21 Concatenation In Javascript Using
The JavaScript concat () method merges the contents of two or more strings. You can also use the + concatenation operator to merge multiple strings. The concatenation operator is preferred in most cases as it is more concise. Concatenation is a technique used in programming to merge two or more strings into one value. Learn to Code — For Free
 How To Do Text Concatenation In Storyline Javascript Light
How To Do Text Concatenation In Storyline Javascript Light
The concat method creates a new array consisting of the elements in the object on which it is called, followed in order by, for each argument, the elements of that argument (if the argument is an array) or the argument itself (if the argument is not an array). It does not recurse into nested array arguments.

Concatenation in javascript using. Aug 11, 2016 - Find centralized, trusted content ... you use most. ... Connect and share knowledge within a single location that is structured and easy to search. ... Closed 5 years ago. I have some experience with Java and I know that strings concatenation with "+" operator produces new object. I'd like to know how to do it in JS in the ... Aug 12, 2019 - Also, as a programmer, sometimes there is a need to join multiple strings together viz. more than two. Let’s have a look over a simple piece of code which emphasizes the use of string concatenation in JavaScript: 24/1/2018 · To concatenate multiple string variables, use the JavaScript concatenation operator.
String Interpolation using Backticks. We can use the backtick `` (found next to Z or 1) on your keyboard instead of quotes to concatenate strings as seen here: const firstName = "Paul" const lastName = "Halliday" const greeting = `Hello, my name is $ {firstName} $ {lastName}`. Inside of our backticks we're using the $ {expression} syntax, where ... The JavaScript string interpolation is definitely a useful feature as it helps you to store values inside string literals in a comprehensive way and avoid using the complex string concatenation approach. JavaScript String concat () The JavaScript String concat () method concatenates given arguments to the given string. The syntax of the concat () method is: str.concat (str1, ..., strN) Here, str is a string.
Sep 01, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. This video details three different ways that you can combine multiple strings and variables with string values in JavaScript.Code GIST: https://gist.github.c... Joining strings is called concatenation. In any programming language, you will have to write code for joining strings. Javascript strings are immutable, i.e. we can't change the original string. If we want to modify the string, we need to create one new string using the characters of the given string. During string concatenation, one new string is created by joining all other strings.
"Concatenation" is the process of joining things together. In JavaScript, concatenation is most commonly used to join variable values together, or strings with other strings, to form longer constructions. Somewhat confusingly, the most common JavaScript concatenation operator is +, the same as the addition operator. A few examples: Jul 20, 2021 - If the arguments are not of the type string, they are converted to string values before concatenating. ... It is strongly recommended that the assignment operators (+, +=) are used instead of the concat() method. 29/7/2019 · String#concat() JavaScript strings have a built-in concat() method. The concat() function takes one or more parameters, and returns the modified string. Strings in JavaScript are immutable, so concat() doesn't modify the string in place. const str1 = 'Hello'; const …
JavaScript's join () method is handy for turning elements in an array into a string. JavaScript arrays can contain values of different types. If you only want to concatenate strings, you can filter out non-string values using filter () and typeof as shown below. Nov 25, 2011 - Therefore languages such as C# ... with concatenating strings. For example, C# calls this class StringBuilder. However, modern JavaScript engines optimize the + operator internally [1]. Tom Schuster mentions Ropes [2] as one possible technique for optimization. Hence there is no need for StringBuilder in JavaScript. Just use += and be ... Definition and Usage The concat () method joins two or more strings. concat () does not change the existing strings, but returns a new string.
