32 Javascript Style Text Color
2/3/2020 · The style property uses the camel-case naming conventions for CSS properties, and applies styles inline to the element: < div class = " pizza " style =" color: white; background-color: blue; font-style: italic; " > Hot, spicy, pizza </ div > Global Styles. Another way is to create a <style> element, inject your CSS properties, and append it to the DOM. Join Stack Overflow to learn, share knowledge, and build your career.
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
Description. To set text color with HTML5 Canvas, we can set the fillStyle property of the canvas context to a color string, hex value, or RGB value.

Javascript style text color. The CSS properties used to style text generally fall into two categories, which we'll look at separately in this article: Font styles: Properties that affect a text's font, e.g., which font gets applied, it's size, and whether it's bold, italic, etc.; Text layout styles: Properties that affect the spacing and other layout features of the text, allowing manipulation of, for example, the space ... The style attribute specifies an inline style for an element. The attribute is used with the HTML <p> tag, with the CSS property color. HTML5 do not support the <font> tag, so the CSS style is used to add font color. The <font> tag deprecated in HTML5. Step 1: Firstly, we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to use the style attribute for changing the color of a text. <!Doctype Html> <Html> <Head> <Title> Change color using style attribute </Title> </Head> <Body> This page helps you to understand how to change the color of a text.
Set the textShadow property: object .style.textShadow = "none| h-shadow v-shadow blur color |initial|inherit". Note: The textShadow property attaches one or more shadows to text. The property is a comma-separated list of shadows, each specified by 2 or 3 … The code above is rendered as follows: text. text. text. Back to Text ↑. In JavaScript, sometimes, you might want to retrieve CSS styles applied to an element through inline styles or external style sheets. There are various ways available to do this, depending on whether you want to fetch inline styles or rendered styles.
Definition and Usage. The textDecoration property sets or returns one ore more decorations for a text. Tip: To specify more than one decoration type for an element, specify a space separated list of decoration types. Select the element whose style properties needs to be change. Use element.style property to set the style attribute of an element. Set the properties either by using bracket notation or dash notation. Example 1: This example changing the color and background-color of heading element. <!DOCTYPE HTML>. The color of the text can be set by using the color property. This can be declared for an HTML element, for id, and for a class. It will be a good idea to set the background color along. The syntax for text color is as follows:
If you do not want to completely overwrite the existing CSS properties, you can concatenate new CSS property to the cssText as follows: element.style.cssText += 'color:red;backgroundColor:yellow'; Code language: JavaScript (javascript) In this case, the += operator appends the new style … The document.createElement('style') method is used to create the style element using JavaScript. The steps to create style element are listed below: Steps: Create a style element using the following syntax Syntax: document.createElement('style'); Apply the CSS styles. Append this style element to the head element. Syntax: A string expressing the color as a hexadecimal RGB triplet or as a string literal. String literals for color names are listed in the CSS color reference.
The property element.style corresponds to the JavaScript style attribute in HTML, meaning that the following two statements work in the same way. h1.style.color = "green"; <h1 style = "color: green"></h1> Both the statements above change the font-color of the heading to green. You set the style per element and not by its content: function init() { document.getElementById("about").style.color = 'blue'; } With innerHTML you get/set the content of an element. So if you would want to modify your title, innerHTML would be the way to go. To do that all you need to do is add the text in a span tag and apply the css property to it. Eg: document.getElementById("total").innerHTML = "<span id='test' style='color:#eee;'>Total : </span>" + total; Another method to do is add span tag and using JS to write the CSS. Eg: document.getElementById("test").style.color= “#eee”;
The fontcolor () method is not standard, and may not work as expected in all browsers. The fontcolor () method is used to display a string in a specified color. This method returns the string embedded in the <font> tag, like this: <font color=" colorvalue ">string</font> Definition and Usage The color property specifies the color of text. Tip: Use a background color combined with a text color that makes the text easy to read. To change the font color of a text, use the fontcolor() method. This method causes a string to be displayed in the specified color as if it were in a ... How to change the font color of a text using JavaScript? Javascript Web Development Front End Technology. To change the font color of a text, use the fontcolor() method. This method causes a ...
