25 Html5 Form Validation Javascript
This post shows you how to customize browser built-in HTML5 form validation with JavaScript and CSS. You will be able to validate from JavaScript, add customized error messages, perform remote validation, perform confirmation validation, perform file validation and apply customized styling to error messages. 23/5/2014 · HTML5 allows us to implement client-side form validation without any JavaScript coding. However, we need to enhance native validation when implementing more sophisticated forms because: not all...
 Extend Html5 Form Validation With Custom Rules And Errors
Extend Html5 Form Validation With Custom Rules And Errors
Jan 21, 2020 - Form validation is part of browser-side HTML and JavaScript. We can use it to validate form inputs before sending the data to the server. However, we should trust the content that’s being sent, so…

Html5 form validation javascript. HTML5 Form Constraints Some of commonly used HTML5 constraints for <input> are the type attribute (e.g. type="password"), maxlength, required and disabled. A less commonly used constraint is the pattern attribute that takes a JavaScript regular expression. The validity property of an input element contains a number of properties related to the validity of data: Set to true, if a custom validity message is set. Set to true, if an element's value does not match its pattern attribute. Set to true, if an element's value is greater than its max attribute. Set to true, if an element's value is less ... If you play with AJAX, You probably need to prevent default action. But there is a catch: If you just do so, You will also prevent basic HTML5 validation. Therefore, it is good call to prevent defaults on that button only if the form is valid. Otherwise, HTML5 validation will protect You from submitting. jQuery checkValidity() will help with this:
JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check ... Creating the HTML Form. Let's first create a simple HTML form that we will validate on client-side using JavaScript when the user clicks on the submit button. Let's create an HTML file named "index.html" and place the following code snippets in it and save the file. index.html. index.html (part 2) Apr 12, 2019 - JavaScript Form Validation (HTML5 Form Validation) library enables you to validate the HTML form input elements or data before submitting it to the server.
Nov 17, 2017 - If this is unacceptable, Hyperform.js is a pretty small (32kb minfied / 9kb gzipped) reimplementation of the same HTML5 Form Validation API in JavaScript, but with additions to iron out some weird parts. Jun 05, 2019 - HTML5 form input features, including new input types, better control over HTML5 form validation, and more CSS3 form styling options. Add a comment 1 form.submit () doesn't work cause the HTML5 validation is performed before the form submition. When you click on a submit button, the HTML5 validation is trigerred and then the form is submited if validation was successfull.
Nov 21, 2018 - The option of using pure HTML, ... JavaScript form validation was until recently unthinkable. Sure there have been all kinds of whacky plug-ins over the years aimed at achieving this, but never a single standard that we could work towards. For a more detailed introduction to HTML5 form validation ... Form Validation with JavaScript The form validation process typically consists of two parts— the required fields validation which is performed to make sure that all the mandatory fields are filled in, and the data format validation which is performed to ensure that the type and format of the data entered in the form is valid. Form Validation Using JavaScript Web forms are used to collect user's information such as name, email address, location, age, and so on. But sometimes users do not enter the expected details. So it is crucial to validate the form data before sending it to the server-side.
Feb 20, 2021 - HTML5 introduced new mechanisms for forms: it added new semantic types for the element and constraint validation to ease the work of checking the form content on the client side. Basic, usual constraints can be checked, without the need for JavaScript, by setting new attributes; more complex ... To validate a form with javascript, you will have to configure the following two simple steps -. 1. Create an HTML Form. You will learn to validate form based on id of its input fields. So, I have created an HTML form with the following input fields that have its own type & id attribute. Input Field. Email validation. Validating email is a very important point while validating an HTML form. In this page we have discussed how to validate an email using JavaScript : An email is a string (a subset of ASCII characters) separated into two parts by @ symbol. a "personal_info" and a domain, that is personal_info@domain.
sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: What we will cover in this article. 1:write a program of form validation by using html and javascript. 2:validation in javascript for registration form.
Dec 17, 2013 - A few months ago Sandeep introduced us to the HTML Constraint API, showing how we can use the new HTML5 input types and attributes to validate our forms in the browser with minimal JavaScript. Today I’m going to walk you through validating a simple booking form by using the Constraint API, ... JavaScript is used widely for HTML form validation as it provides more ways to customize and set the validation rules; also, some of the tags provided in HTML5 are not supported in the older versions of Internet Explorer. JavaScript is being used for a long time for form validation. HTML offers a number of ways to do form validation without Javascript: By restricting the type of field and allowed input. For example, <input type="email"/> only allows email addresses. Marking required fields that cannot be left blank - <textarea required>. Restricting the minimum and maximum number input - <input type="number" min="1 ...
