28 Javascript Hit Counter Tutorial
This is called a JavaScript closure. It makes it possible for a function to have " private " variables. The counter is protected by the scope of the anonymous function, and can only be changed using the add function. A closure is a function having access to the parent scope, even after the parent function has closed. In this tutorial we're going to use the Count #API with #JavaScript in order to create a Live Visits Counter which will track how many times a page was visit...
 Jquery Counter Plugins Jquery Script
Jquery Counter Plugins Jquery Script
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

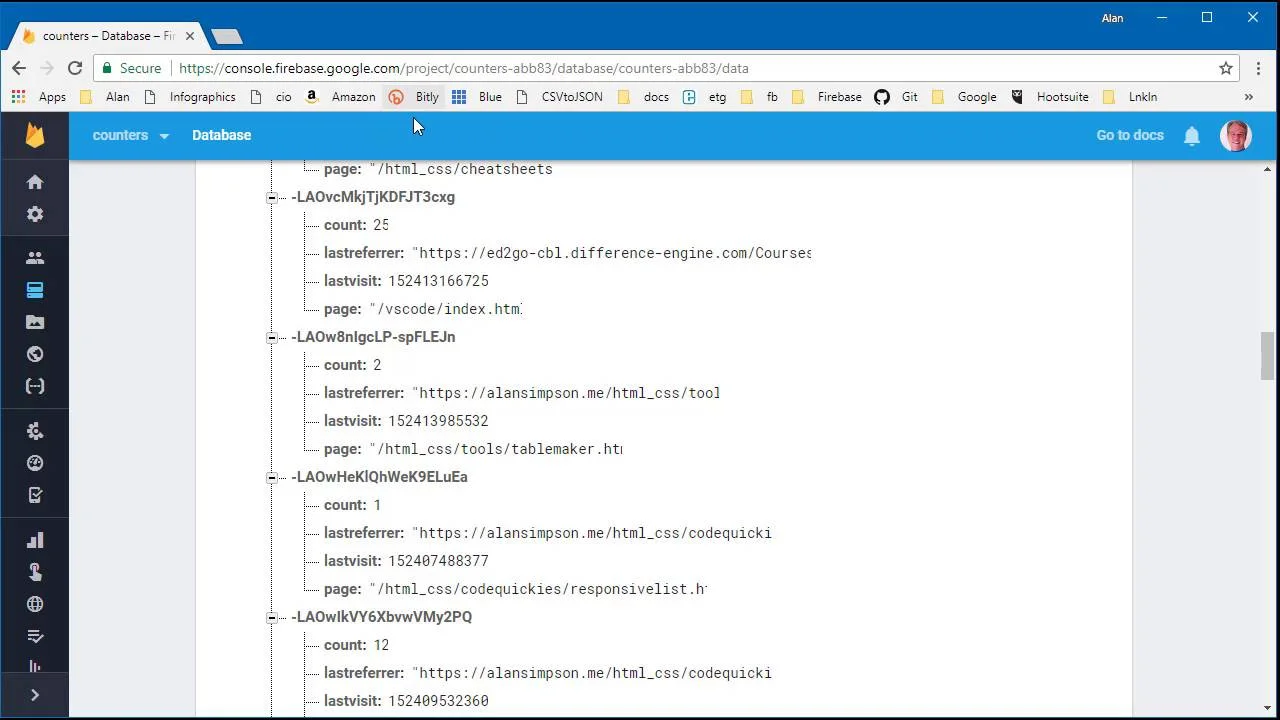
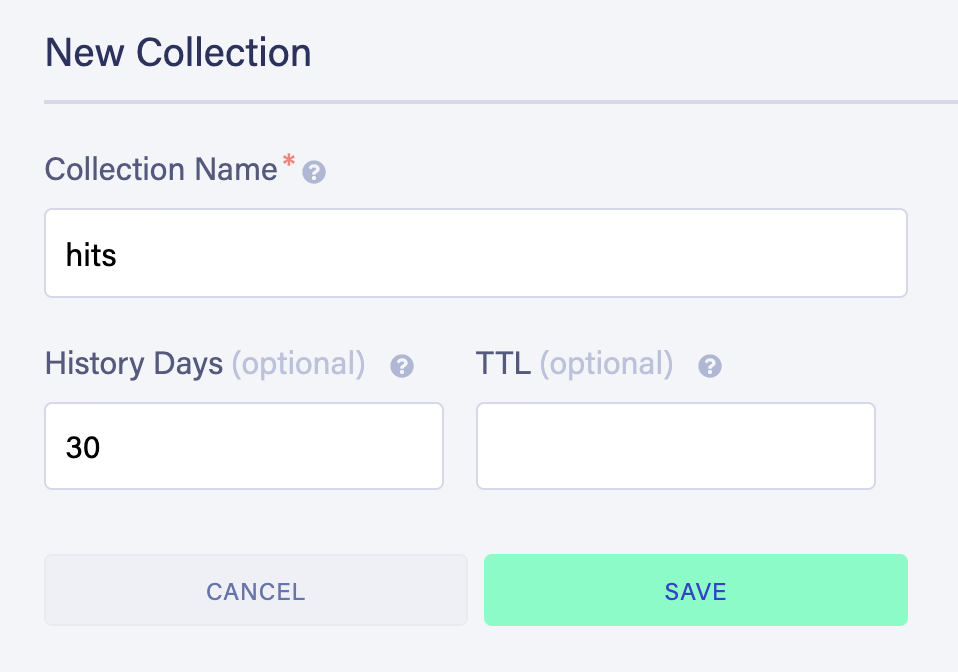
Javascript hit counter tutorial. 12/8/2014 · PHP/Javascript/HTML Hit Counter Primer Tutorial Here is a tutorial that shows a way to create a very rudimentary PHP Hit Counter for a particular webpage. By “for a particular webpage” mean that to get a meaningful hit count for a website you probably are best placed to use a statistics package from your web provider or use a tool that the web provider gives you. Building this JavaScript hit counter also serves as a nice introduction to Firebase if you've never worked with the platform before. To get started you'l need a Firebase account which you can create for free. Once logged into your account goto the Firebase Console and add a new project called "Hit Counter". On step 2 of the project ... Click here to try again. If you've seen this page more than once, try switching accounts
Sep 06, 2019 - Keep track of visitors with a website traffic counter. Here's how to create your own visitor counter in html! Hit Counters. Sample 1: web hosting by doteasy In this tutorial, the function is named 'visitor'. The visitor counter PHP code starts with the necessary parameters for initializing the database - server and proprietor of the database, its password and log-in name, as well as the correct spelling of the table and the required mandatory fields (such as access_page).
100% Free Visitor Counter for your Homepage / Website. Free Visitor Counters: We offer a 100% free hit counter for your homepage! Choose from cool styles! Get your very own for your site. Choose from six different styles in three easy steps. 1 Click on a style. 2 Copy the generated code. 3 Embed in your homepage. Hit Counter PHP, TXT, Image and Imagick Some days Ago I started to create a SaaS Hit counter System, I founded some problems but solved, in the last answer about this I just talked about the problem so no codes have been posted with the solution… Free source code and tutorials for Software developers and Architects.; Updated: 4 Sep 2018. 15,009,401 members. Sign in. ... Our webpage is internal and we cannot use any external sites for hit count so is there any code I can place. Thanks in advance. ... JavaScript Text Counter not functioning in content page. Making a hit counter!
