35 Document Getelementbyid Attributes Javascript
There are a couple of ways you can do this using Vanilla Javascript: Get the element by its id using the Javascript document.getElementById function. Or grab the element by a dataset itself using the Javascript document.querySelector function. Let's take a look at that in the code. JavaScript document.getElementById. If you want to quickly access the value of an HTML input give it an id to make your life a lot easier. This small script below will check to see if there is any text in the text field "myText". The argument that getElementById requires is the id of the HTML element you wish to utilize.
 Html Attributes Width Height Of Canvas Change
Html Attributes Width Height Of Canvas Change
Loop through all attributes of an <img> element and output each attribute's name and value: var x = document.getElementById("myImg"); var txt = ""; var i; for (i = 0; i < x.attributes.length; i++) {. txt = txt + x.attributes[i].name + " = " + x.attributes[i].value + "<br>"; }

Document getelementbyid attributes javascript. The document.getElementById() method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById() method to get value of the input text. But we need to define id for the input … The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name); The getAttribute () method returns the value of the attribute with the specified name, of an element. Tip: Use the getAttributeNode () method if you want to return the attribute as an Attr object.
In order to create a new data attribute in JavaScript we just need to add a new property to the dataset object with a value. const div = document.getElementById("test-div") div.dataset.test = "Hi" console.log(div.dataset.test) This will update the dataset object and our HTML which means our HTML will look like this. In the button we have set five attributes (type, id, value, class, onclick). When the button is clicked, a Javascript function (click_func()) is called. In the Javascript click_func function, first we are getting the element (document.getElementById("idBtn")) and storing it in elem variable. document.getElementById ('id') - returns a reference to the whole HTML element that has thad "id ". The object returned by getElementById () contains properties and methods to can work with the component parts of that element (attributes, content). See the list from the page:
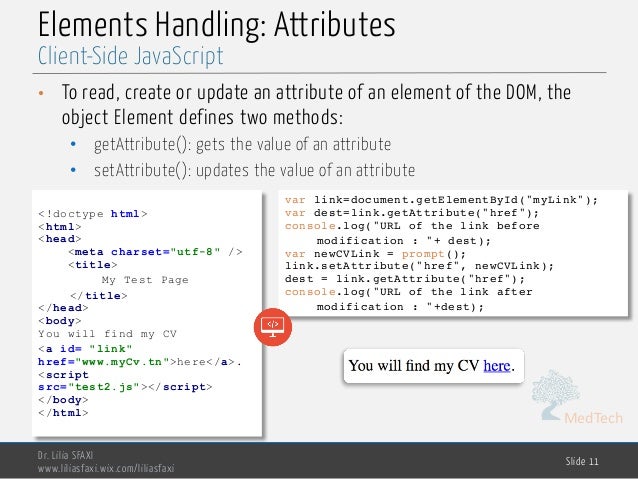
The JavaScript. DOM elements have an attributes property which contains all attribute names and values: var attrs = document.getElementById("myId"). attributes; Using Array.prototype.slice.call, which is also helpful in converting NodeLists to Arrays, you can convert the result to a true array which you can iterate over: JavaScript getAttribute () method The getAttribute () method is used to get the value of an attribute of the particular element. If the attribute exists, it returns the string representing the value of the corresponding attribute. If the corresponding attribute does not exist, it will return an empty string or null. There are plenty of methods to do that, but probably the most simple one is the getElementById method of the document class. In the next snippet the call document.getElementById('display') fetches the object representing the HTML element that has the id display. One of the attributes of this object is called innerHTML. If we assign a value to ...
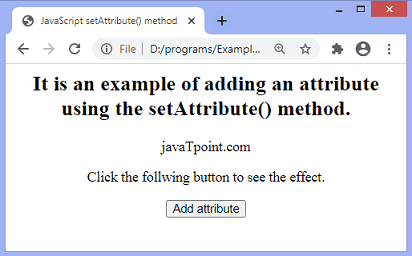
This method setAttribute is used to add specific attributes to an element by giving the attribute a certain value. If the specific attribute is already present/ assigned, the value in it will be updated or overwritten else new attribute is added with specified value and name. Also, it is the DOMString that specifies the name of the attribute ... The getElementById() method returns the element that has the id attribute with the specified value. It takes one argument, which is a case-sensitive string of the id for the element you want. It takes one argument, which is a case-sensitive string of the id for the element you want. document.getElementById or just id If an element has the id attribute, we can get the element using the method document.getElementById (id), no matter where it is.
Code language: HTML, XML (xml) How it works: First, select the Rate button by its id btnRate using the getElementById() method.; Second, hook a click event to the Rate button so that when the button is clicked, an anonymous function is executed.; Third, call the getElementsByName() in the click event handler to select all radio buttons that have the name rate. ... name A DOMString specifying the name of the attribute whose value is to be set. The attribute name is automatically converted to all lower-case when setAttribute() is called on an HTML element in an HTML document. value A DOMString containing the value to assign to the attribute. Any non-string value specified is converted automatically into a string. We can also set HTML data attributes in Javascript using the dataset property. For example, document.getElementById ("ID").dataset.color = "red"; Lastly, we can access the data attributes in Javascript using the same the dataset property. For example, var col = document.getElementById ("ID").dataset.color; That covers the basics, but read on ...
Setting Attributes on Elements. The setAttribute () method is used to set an attribute on the specified element. If the attribute already exists on the element, the value is updated; otherwise a new attribute is added with the specified name and value. The JavaScript code in the following example will add a class and a disabled attribute to the ... I need a way to find this element by ID, similar to document.getElementById(), but instead of using a general ID, I want to search for the element using my custom "tokenid" attribute. Something like this: document.getElementByTokenId('14'); Is that possible? If yes - any hint would be greatly appreciated. Thanks. alert(document.getElementById("adiv").nodeType) //DIV element. Alerts 1: nodeValue: Read/write property that reflects the value of a node. For text nodes, the content of the node is returned, while for attribute nodes, the attribute value. Null is returned for Document and element nodes.
The getElementById () method of the JavaScript programming language returns the element which is having an ID attribute with a specific value. This JavaScript getElementById () is one of the most useful and common method in HTML DOM (Document Object Model is a programming API). Definition and Usage The getElementById () method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists. document.currentScript Return the current script element. [see DOM: Get Current Script Element] Get Element by Matching the Value of the "id" Attribute document.getElementById(id_string) Return a non-live element object. Returns null if not found. document. getElementById ("xyz"). style.color = "green"; Get Elements by Tag Name
Creates a new attribute, ready to be inserted somewhere in the document. It returns a reference to the created attribute. Example(s): var styleattr=document.createAttribute("align") styleattr.nodeValue="center" document.getElementById("sister").setAttributeNode(styleattr) createComment(commenttext) The getElementById () is a DOM method used to return the element that has the ID attribute with the specified value. This is one of the most common methods in the HTML DOM and is used almost every time we want to manipulate an element on our document. This method returns null if no elements with the specified ID exists. //Get our img element by using document.getElementById var img = document.getElementById("myImage"); //Set the src property of our element to the new image URL img.src = 'img/new-image.jpg'; In this case, we have broken the process up into two steps: We retrieved the img element from our HTML DOM by using the method document.getElementById ...
Document.getElementById () The Document method getElementById () returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly. you can use setAttribute that is also compatible with IE-8 and IE-7. var el = document.getElementById('id' + id); el.setAttribute('fontWeight','bold'); el.setAttribute('color','red'); el.setAttribute('fontSize','150%'); for assigning a class to an element, i suggest following. el.className = "class-name"; Share. Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>.
getelementbyid example 3. Using the document.getElementsByName Method. This method takes in as argument the name attribute value of elements to be retrieved and returns a collection of desired matching elements. In the code snippet below, let us say we need to get a reference to the <select> element with the name attribute mail_format. let element = document .getElementById (id); Code language: JavaScript (javascript) In this syntax, the id represents the id of the element that you want to select. The getElementById () returns an Element object that describes the DOM element object with the specified id.
 Java Script Animations Java Script Animations You Can
Java Script Animations Java Script Animations You Can
 Javascript Dom Programming Foundation Dom Attributes Amp Event
Javascript Dom Programming Foundation Dom Attributes Amp Event
 Change Css Using Document Getelementbyid Code Example
Change Css Using Document Getelementbyid Code Example