The HTML5 form validation techniques in this post only work on the front end. Someone could turn off JavaScript and still submit jank data to a form with the tightest JS form validation. To be clear, you should still do validation on the server. How you display those errors to a user is up to you. Client-side Validation. The first step in validation t akes place on the client-side. Using a combination of Javascript and HTML it's possible to provide fairly robust validation rules. The main ... HTML5 introduced new mechanisms for forms: it added new semantic types for the <input> element and constraint validation to ease the work of checking the form content on the client side.
JavaScript validation: you develop the validation logic using JavaScript. Or you can use a library to do so. Built-in form validation: you can use the HTML5 form validation features. This validation has a better performance than JavaScript validation. However, it isn't as customizable as JavaScript validation. JavaScript validation Form validation using HTML and JavaScript. Difficulty Level : Medium; Last Updated : 28 Jul, 2021. Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking ... Built-in form validation uses HTML5 form validation features, which we've discussed in many places throughout this module. This validation generally doesn't require much JavaScript. Built-in form validation has better performance than JavaScript, but it is not as customizable as JavaScript validation. JavaScript validation is coded using JavaScript.
22/1/2020 · Form validation is part of browser-side HTML and JavaScript. We can use it to validate form inputs before sending the data to the server. However, we should trust the content that’s being sent, so the final validation should still be on the server. With HTML5, form validation is a built-in feature. HTML5 Form Validation Form validation is of vital importance to a website's security as well as its usability. The validation process evaluates whether the input value is in the correct format before submitting it. JavaScript - The Complete Guide 2021 (Beginner + Advanced) HTML5 provides us built-in form validation, instead of depending on scripts we can validate any input field by just using a required attribute. Let's see an example: <form> <input type="email" placeholder="Email" required/> <input type="submit"/> </form>
May 02, 2018 - Validating forms fields using HTML5 input types, Javascript and css. Client side validation occurs using HTML5 attributes and client side JavaScript. You may have noticed that in some forms, as soon as you enter an invalid email address, the form gives an error "Please enter a valid email". This immediate type of validation is usually done via client side JavaScript.