Image Hit counter php mysql, 7.4 out of 10 based on 8 ratings Incoming search terms: php script hits counter with mysql (2) Dynamic website hit counter php Mysql (1) hit counter html code with my sql tutorial (1) javascript hit (1) php and mysql image view counyer (1) php mysql web counter (1) php visitor counter tutorial (1) Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . Log in. ... Section Counter. JavaScript Hit Counter
Visitors counter free visitors counter of visitors users no registration visitor counter visitors free service visits counter simple easy styles php html javascript visitors counter free code script Home | Services | Features | Contact | Useful Links | HTML Tutorial | Advanced Counter · Welcome to HitWebCounter. The most widely used Free internet Counter. These webpage counters are easy to use html counter. You just have to put the web counter code in to your HTML and you are ready to go. A Javascript hit counter is a very useful tool for keeping easy track of website traffic. While visitor logs will always give more in-depth information on the actual visitors to a site, using a Javascript hit counter to actually display how popular a site is can be a simple and dynamic part of the design of a web page.
May 22, 2017 - I'm trying to code a hit counter for a website. As a preference, not required, I'm trying to use Javascript to do this. On the website's html file, I'm reading a number from a javascript file and Aug 09, 2007 - Recently I wanted to add a simple web page persistent hit counter to one of my websites. You have all seen such counters; there are a bazillion styles and sizes available on the Internet for free. Rather than use one of the external hit counter services such as hitwebcounter or free-counters ... Text Hit Counter. PHPcount is a simple yet effective PHP text hit counter. It uses flat-text database so no SQL database is necessary. It can count hits for multiple pages of your website or even websites on other servers. With the help of cookies it can count unique visits only. The count is displayed on the page using a simple Javascript code.
Oct 22, 2012 - Free source code and tutorials for Software developers and Architects.; Updated: 4 Sep 2018 Mar 28, 2015 - Simple Vanilla JavaScript example useing localStorage, getItem, setItem, getElementById, addEventListener, innerHTML to create a counter. In the above example, outer function Counter returns the reference of inner function IncreaseCounter(). IncreaseCounter increases the outer variable counter to one. So calling inner function multiple time will increase the counter to one each time. Closure is valid in multiple levels of inner functions.
