25 Javascript Set Display Block
It runs a specified block of code before the browser next repaints the display, allowing the execution to be paired with the device's display frame rate. It was created in response to perceived problems with previous async functions like setInterval() , which for example doesn't run at a frame rate optimized for the device, dropping frames in ... JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value.
 How To Use The Top 5 Css Display Values None Block Inline
How To Use The Top 5 Css Display Values None Block Inline
Jun 04, 2021 - Otherwise, on setting the property as visibility: hidden, the elements will become invisible. However, these elements won’t change their original size and position. Some useful property values in javascript for a better understanding of display concept: ... table: The element will be a block ...

Javascript set display block. The display property specifies if/how an element is displayed. Every HTML element has a default display value depending on what type of element it is. The default display value for most elements is block or inline. Click to show panel Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. First of all we see what the current status of the block is and change it from 'none' to 'block' or vice versa. document.getElementById(nr).style.display = current; Then we command the browser to change the display.
18/12/2007 · Insert JavaScript code to change the display. < script type = "text/javascript" > function toggleContent () { // Get the DOM reference var contentId = document . getElementById ( "content" ); // Toggle contentId . style . display == "block" ? contentId . style . display = "none" : contentId . style . display … The browser support for CSS display none is Chrome, Firefox, Edge, Safari, and IE6+ display: block. Display block is selfish and demands respect. It demand to push everything down one line. Display block will also have a width of 100% unless told otherwise. As for height, it stays auto unless the developer says it has a height to it. The display property sets or returns the element's display type. Elements in HTML are mostly "inline" or "block" elements: An inline element has floating content on its left and right side. A block element fills the entire line, and nothing can be displayed on its left or right side. The display property also allows the author to show or hide an ...
The task is to show a hidden div on click using Bootstrap. There are two methods to solve this problem which are discussed below: Approach 1: Set display: none property of the div that needs to be displayed.; Use .show() method to display the div element.. Example: This example implements the above approach. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. 3/3/2020 · To show an element, set the display property to block (or any other value except none): document.querySelector('.btn'). style. display = 'block'; Using Style visibility Property Another way to show or hide DOM elements in JavaScript is by using the style visibility property.
The display CSS property sets whether an element is treated as a block or inline element and the layout used for its children, such as flow layout, grid or flex.. Formally, the display property sets an element's inner and outer display types.The outer type sets an element's participation in flow layout; the inner type sets the layout of children.Some values of display are fully defined in ... 20/11/2013 · The transitionend event fires when the opacity is done animating, and when this occurs the element is set to display: block. Because you can’t detect a transitionend event on the display property, you have to use a different method for when the box is invisible: First remove the hidden class, making it display: block while it’s still visually hidden. I believe what happens when you ... (that was set in the css). ... What if I do not want it do be displayed as block? I just need the default (empty) value to override one that came from the class. ... I can see that you want to write you own short javascript for this, but ...
The Display property in CSS defines how the components(div, hyperlink, heading, etc) are going to be placed on the web page. As the name suggests, this property is used to define the display of the different parts of a web page. Syntax: display: value; Property values In the first example of the sample file a check box is used to display a set of fields for entering additional info. ... the Spouse Information block includes a gray background that contains and highlights the ... Both the Button and Signature fields have a Calculate event that can be set through JavaScript in the same way the Validate script ... Jun 27, 2019 - Showing results for div id javascript ... div id javascript id selector cobine with class How to combine class and ID in JQerry selector ... Install and run react js project... ... Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: ...
30/8/2012 · I'm using javascript to toggle the visibility of a certain table. I set the table's display property to none (via js) in order to hide it and to block in order to show it. However, applying block in the display property of a table seems to be having trouble with firefox. See below what display:block does to a table in firefox: This simple html code: <table style="display:block" border="1" width="100%"> <tr><td … JavaScript syntax: object.style.display="block" Possible Values. none - no display at all. inline - An inline box. block - A block box. inline-block - effectively a block box inside an inline box. Not supported by Mozilla at time of writing. IE will only apply inline-block to elements that are traditionally inline such as span or a but not p or ... Aug 24, 2017 - This week in my private Vanilla JS Slack channel (available to people who purchase one of my pocket guides), one of my students asked me how to replicate jQuery’s show(), hide(), and toggle() methods with vanilla JavaScript. Showing and hiding elements with vanilla JS is pretty straightforward.
