25 Get All Values Of Map Javascript
Getting value out of maps that are treated like collections is always something I have to remind myself how to do properly. In this post I look at JavaScript object iteration and picking out values from a JavaScript object by property name or index. One of the most popular methods of iterating through datasets in JavaScript is the .map() method. .map() creates an array from calling a specific function on each item in the parent array. .map() is a non-mutating method that creates a new array inste
 How To Push All Values Into Array And Get Them With
How To Push All Values Into Array And Get Them With
Mar 12, 2016 - possible duplicate of Get array of object's keys and How to get all properties values of a Javascript Object (without knowing the keys)?.

Get all values of map javascript. 26 Aug 2019 — To get an array from the values in a map you can spread the map values into an array using the Javascript spread operator (.3 answers · 5 votes: First of all, your myMap is not valid. It should look like this: myMap= {0:'Mohit',1:'Balesh',2:'Ja ... Method 2: Using the map() method A map is a collection of elements where each element is stored as a key, value pair. The objects of map type can hold both objects and primitive values as either key or value. On traversing through the map object, it returns the key, value pair in the same order as inserted. The Map() accepts an optional iterable object whose elements are key-value pairs. Useful JavaScript Map() methods. clear() - removes all elements from the map object. delete(key) - removes an element specified by the key. It returns if the element is in the map, or false if it does not.
The Array.prototype.map() method was introduced in ES6 (ECMAScript 2015) for iterating and manipulating elements of an array in one go. This method creates a new array by executing the given function for each element in the array. The Array.map() method accepts a callback function as a parameter that you want to invoke for each item in the array. This function must return a value after ... Aug 07, 2020 - In a JS Map object, the key can have any type of values · The size of a Map object can easily be gained by using the Map.prototype.size property. However, measuring the size of an object instance must be done manually. ... So that was all about the JavaScript Map objects. 25/4/2018 · The Map.get () method in JavaScript is used for returning a specific element among all the elements which are present in a map. The Map.get () method takes the key of the element to be returned as an argument and returns the element which is associated with the specified key passed as an argument. If the key passed as an argument is not present ...
A map of [key, value] entries, where keys may be arbitrary values including objects.. The optional equals and hash override the contentEquals and contentHash properties that operate on the keys of the map to determine whether keys are equivalent and where to store them.. The optional getDefault function overrides the map's own getDefault method, which is called by get(key) if no entry is ... const map = new Map(); function foo() { return "Hello World!"; } map.set("foo", foo); console.log(map.get("foo")()); // Output: "Hello World! 16/8/2020 · Is there like a quick way to get Javascript Map values as an array? const map:Map<number, string> = new Map() map.set(1, '1') map.set(2,'2') And then something like Array.from(map.values()) ...
Distinct elements of an array of primitive values. Primitive values in JavaScript are immutable values in all types except objects. Types of primitive values include Boolean, Null, Undefined, Number, String and Symbol. Arrays of primitive values are often used as select options and we don't want duplicate option values. 33.1.1 Creating Maps #. There are three common ways of creating Maps. First, you can use the constructor without any parameters to create an empty Map: Second, you can pass an iterable (e.g., an Array) over key-value "pairs" (Arrays with two elements) to the constructor: Description: Translate all items in an array or object to new array of items. ... The Array to translate. ... The function to process each item against. The first argument to the function is the array item, the second argument is the index in array The function can return any value.
After ES6. Maps are ordered list of key value pair where key as well as value can be of any type.. Syntax let map = new Map([iterable]); If an Iterable object like Array(arrays with two elements, e.g. [[ 1, 'one' ],[ 2, 'two' ]]) whose elements are key-value pairs is passed then all its items will be added to the Map.. null values are treated as undefined. Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () - creates the map. map.set (key, value) - stores the value by the key. map.get (key) - returns the value by the key, undefined if key doesn't exist in map. google.maps. LatLng class. A LatLng is a point in geographical coordinates: latitude and longitude. Latitude ranges between -90 and 90 degrees, inclusive. Values above or below this range will be clamped to the range [-90, 90]. This means that if the value specified is less than -90, it will be set to -90. And if the value is greater than 90 ...
The forEach() method executes a provided function once per each key/value pair in the Map object, in insertion order. You can add values to a map with the set () method. The first argument will be the key, and the second argument will be the value. The following adds three key/value pairs to map: map.set('firstName', 'Luke') map.set('lastName', 'Skywalker') map.set('occupation', 'Jedi Knight') 14/2/2019 · The Map.entries () method in JavaScript is used for returning an iterator object which contains all the [key, value] pairs of each element of the map. It returns the [key, value] pairs of all the elements of a map in the order of their insertion.
