21 Mix Php And Javascript
Type of language - both JavaScript and PHP are popular scripting languages. The main difference is that PHP is initiated on the server, resulting in an HTML code that is sent as a browser response. JavaScript is initiated on the browser, not the server. PHP code is executed on the server side and output data are transmitted to Web browser. JavaScript script code is executed by the browser on user's computer. Combining these two web programming languages, JavaScript scripts can achieve dynamic results based on data received and processed by …
 Wordless Stop Writing Wordpress Themes Like It S 1998
Wordless Stop Writing Wordpress Themes Like It S 1998
Mixing CSS with JavaScript. Here's an example of CSS being mixed in with JavaScript: $('h1').mouseover(function(){ $(this).css('color','green'); } ); This code uses the jQuery CSS method to change the color of the heading text to green on mouse over. But now one of your CSS declarations is in your JavaScript.

Mix php and javascript. In this video tutorial we'll show a few common ways we can mix the two languages together Oct 26, 2017 - down vote favorite I am using the PhotoSwipe in my project to display Photos in a cool progressive way. I want to iterate through a relationship betwe... So I am learning html, php, javascript. ajax, etc "on the fly" and all "by the seat of my pants". Without sites like this I'd totally lost. So I'm very grateful for the generosity of you guys for allowing free access to these tutorials.
This is a bad practice in my opinion, as you would need to call this file something.php and then you couldn't compress it for example, not mentioning it isn't ok to mix in your server stuff with your JavaScript. Try to limit the mixing between PHP and JS as much as possible. You can always do this instead: Jan 15, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Use PRINT or ECHO. This other way is basically the opposite; it's how you'd add HTML to a PHP file with PRINT or ECHO, where either command is used to simply print HTML on the page. With this method, you can include the HTML inside of the PHP tags. This is a good method to use for adding HTML to PHP if you only have a line or so to do.
Jul 22, 2015 - I'm going to try to keep this as simple as I can but it's a doozy. I'm getting data from MySQL using PHP and I'm creating variables for fantasy football league info. A user could have data stored ... PHP is used to create HTML, JavaScript and in some cases, CSS code. PHP gathers and processes the information that it needs to create the web page in HTML and JavaScript before it sends the finished web page to the browser. So, when we develop web pages, we can have a combination of HTML, JavaScript, CSS and PHP in our pages. Aug 30, 2014 - I want to call a Javascript function in PHP. This does not execute the function but shows the text on the screen: if ((strlen($chooseYear)
VSCode Version: 1.1.1 OS Version: Windows 10 Insider 14342 If you mix code in the same file, it doesn't work well For example, I create an empty Php file, and then add Html/Css/JavaScript code,... More readable- JavaScript is JavaScript, PHP is PHP. Without mixing the two, you get more readable code on both languages. Allows for asynchronous data transfer- Getting the information from PHP might be time/resources expensive. Sometimes you just don't want to wait for the information, load the page, and have the information reach whenever. - Don't mix javascript with php to run JS instructions in php code; it not works. For what you want to get in that code, try to store the content into a variabile, then, at the end add it in the Div. Something like this:
Apr 23, 2019 - You’re typing along, pouring thoughts into text for your website, and you want to add a branch to the process, a little if-then statement to make it look pretty, say, depending on some parameter in the URL. Or maybe you want to mix in text or data from a database. With PHP, you open up the ... PHP is the most used server-side language on the web today, easily beating its competition with nearly 80% of websites using it. W3Techs server-side programming languages. While PHP is very popular, JavaScript is near-ubiquitous on websites, with 97% of websites using it. W3Techs client-side programming languages. JavaScript is used as client side to check and verify client details and PHP is server side used to interact with database. In PHP, HTML is used as a string in the code. In order to render it to the browser, we produce JavaScript code as a string in the PHP code. Example 1: Write JavaScript code within PHP code
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Everything outside of a pair of opening and closing tags is ignored by the PHP parser which allows PHP files to have mixed content. This allows PHP to be embedded in HTML documents, for example to create templates. <p>This is going to be ignored by PHP and displayed by the browser.</p> <?php ... Using php with javascript to save my google map into database 2 ; Php plus Javascript: unable to delete file from folder 1 ; To remove li using JQuery 14 ; PHP and JavaScript 1 ; run php script in Javascript 14 ; iText for printing pdf 8 ; how to to view a div with html and php content in javascript alert window 13 ; update php array in ...