6. var arrConc = [...array, "c", "d"] Results in a new Array: ["a", "b", "c", "d"] You can also mix arrays with non-arrays. var arr1 = ["a","b"]; var arr2 = ["e", "f"]; var arrConc = arr1.concat ("c", "d", arr2); Results in a new Array: ["a", "b", "c", "d", "e", "f"] PDF - Download JavaScript for free. In Javascript, you can do that in a multitude of ways, and one of them is by using the String concatenation operator, or the "+" operator. Now, this "+" operator, if used with numbers, like this: var a = 1 + 2; that would just add these two numbers and give out 3 as the output. Apr 26, 2017 - In javascript the "+" operator is used to add numbers or to concatenate strings. if one of the operands is a string "+" concatenates, and if it is only numbers it adds them.
String Concatenation When working with JavaScript strings sometimes you need to join two or more strings together into a single string. Joining multiple strings together is known as concatenation. So what JavaScript operator do you use to concatenate a string? Well, you will use the "+" operator. Note this symbol is also used as a mathematical addition operator in JavaScript. So if you are using the "+" with numerical values it will add the two values; if you use the same operator with ... The typical issue brought up for string concatenation revolves around a few issues: the + symbol being overloaded; simple mistakes; programmers being lazy #1. The first and foremost issue with using + for string concatenation and addition is that you're using + for string concatenation and addition.. if you have variables a and b, and you set c = a + b, there is an ambiguity dependent on the ...
29/4/2013 · Not using var has two major drawbacks: Accessing a variable within a function that is not defined within that function will cause the interpreter to look up the scope chain for a variable with that name until either it find one or it gets to the global object (accessible in browsers via window) where it will create a property. String Concatenation. Concatenation means joining two or more strings together to create a new string. In order to concatenate, we use the concatenation operator, represented by a + symbol. The + symbol is also the addition operator when used with arithmetic operations. Let's create a simple instance of concatenation, between "Sea" and "horse". The addition operator (+) produces the sum of numeric operands or string concatenation.
JavaScript Array Concat refers to combining of two or more arrays which in turn returns a new array. Combining different arrays does not result in the change of data in existing individual arrays. For concatenation, we use concat () method or Array.concat () function. Let us see the syntax and how it works. 12/12/2019 · In JavaScript, we can assign strings to a variable and use concatenation to combine the variable to another string. To concatenate a string, you add a plus sign+ between the strings or string... concat() is basically an included function with JavaScript strings that takes in as many arguments as you want and appends — or concatenates — them. The official syntax, as described by MDN Web Docs, is as follows: str.concat(str2 [, ...strN]) Just appending one string to another. For just two strings, you can append as follows:
I showed a few examples of using the different ways of concatenating strings. Which way is better all depends on the situation. When it comes to stylistic preference, I like to follow Airbnb Style guide. When programmatically building up strings, use template strings instead of concatenation. eslint: prefer-template template-curly-spacing Code language: JavaScript (javascript) The concat () accepts a varied number of string arguments and returns a new string containing the combined string arguments. If you pass non-string arguments into the concat (), it will convert these arguments to a string before concatenating. JavaScript String concat() Method. The JavaScript string concat() method combines two or more strings and returns a new string. This method doesn't make any change in the original string. Syntax. The concat() method is represented by the following syntax:
There are three ways to create a multiline string in JavaScript. We can use the concatenation operator, a new line character (\n), and template literals. Template literals were introduced in ES6. They also let you add the contents of a variable into a string. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The same strings can be concatenated in a much more efficient way by using the add by value operator to eliminate the second reference to the string variable: var efficientString = "Hello World." efficientString += " My name is Jennifer." efficientString += " What is your name?" <a href="javascript...
Assignment operators assign values to JavaScript variables. The addition assignment operator (+=) adds a value to a variable. ... Assignment operators are fully described in the JS Assignment chapter. ... The + operator can also be used to add (concatenate) strings. Sep 14, 2010 - Some developers will assume the concatenation operator is faster because it uses less code and doesn’t require an array that doubles memory requirements. For others, conventional wisdom dictates that array joins are faster—it’s more memory efficient within the JavaScript interpreter. In JavaScript, concat () is a string method that is used to concatenate strings together. The concat () method appends one or more string values to the calling string and then returns the concatenated result as a new string.
