27 How To Change Checkbox Value In Javascript
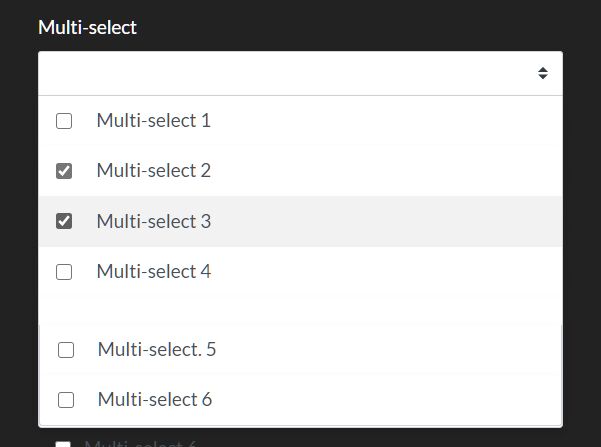
Javascript change checkbox value. Weekly Update4 Make Row Clickable In Datatable Via. Make A Checkbox Checked If Its Id Is Present In An Array. Using The Html Checkbox Amp Managing The Check State With. React Tutorial How To Work With Multiple Checkboxes. Checkboxes Group in JavaScript. In this part of the tutorial, I am going to show you how you can work on checkboxes group in JavaScript. In the demo, you can select, and unselect any products from the beauty products list using the HTML checkboxes.
 Sum Count Values Of Checked Checkboxes Amp Radio Buttons Free
Sum Count Values Of Checked Checkboxes Amp Radio Buttons Free
Nov 10, 2011 - I just want to get/change value of CheckBox with JavaScript. Not that I cannot use jQuery for this. I've tried something like this but it won't work. JavaScript function function checkAddress...

How to change checkbox value in javascript. The problematic comes up with the famous checkbox input, whose serialization sets as value when it's checked a string value namely "on". This happens, because a checked checkbox simply sends its value attribute, however as we don't have any value attribute defined in the checkbox, the sent value when it's checked its a simple "on" text. How to Check/Uncheck the checkbox using JavaScript ? Create a javascript function. Use window.addEventListener: It allows adding event listeners on any HTML document or other objects that support events. Use window.onload function: It is used to perform the task as soon as the page refresh or loading.
Apr 28, 2021 - This post will discuss how to bind to HTML checkbox change and click event with JavaScript and jQuery... With jQuery, you can use the .is() method, which matches the contents of a jQuery object against a selector. Then, show the selected value in the <p> element. Summary. The <input> element fires the change event once it loses focus. The radio button, checkbox, and select elements fire the change event after they have been selected. Hi, I am a newbie in Ajax, and I am trying to figure out how to pass the value of an item from my HTML form through Javascript/Ajax. Here is the code: ...
<input> elements of type checkbox are rendered by default as boxes that are checked (ticked) when activated, like you might see in an official government paper form. The exact appearance depends upon the operating system configuration under which the browser is running. Generally this is a square but it may have rounded corners. A checkbox allows you to select single values for submission in a ... The export value is set with the "exportValues" property, but this property must be an array, cause it's used for radio buttons as well. Put this script in the Validate script for the field that will set the check box export: this.getField ("Checkbox").exportValues = [event.value]; Don't forget to change "Checkbox" to the name of your fields In this video tutorial, you will learn how to get checkbox value in javascript.
You can use the prop () method to check or uncheck a checkbox, such as on click of a button. The method requires jQuery 1.6+. This post will discuss how to get the value of a checkbox in JavaScript and jQuery. 1. Using jQuery. With jQuery, you can use the .val () method to get the value of the desired input checkbox. For example: To get the value from a checked checkbox, you can use the :checked to select the right elements. Note when nothing is selected, it returns ... Occurs when the state of a checkbox has changed. The current state of a checkbox element can be retrieved with the checked property. The use of the CheckboxStateChange event is not recommended; use the onchange or onclick event instead.
