28 How To Check Javascript Code In Inspect Element
I use hasOwnProperty() to avoid printing inherited properties.. You can decide what to do in the loop, here we print the properties names and values to the console using console.log, but you can adding them to a string and then print them on the page.. How to inspect in Node.js. The inspect() method exposed by the util package works great in Node.js: Not sure exactly what scenario you have in mind, but if your answer is in the code of the page, then anyone can use the web browser's "view source" feature to view it. The Web Inspector is just view source on steroids, so it can also provide a way to view invisible elements that are in your code but not displayed on your page. 215.6K views
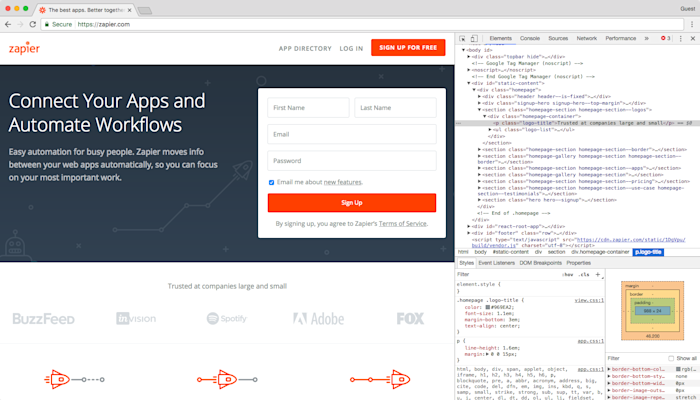
 View Source Vs Inspect Element Code By Amir Amir Boroumand
View Source Vs Inspect Element Code By Amir Amir Boroumand
By default, the Inspect will open the "Elements" tab in the Developer Tools. Click on the "Console" tab which is to the right of "Elements". Now you can see the Console and any output that has been written to the Console log.

How to check javascript code in inspect element. Aug 08, 2020 - This will pin the new window inside of the Internet Explorer window. Click the arrow button inside of the Developer Toolbar window at the bottom of the screen. Select which Element needs to be inspected by placing the cursor over the Element and then click on that Element. Ctrl, Shift, i -- Inspect Elementlol successmaker lets see how u can patch it by hiding itbtw kids dont get caught on this otherwise ull get caught xdddiscor... Go queries related to "answers of google forms in inspect element" how to find the ans of question in google form using inspect element; how to get correct answers from google form inspect element; how to see all the answers of google forms through inspect element; how to find answers on google forms using inspect
The JavaScript files of your application will reside under the " Sources " tab of the Inspect panel, as shown below: 1. When you click on the " Sources " tab, you will see all your source code files listed in the left panel. It is highlighted by marker 1 in the above image. For chrome users, right-click on the page > Inspect elements. (If you are using other browser then do a Google search on how to get inspect element) Step 2. In the inspect element dialogue box, move your cursor to line of code until pop-up window (covering the content) gets highlighted. Once done, delete that line of code. Dec 05, 2018 - You can find more answers about ... execute Javascript? How does the execution cursor move? If that doesn't answer your question post a code sample and I'll see if I can help you further. ... When you use your browser's developer tools (via inspect element, in your case) ...
Right-Click on the 'Google Search Box' and select "Inspect Element' The above operation should display the HTML source code snippet for that element (Google Search Box) The HTML source code snippet displayed in the above screenshot contains the attributes or properties for the 'Google Search Box' element. Let us look closely at it. Jul 20, 2021 - If you’re experiencing issues with your interactive functionality this may be due to JavaScript errors or conflicts. For example, your flyout menus may be broken, your metaboxes don’t d… Aug 22, 2019 - After making some changes to settings such as getting Inspect Element to appear, you can then use the shortcuts to immediately open these tools: Shift + F12 for Inspect Element and Ctrl + U for View Source. The Microsoft Edge DevTools include a console for viewing and inspecting JavaScript objects ...
How to find code using Inspect Element in Safari on Mac Hold Ctrl and click on the part of the website you want to view in code. Click "Inspect Element" to bring up the Inspector. Alternatively, press Alt+Cmd+I (⌥⌘I) to bring up the Inspector. Dec 14, 2020 - Inspect element is a feature of modern web browsers that enables anyone to view and edit a website’s source code, including its HTML, CSS, JavaScript, and media files. When the source code is modified with the inspect tool, the changes are shown live inside the browser window. Put the breakpoint at line 2. And now whenever we want to inspect something, just return that piece of code, make sure the element we want to inspect on the view, wait 5 seconds and the application will automatically run in sleep mode without require trigger any extra event
Mar 22, 2013 - Is there any way to detect whether the Chrome Inspect Element window is running? For example if the user clicks "Inspect Element" in Chrome, the window shows a Hello World alert. Is that possible? Nov 20, 2020 - Beyond this, check out our Professional Services; these folks have the scripting chops to help you to achieve what you are looking for! If you're using JavaScript you'll eventually need to find out where a element ID is. This tutorial will walk you through locating your element IDs. An inline handler will almost certainly be referencing a global variable, so you can open the console and log the variable, which will give you the function location and its code: const foo = 'some code'; function fn() { console.log('fn running'); } // when you have the function name, console.dir it // to find its location: console.dir(fn ...