For instance a div display property is "block" as for an image is "inline-block", other elements are "inline" or lists are "list-item" How can I bring them back their default state? function show (id) { document.getElementById (id).style.display = "?????"; In pure JavaScript, you can control the rendering of the container elements using the display attribute. Setting the display to none will not render the element or any of its children, and setting it to block, the browser will render the element. 2. Using jQuery. In jQuery, you can use the .hide () and .show () methods to hide or show an element. The matched elements will be revealed immediately, with no animation. This is roughly equivalent to calling .css( "display", "block" ), except that the display property is restored to whatever it was initially. If an element has a display value of inline, then is hidden and shown, it will once ...
Jul 28, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. With this, we set the display as block which shows the modal when the button tag is clicked. Remember, the initial state was set as none in the CSS file. Closed the modal by accessing the ...
4 Answers4. Internet Explorer 7 and lower do not support table-row as a value for display. Alternatively- and, arguably, a better idea is to - set a class for the row and remove/change it using JS: Instead of block, you should set the display value to table-row. I hide and show table rows by adding/removing a class name called 'hide'. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery css() Method. You can use the jQuery css() method to change the CSS display property value to none or block or any other value. The css() method apply style rules directly to the elements i.e. inline. The following example will change the display of a DIV element on button click: PJ6 wrote: When I call this function (I verified that I'm actually getting an element with the id), why does IE ignore my attempt to set the display to none?
This tutorial will show you how to create a hidden Div and display it with the click of a link. There are a few reasons you may want to hide a Div in a website design. You may want to create a drop down type menu or a box that will show more information when you click a link. Another reason would be for SEO purposes. In theory hiding information in a Div is not against Google's rules. Toggle an element's display property for rendering it visible or invisible. You can use the jQuery css() method to change the CSS display property value to none or block or any other value. The css() method apply style rules directly to the elements i.e. inline. The following example will change the display of a DIV element on button click:
Sep 08, 2017 - Make Elements Invisible With JavaScript Style.Display ... This property is used to set or return the display type of a specified element. In case you are dealing with a block element, you can also use the float property to change its display type. 6/9/2019 · .css(): Set one or more CSS properties for the set of matched elements. Syntax: $("div").css("display", "block").show(): Display the matched elements and is roughly equivalent to calling .css(“display”, “block”). Syntax: $("div").show().attr(): Set one or more attributes for the set of matched elements. Syntax: The problem is with the display property. Because the display property is set to none, and then changes to block, the change in max-height is never triggered in the browser. From the browser's perspective, it has no set max-height until it's displayed. If we remove the display property, you'll notice it works, sort of (here's a demo).
Apr 28, 2021 - This post will discuss how to change an element’s display to none or block using JavaScript and jQuery. ... In pure JavaScript, you can control the rendering of the container elements using the display attribute. Setting the display to none will not render the element or any of its children, ... Definition and Usage. The display property specifies the display behavior (the type of rendering box) of an element. In HTML, the default display property value is taken from the HTML specifications or from the browser/user default style sheet. The default value in XML is inline, including SVG elements. display:block;} 4. inline- block value {display : inline- block;} All the above values help us to set and control the layout; most of the time, values for layout are either inline or block. The display block starts with a new line covering the container's full width to put elements on the web page in the HTML display block.
28/7/2021 · Style display property is used to hide and show the content of HTML DOM by accessing the DOM element using JavaScript/jQuery. To hide an element, set the style display property to “none”. document.getElementById ("element").style.display = "none"; To show an element, set the style display property to “block”. Nov 14, 2018 - I believe what happens when you ... (that was set in the css). ... What if I do not want it do be displayed as block? I just need the default (empty) value to override one that came from the class. ... I can see that you want to write you own short javascript for this, but ... The previous article set the display property of the video controls to block in order to display them. This has now been changed to use a data-state attribute, which this code already uses to handle its fullscreen implementation.