Definition and Usage. The <input type="checkbox"> defines a checkbox. The checkbox is shown as a square box that is ticked (checked) when activated. Checkboxes are used to let a user select one or more options of a limited number of choices. Tip: Always add the <label> tag for best accessibility practices! First of all, let's log an input element to the console to see what we have to modify. Notice the highlighted value in the orange rectangle, this is the value of interest and will give us the ability to check or uncheck the check box when modified. So, we can modify the check value with the following JQuery. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
JavaScript checkbox checked object and property. As you can see from the above examples, including checkboxes in your web pages is easy. The checked property allows you to set the checkbox initial value or return the value if the user has selected the checkbox or not. The JavaScript function above looks at the "checked" property of the DOM element that represents the checkbox that has been clicked on. If the property is set to TRUE, it means that the checkbox has been ticked. Similarly, if it is FALSE, then it means that the checkbox is NOT ticked. If this checkbox is unique (meaning that it has no duplicates), you can simpy set the value property.So, instead of using this.getField("ST2-4-1").checkThisBox(0,event.target.value = "On"); you can use this.getField("ST2-4-1").value = "On"); (assuming that the return value of the checkbox is "On" The value of an unchecked box is always "Off" :
To solve your problem, I added a class to the checkboxes that you wish to automatically check/uncheck, and used that class to check/uncheck the boxes. Working jsFiddle here. HTML: <form> <input type="checkbox" id="A">All<br></input> <input type="checkbox" class="cb" id="1">One<br></input> <input type="checkbox" class="cb" id="2">Two<br></input> ... Hello, I don't really know much about Javascript so I'm struggling with something that I imagine should be fairly simple. I have two sets of Radio buttons - Question 1 and Question 2. Both are YES/NO answers. I have a text field which returns a value dependent on which Button is selected - If the ... The Checkboxes are used to let a user select one or more options for a limited number of choices. The :checkbox selector selects input elements with type checkbox. Syntax: $('#textboxID').val($("#checkboxID").is(':checked')); In the above syntax, basically the return value of the checked or unchecked checkbox is being assigned to the textbox.
Simply replace the word "checkbox" with the word "value". The value is the value as specified in the form itself (unless JavaScript is used to change that value). When you consult the checkbox to determine its value, it will provide the value whether or not it is checked. Javascript answers related to "change the value in checkbox by button react". get value of input element on button click react. react get input value on button click functional component. get the state of a checkbox. select checkbox raitng in order javascript React. usestate hook for checkbox check and uncheck. When rendering a page with a checkbox you want selected or checked by default you need to include the 'checked' attribute. There is no required value for the checked attribute. However, per the checkbox specification only an empty value or 'checked' are valid. When checked is added to the checkbox element the browser will render it as selected.
If a CheckBox is selected, then its Value part is fetched from the value attribute and the Text part is fetched from the HTML content of the corresponding Label element. Finally the Text and Value of the selected CheckBoxes are displayed using JavaScript Alert message box. Javascript answers related to "checkboxes value change listener". jquery checkbox change event. jQuery checkbox changed event. javascript check uncheck checkbox. js addeventlistener change select. change the value in checkbox by button react. jquery watch checkbox change. add checkbox dynamically in javascript. javascript event listener ... Nov 21, 2011 - How can a checkbox be checked/unchecked using JavaScript, jQuery or vanilla?
The value property sets or returns the value of the value attribute of a checkbox. For checkboxes, the contents of the value property do not appear in the user interface. The value property only has meaning when submitting a form. If a checkbox is in checked state when the form is submitted, the name of the checkbox is sent along with the value ... When the check box is checked I want to make it so the contractorAddress and phone are not required (in the current collection) and then if unchecked set it back to required. I do not want to change the requirement setting for the other address or any fields in added collections. Sep 18, 2013 - I want to change the value to false. Or just uncheck the checkbox. I'd like to do this in pure JavaScript, without the use of external libraries (no jQuery etc)
Oct 22, 2020 - jQuery is a Javascript framework which can simplify coding Javascript for a website and removes a lot of cross browser compatibility issues. 10/2/2016 · Re: Javascript to set value of textbox when Checkbox is clicked. Jump to solution. Hi Abhi, Open the settings for the Checkbox and expand the Formatting section. For the control CSS class, set it to cssCheckbox. For the Textbox, do the same, but set the control CSS class to cssTextbox. Aug 20, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
JavaScript checkbox onclick examples. How to access checked and value properties of a checkbox and group of checkboxes onclick. May 31, 2021 - elements of type checkbox are rendered by default as boxes that are checked (ticked) when activated, like you might see in an official government paper form. The exact appearance depends upon the operating system configuration under which the browser is running. Aug 11, 2015 - Hi, I have an array of checkboxes group into class=‘year’. I would like to call a function in JS when a checkbox is checked. The html is, Exam Type: $value): ...