 Javascript Setattribute Javatpoint
Javascript Setattribute Javatpoint
 Computer Graphics Group Jiri Zara Computer Graphics Group
Computer Graphics Group Jiri Zara Computer Graphics Group

 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
Scottgu S Blog Vs 2008 Javascript Intellisense
 The Complete Guide To Dom In Javascript
The Complete Guide To Dom In Javascript
 How To Manipulate The Dom The Ultimate Beginner S Guide
How To Manipulate The Dom The Ultimate Beginner S Guide
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
Typeerror Document Getelementbyid Is Null
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice

 How To Add Update An Attribute To An Html Element Using
How To Add Update An Attribute To An Html Element Using
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 Pdf Working With Getelementbyid In Javascript Courses Web
Pdf Working With Getelementbyid In Javascript Courses Web
 How To Get And Set Attributes In Javascript
How To Get And Set Attributes In Javascript
 Should I Use Or Javascript Void 0 On The Href
Should I Use Or Javascript Void 0 On The Href
 Javascript Setattribute Javatpoint
Javascript Setattribute Javatpoint
 Module 7 Accessing Dom With Javascript Online Presentation
Module 7 Accessing Dom With Javascript Online Presentation
Chapter 4 Javascript Interactivity Introduction To Web Mapping
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 Learn Web Development Basics Html Css And Javascript
Learn Web Development Basics Html Css And Javascript
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev





0 Response to "35 Document Getelementbyid Attributes Javascript"
Post a Comment