That includes Perl, with a third party. implementation. Out of the box, it includes VBScript and JScript. The defualt language for ASP is VBScript (and for ASP it is VB, and you can use any language that has a compiler to ). The attribute runat="server" (or similar) is for ASP, for. Collision detection and physics. Perform collision detection and react with physics, using JavaScript. Check for overlap between shapes, apply hitboxes and calculate new velocities. Make it more natural with object mass, gravity and restitution. By the end of this tutorial, you'll have a basic physics simulation running in your game. Apr 20, 2017 - Create a realtime vote counter for your website with Pusher and plain JavaScript.
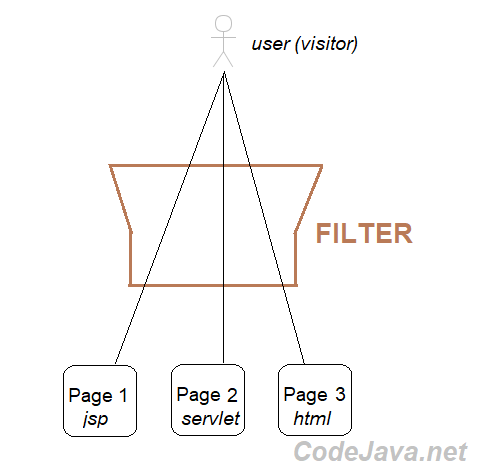
Nov 13, 2020 - What You Need to Know to Get Started With Linux November 13, 2020 This article has been just updated: November 13, 2020 An Overview of the Linux OS for Newbies There may come a time in your computing life when you either desire or require a degree of knowledge regarding the Linux operating system. In this tutorial, the function is named 'visitor'. The visitor counter PHP code starts with the necessary parameters for initialising the database - server and proprietor of the database, its password and log-in name, as well as the correct spelling of the table and the required mandatory fields (such as access_page). A hit counter tells you about the number of visits on a particular page of your web site. Usually you attach a hit counter with your index.jsp page assuming people first land on your home page. To implement a hit counter you can make use of the Application Implicit object and associated methods getAttribute() and setAttribute() .
12/8/2017 · The correct way to do it would be storing this value somewhere else, like localStorage and reading it from there. You are not supposed to read your own HTML to update the value. HTML elements are supposed to be results, not your input. var counterNumber = 1if (localStorage.getItem("count")) { counterNumber = parseInt(localStorage. Your file C:\Inetpub\wwwroot\counter.txt is unreadable for PHP. You have to make sure both of these are writable. PS: why do you want to use session? does your hit counter only increment for new session? Having the counter in a JS file does nothing but add another HTTP Request for that JS file. In this mini-project, I will show you how to create an animated counter that counts up to any number using JavaScript with HTML & CSS.Code:https://codepen.io...
Sep 04, 2012 - Many of newbies or website developer use hit counter available on internet provided by some website,But It slows down your page loading. Hit counter created using "localStorage" in javascript is far better than cookies or any ready made counter. Count will increase even if you close browser ... As part of personalising your visitors' experience, you might want to show them how many times they visited you · This is easily achieved by using JavaScript and storing a cookie on your visitor's machine Tagged with javascript, counter, beginners, tutorial. Making a simple counter in javascript & HTML. Skip to content. Log in Create account DEV Community. DEV Community is a community of 681,889 amazing developers We're a place where coders share, stay up-to-date and grow their careers. ...
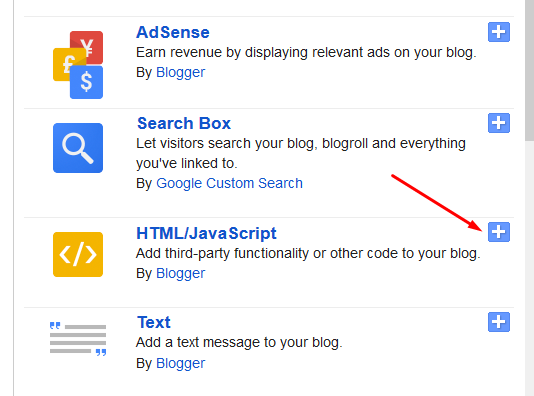
hit counter javascript free download. Cookieless Web Counter "Cookieless Web Counter" (CWC) is a very simple web site visit counter which allows a very fast and In this tutorial, I will show you how to create Javascript stopwatch above, which has a start/pause button and a reset button. If all you want is the code without having to go through this tutorial, go to our free Javascript stopwatch code page where you can look at and copy and paste the code.. The HTML Firebase and JavaScript Hit Counter. If you have some experience writing HTML, CSS, and JavaScript, and want to take advantage of Google's new from Firebase Realtime database, this short hands-on course will help you get up-to-speed fast. YouTube. Alan Simpson. 2.08K subscribers.