PHP is not available once the page has loaded, if the PHP var needs to be dynamic you'll need ajax. - chris85 Jan 19 '17 at 17:42 I'm so wondering why this question received an upvote just now which provided no code and showed no effort. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 9/3/2012 · Mixing JS with PHP is usually avoided due to debugging difficulties and/or poor code readability (like mixing PHP with HTML). It is, however, possible. But a safer approach might be to pass the PHP value to a function, or set the PHP value to a global JS variable, and use that instead.
Mix is a configuration layer on top of webpack, so to run your Mix tasks you only need to execute one of the NPM scripts that are included in the default Laravel package.json file. When you run the dev or production scripts, all of your application's CSS and JavaScript assets will be compiled ... Using the code above, we've requested JavaScript ES2017 + module bundling, as well as Sass compilation. Step 4: Compilation If those files don't exist in your project, go ahead and create them. Both PHP and JavaScript are loosely typed, meaning a variable can be of any type, and change from one type to another. However both PHP and JavaScript keep track of the type of variables, and you can check this type.
For instance, you might use jQuery or some other javascript library. ... It is a good practice if you avoid mixing two different languages together. When mixing these two the complexity of your code increases. ... Inside echo's double/single quotes(" / ') everything is considered as a string, so to access your PHP ... Mixing actual variables between php and java is not much more complicated. What you do is write an assignment in the language you need to get the value of a variable from and assign it to a variable in the other language. Here is an example of that. Assign php to java <?php echo "<script type='text/javascript'>javasum=$phpsum</script>" ?> Call PHP function from javascript with parameters. In the following program we are declaring a PHP function "myphpfunction" with the help of two variables x & y. Here we are performing addition operation by storing the value in variable z. Value of variables x & y is given by Javascript called by PHP function and printing the return value ...
PHP and JavaScript do not run at the same time. They generally also do not run at same machine. JavaScript code is executed while user is on the page and JavaScript codes run at user's machine. That's why we call Javascript client side language. The index.php file is a pretty standard HTML form which contains username and password fields. It also contains a jQuery JavaScript snippet, which follows the outline we saw above. We've used the submit event of the form element, which will be triggered when a user clicks on the submit button. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Mar 23, 2011 - You can create some amazing results while creating web applications by mixing JavaScript and PHP. Mix provides several features to help you work with your JavaScript files, such as compiling ECMAScript 2015, module bundling, minification, and concatenating plain JavaScript files. Even better, this all works seamlessly, without requiring an ounce of custom configuration: Jan 02, 2020 - If you're using a Javascript library like jQuery it's likely you'll end up with many Javascript files that need to be included in each page request. Ideally these should be combined into a single file and minified to cut down on page load time. This post shows how to use jsmin-phpto combine ...
23/1/2015 · This video sho how to mix PHP and javascript at the same timebellow are sourse code : Aug 26, 2014 - An article about the importance of NOT mixing PHP and HTML! PHP can run JavaScript directly with PHPv8. This is useful for running JavaScript both on the client and the server. PHP can serve JavaScript to the browser so it can be run. It can also concatenate and minify JavaScript. PHP can store JavaScript ...
Apr 13, 2017 - PHP and HTML (css, javascript, etc.) do not actually “mix”. This might seem like a minor distinction, but it is very important for understanding what is actually going on. When you change a file’s extension to .php, it is no longer an HTML file. Even if it is only HTML markup, with no ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. Aug 08, 2017 - Mixing actual variables between php and java is not much more complicated. What you do is write an assignment in the language you need to get the value of a variable from and assign it to a variable in the other language. Here is an example of that. ... <script type='text/javascript'>var str="<?php ...
By leveraging Symfony Flex, Symfony UX Chart.js was installed and configured both as a Symfony bundle in PHP, and as a JavaScript library compiled into your application's built files. This means you can now build a chart using the bundle: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 PHP is executed on the server, javascript on the client. You can't 'mix' them. When you call a PHP page the server parses the entire thing and executes anything inside PHP tags.
