25 Javascript Download Image File
Jun 01, 2020 - To serve static files such as images, CSS files, and JavaScript files, use the express.static built-in middleware function in Express. The function signature is: The possible ways to create and save files in Javascript are: The easiest way to save a file in client-side Javascript is to use FileSaver. var myFile = new File(["CONTENT"], "demo.txt", {type: "text/plain;charset=utf-8"}); saveAs(myFile); Alternatively, manually create a blob and offer a "save as".
 Javascript Convert Json To Csv In Browser And Download It As
Javascript Convert Json To Csv In Browser And Download It As
Forcing a file download in JavaScript. GitHub Gist: instantly share code, notes, and snippets. Forcing a file download in JavaScript. GitHub Gist: instantly share code, notes, and snippets. ... Opening the image in same window rather than downloading. To force download your file, you have to set in http response header with 'Content-Disposition ...

Javascript download image file. Sep 03, 2016 - I need the browser to download the image files just as it does while clicking on an Excel sheet. Is there a way to do this using client-side programming only? In this tutorial, you will learn how to download image on button click using javascript. We are going to use FileSaver.js to accomplish the job. This library will help you download any kind of file using javascript. I recommend you go through FileSaver.js docs to learn how efficiently you can use this. Dec 20, 2014 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
26/6/2016 · Therefore, the automatic download of file has been difficult to achieve in the latest years, but now with the introduction of HTML5, this task has become easier to achieve. In this article we are going to show you a couple of tricks to generate and download directly a file using pure Javascript. Self-implemented download function 25/10/2020 · How to download File Using JavaScript/jQuery ? Difficulty Level : Hard; ... 03 Aug, 2021. Suppose you want to download a file when you click on a link. For downloading the file, we mentioned here to implementation as well as folder structure where you can see the file location. Approach: ... How to download Google Images using Python ... Create a text area to enter the text data. Create an anchor tag <a> using the createElement property and assign download and href attributes to it.; Use the encodeURIComponent to encode the text and append it to URI as its component. This will help us to replace certain special characters with a combination of escape sequences.
HTML canvases can be used for a wide variety of applications such as drawing images, creating graphs, animation and much more. A particularly useful feature that you can make use of in Javascript is the ability to capture a canvas as an image (formatted to your choice) and allow users to download this image all in one click. Automatic file download with JavaScript is a method that allows you to retrieve a file directly from the URL by declaring a JavaScript function. It is done without sending an action request to a server. The imageSrc function parameter represents the cross origin image url.. First, we use fetch to get the ReadableStream data of the image; Next, we call the blob method provided by fetch to get the raw image data; Third, we use the URL Web API to call the createObjectURL static method to create a URL that represents the image's download URL; Finally, an anchor element is created to set the new ...
Download JavaScript Data as Files on the Client Side February 09, 2019. When building websites or web apps, creating a "Download as file" link is quite useful. For example if you want to allow user to export some data as JSON, CSV or plain text files so they can open them in external programs or load them back later. Downloading an image using Javascript. This method works only when you want to download an image file… and it does not need the use of JQuery. You can load the image into a canvas element get the data URL of the canvas and open a new window with the data URL as the source. I am creating a web app in which I want my user to download the file which they are selected in input type="file" here is my html
add-download-btn.js is a small and easy-to-use jQuery plugin that creates a custom button on your image to force the browser to download the image file on click. How to use it: 1. Download and put the add-download-btn.js after the latest jQuery library (slim build). Downloading a file using node js can be done using inbuilt packages or with third party libraries. Method 1: Using 'https' and 'fs' module GET method is used on HTTPS to fetch the file which is to be downloaded. createWriteStream() is a method that is used to create a writable stream and receives only one argument, the location where the file is to be saved. Feb 19, 2017 - HTML5 introduced a new attribute named "download" for the "a" element (and additionally the rarely used "area" element). You can use this attribute directly on the element and the browser will download the linked file.
Blob. ArrayBuffer and views are a part of ECMA standard, a part of JavaScript. In the browser, there are additional higher-level objects, described in File API, in particular Blob. Blob consists of an optional string type (a MIME-type usually), plus blobParts - a sequence of other Blob objects, strings and BufferSource. The image will start downloading in the background immediately. Once the download is complete the onload callback will be triggered and the destination's source will be that of the newly downloaded image. And you're done! Here's the complete JavaScript code: var image = document.images [0]; var downloadingImage = new Image ... While we are working with Javascript we may find our self in a situation where we need to let users download blob as File. So In this post, I'll share basic javascript function which allows us to download blob as a file in the browser.
