider also packs some built in plugins to improve the overall features. Simple Javascript Slideshow Carousel. by CSS CodeLab | JavaScript Examples. The slideshow segments, Carousels makes it workable for clients to effectively show text and picture slides. Numerous master designers have been using carousels to show tributes, new items, and more on websites and web applications.
21/8/2013 · Slideshows and carousels can add a lot to your website. They can be used in headers, blog posts, image showcases and more. Today, we’ll learn how to create your own slideshow from scratch with Javascript and a little HTML. Getting started From a pseudocode standpoint, we’ll need to use the following: Buttons that, when pressed, take the user to the … Carousel slider tutorial with HTML, CSS and JavaScript. In this post we'll look at how to make a simple carousel with HTML, CSS and JavaScript. We will use good code practices, keep accessibility in mind and also consider how we can test the carousel. The carousel will be a "moving carousel". Slides will move in from left to right, or right ...
 10 Best Carousel Plugins In Jquery Javascript Css 2021
10 Best Carousel Plugins In Jquery Javascript Css 2021
 Carousel Slider Javascript Code
Carousel Slider Javascript Code
 Javascript Image Slider For Beginners Softauthor
Javascript Image Slider For Beginners Softauthor
 Customizable Carousel Slider For Vue Js Hooper Vue Script
Customizable Carousel Slider For Vue Js Hooper Vue Script
 Pure Javascript Slider Image Carousel With Or Without
Pure Javascript Slider Image Carousel With Or Without
Github Brandonwingerair Carousel Slideshow Slider A