JavaScript concat() is a function used to add or append 2 or more strings together. This JavaScript concatenation can be done in 2 ways by using + operand and concat() function. Popular Course in this category. Dec 11, 2019 - In JavaScript, we can assign strings to a variable and use concatenation to combine the variable to another string. Jul 07, 2017 - Now we have ES6, what is the fastest way to concatenate strings in Javascript? You’ll be surprised too.
/a-printed-java-code-under-a-mouse-172238697-59b1ce0ec41244001058d262.jpg) Understanding The Concatenation Of Strings In Java
Understanding The Concatenation Of Strings In Java
 String Concatenation And Format String Vulnerabilities
String Concatenation And Format String Vulnerabilities
 Stream Concat In Java Geeksforgeeks
Stream Concat In Java Geeksforgeeks
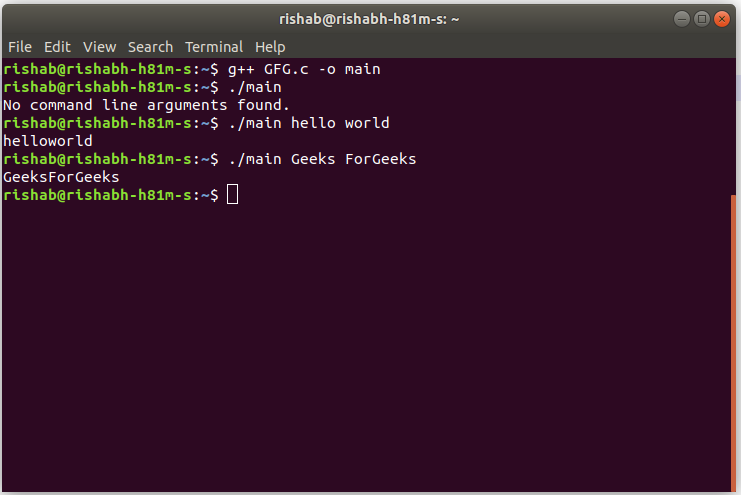
 Tcs Coding Practice Question Concatenate 2 Strings
Tcs Coding Practice Question Concatenate 2 Strings
 Concatenate Strings In Php Tutorial Wtmatter
Concatenate Strings In Php Tutorial Wtmatter

 Javascript Concat String How Does Concat Function Work In
Javascript Concat String How Does Concat Function Work In
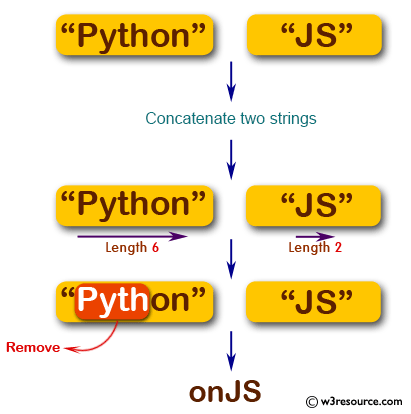
 Javascript Basic Concatenate Two Strings And Return The
Javascript Basic Concatenate Two Strings And Return The
 String Concat Inefficient Code Stack Overflow
String Concat Inefficient Code Stack Overflow
 Concatenating Strings With Plus Operator Freecodecamp Basic Javascript
Concatenating Strings With Plus Operator Freecodecamp Basic Javascript
Concatenate Two Dimensional Array In Javascript
 Concatenate Char To String In Java