reactgo /react-setinterval/#:~:text=The%20setInterval… See all results for this question Description: This is a fake- yet highly believable- JavaScript counter script. The script DOES actually increment the visitor count, though it does so based on a fixed algorithm involving the current date, not the actual number of visitors. The result is a counter that is always increasing, ... In this tutorial, we'll learn how to create a word counter in JavaScript and stop the user from entering any further information when they get to the limit. We'll start off with our markup. Create a new folder (you can call it word count) and inside it, create a new file index.html. Add this snippet of code:
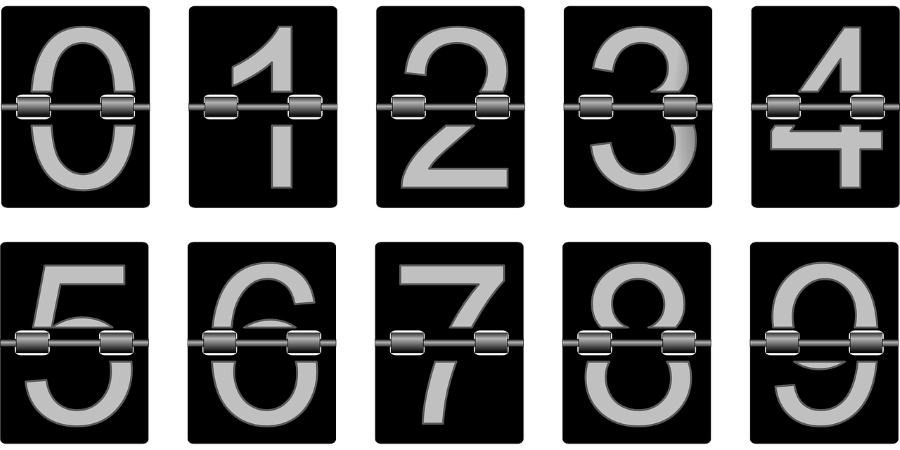
Let's furnish a web page with a hit counter! The first thing we'll need to do is design our counter, so open up Photoshop, Sketch or CorelDraw, and begin a new document. Write 1234567890 on the canvas using the text tool. You can now style these numbers using whatever design influences you