The download () function is used to trigger a file download from JavaScript. It specifies the contents and name of a new file placed in the browser's download directory. The input can be a String, Blob, or Typed Array of data, or via a dataURL representing the file's data as base64 or url-encoded string. No matter the input format, download ... In this video tutorial, you will learn how to download image on button click using javascript.Source Code:https://www.fwait /how-to-download-image-on-butt... The download attribute is only used if the href attribute is set.. The value of the attribute will be the name of the downloaded file. There are no restrictions on allowed values, and the browser will automatically detect the correct file extension and add it to the file (.img, .pdf, .txt, .html, etc.).
In the previous example, we use the FileSaver plugin that allow you to download a file (from a Blob) in the Browser with Javascript. Live example Give it a try and play with the following fiddle, a base64 image will be appended to the document everytime you click the create button. Definition and Usage. The download attribute specifies that the target (the file specified in the href attribute) will be downloaded when a user clicks on the hyperlink.. The optional value of the download attribute will be the new name of the file after it is downloaded. There are no restrictions on allowed values, and the browser will automatically detect the correct file extension and add ... Force download scripts have been an important part of internet usability for a long time. I can attest to that by the number of times I've implemented this feature on the server side and the popularity of my PHP Force Download post, even to this day. With the web world having moved much more the client side, I started looking for a method to force download without the need of a server, and I ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. If the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying. 21/7/2021 · To trigger a file download on a button click we will use a custom function or HTML 5 download attribute. Approach 1: Using Download attribute. The download attribute simply uses an anchor tag to prepare the location of the file that needs to be downloaded. The name of the file can be set using the attribute value name, if not provided then the ...
Aug 20, 2014 - An <input type="file"> lets a user make data available to on-page JavaScript, provided you wrote actual JavaScript to do that. That runs client-side: why would they want to download a file that they already have, because they just selected it with the file input element? Add the multiple attribute to a file input to create a multi-file drop area. Limit the maximum amount of files with the data-max-files attribute. Drop an image and FilePond will render a quick preview. It'll also correct mobile photo orientation info. Files can be reordered, grab a file and drag it to a new location. Image editing is powered by ... Download image with JavaScript. Ask Question Asked 8 years, 2 months ago. Active 10 months ago. Viewed 187k times 61 19. Right now I have a canvas and I want to save it as PNG. I can do it with all those fancy complicated file system API, but I don't really like them. ... Save Image file from Image URL javascript html. 2. How to Download video ...
The logic behind file upload is very simple first, we will create the default choose file button by using <input type="file"> and then override with our custom button by hiding the default button.. And for image preview, we will use FileReader() method and readAsDataURL() that converts the image into the base64 string URL and use that to display image on the browser. I need to download images from the server. In the below HTML5 code 'Download 1' downloads the image successfully. But 'Download 2' is navigating to the image URL instead of downloading the image. The main difference between 'Download 1' and 'Download 2' is 'Download 2' has file extension as'.jpg' in the file name. 7/4/2020 · The code uses the fs built-in module and the request module.. request must be installed:. npm install request. Note that the request module was recently deprecated, which means it’s “complete” and no new changes will be applied to it. Only fixes. It doesn’t mean it will stop working and it does not mean we should stop using it.
Running this results in a button that opens the canvas image in the browser window. Forcing download on the front-end side using the download attribute is a relatively young feature, supported only by Chrome and Firefox. It's better than nothing. You could try a cross-browser solution using a server-side file ... Programmatic file downloads in the browser, Now the server enforces a download of the GIF image. in the browser using JavaScript without ever having to communicate with a server. The only way to save on the server an image created locally on user PC is to upload the image to the server, where ... 10/7/2018 · Download file in JavaScript— From ByteA. ... In this article I’ll show how we can easily handle this data and perform a ‘download file’ operation with an encoded base64 ... images , PDFs ...
Download Files & Images in Node.js Download Progress in Node.js Axios File Download in Node.js. This tutorial is specifically for Node.js, because you'll stream the image to a file on the disc. The streaming option isn't supported in Axios when using the library in the browser. There you'd use the blob response type. ... May 31, 2021 - The download() function of the downloads API downloads a file, given its URL and other optional preferences. How to Download Image on Button Click Using Javascript, In this video tutorial, you will learn how to download image on button click using javascript Duration: 5:08 Posted: May 19, 2020 To trigger a file download on a button click we will use a custom function or HTML 5 download attribute.