First, click on the "Select element" button in the top left corner of the DOM panel (as highlighted by marker 1 in the following screenshot). After that, you can click on the element you want to inspect; the element will highlight. In the above picture, pointer 1 shows the " select an element " button. Dec 18, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. The simplest and fastest way to check if an item is present in an array is by using the Array.indexOf () method. This method searches the array for the given item and returns its index. If no item is found, it returns -1.
There's a powerful tool concealed in your browser called Inspect Element. Right-click on any webpage, click Inspect, and you can see the structure of that site: its source code, pictures, CSS,... Right-click on the page and you can see " Inspect " for Chrome and Microsoft Edge, while " Inspect Element " in Firefox. Once you select that option, the underlying codes — HTML & CSS codes — will be displayed. Nov 10, 2011 - Chrome, Firefox - If you know your ... attribute, Chrome and Firebug both allow you to set up a JavaScript breakpoint effectively allowing you to find the culprit in your code. Simply highlight the element you want to monitor and right click to select the conditions to ...
May 31, 2021 - Executes JavaScript in the window that the devtools are attached to. Right-click on any webpage, click Inspect, and you'll see the innards of that site: its source code, the images and CSS that form its design, the fonts and icons it uses, the Javascript code that powers animations, and more. You can see how long the site takes to load, how much bandwidth it used to download, and the exact color in its text. Mar 09, 2021 - Check out our beginner friendly tutorial and learn how to inspect elelement on Google Chrome and easily alter the appearance of any webpage.
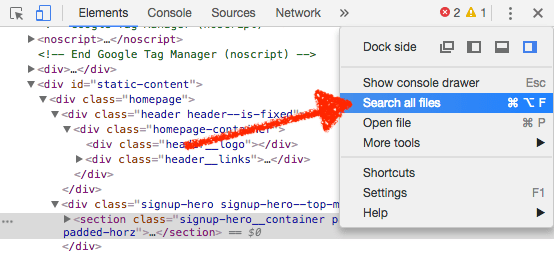
Nov 19, 2011 - I can click on the button and see the llama appear, but I have no idea where the code above is. The solution I am looking for is very similar to that which is available with CSS in Firebug. I want to inspect the element and have it show me that this jQuery occurs in Line 76 of buttons.js, along ... With Dev Tools activated, you can search the whole codebase (all code in all files) with ⌘ + ⌥ + F or: and searching #envio or whatever the tag/class/id you think starts the party and you may get somewhere faster than anticipated. Note: When an element is hidden with display:none (like in the example above), the element will not take up any space. To find out if an element is hidden with visibility:hidden, see the example below.This "hidden" element will take up space.
Jul 08, 2015 - When I make some changes in html content using Chrome's Inspect Element editor the changes are immediately reflected. But when I make a change in Javascript code then the changes are not reflected. Inspect animations by slowing them down, replaying them, or viewing their source code. Modify animations by changing their timing, delay, duration, or keyframe offsets. # Overview. The Chrome DevTools Animation Inspector has two main purposes. Inspecting animations. You want to slow down, replay, or inspect the source code for an animation group. There is a smart way to disable inspect element in your website. Just add the following snippet inside script tag : $(document).bind("contextmenu",function(e) { e.preventDefault(); });
Use Ctrl+Shift+J (or Cmd+Opt+J on Mac) to open the DevTools and bring focus to the Console. Use Ctrl+Shift+C (or Cmd+Shift+C on Mac) to open the DevTools in Inspect Element mode, or toggle Inspect Element mode if the DevTools are already open. The DevTools are organised into task-oriented groups in the toolbar at the top of the window. There is a smart way to disable inspect element in your website. Just add the following snippet inside script tag : $(document).bind("contextmenu",function(e) { e.preventDefault(); }); The for-in loops for each property in an object or array. You can use this property to get to the value as well as change it. Note: Private properties are not available for inspection, unless you use a "spy"; basically, you override the object and write some code which does a for-in loop inside the object's context. For in looks like: for (var property in object) loop();
Mar 28, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. The Inspect Element tool is much more than a way to display code. There are often several panels to access: Inspector — This is called Elements in some browsers. It's the main screen in the Inspect Element tool and shows you the page code, along with element-specific CSS. Aug 14, 2020 - Learn how to use Chrome DevTools to find and fix JavaScript bugs.