feel are current and trendy. So I was a little bored and decided to play around with Javascript. The idea was to create something like the counter on this page using javascript, HTML and a little CSS; using a different layout. I guess it looks nice, right?. Using javascript create cookie, This cookies records how many times the visitor has visited the page and writes to the page accordingly. There is also delete cookies option in this script and reset the counter. Also Check Simple Graphical Hit counter using php and mysql. <script LANGUAGE="JavaScript">. function GetCookie (name) {.
Code language: CSS (css) How it works. First, declare a variable counter and initialize it to 1.; Second, display the value of counter in the Console window if counter is less than 5.; Third, increase the value of counter by one in each iteration of the loop.; Since the for loop uses the var keyword to declare counter, the scope of counter is global. Therefore, we can access the counter ...
:max_bytes(150000):strip_icc()/GettyImages-9124251441-5a824c761f4e130037c3fadd.jpg) Simple Web Page Hit Counter Code Using Php And Mysql
Simple Web Page Hit Counter Code Using Php And Mysql
 How To Create Website Visitor Counter In Php And Mysql Edopedia
How To Create Website Visitor Counter In Php And Mysql Edopedia
 How To Code Hit Counter For Java Web Application
How To Code Hit Counter For Java Web Application
 Tutorial Shuffle A Deck Of Cards In Vue Js By Hassan
Tutorial Shuffle A Deck Of Cards In Vue Js By Hassan
 A Very Simple Php Mysql Visitor Counter Program
A Very Simple Php Mysql Visitor Counter Program
 Blogger Free Hit Counter Visitor Tracker And Web Stats
Blogger Free Hit Counter Visitor Tracker And Web Stats
 35 Javascript Hit Counter Tutorial Modern Javascript Blog
35 Javascript Hit Counter Tutorial Modern Javascript Blog
 Build A Web Page Hit Counter With Javascript Amp Firebase
Build A Web Page Hit Counter With Javascript Amp Firebase
 How To Add A Hit Counter From Google Analytics To Your Website
How To Add A Hit Counter From Google Analytics To Your Website