JavaScript HTML CSS Result Visual: Light Dark Embed snippet Prefer iframe?: No autoresizing to fit the code. Render blocking of the parent page. user2314737 Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 0. Paste a direct CSS/JS URL; Type a library name to fetch from CDNJS; Async requests ... Blobs and object URLs exposed File downloading is a core aspect of surfing the internet. Tons of files get downloaded from the internet every day ranging from binary files (like applications, images, videos, and audios) to files in plain text. Fetching files from the server Traditionally, the file to be downloaded is first requested from a server through a client — such as […] We can show the image by associating with an event and while displaying the content of the page the other image can be downloaded at background. This way the image will be downloaded to cache and then displayed from cache to the browser. We will be using image object to download the image. One of its property src downloads the image. Here is ...
Download Image in JavaScript & PHP [Source Codes] To create this program [Image Download using PHP]. First, you need to create two Files one PHP File and another one is CSS File. After creating these files just paste the following codes in your file. First, create a PHP file with the name of index.php and paste the given codes in your PHP file. Chart.js is one of the most popular Javascript libraries. There are a handful of ways you can turn your Chart.js chart into an image and export it to a file. Use toBase64Image() in the browser. If you’re using Chart.js in a browser and you want to provide a download to the user, use the built-in toBase64Image function (see the docs).
 How To Trigger A File Download When Clicking An Html Button
How To Trigger A File Download When Clicking An Html Button
 How To Download A File Behind A Semi Broken Javascript Asp
How To Download A File Behind A Semi Broken Javascript Asp
 Javascript Node Js Script To Download Images Code Example
Javascript Node Js Script To Download Images Code Example
 Javascript Timer Countdown Script For File Downloading
Javascript Timer Countdown Script For File Downloading
 Download File With Timer Count Javascript
Download File With Timer Count Javascript

 Javascript Alert Could Not Download File Esri Community
Javascript Alert Could Not Download File Esri Community
 Download File From Server Javascript Code Example
Download File From Server Javascript Code Example
![]() Javascript Free Interface Icons
Javascript Free Interface Icons
 How To Download File Using Javascript Jquery Geeksforgeeks
How To Download File Using Javascript Jquery Geeksforgeeks
 Track File Download Progress With Javascript Code Literal
Track File Download Progress With Javascript Code Literal
 Ajax File Download With Progress Bar In Javascript
Ajax File Download With Progress Bar In Javascript