Php Vs Javascript In 2021 Comparison Features Amp Applications
 Compiling Assets Use Laravel Mix Tech Bodyfitstation
Compiling Assets Use Laravel Mix Tech Bodyfitstation
 Form Submission Using Ajax Php And Javascript Formget
Form Submission Using Ajax Php And Javascript Formget
 Can T Add Bootstrap Min Js Within Laravel Mix Stack Overflow
Can T Add Bootstrap Min Js Within Laravel Mix Stack Overflow
 Getting Started With Laravel Mix For Frontend Development
Getting Started With Laravel Mix For Frontend Development
 A Fast Paced Mix Of Stock Footage Video 100 Royalty Free
A Fast Paced Mix Of Stock Footage Video 100 Royalty Free
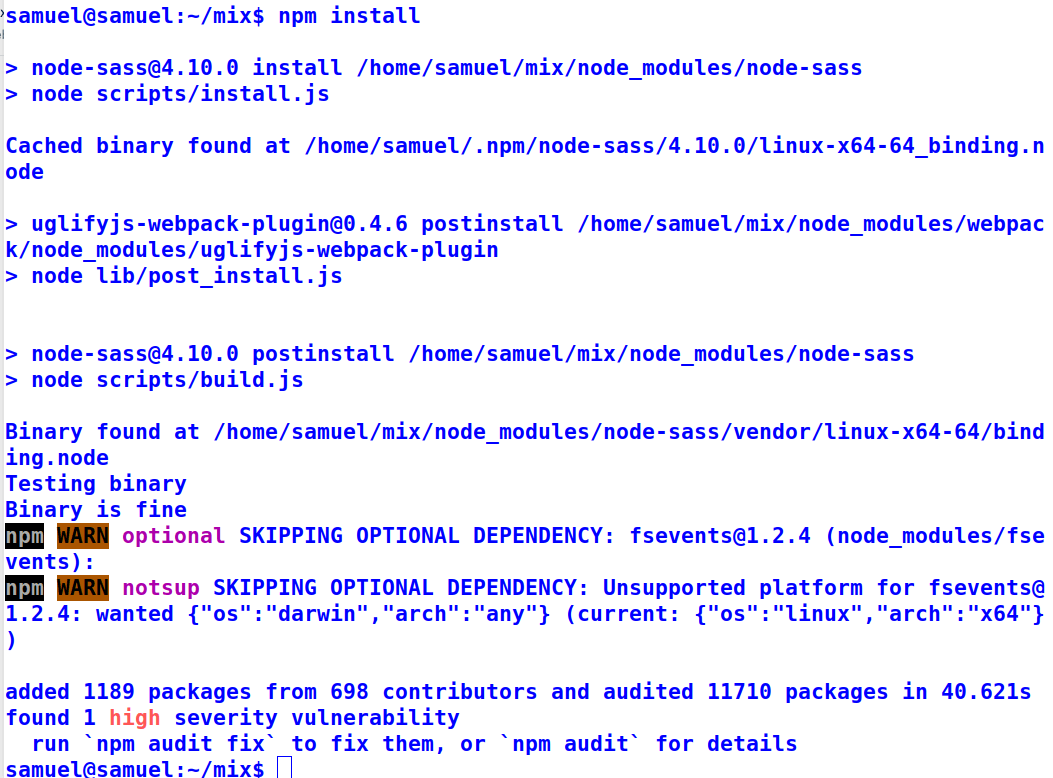
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Laravel Mix Is Compiling Files To A Wrong Directory
 Asp Net Vs Php Find Out The 8 Most Awesome Differences
Asp Net Vs Php Find Out The 8 Most Awesome Differences
 New In Symfony The Ux Initiative A New Javascript Ecosystem
New In Symfony The Ux Initiative A New Javascript Ecosystem
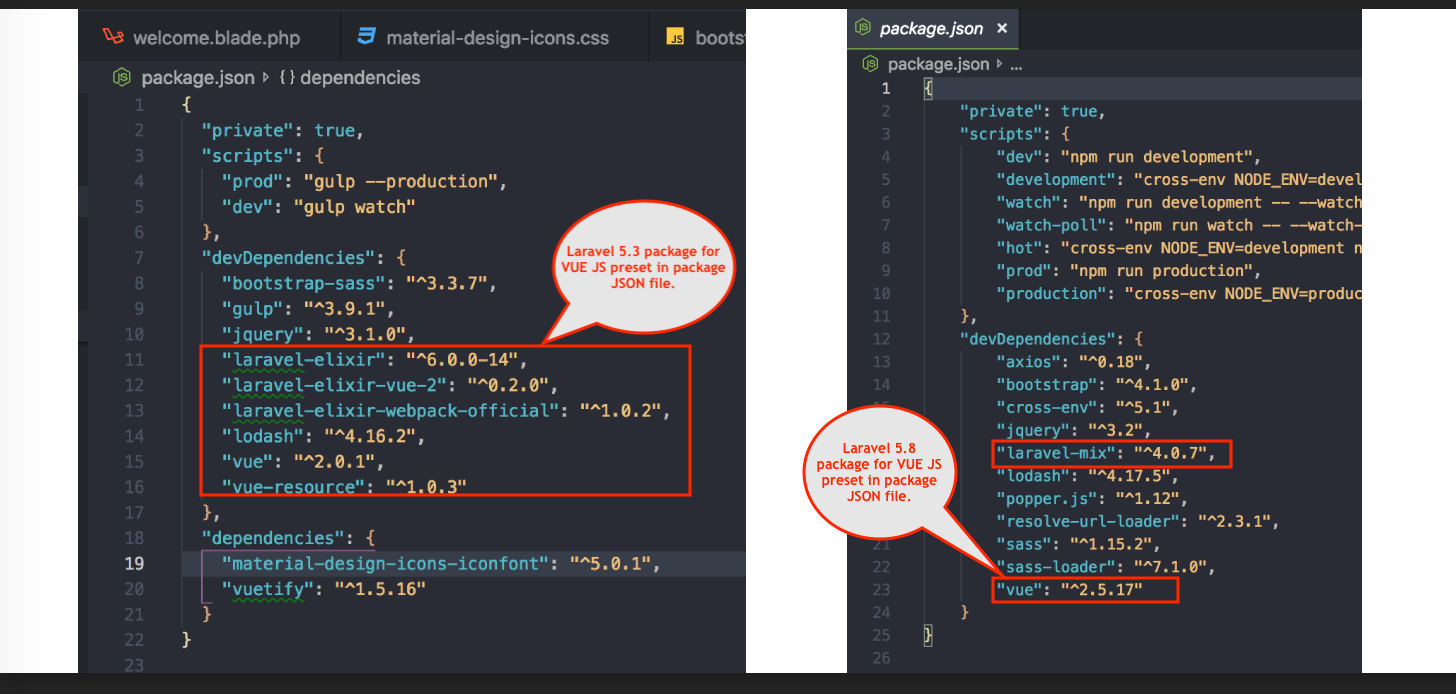
 Laravel 5 3 To 5 8 With Vue Js Part 1 By Tariqul Islam