 Javascript Counters Making A Simple Counter In Javascript
Javascript Counters Making A Simple Counter In Javascript
 How To Build An Animated Counter With Javascript Studytonight
How To Build An Animated Counter With Javascript Studytonight
 Creating An Animated Counter In Javascript Engineering
Creating An Animated Counter In Javascript Engineering
How To Add A Hit Counter To Livejournal How To
 How To Add View Count Or Hit Counter For Each Post In Blogger
How To Add View Count Or Hit Counter For Each Post In Blogger
 Javascript Tutorial For Beginners 1 36 Freecodecampjay
Javascript Tutorial For Beginners 1 36 Freecodecampjay
Google Classic Sites Tutorial Adding A Visitor Counter To
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
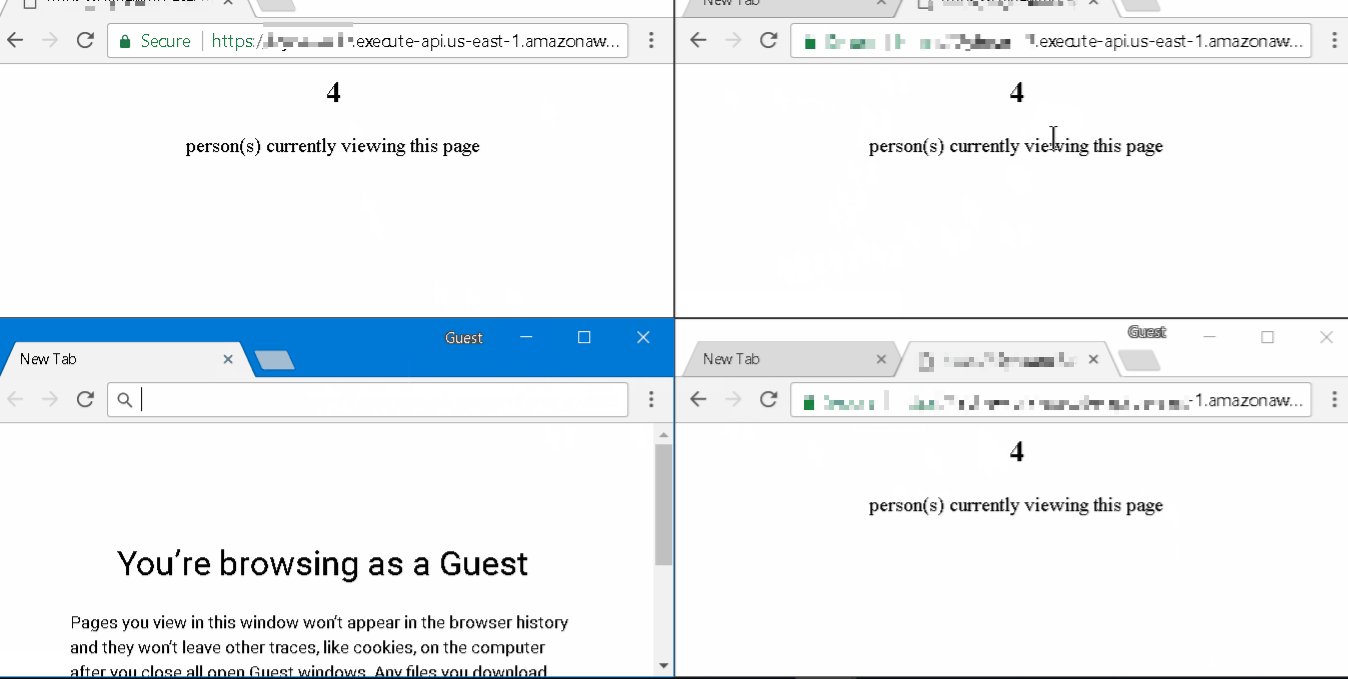
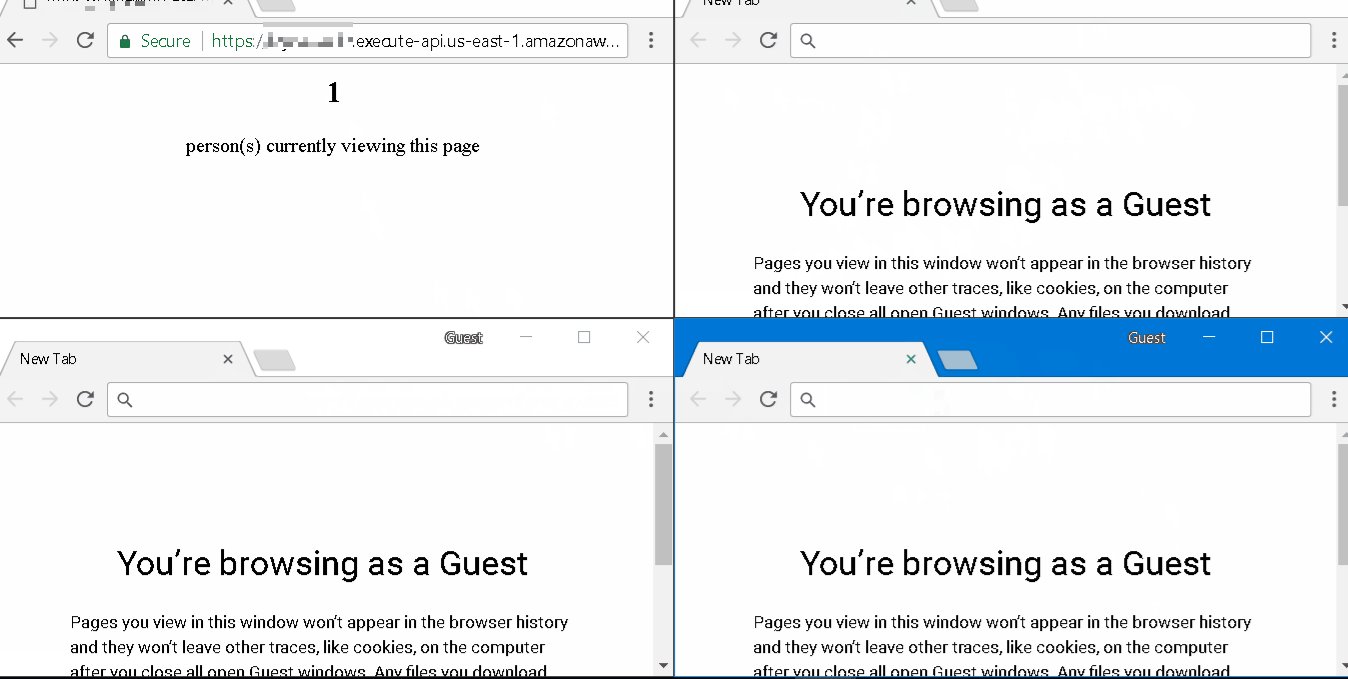
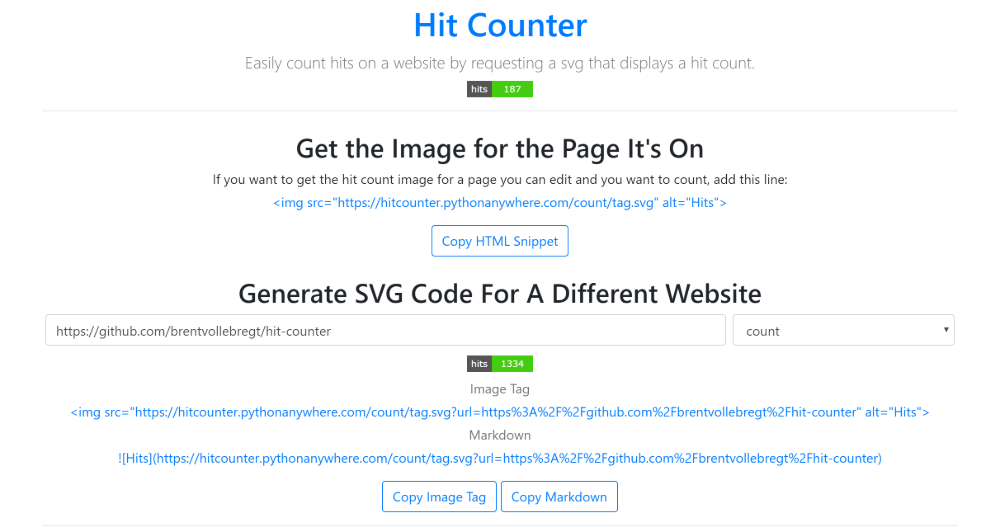
 Build A Hit Counter For Gatsby With React Aws Lambda And
Build A Hit Counter For Gatsby With React Aws Lambda And
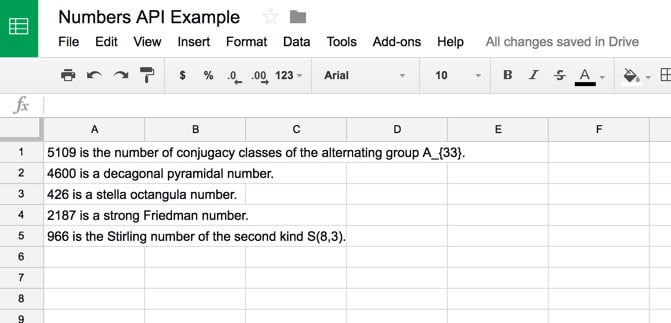