 How To Download Javascript Data As File On The Client Side
How To Download Javascript Data As File On The Client Side
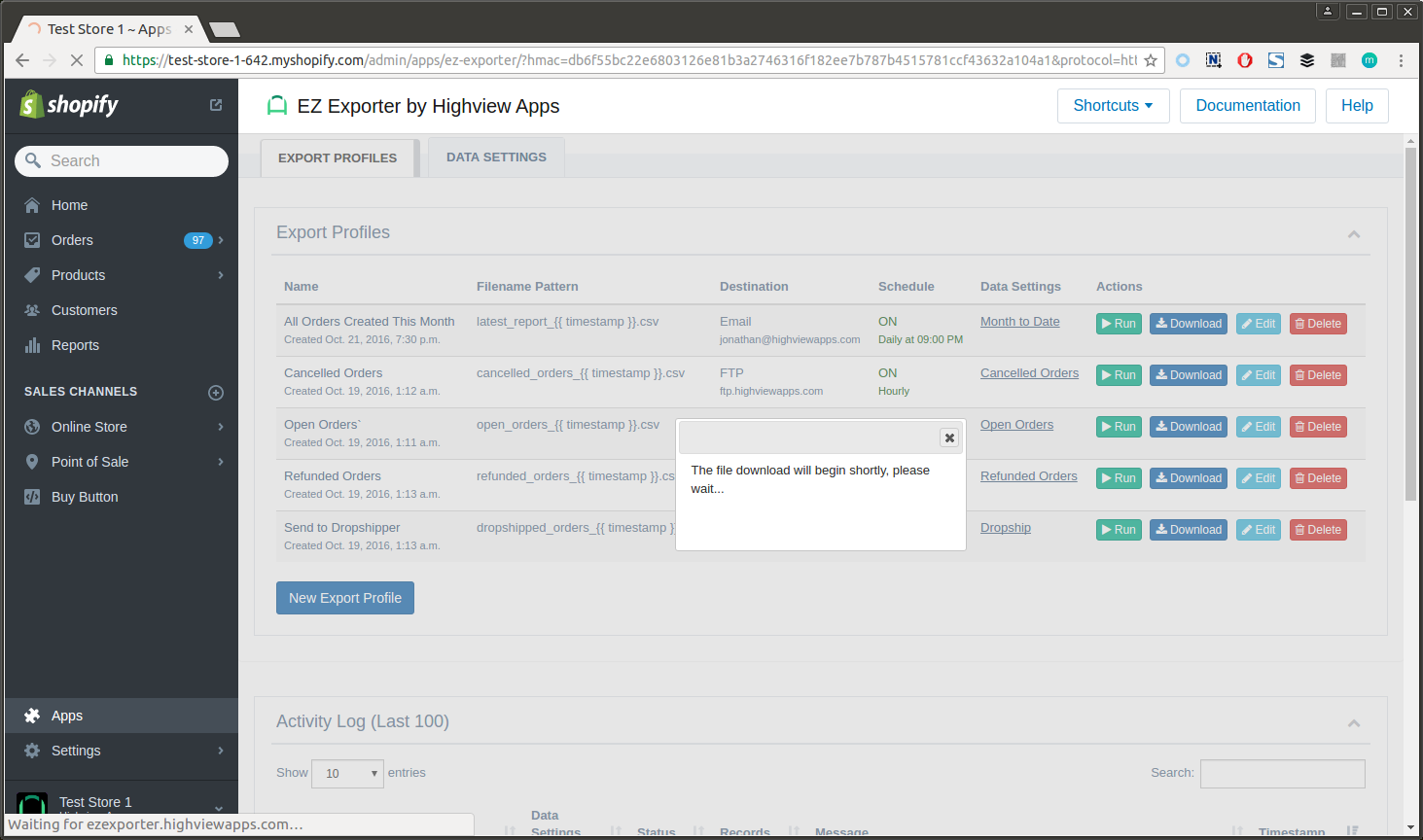
 Display A Message To Your Users While Waiting For A File
Display A Message To Your Users While Waiting For A File
 Integrate The Aws Sdk For Javascript Into A React App Front
Integrate The Aws Sdk For Javascript Into A React App Front
 Configure Javascript Libraries Phpstorm
Configure Javascript Libraries Phpstorm
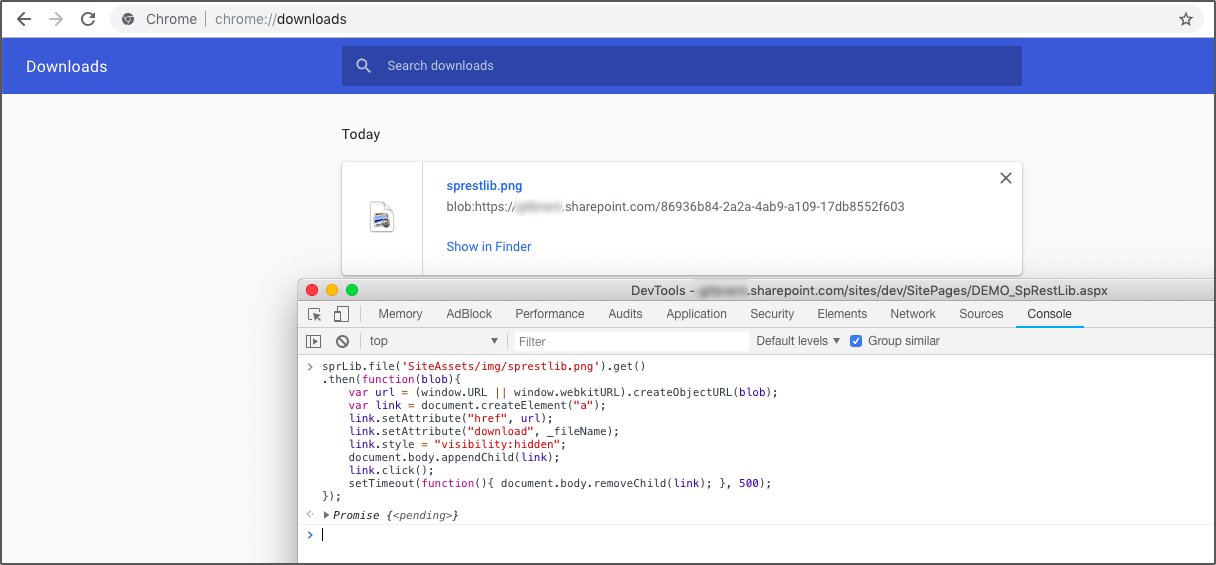
 Downloading A File From Sharepoint Library Using Javascript
Downloading A File From Sharepoint Library Using Javascript
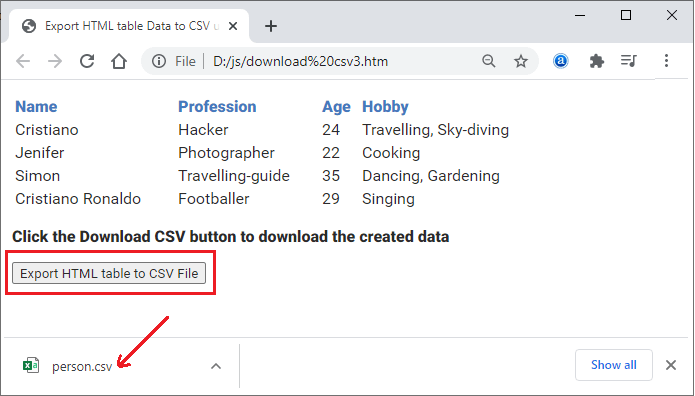
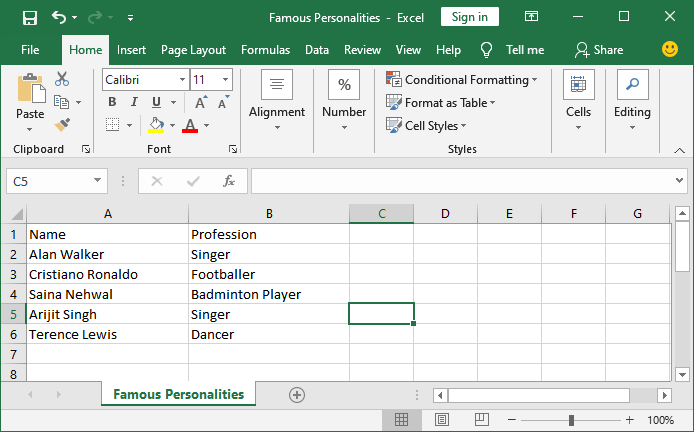
 Javascript Create And Download Csv File Javatpoint
Javascript Create And Download Csv File Javatpoint
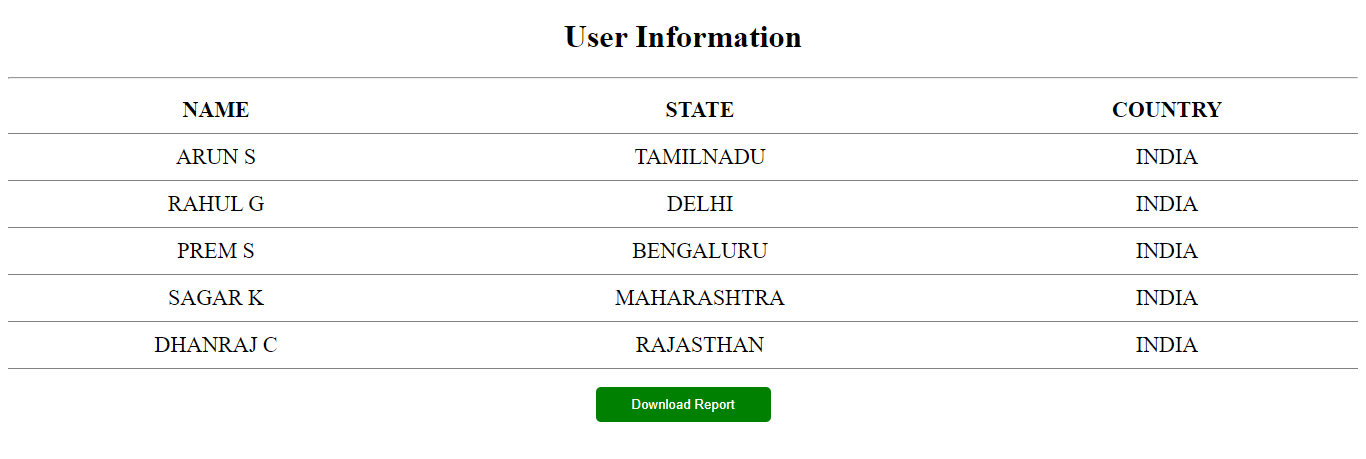
 Download Html Page As Pdf Using Javascript Phpcoder Tech
Download Html Page As Pdf Using Javascript Phpcoder Tech
 Javascript Create And Download Csv File Javatpoint
Javascript Create And Download Csv File Javatpoint

 Download Google Drive File Using Javascript Stack Overflow
Download Google Drive File Using Javascript Stack Overflow
 Javascript Download File To Specific Folder Javascript Save
Javascript Download File To Specific Folder Javascript Save
 Javascript Plus 7 0 Download For Pc Free
Javascript Plus 7 0 Download For Pc Free
0 Response to "25 Javascript Download Image File"
Post a Comment