For example, style.color returns the colour that element has set on it. By calling element.style.color = "red"; ... The syntax has to be different here, because for example if you write element.style.font-size, JavaScript will try to subtract size from the element.style.font notation, which is not what you want to happen. Color contrast ratio is determined by comparing the luminosity of the text and background color values. In order to meet current Web Content Accessibility Guidelines (WCAG), a ratio of 4.5:1 is required for text content and 3:1 for larger text such as headings. Large text is defined as 18.66px and bold or larger, or 24px or larger. In our case, 33 happens to correspond to a yellow text color, so we are setting the terminal color to be yellow. We can also string together multiple styles by passing in multiple function arguments: \x1b [33;1m (yellow and bold). However, note that this m (33) function will continue display all subsequent text as yellow.
So when this label first appears on the page, its color is correct -- it is silver due to the inline color style. Then the Javascript code above executes on a mouse click. In Firefox, the Javascript code turns the label text to black, and enables the file upload control. However in IE9 the label's text stays gray. There is no proper way to set it from JavaScript. You could use a trick by inserting a style sheetto change the color, but you'd run again into the problem of having to make the selector specific enough again, which you could probably fix by using @LambdaNinja's solution of adding !important. The SVG <text> element draws a graphics element consisting of text. It's possible to apply a gradient, pattern, clipping path, mask, or filter to <text>, like any other SVG graphics element.. If text is included in SVG not inside of a <text> element, it is not rendered. This is different than being hidden by default, as setting the display property won't show the text.