18/9/2014 · How the set the value of checkbox in javascript. Sep 18, 2014 02:27 AM. | Azeem Rathore | LINK. My first Language is Arabic so i hope i can make you understand. In my database table there is column Hear Sour and value saved in this coloumn as comma seperated values like string " Newspaper,Friends,Alumini". What I want is when a user selects a value from the dropdown list, based on a certain condition the script (using JavaScript and jQuery) will enable or disable the checkboxes. Enable or Disable Checkboxes using JavaScript Aug 02, 2019 - document.getElementById("myCheckBoxID").checked = true; // Check document.getElementById("myCheckBoxID").checked = false;// Uncheck
Oct 08, 2014 - But the trouble is that nomatter if the checkbox is checked or not it passes the value “1”. ... Tryid this but it doesnt react the first time I hit the checkbox… After that it works? What am I doing wrong? Sep 05, 2014 - I have a checkbox in a form. The form is submitted via ajax everytime a users makes any chenges to the drop down menu’s in it and returns an updated value. That part is fine. the part I’m having issues with is the checkbox in the form. Initially it is set to checked. Different JavaScript codes to get marked checkboxes value JavaScript Code to get all checked checkbox values <script> document.getElementById('btn').onclick = function() { var markedCheckbox = document.getElementsByName('pl'); for (var checkbox of markedCheckbox) { if (checkbox.checked) document.body.append(checkbox.value + ' '); } } </script>
function myFunction () {. // Get the checkbox. var checkBox = document.getElementById("myCheck"); // Get the output text. var text = document.getElementById("text"); // If the checkbox is checked, display the output text. if (checkBox.checked == true) {. text.style.display = "block"; } else {. Inside the GetSelected JavaScript function, first the Html Table is referenced and then all the CheckBoxes inside the Html Table are referenced. Then a loop is executed over the CheckBoxes and if the CheckBox is checked, the values of Cells of the Row are extracted and displayed using JavaScript Alert Message Box. //Reference the Table. To get the state of a checkbox, whether checked or unchecked, you follow these steps: First, select the checkbox using the selecting DOM methods such as getElementById () or querySelector (). Then, access the checked property of the checkbox element. If its checked property is true, then the checkbox is checked; otherwise, it is not.
Apr 03, 2013 - There is no way to tell to Foundation to update the custom checkbox markup when the "checked" property is modified, like when the select input changes it selected option. For inst... Give your give each checkbox a unique ID by concatenating the intCol value to the ID. Then you can use document.getElementById ("checkbox1").value, document.getElementById ("checkbox2").value, etc... You can also do it in a loop, or via the getElementsByName () if you give all the checkbox the same name.