Concatenate Char To String In Java
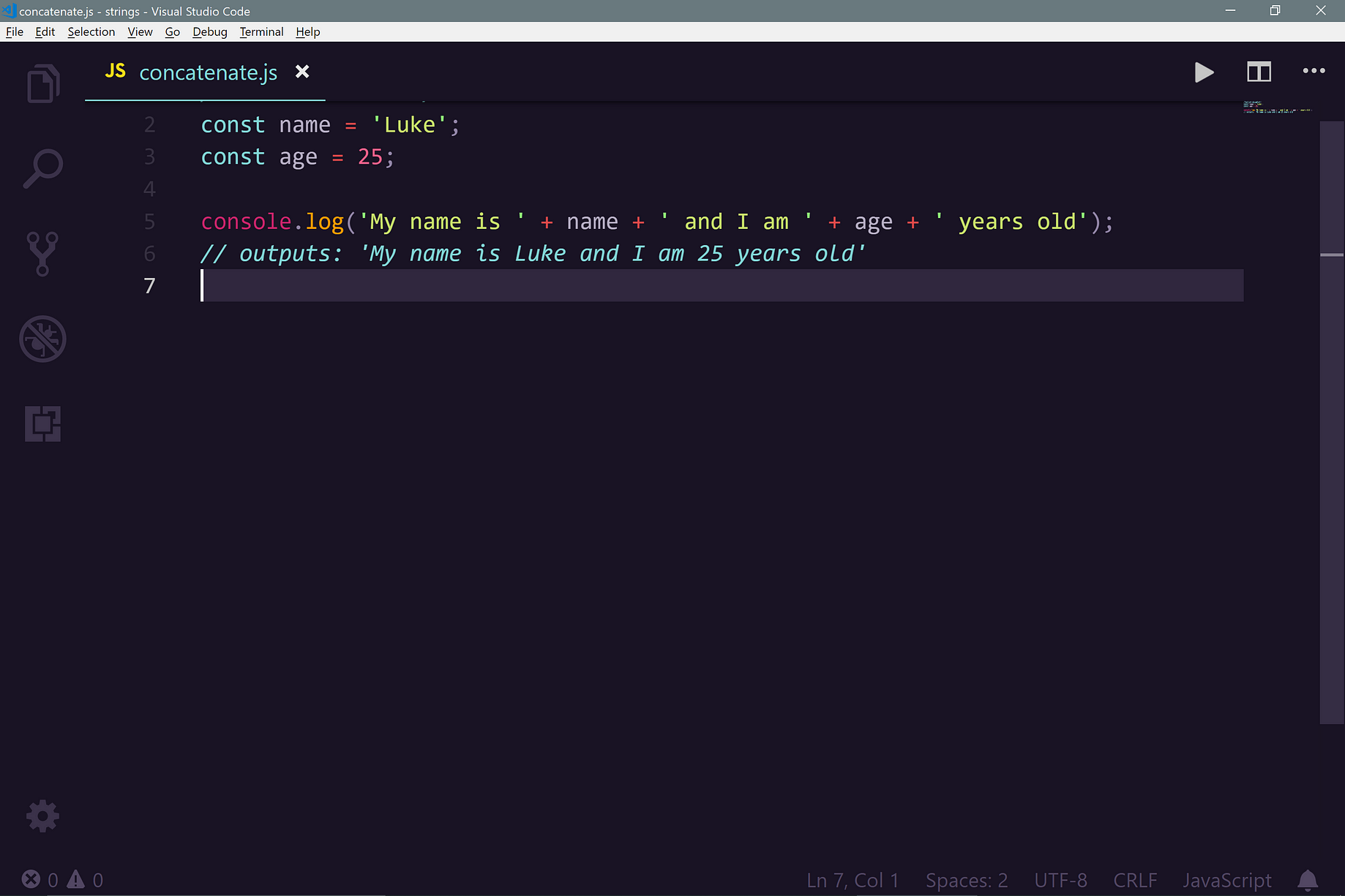
 Javascript Concatenate Strings Es6 String Concat Method
Javascript Concatenate Strings Es6 String Concat Method

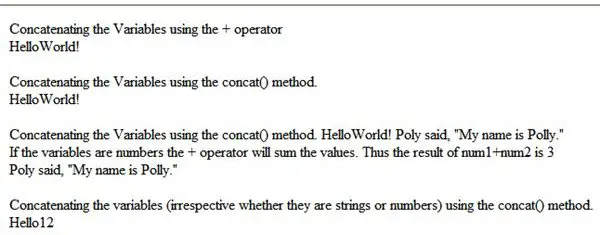
 How To Concatenate Variables In Javascript The Two Methods
How To Concatenate Variables In Javascript The Two Methods
 How To Work With Strings In Javascript Digitalocean
How To Work With Strings In Javascript Digitalocean
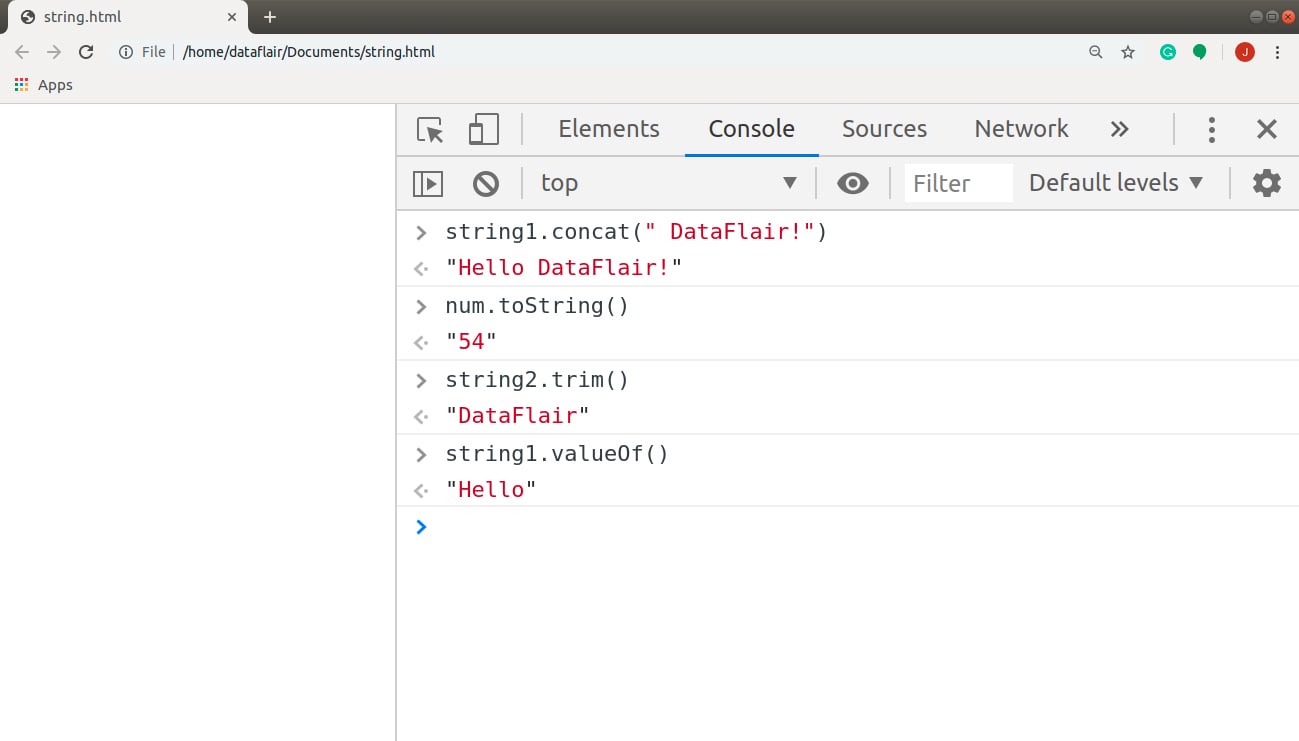
 Javascript Strings Find Out Different Methods Of String
Javascript Strings Find Out Different Methods Of String
 Difference Between Addition And Concatenation In Javascript
Difference Between Addition And Concatenation In Javascript


0 Response to "21 Concatenation In Javascript Using"
Post a Comment