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. Set the text-color for different elements: document.getElementById("myH2").style.color = "#ff0000"; document.getElementById("myP").style.color = "magenta"; document.getElementById("myP2").style.color = "blue"; document.getElementById("myDiv").style.color = "lightblue"; How to set the font family for text with JavaScript? How to set the font size of a Tkinter Canvas text item? Set the font size with CSS; How to change the font size of a text using JavaScript? How to increase the font size of a Text widget? How to set the boldness of the font with JavaScript? How to set the font size of Matplotlib axis Legend?
The text color is black. Second, declare a paragraph element whose text color is red as defined in the inline style. This rule will override the one defined in the head section. Third, use the getComputedStyle () method to get all the computed style of the paragraph element. How to Change Text Color Using JavaScript is a great lesson for novice students of all ages. This lesson includes learning with different colors a fun way to teach with a fast result! Find easy step-by-step instructions to make your text colors change and your code come to life!
 Change Css Style Javascript On Click Code Example
Change Css Style Javascript On Click Code Example
 Javascript Style Background Color Html Example Code Eyehunts
Javascript Style Background Color Html Example Code Eyehunts
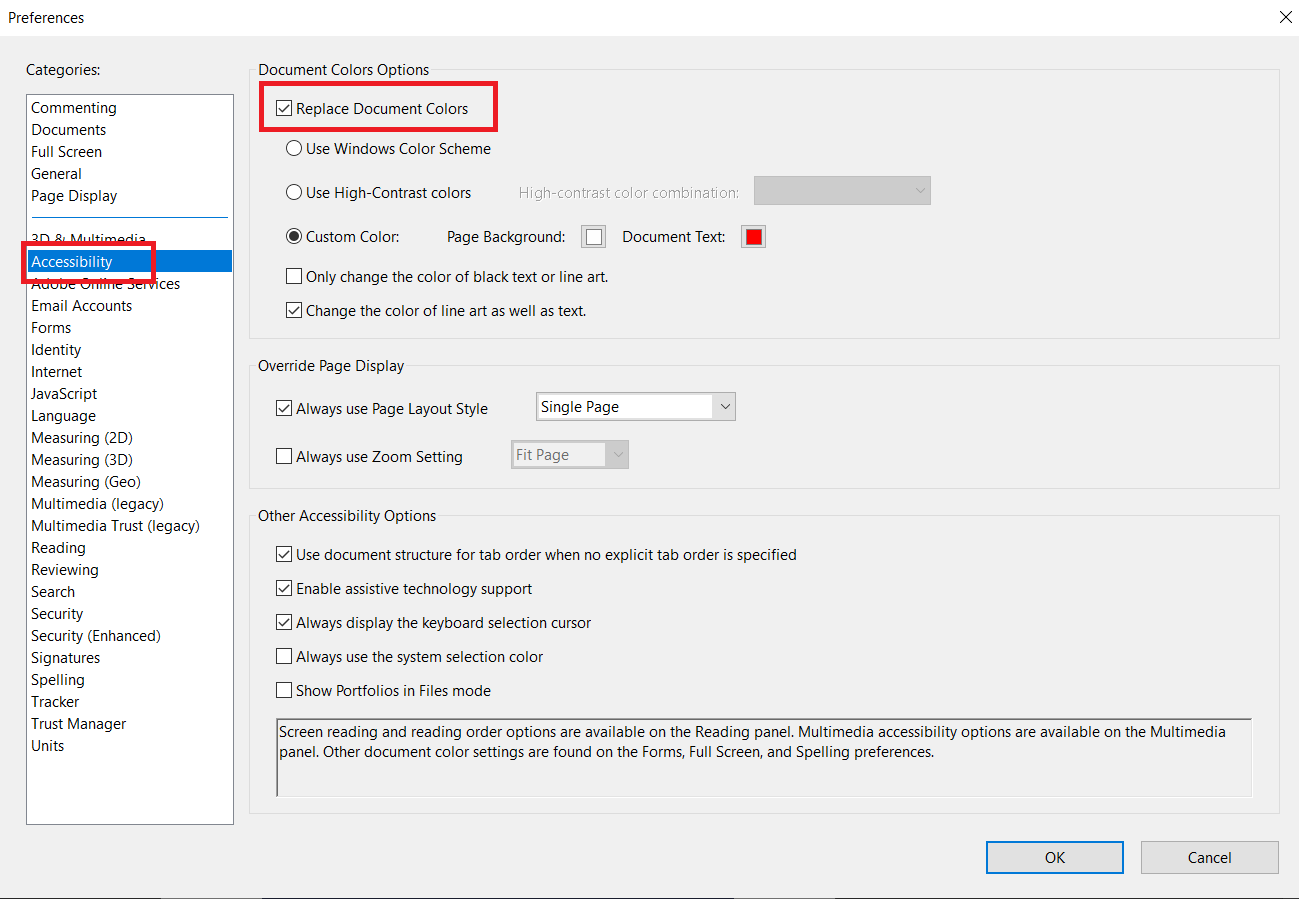
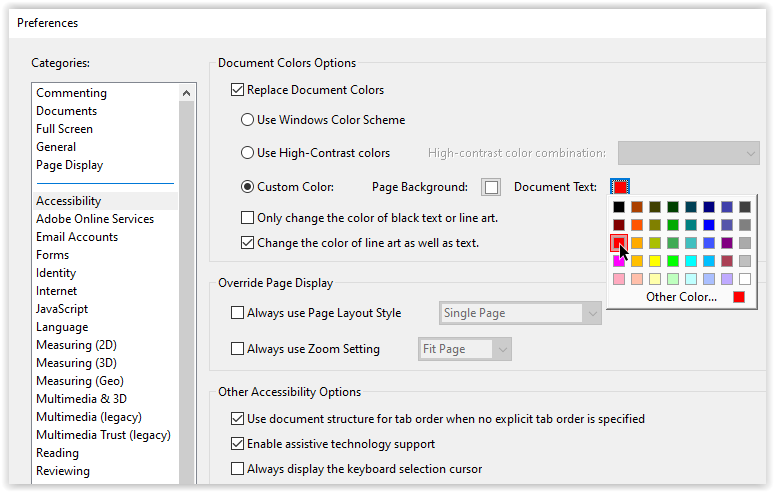
 How To Change Color Of Pdf Font
How To Change Color Of Pdf Font
 How To Change Your Text Color In A Pdf
How To Change Your Text Color In A Pdf
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
 Add Javascript And Css In Shiny
Add Javascript And Css In Shiny
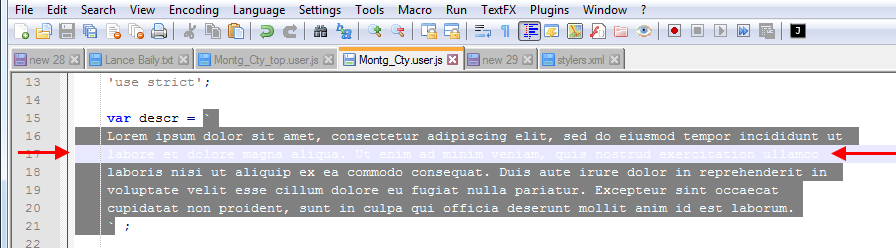
 How Can I Change Fix The Color Coding Style For Javascript
How Can I Change Fix The Color Coding Style For Javascript
 Swap Colors Using Javascript Code Example
Swap Colors Using Javascript Code Example
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev
 How To Change Div Background Text Color On Every Few Seconds Javascript
How To Change Div Background Text Color On Every Few Seconds Javascript