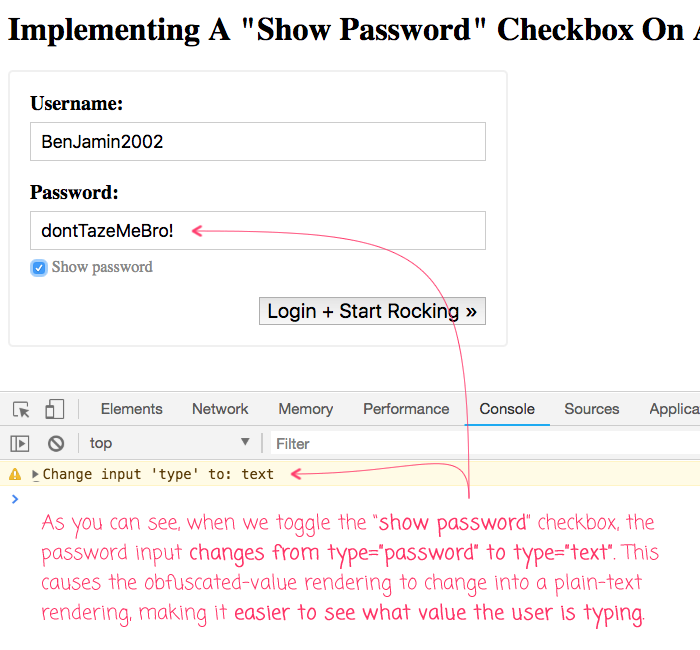
 Implementing A Show Password Checkbox On A Login Form In
Implementing A Show Password Checkbox On A Login Form In
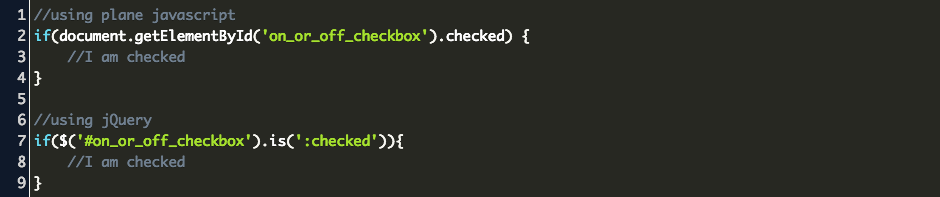
 Javacript Is Checkbox Checked Code Example
Javacript Is Checkbox Checked Code Example
 Javascript Check All And Uncheck All For Checkbox Stack
Javascript Check All And Uncheck All For Checkbox Stack
 Make A Checkbox Checked If Its Id Is Present In An Array
Make A Checkbox Checked If Its Id Is Present In An Array
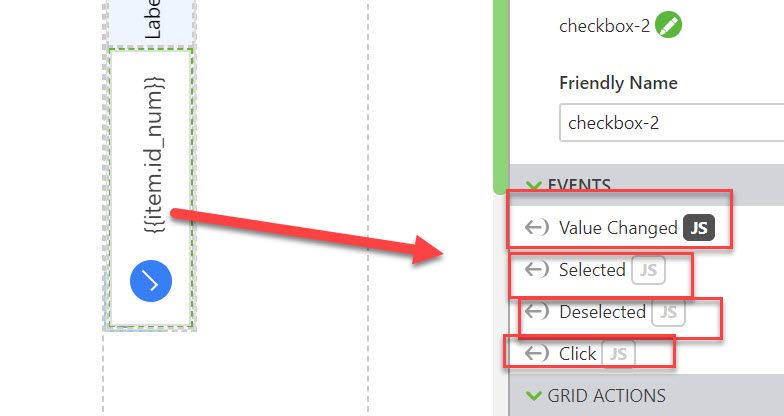
 Change Facet Color Font When Checkbox Is Clicked Best
Change Facet Color Font When Checkbox Is Clicked Best

 Select All Checkboxes In Javascript Check All Js Css Script
Select All Checkboxes In Javascript Check All Js Css Script
 Page Items And Javascript More Than S And V
Page Items And Javascript More Than S And V
 Get All Checked Checkbox Value In Javascript Simple Code
Get All Checked Checkbox Value In Javascript Simple Code
 The Javascript Checkbox Checked Sets Or Returns The Value Of
The Javascript Checkbox Checked Sets Or Returns The Value Of
 How To Insert Check Box Tick Box In Google Sheets 3
How To Insert Check Box Tick Box In Google Sheets 3
 How To Get All Selected Checkboxes In An Array Using Jquery
How To Get All Selected Checkboxes In An Array Using Jquery
 Vue Js Checkbox Tutorial With Examples Positronx Io
Vue Js Checkbox Tutorial With Examples Positronx Io
 How To Change Checkbox Status Based On True Or False In
How To Change Checkbox Status Based On True Or False In
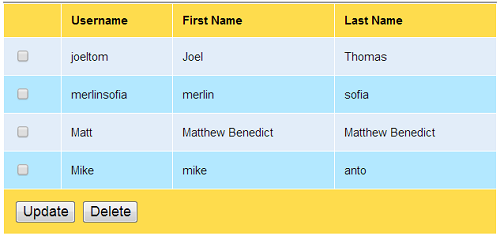
 Update Delete Multiple Rows Using Php Phppot
Update Delete Multiple Rows Using Php Phppot
 The Javascript Checkbox Checked Sets Or Returns The Value Of
The Javascript Checkbox Checked Sets Or Returns The Value Of
 Get All Checked Checkbox Value In Javascript Simple Code
Get All Checked Checkbox Value In Javascript Simple Code
 Javascript Get All Checked Checkboxes Values Example
Javascript Get All Checked Checkboxes Values Example
 How To Get Multiple Checkbox Value In Javascript Design Corral
How To Get Multiple Checkbox Value In Javascript Design Corral
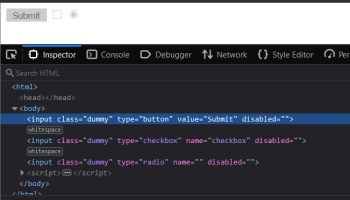
 Javascript Change Disabled Attribute Dynamically Disabled
Javascript Change Disabled Attribute Dynamically Disabled
 Bootstrap Checkbox Examples Amp Tutorial
Bootstrap Checkbox Examples Amp Tutorial
 Add I Agree To Terms Checkbox Termsfeed
Add I Agree To Terms Checkbox Termsfeed
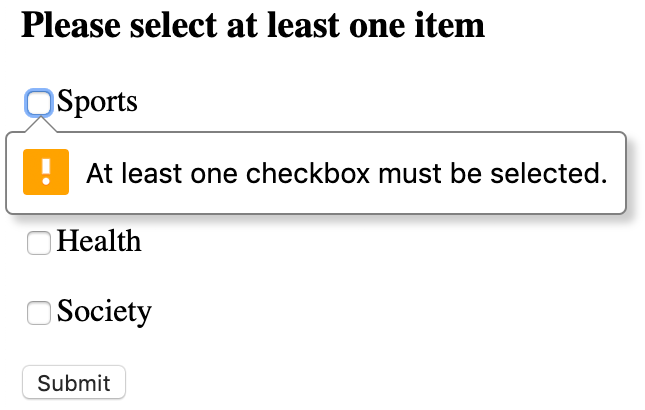
Forums At Least One Checkbox Is Required
 How To Insert Check Box Tick Box In Google Sheets 3
How To Insert Check Box Tick Box In Google Sheets 3
 How To Check Uncheck The Checkbox Using Javascript
How To Check Uncheck The Checkbox Using Javascript
0 Response to "27 How To Change Checkbox Value In Javascript"
Post a Comment