To be able to inspect this element via Selenium, we need to find a way to reach it by a right click on the element> Inspect. Chrome's console will open and the element will receive focus as shown in the screenshot: The element we are inspecting is the INPUT type, which has an attribute of the NAME type. Chrome’s Developer Tools allow you to quickly analyze the content and resources of a webpage. This helps you find and fix problems with your ad tags. Open Developer Tools Open the ad You don't. You can run your JavaScript through a program called an obfuscator which will make it more difficult to read, but that is only of limited help. There is a ...
Feb 29, 2012 - Inspect Element With javaScript . GitHub Gist: instantly share code, notes, and snippets. Learn how to scrape data from a website when they don't have an API. I use inspect element to see the structure of the html and view network calls then progr... May 29, 2019 - Debug JavaScript Pause your code ... Disable JavaScript ... Analyze runtime performance Optimize website speed Performance features reference Timeline Event Reference ... Accessibility features reference Navigate Chrome DevTools with assistive technology Track element focus ... Inspect JavaScript ...
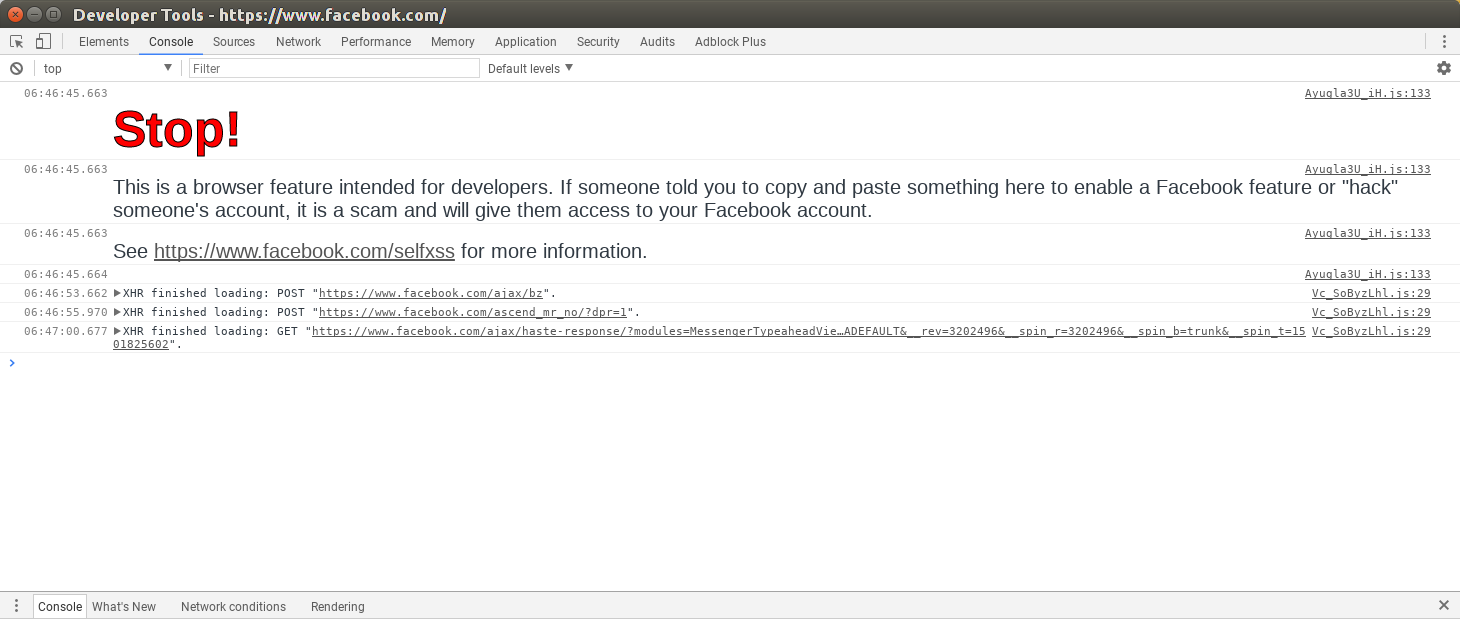
This guide will show you how to diagnose JavaScript issues in different browsers. Step 1: Try Another Browser # Step 1: Try Another Browser. To make sure that this is a JavaScript error, and not a browser error, first of all try opening your site in another browser. Feb 13, 2017 - Samy Kamkar's website, http://samy.pl, knows when the console is being opened and wipes the source/console when it does open. How does this work? Various tools for inspecting the page's JavaScript. If your DevTools window is wide, this pane is displayed to the right of the Code Editor pane. # Step 3: Pause the code with a breakpoint. A common method for debugging a problem like this is to insert a lot of console.log() statements into the code, in order to inspect values as the script ...