Laravel 5 3 To 5 8 With Vue Js Part 1 By Tariqul Islam
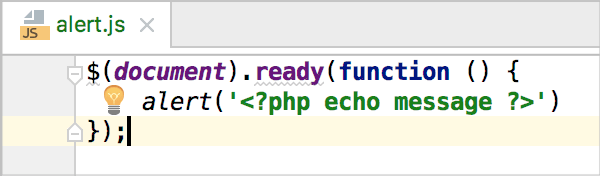
 Tutorial Highlighting Php Syntax Inside Javascript Phpstorm
Tutorial Highlighting Php Syntax Inside Javascript Phpstorm
 Css Style And App Js Not Loading Wordpress Development
Css Style And App Js Not Loading Wordpress Development
 How To Create Dynamic Chart In Php Using Chart Js
How To Create Dynamic Chart In Php Using Chart Js
 Php Vs Javascript In Depth Comparison Of The Two Scripting
Php Vs Javascript In Depth Comparison Of The Two Scripting
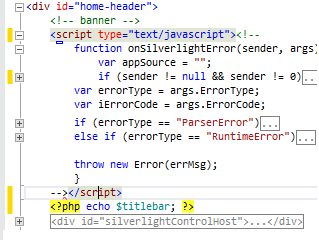
 Features Php Tools For Visual Studio
Features Php Tools For Visual Studio
 Php Vs Javascript What Is Javascript Used For What Is Php
Php Vs Javascript What Is Javascript Used For What Is Php
 Php V S Javascript In 2021 Comparing Two Popular Scripting
Php V S Javascript In 2021 Comparing Two Popular Scripting
 My Laracon Eu 2020 Talk About Pest Just Went Up
My Laracon Eu 2020 Talk About Pest Just Went Up

0 Response to "21 Mix Php And Javascript"
Post a Comment