27 Dropdown Selected Text In Javascript
This gets the value of whatever is selected in my dropdown menu. document.getElementById('newSkill').value I cannot however find out what property to go after for the text that's currently displayed by the drop down menu. I tried "text" then looked at W3Schools but that didn't have the answer, does anybody here know? Jul 25, 2021 - In this post, we will discuss the ... in DropDown. In Javascript, it becomes a bit tricky to fetch selected values, but in jQuery, we have some predefined and easy methods to fetch values from form fields like drop down. Let’s explore some of the best ways to get Selected Value and Option Text in JavaScript ...
Get Dropdownlist Selected Value Text Using Javascript In Asp
Introduction: Here I will explain how to use jQuery to set dropdownlist selected value or text based on value / text or jQuery set dropdownlist value based on value or text with example. By using jQuery map functions we can set dropdownlist selected value based on value or text.

Dropdown selected text in javascript. Feb 26, 2020 - jQuery Practical Exercises with Solution: Get the selected value and currently selected text of a dropdown box using jQuery. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and is displayed using JavaScript alert message box. We will see how to Get Dropdown selected Value using javascript..? First create javascript function as GetMaster1Details: function GetMaster1Details ()
As you can see, the initially selected item is the first item on the list. Pre-Render Selection. In order to pre-select an item on the drop down list you can do so prior to the page being rendered by adding a selected="selected" attribute inside the required option. So if we wish to pre-select item 3 for the above example, we can use... How to get selected value in dropdown list using JavaScript ? Method 1: Using the value property: The value of the selected element can be found by using the value property on the select element that defines the list. This property returns a String representing the value attribute of the <option> element in the list. 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
"GetSelectedTextValue (this)" is a function which is present in js file. When an item is selected in dropdown list, the "GetSelectedTextValue (this)"method will execute. We pass the current object (this) as a parameter in the function. Complete SharePoint Training Course Just for $199 (Just for Today) The prop() Method¶. The .prop() method is used to retrieve the property value for the first element only in the matched set. If the value of a property has not been set or the matched set has no elements, it will return undefined.Use jQuery's .each() or .map() looping methods to get the value for each element individually.. The attr() Method¶ I am encountering a problem about how to get the Dropdownlist text and value using Javascript from client side. I am using C# in Visual Studio 2005 and Javasript . The example codes are like: ( In this example code, I would like to access the text and value of the DropDownListReports in the run() ...
JavaScript Function To Set DropDownList Selected Value Following is the function for JavaScript that will return the selected value or text from the dropdown list: < script type ="text/javascript"> How to disable a textbox depending on the selected value in dropdown using javascript. ... Populate dropdown by Text using Javascript or jQuery. Populate textboxes in a popup using a dropdown. In vb6.0 how can I display selected checkboxes into textbox..? Mar 17, 2020 - The option.text method returns the field value of option. ... ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: 'ngIf: [object Object]'. Current value: 'ngIf: true'. ... You have provided an out-of-range value `undefined` for the select ...
A dropdown list provides a method of selecting only one option from a lots of options while only using up as much space as a single option except while a selection is being made. ... The following program shows how to get selected index value or selected text from a Javascript dropdownlist Definition and Usage. The selectedIndex property sets or returns the index of the selected option in a drop-down list. The index starts at 0. Note: If the drop-down list allows multiple selections it will only return the index of the first option selected. Note: The value "-1" will deselect all options (if any). Note: If no option is selected, the selectedIndex property will return -1. Apr 28, 2021 - This post will discuss how to get selected text from a dropdown list in JavaScript and jQuery. ... With jQuery, you can use the text() or html() method to get the selected text from a dropdown. This can be done in several ways using the :selected property to get the chosen option of the select ...
Dec 08, 2017 - With jQuery, it’s easy to get selected text from a drop-down list with :selected. This is done using the select id. You can try to run the following code to l ... Get selected Text and Value of ASP.Net DropDownList on Button click using JavaScript The following HTML Markup consists of an ASP.Net DropDownList and a Button. The Button has been assigned a JavaScript OnClick event handler. When the Button is clicked, the GetSelectedTextValue JavaScript function is executed. Getting the selected value of a dropdown is something that we've to sometimes in JavaScript. In this article, we'll look at how to get the selected value from a dropdown with JavaScript. Get the Selected Value from a Dropdown List To get the selected value from a dropdown list, we can get the select element.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. We will explain hot to retrieve the selected element using javascript. e.options[e.selectedIndex].value will return the value of the selected element where e is the variable obtained with document.getElementById How to get value of selected option in select box, or reference to it. Discusses value property, selectedIndex property, and for loops over options.