 Image Carousels And Sliders Don T Use Them Here S Why Cxl
Image Carousels And Sliders Don T Use Them Here S Why Cxl
 Bootstrap Carousel Shuffle Slides Web Development
Bootstrap Carousel Shuffle Slides Web Development
 7 News Slider Designs To Inspire Your Next Web Design Project
7 News Slider Designs To Inspire Your Next Web Design Project
Top Creative Javascript Slider Ideas
 Tiny Slider Javascript Slider For All Purposes Jquery Plugins
Tiny Slider Javascript Slider For All Purposes Jquery Plugins
 15 Best Javascript Sliders Of 2019
15 Best Javascript Sliders Of 2019
 Jquery Carousel 2 Sides Slider Plugin
Jquery Carousel 2 Sides Slider Plugin
 Glide Js Javascript Es6 Slider And Carousel Bypeople
Glide Js Javascript Es6 Slider And Carousel Bypeople
Non Javascript Slideshow Awesome Css Only Slide Show
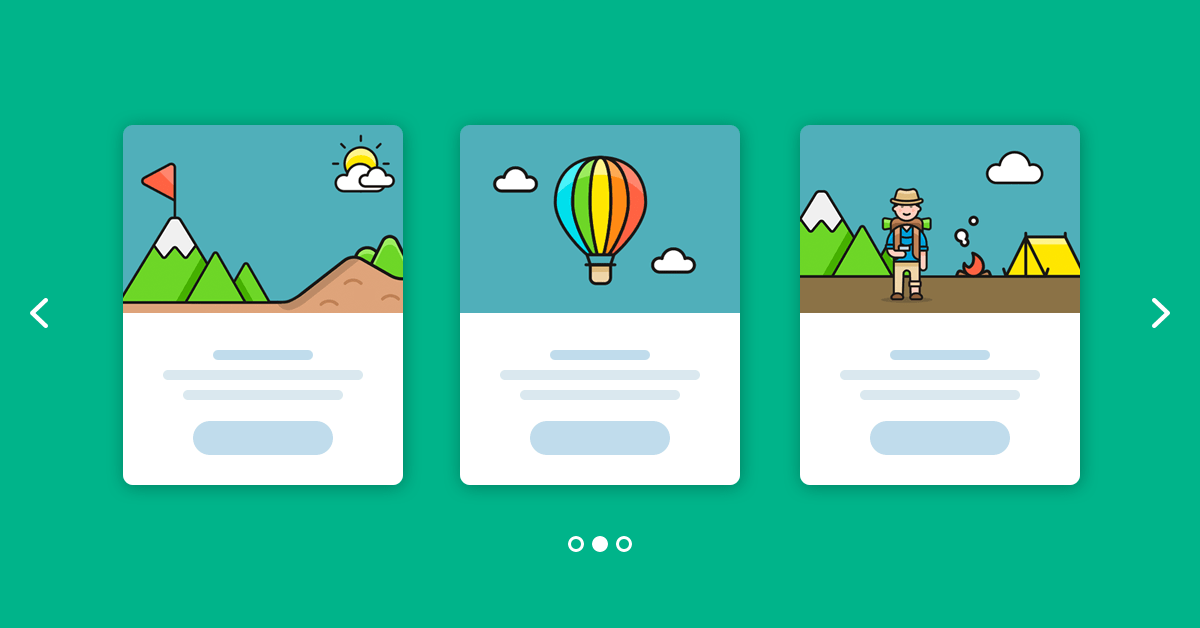
 Jquery Multiple Image Carousel Slider Blue Slider Codehim
Jquery Multiple Image Carousel Slider Blue Slider Codehim
 Carousel Vertical Slider With Vanilla Javascript Web Code Flow
Carousel Vertical Slider With Vanilla Javascript Web Code Flow
 Splide Free Lightweight And Powerful Javascript Slider
Splide Free Lightweight And Powerful Javascript Slider
 15 Best Javascript Sliders Of 2019
15 Best Javascript Sliders Of 2019
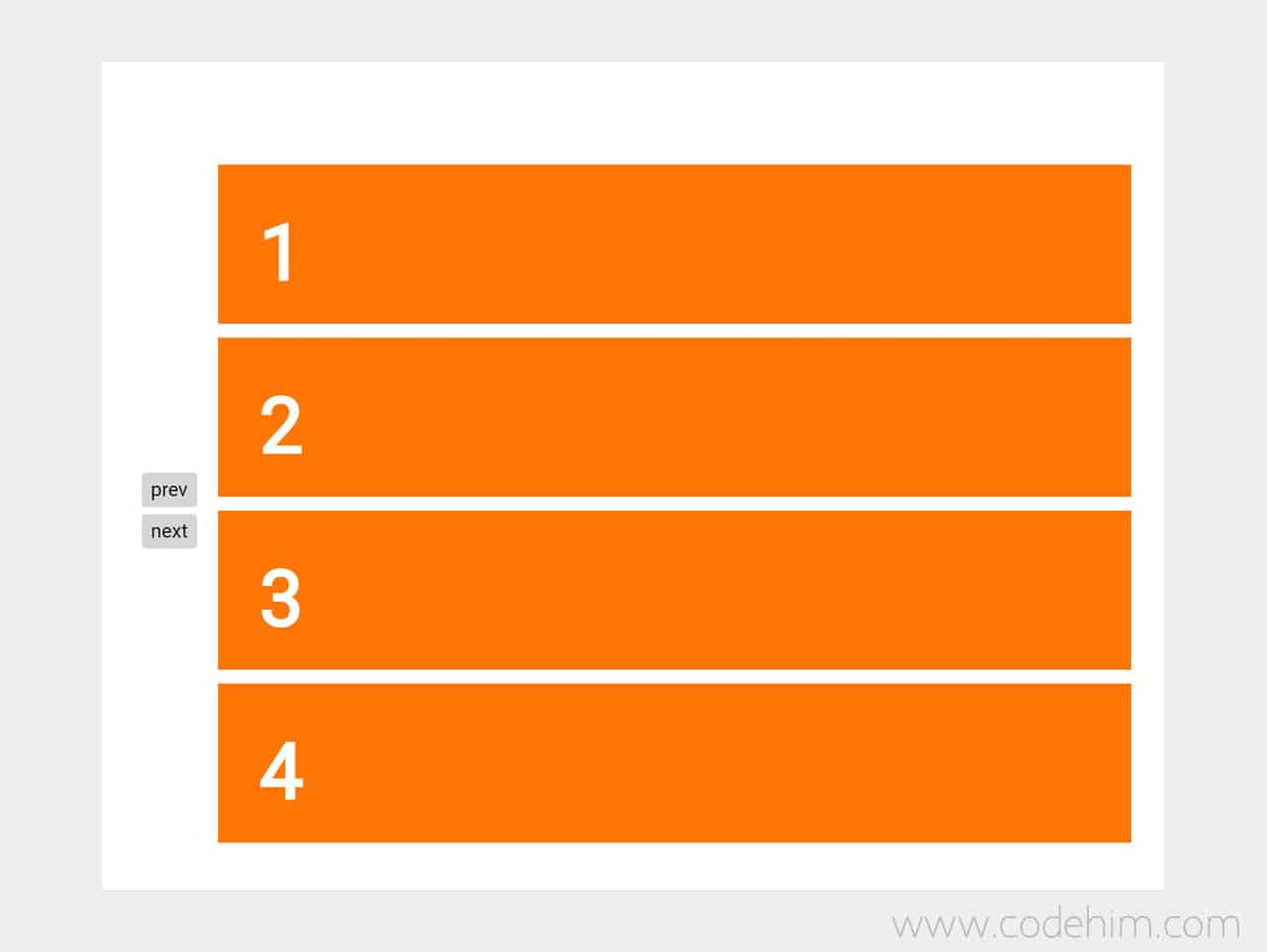
 Jquery Div Vertical Content Slider Carousel Vertical Js
Jquery Div Vertical Content Slider Carousel Vertical Js
 Wheel Carousel Slide With Jquery
Wheel Carousel Slide With Jquery
Carousel Slider Github Topics Github

0 Response to "24 Javascript Slideshows Carousels And Sliders"
Post a Comment