To get only the CustomerName values, use the concept of map() − ... How to get all unique values in a JavaScript array? Update 'a' record with 'b' and 'b' with 'a' in a MySQL column (swap) with only 'a' and 'b' values? Access property as a property using 'get' in JavaScript? Sometimes you may need to take an array and apply some procedure to its elements so that you get a new array with modified elements. Instead of manually iterating over the array using a loop, you can simply use the built-in Array.map() method.. The Array.map() method allows you to iterate over an array and modify its elements using a callback function. Returns an array of the values of this map. ... Returns an array of all [key, value] entries for this map.
Map.prototype.get () The get () method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object. Dec 02, 2020 - One of the disadvantages of working ... with all the keys or values. The Map structure, by contrast, has a lot of built-in properties that make working with their elements more direct. We can initialize a new Map to demonstrate the following methods and properties: delete(), has(), get(), and ... In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type.. On the other hand, arrays are an ordered collection that can hold data of any type. In JavaScript, arrays are created with square brackets ...
11/2/2016 · OK, let's go a bit more comprehensive and start with what's Map for those who don't know this feature in JavaScript... MDN says: The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value. Map s provide three ways to get iterators for their contents: keys - Iterates the keys in the map values - Iterates the values entries - Iterates the key and values, giving you [key, value] arrays (this is the default) Dec 10, 2020 - In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type. On the other
JavaScript Map values() method. The JavaScript map values() method returns an object of new Map iterator. This object contains the value for each element. It maintains insertion order. Syntax. The values() method is represented by the following syntax: Map get all values JavaScript : The JavaScript map values() method is used to retrieve an object of Map iterator that contains the values for each element. Syntax: mapObj.values() Map keys. Just like any value (object, array, string, number) can be used as the value of the key-value entry of a map item, any value can be used as the key, even objects. If you try to get a non-existing key using get() out of a map, it will return undefined. Weird situations you'll almost never find in real life
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 6 Nov 2017 — Map.prototype.getKey = function(targetValue){ let iterator = this[Symbol ...10 answers · Top answer: You could convert it to an array of entries (using [...people.entries()]) and search for it ... Map.prototype.values () The values () method returns a new Iterator object that contains the values for each element in the Map object in insertion order.