$("#selectID option:selected").text(); Instead of #selectID you can use any jQuery selector, like .selectClass using class.. As mentioned in the documentation here.. The :selected selector works for <option> elements. It does not work for checkboxes or radio inputs; use :checked for them..text() As per the documentation here. Get the combined text contents of each element in the set of matched ... How to set selected value in drop-down using PHP Tushar Shuvro - May 13, 2020: How to populate drop down list in JSP from database using Ajax sakshi - Jul 6: How to retrieve data from database whenever select in drop down list in php Farkhanda Athar - Apr 19, 2020: How to display the selected value in the dropdown in PHP from the database? Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS. Step 2) Add CSS:
A JavaScript example to show you how to get the selected value or text from a dropdown list. A drop box list. <select id="country"> <option value="None"> -- Select -- </option> <option value="ID001"> China </option> <option value="ID002" selected> United State </option> <option value="ID003"> Malaysia </option> </select> Get option value : Selecting and Displaying Dropdown Values with JavaScript First of all we need to select our fruits dropdown by using getElementById on the select tag. const element = document. getElementById ("fruits"); Now that our dropdown is selected we can get the value of the currently selected option. Mar 17, 2020 - Get code examples like "get selected text of html dropdown in javascript" instantly right from your google search results with the Grepper Chrome Extension.
"change dropdownlist selected index with javascript" for example I have two dropdown list in form , If I click values in first dropdown list. automaticaly respective values to show the scecond in drop down list . A- dropdown list B- drop down list 1 4 2 5 A dropdownlist is a list of items from which user can select one or multiple values at the same time. Every dropdownlist contain two items one is a value and another is text. Here in the given example,there is a list of student names in which Student ID is the value and student name is the text. There are few easy ways to get the selected text of a SELECT dropdown list dynamically using JavaScript and jQuery. The selected text of a SELECT element may be different (or similar) from the value of the element. Therefore, there are different methods to extract the text or the value of a SELECT element.