 Why You Should Be Using Html5 Form Validation A Tour Pageclip
Why You Should Be Using Html5 Form Validation A Tour Pageclip
 15 Best Javascript Form Validation Libraries
15 Best Javascript Form Validation Libraries
 Form Validation Ux In Html And Css Css Tricks
Form Validation Ux In Html And Css Css Tricks
 Leveraging Html5 Form Validation Amp Validation Ui In React
Leveraging Html5 Form Validation Amp Validation Ui In React
 How To Form Submissions With Flask And Ajax By Louis De
How To Form Submissions With Flask And Ajax By Louis De
 How To Create Php Contact Form With Mysql Amp Html5 Validation
How To Create Php Contact Form With Mysql Amp Html5 Validation
 Enhance Html5 Form Validation Css3 And Javascript It Pro
Enhance Html5 Form Validation Css3 And Javascript It Pro
 Html5 Form Validation For Vue Js Vueform Vue Script
Html5 Form Validation For Vue Js Vueform Vue Script
Password Validation Using Html5 And Javascript Function
 Javaskool Com Javascript Client Side Scripting
Javaskool Com Javascript Client Side Scripting
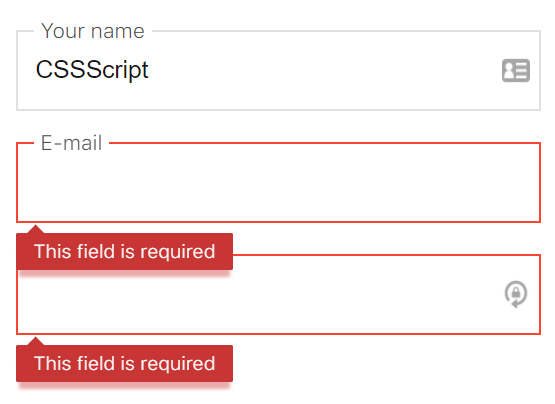
 Customizable Form Validator With Native Javascript Js Form
Customizable Form Validator With Native Javascript Js Form
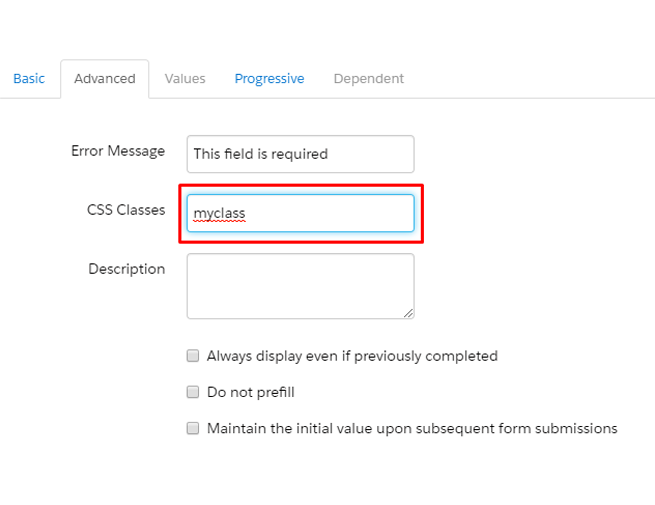
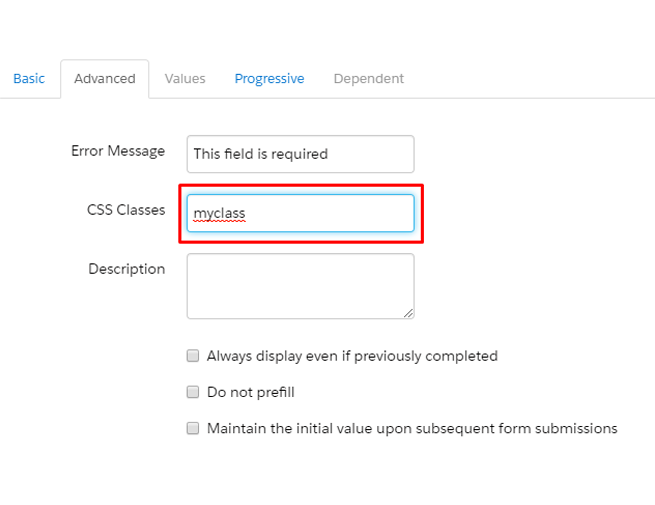