18 Jul 2021 — The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) ...Description · Instance methods · Examples Javascript Object.values() Javascript Object.values() is a built-in function that returns the array of the given Object's enumerable property values. The Object values() takes an object as an argument of which enumerable own property values are to be returned and return the array containing all the enumerable property values of the given Object. To detect all the property values of object without knowing the key can be done in a number of ways depending on browsers. The majority of browsers support ECMAScript 5 (ES5). Let's see what methods can be used for getting the property value based on different specifications.
The new array will be an array of all states, including duplicates, one for each friend Object in the Array. 2. Add a console.log and type node index in the Terminal window after saving to run the code. // Get an Array containing just the States const justFriendStates=friendsObj.map( row=>row.state) console.log(justFriendStates) Use Object.entries (obj) to get an array of key/value pairs from obj. Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries (array) on the resulting array to turn it back into an object. For example, we have an object with prices, and would like to double them: Quick recap: In Java, a Map object is used for mapping keys to values. Duplicate keys are not allowed and each key can have at most one value in a map. Iterating over keys or values (or both) of a Map object is a pretty common use case and one that developers have to do every so often. Fortunately, the Map interface provides three collection views, which allow a map's contents to be viewed:
 Difference Between Map And Weakmap In Javascript
Difference Between Map And Weakmap In Javascript

 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
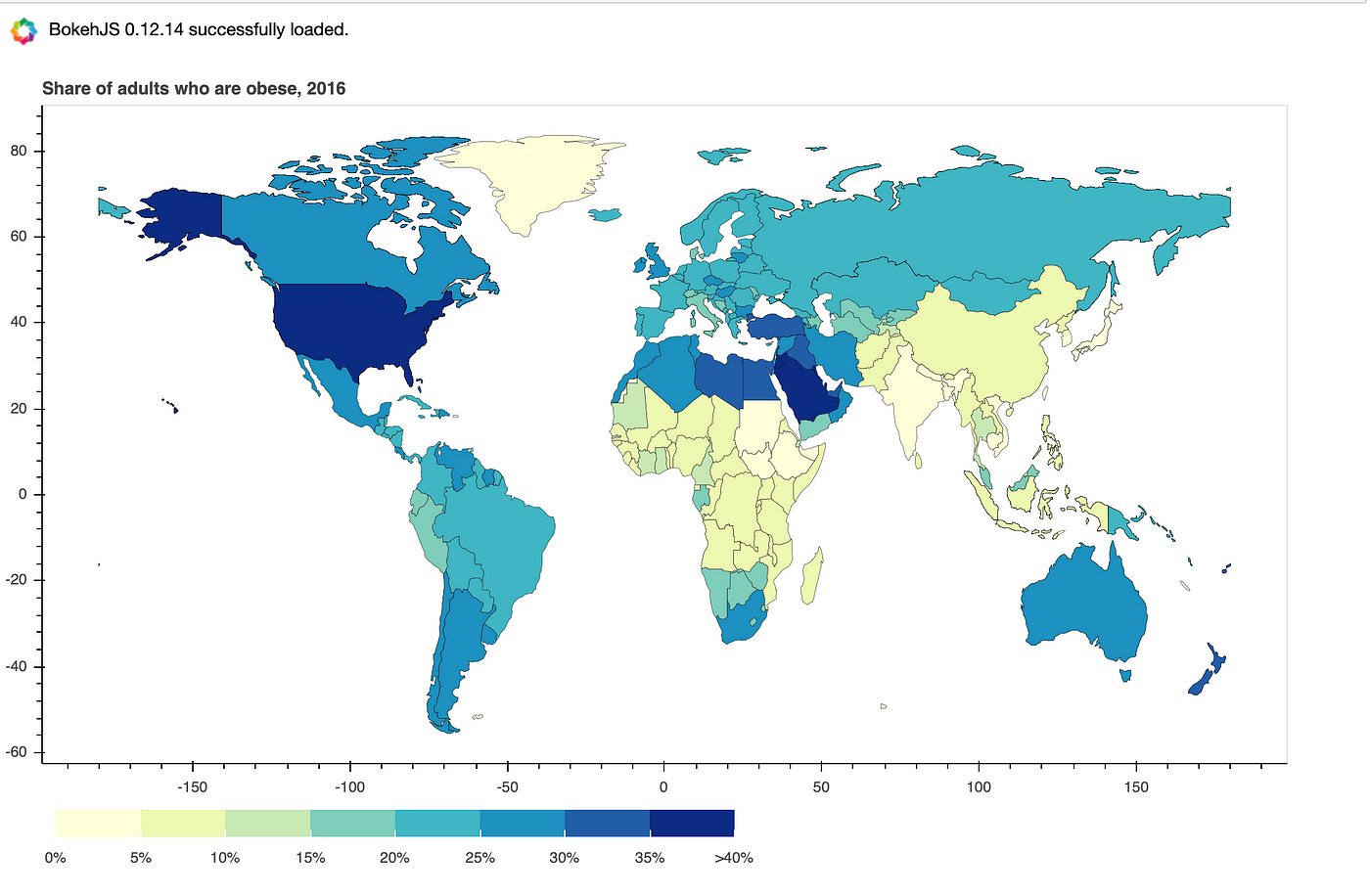
 A Complete Guide To An Interactive Geographical Map Using
A Complete Guide To An Interactive Geographical Map Using
 Calculating Distance Between Two Points With The Maps
Calculating Distance Between Two Points With The Maps
 Java Hashmap Containskey Object Key And Containsvalue
Java Hashmap Containskey Object Key And Containsvalue
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
 15 Creative Mind Map Examples For Students Focus
15 Creative Mind Map Examples For Students Focus
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 Here S Why Mapping A Constructed Array In Javascript Doesn T
Here S Why Mapping A Constructed Array In Javascript Doesn T
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
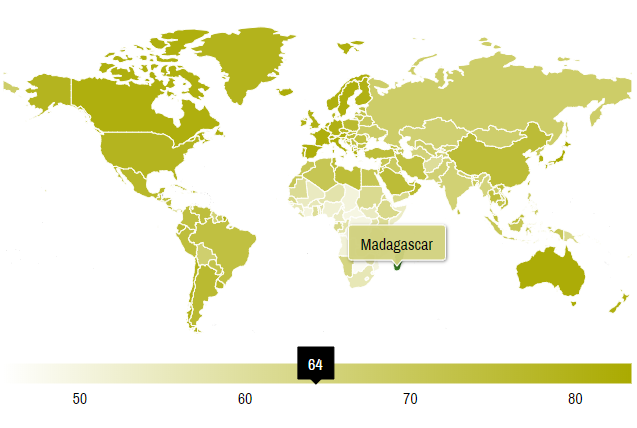
 Javascript Mapping Library Amcharts 4
Javascript Mapping Library Amcharts 4
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 Simplifying Maps In The Javascript Dhananjay Kumar
Simplifying Maps In The Javascript Dhananjay Kumar
 Javascript Array Map How To Map Array In Javascript
Javascript Array Map How To Map Array In Javascript
 12 Map Weakmap Es6 Javascript Typescript
12 Map Weakmap Es6 Javascript Typescript
 How To Simplify Your Codebase With Map Reduce And
How To Simplify Your Codebase With Map Reduce And
 Convert Influxdb V2 Data To Ui Chart 19 By Tjobie Share
Convert Influxdb V2 Data To Ui Chart 19 By Tjobie Share
Javascript Map Array Array Map Method Mdn
 Algorithms In Javascript Hash Tables By Rohan Paul
Algorithms In Javascript Hash Tables By Rohan Paul
 Simplify Your Javascript Use Map Reduce And Filter
Simplify Your Javascript Use Map Reduce And Filter
0 Response to "25 Get All Values Of Map Javascript"
Post a Comment