So after the value to be sent is selected, we set the fontFamily property for the text in the element to the selected value as specified in the above syntax. In the javascript function, here changeFontStyle(), the fontFamily property value is set to the font value of the option selected. By default, it is set to Times New Roman. Mar 24, 2016 - I have a dropdown list like this: dog cat bird &... Dropdown selected text in javascript. Simple Multi Select Dropdown Pure Vanilla Javascript. How To Change Disable Input Placeholder Every Selected. How To Get Selected Option Value From Drop Down List Using Javascript With Source Code. Dropdownlist Selected Value Javascript Design Corral.
Dec 17, 2015 - The second is the text value of the select. For example, using the following select box: If you wanted to get the string "Mr" if the first option was selected (instead of just "1") you would do that in the following way: The <select> tab is used with <option> tab to create the simple dropdown list in HTML. After that JavaScript helps to perform operation with this list. Other than this, you can use the container tab <div> to create the dropdown list. Add the dropdown items and links inside it. Asp Get Dropdown Selected value and text in JavaScript By: Suresh Dasari Sep 1, 2012 ... If we want to get dropdownlist selected value or selected item text in JavaScript we need to write the code like as shown below < script type ="text/javascript"> function GetCountryDetails()
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
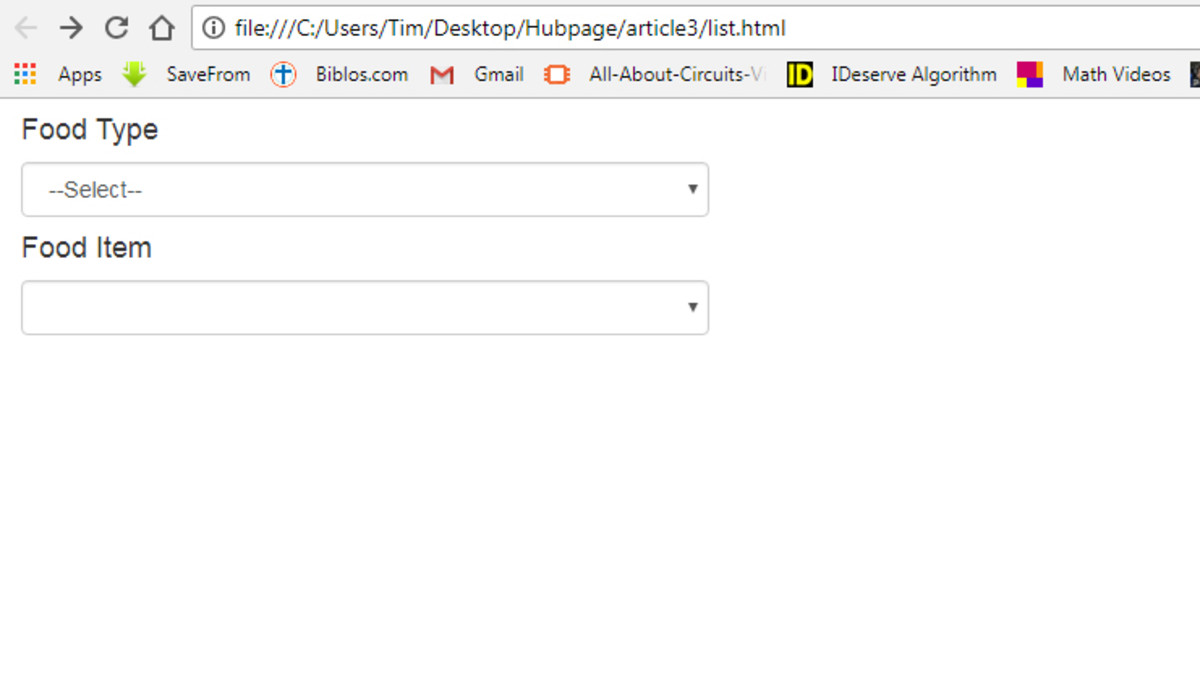
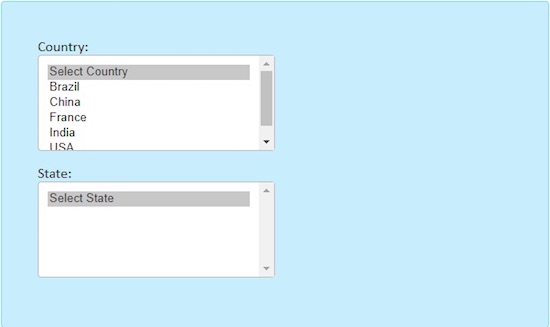
 How To Populate Values In One Html Dropdown List With Another
How To Populate Values In One Html Dropdown List With Another
 Removing Selected Options From Drop Down List Using Javascript
Removing Selected Options From Drop Down List Using Javascript
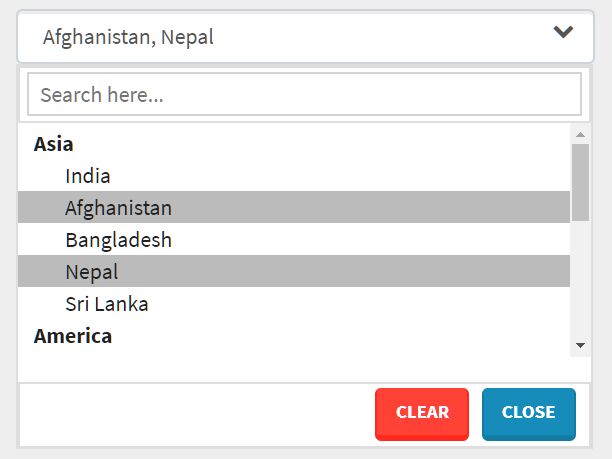
 Load Dependent Dropdown On Multi Select Using Php And Jquery