 Implement Js Validation Against A Required Field In A Pardot
Implement Js Validation Against A Required Field In A Pardot
 Form Validation Using Javascript Formget
Form Validation Using Javascript Formget
 Form Validation With Html Amp Vuejs By Emmanuel Itnext
Form Validation With Html Amp Vuejs By Emmanuel Itnext
 Vue Js Forms Tutorial Form Validation In Vue With Vuelidate
Vue Js Forms Tutorial Form Validation In Vue With Vuelidate
 Easy Form Validation In Angularjs Wijmo
Easy Form Validation In Angularjs Wijmo
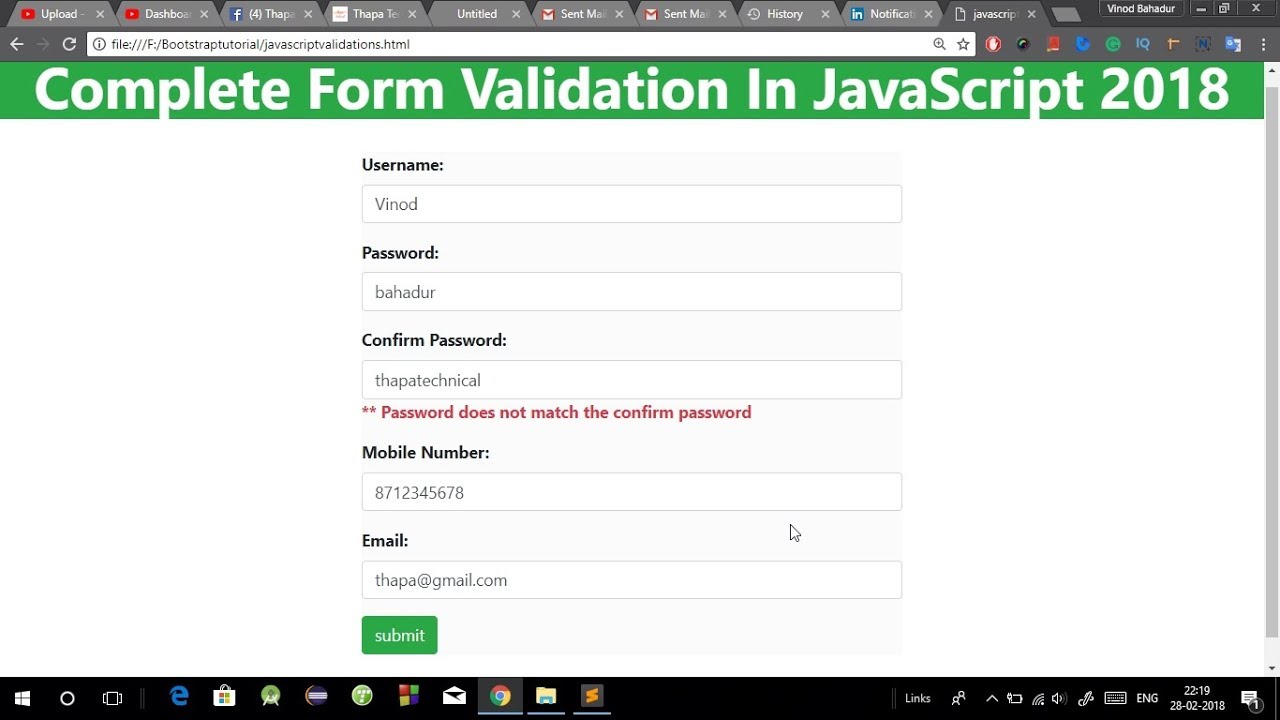
 Complete Form Validation In Javascript With Source Code 2018 Eng
Complete Form Validation In Javascript With Source Code 2018 Eng
Github Dsheiko React Html5 Form Form Validation Component
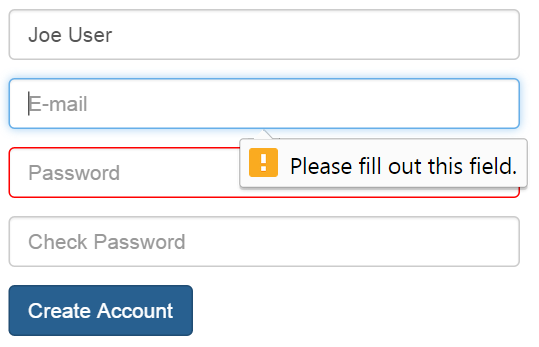
 Javascript To Validate Email And Password Fields On Form
Javascript To Validate Email And Password Fields On Form
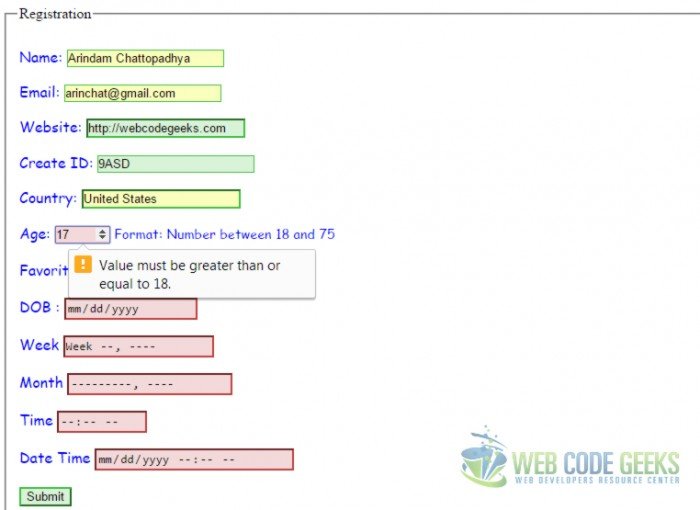
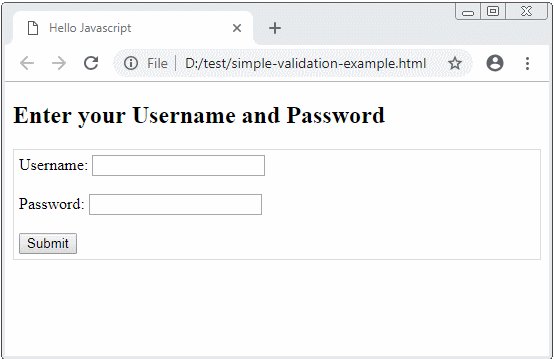
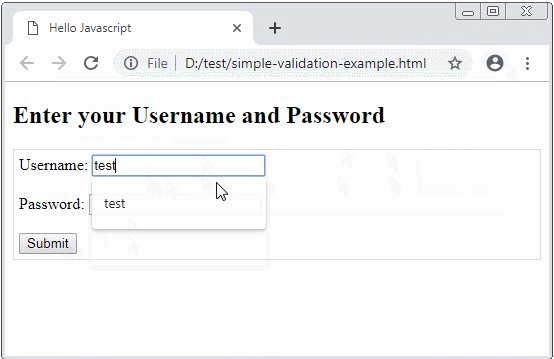
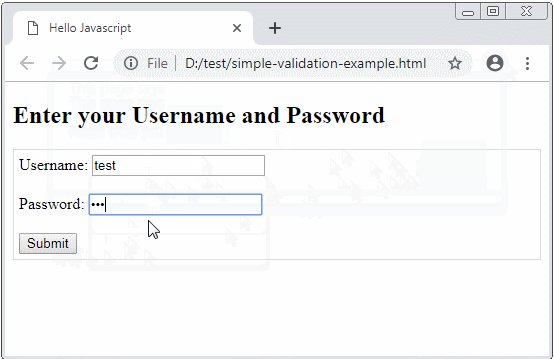
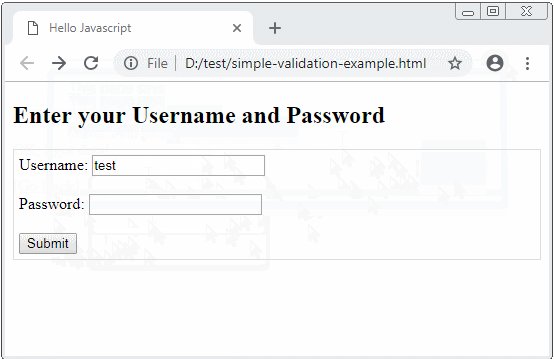
 Html5 Form Validation Example Web Code Geeks 2021
Html5 Form Validation Example Web Code Geeks 2021
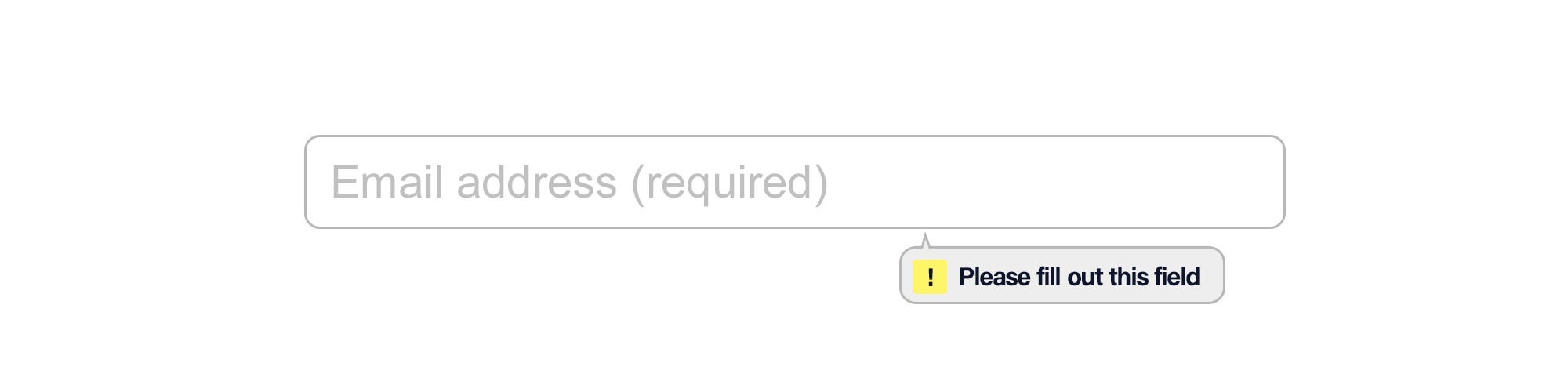
 A Look At Html5 Form Validation
A Look At Html5 Form Validation



0 Response to "25 Html5 Form Validation Javascript"
Post a Comment