 How To Inspect Element On Android Device Browserstack
How To Inspect Element On Android Device Browserstack
 How To Inspect Element On Chrome 7 Steps With Pictures
How To Inspect Element On Chrome 7 Steps With Pictures
 Using The Chrome Inspect Element Tool To Examine Html And Css
Using The Chrome Inspect Element Tool To Examine Html And Css
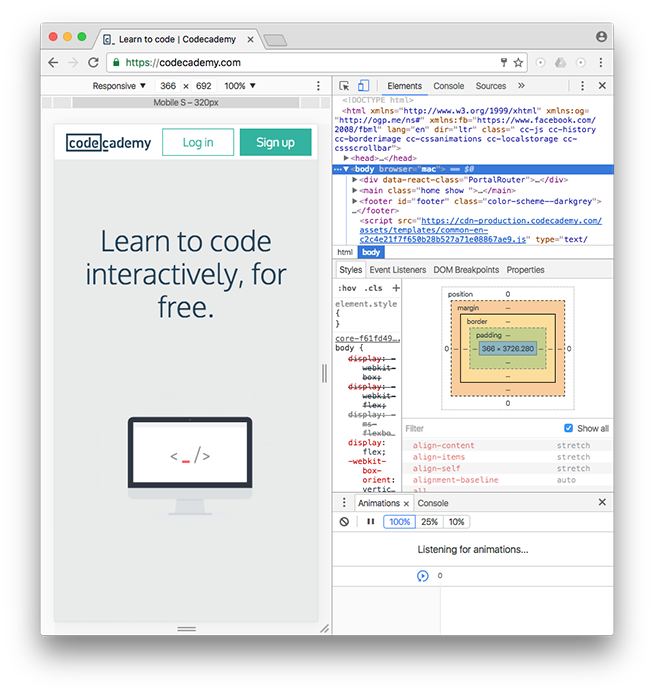
 Css Visual Rules In Chrome Inspector Codecademy
Css Visual Rules In Chrome Inspector Codecademy
 How To Hack Facebook By Inspect Element Google Chrome
How To Hack Facebook By Inspect Element Google Chrome

 How To Reveal Passwords Asterisks In Browsers Hongkiat
How To Reveal Passwords Asterisks In Browsers Hongkiat
 How To Reveal Passwords Asterisks In Browsers Hongkiat
How To Reveal Passwords Asterisks In Browsers Hongkiat

 How Do I Inspect This Element Or Find This Javascript Code
How Do I Inspect This Element Or Find This Javascript Code
5 Crazy Hacks Using Inspect Element By Vignesh Rajendran

 Changing An Inspect Element With Selenium Java Javascript
Changing An Inspect Element With Selenium Java Javascript
 Can I Add Or Change Html When In Inspect Element Super User
Can I Add Or Change Html When In Inspect Element Super User
 The Firefox Javascript Debugger Firefox Developer Tools Mdn
The Firefox Javascript Debugger Firefox Developer Tools Mdn
 How To Hide Form Code From View Code Inspect Element Browser
How To Hide Form Code From View Code Inspect Element Browser
 Chrome Inspect Element Tool Amp Shortcut Geeksforgeeks
Chrome Inspect Element Tool Amp Shortcut Geeksforgeeks
 Is It Possible To Locate Which File A Code Is Coming From In
Is It Possible To Locate Which File A Code Is Coming From In
 Tips On Using The Inspect Element Of Google Chrome Browser
Tips On Using The Inspect Element Of Google Chrome Browser
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 How To Inspect Element On Mac Using Safari Browserstack
How To Inspect Element On Mac Using Safari Browserstack
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Using Javascript To Hack The Web Opensource Com
Using Javascript To Hack The Web Opensource Com
 Basics Of Inspect Element Customizing Wordpress For Diy Users
Basics Of Inspect Element Customizing Wordpress For Diy Users
5 Crazy Hacks Using Inspect Element By Vignesh Rajendran
0 Response to "28 How To Check Javascript Code In Inspect Element"
Post a Comment