Load Dependent Dropdown On Multi Select Using Php And Jquery
 Dynamic Multi Select Dropdown In Vanilla Javascript
Dynamic Multi Select Dropdown In Vanilla Javascript
Mvc Dropdownlistfor Fill On Selection Change Of Another
 Showing Tooltip On Selected Text In Drop Down Using Javascript
Showing Tooltip On Selected Text In Drop Down Using Javascript
 Get Selected Text From A Drop Down List Select Box Using
Get Selected Text From A Drop Down List Select Box Using
 How To Display The Selected Text Value From Select Drop Down
How To Display The Selected Text Value From Select Drop Down
 Multi Select Dropdown List With Checkbox Using Jquery
Multi Select Dropdown List With Checkbox Using Jquery
 Awesome Css Select Styles You Can Use Right Now
Awesome Css Select Styles You Can Use Right Now
 How To Set The Value Of A Select Box Element Using Javascript
How To Set The Value Of A Select Box Element Using Javascript
 10 Best Dropdown Plugins To Replace The Native Select Box
10 Best Dropdown Plugins To Replace The Native Select Box
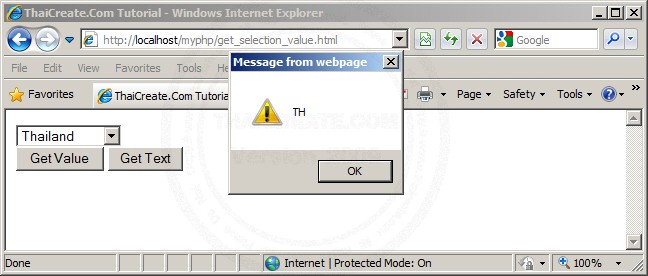
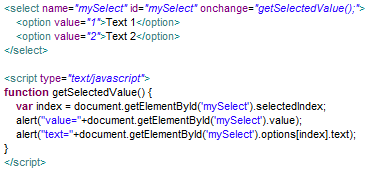
 Javascript Get Selection Text From Dropdownlist Listmenu
Javascript Get Selection Text From Dropdownlist Listmenu

 Javascript How To Get Selected Item In Dropdown Select List
Javascript How To Get Selected Item In Dropdown Select List
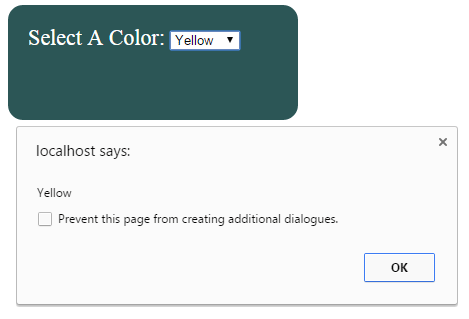
 Learn Javascript How To Get A Select Value In A Dropdown
Learn Javascript How To Get A Select Value In A Dropdown

 React Reactjs Select Options Dynamic Dropdown
React Reactjs Select Options Dynamic Dropdown
20 Free Css Amp Javascript Select Boxes Snippets Csshint A
 Six Demos Of How To Get Value In Jquery Select Option
Six Demos Of How To Get Value In Jquery Select Option
 Jquery Get Dropdownlist Selected Value Onchange Event Pakainfo
Jquery Get Dropdownlist Selected Value Onchange Event Pakainfo
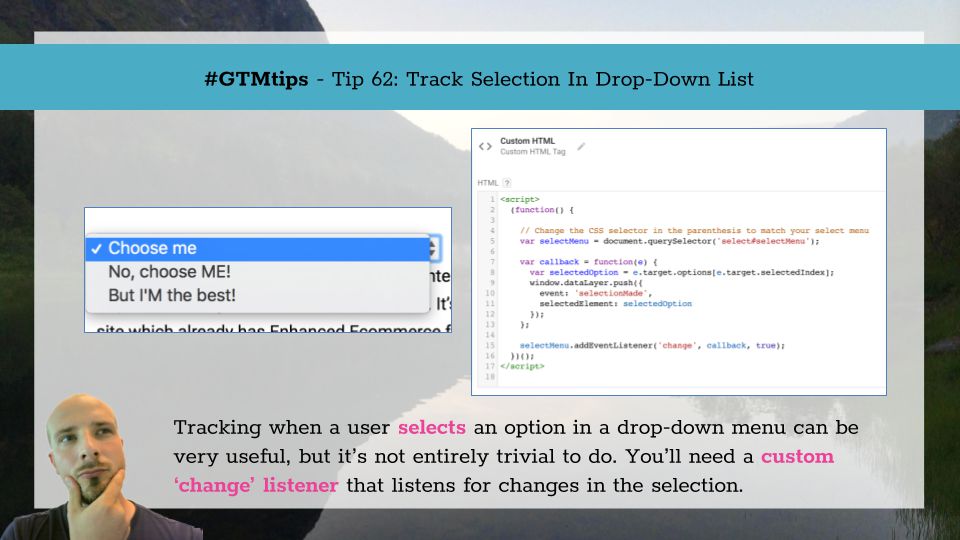
 Gtmtips Track Selection In Drop Down List Simo Ahava S Blog
Gtmtips Track Selection In Drop Down List Simo Ahava S Blog
Get Dropdownlist Selected Value Text Using Javascript In Asp


0 Response to "27 Dropdown Selected Text In Javascript"
Post a Comment