 Api Tutorial For Beginners With Google Sheets And Apps Script
Api Tutorial For Beginners With Google Sheets And Apps Script
 Build A Hit Counter For Gatsby With React Aws Lambda And
Build A Hit Counter For Gatsby With React Aws Lambda And
 Node Js In Action Implement Visitor Counter In Node Js
Node Js In Action Implement Visitor Counter In Node Js
 Building A Word Counter In Javascript Codesource Io
Building A Word Counter In Javascript Codesource Io
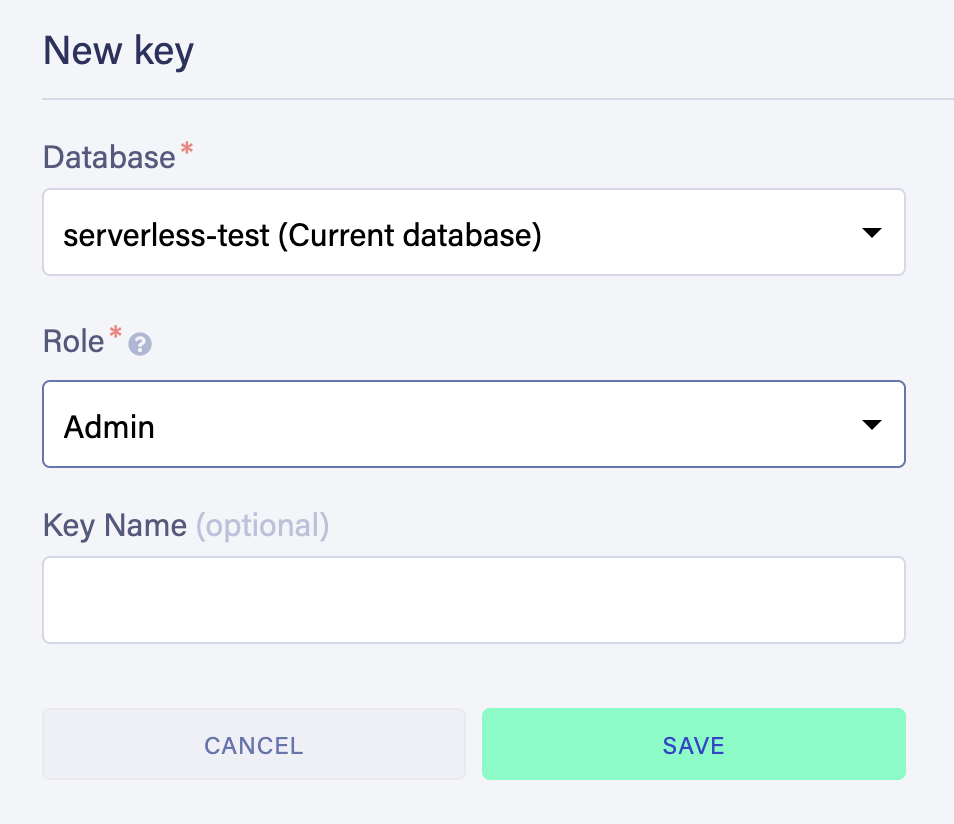
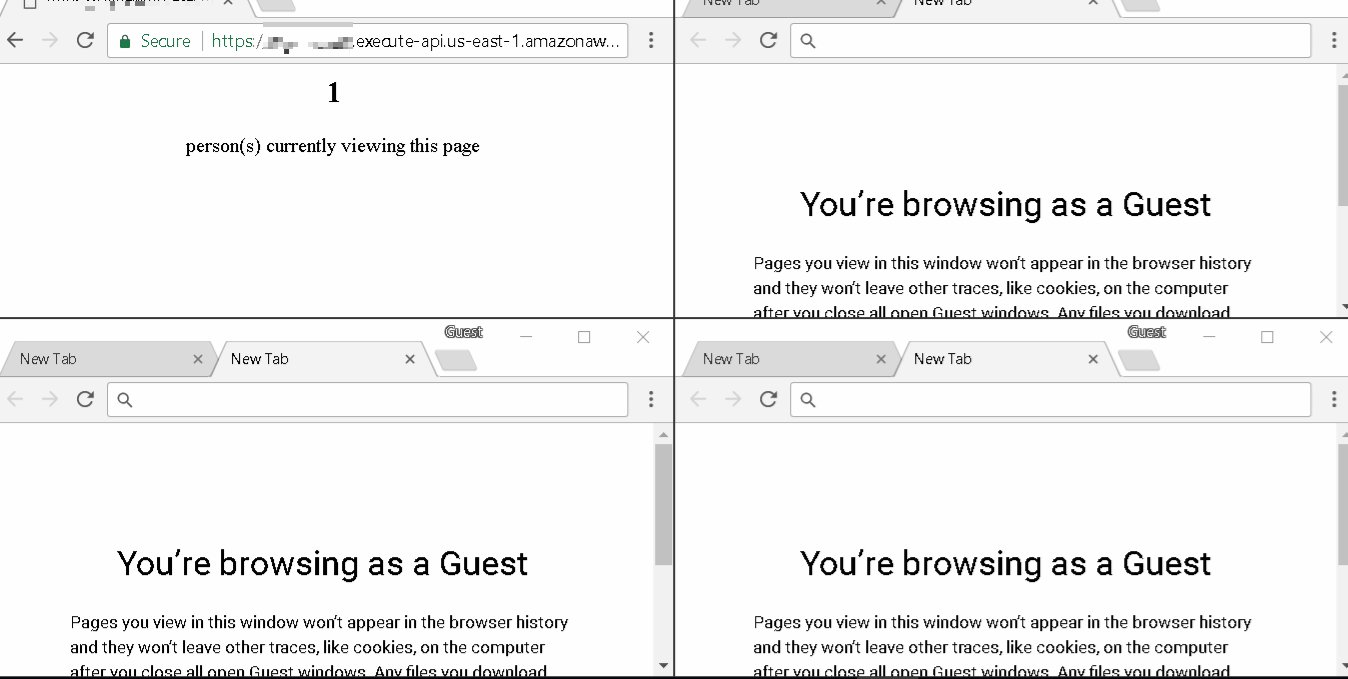
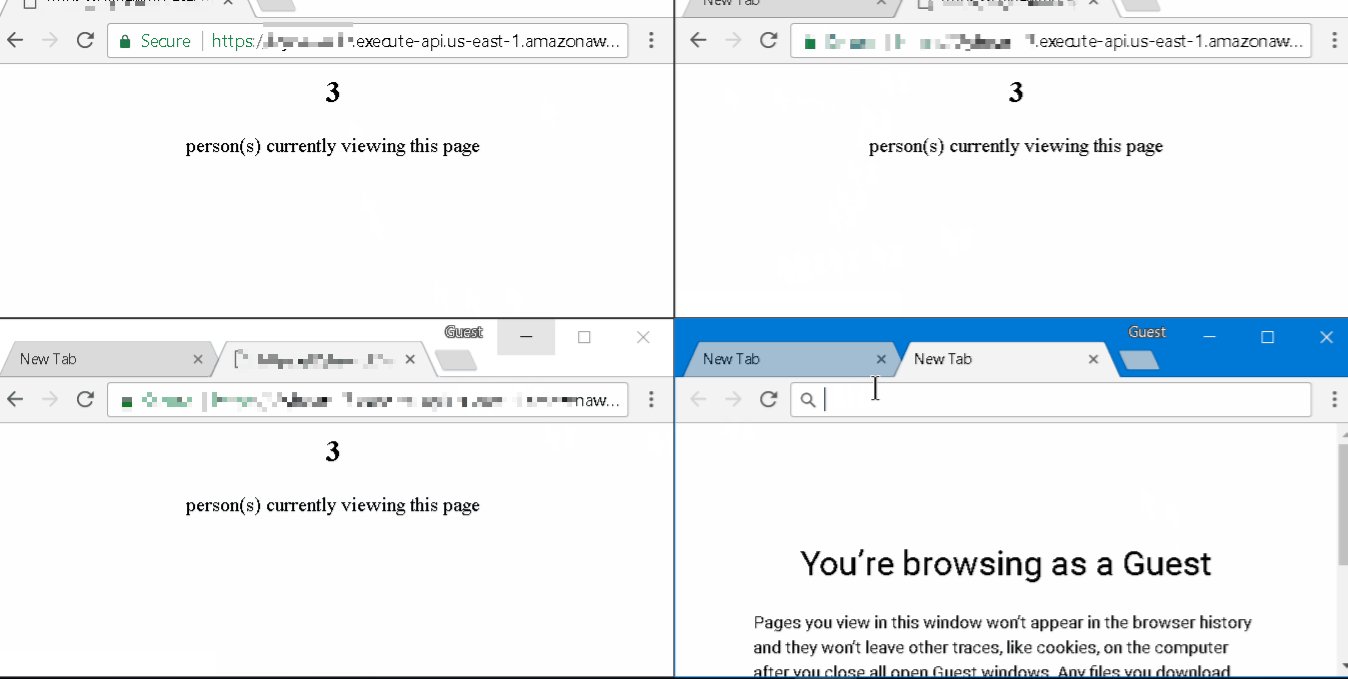
 Build A Serverless Realtime Presence Counter With Node Js
Build A Serverless Realtime Presence Counter With Node Js
 Elasticsearch Tutorial First Steps And Practical Tips Tsh Io
Elasticsearch Tutorial First Steps And Practical Tips Tsh Io
 How To Add Website Visitors Counter Statistics On Your Website
How To Add Website Visitors Counter Statistics On Your Website

0 Response to "28 Javascript Hit Counter Tutorial"
Post a Comment