 Using Javascript Inside Text Areas The Tibco Blog
Using Javascript Inside Text Areas The Tibco Blog
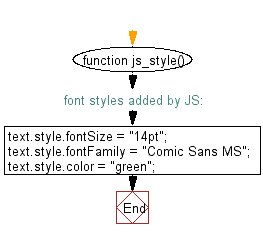
 Javascript Dom Modify Paragraph Text Style Through
Javascript Dom Modify Paragraph Text Style Through
 Javascript Change Background Color Posted By Ethan Cunningham
Javascript Change Background Color Posted By Ethan Cunningham
 Change Background And Text Color Issue 585 Streamlit
Change Background And Text Color Issue 585 Streamlit
 How To Change Background Color Of Textbox By Javascript
How To Change Background Color Of Textbox By Javascript

 Regarding Text Color In Course Discussion Fourm Coursera
Regarding Text Color In Course Discussion Fourm Coursera
 Set Fill Color Using Javascript Axure Rp 8 Axure Forums
Set Fill Color Using Javascript Axure Rp 8 Axure Forums
 How To Change H2 Color When Body Element S Background Color
How To Change H2 Color When Body Element S Background Color
 Javascript Change A Webpage Background Color
Javascript Change A Webpage Background Color
 How To Change H2 Color When Body Element S Background Color
How To Change H2 Color When Body Element S Background Color
 Onclick Change Text Color Javascript Code Example
Onclick Change Text Color Javascript Code Example
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
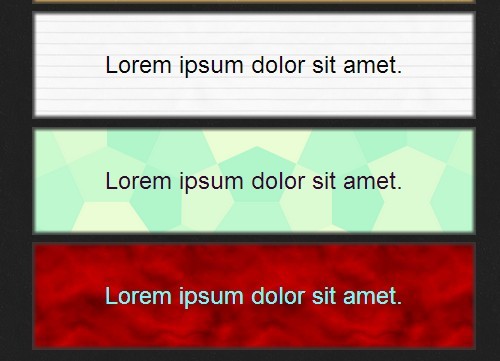
 Jquery Plugin To Change Text Color Based On Background Image
Jquery Plugin To Change Text Color Based On Background Image
 Accessing And Modifying Css Variables With Javascript By
Accessing And Modifying Css Variables With Javascript By
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
 Javascript Snippet To Dynamically Adjust Text Color Of Html
Javascript Snippet To Dynamically Adjust Text Color Of Html
Conditionally Change Color Of Text Field In Tabular Report
 Css Font Color How To Style Text In Html
Css Font Color How To Style Text In Html
 Change The Text Color In Every Second Using Javascript Youtube
Change The Text Color In Every Second Using Javascript Youtube

0 Response to "32 Javascript Style Text Color"
Post a Comment