And I need the entire class to be shown/hidden; I have about 50 blocks with elements with the class "login" and I would like to use only JavaScript to display it. javascript html css Share
 Javascript To Hide Show Div In View Loop Item Targeting First
Javascript To Hide Show Div In View Loop Item Targeting First
 Html Gt Lt Head Gt Lt Meta Nameviewport Content Width Device Width
Html Gt Lt Head Gt Lt Meta Nameviewport Content Width Device Width
 How To Use The Wordpress Block Editor Gutenberg Tutorial
How To Use The Wordpress Block Editor Gutenberg Tutorial

 How To Create Your First Login Page With Html Css And
How To Create Your First Login Page With Html Css And
 Dom Order Matters Web Fundamentals Google Developers
Dom Order Matters Web Fundamentals Google Developers
 What S The Difference Between Python And Javascript Skillcrush
What S The Difference Between Python And Javascript Skillcrush
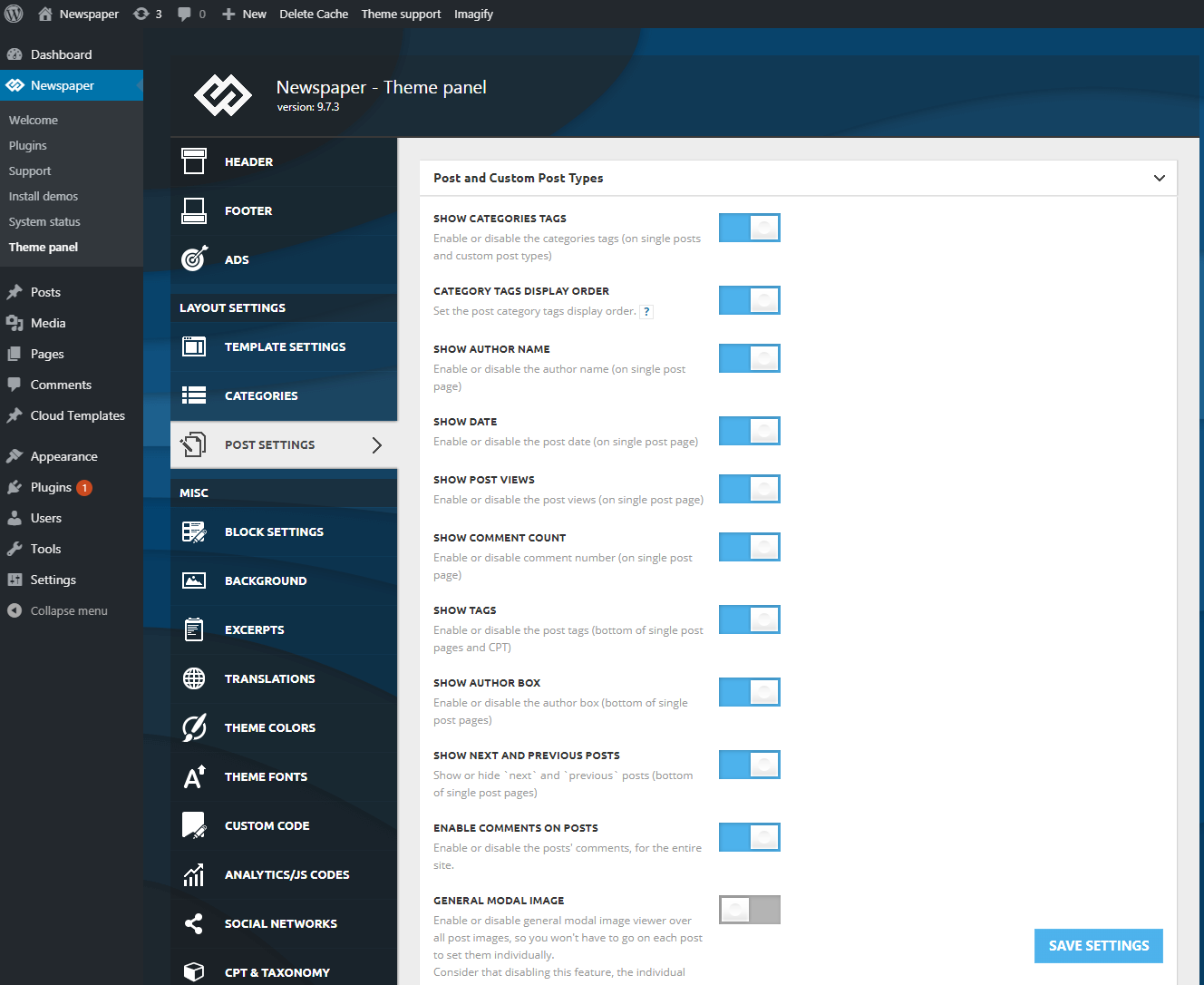
 Newspaper Theme How To Manage Meta Info On Modules And Blocks
Newspaper Theme How To Manage Meta Info On Modules And Blocks
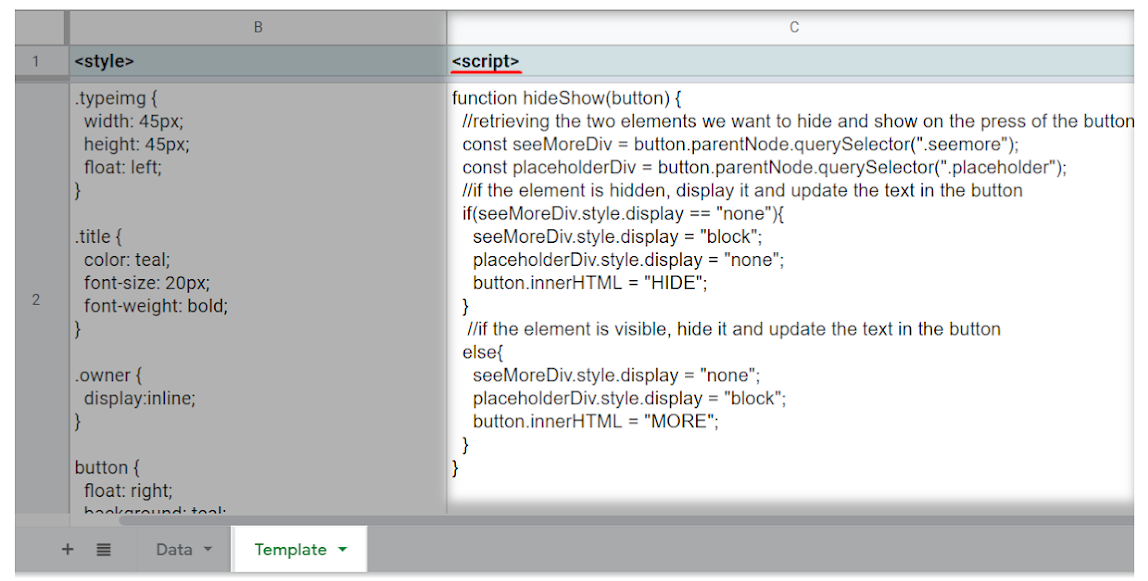
 Javascript Templates Documentation Awesome Table Support
Javascript Templates Documentation Awesome Table Support
 Javascript Button Add Remove Class Id Styles Onclick
Javascript Button Add Remove Class Id Styles Onclick
 Html Display Block How Does Block Display In Html With
Html Display Block How Does Block Display In Html With
 Hide Or Show Elements In Html Using Display Property
Hide Or Show Elements In Html Using Display Property
 Block And Inline Layout In Normal Flow Css Cascading Style
Block And Inline Layout In Normal Flow Css Cascading Style
 Block Page Cloudflare For Teams Documentation
Block Page Cloudflare For Teams Documentation
 6 Ways To Display Messages In Html Javascript Simple Examples
6 Ways To Display Messages In Html Javascript Simple Examples
 Jquery Show Does Not Change Display Property Stack Overflow
Jquery Show Does Not Change Display Property Stack Overflow
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
 Display Settings Webflow University
Display Settings Webflow University
 Font Display Is Not Normal In Windows 10 Issue 36 Imjoy
Font Display Is Not Normal In Windows 10 Issue 36 Imjoy




0 Response to "25 Javascript Set Display Block"
Post a Comment