25 On Height Change Javascript
The window resize event occurs whenever the size of the browser window gets changed. We can listen to the resize event in two ways: Using onresize event. Using Resize Observer API. Method 1: Using resize event: We can add an event listener to the body element which fires every time when the window size is resized. Moving on from height, using a max-height of 9999px, or something that would never be reached, will solve both the problem of displaying the transition smoothly and the problem of cropping containers that vary in height. For this example, keep the same HTML and JavaScript as above, but use the following CSS:

The onresize event occurs when the browser window has been resized. Tip: To get the size of an element, use the clientWidth, clientHeight, innerWidth, innerHeight, outerWidth, outerHeight, offsetWidth and/or offsetHeight properties.

On height change javascript. window.scrollBy (0,10) The method scrollTo (pageX,pageY) scrolls the page to absolute coordinates, so that the top-left corner of the visible part has coordinates (pageX, pageY) relative to the document's top-left corner. It's like setting scrollLeft/scrollTop. To scroll to the very beginning, we can use scrollTo (0,0). Dynamically change the height of a textarea based on the text (Javascript) Written by Uwe on March 21, 2011 As mentioned in this post , we will publish some solutions and code snippets of problems we've encountered and solved. First, CSS width/height depend on another property: box-sizing that defines "what is" CSS width and height. A change in box-sizing for CSS purposes may break such JavaScript. Second, CSS width/height may be auto, for instance for an inline element:
A Cross-Browser, Event-based, Element Resize Detection for React - GitHub - maslianok/react-resize-detector: A Cross-Browser, Event-based, Element Resize Detection for React Most of the cases .offsetWidth and .offsetHeight are the same as the width and height of the .getBoundingClientRect() function, if there are not any transforms applied to the element. If transforms exist, the properties return the element's layout width and height, whereas getBoundingClientRect() returns the rendering width and height.. The .offsetWidth and .offsetHeight properties round the ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
The height property sets or returns the height of an element. The height property has effect only on block-level elements or on elements with absolute or fixed position. The overflowing content can be manipulated with the overflow property. Tip: Use the width property to set or return the width of an element. the width and height attributes in HTML cannot accept javascript as parameters… to do what you are trying to do, you'd have to write out your image WITH the javascript (document.write) or latch... Occurs when the size of an object has changed. To get the size of an object, use the clientWidth, clientHeight, innerWidth, innerHeight, offsetWidth and offsetHeight properties. In Firefox, Opera, Google Chrome and Safari, the onresize event is fired only when the size of the browser window is changed.
Dec 01, 2017 - Hello everyone, I need to change div's width and height only using Javascript. In html I've one div and three input fields, which sets div's height width and color. Last one is working, but I can't change height and width which are set in input fields. Please help. 5 days ago - The resize event fires when the document view (window) has been resized. How to change div's height and width with Javascript?, Hello everyone, I need to change div's width and height only using Javascript. In html I've one div and three input fields, which sets div's height Automatically change div height to be 100% height of the browser window on resize using jQuery.
Questions?+1-303-893-0552 · Captcha security check · Dedicated to customer care · 30-day money back guarantee · Talk to a domain expert: +1-303-893-0552 · © HugeDomains . All rights reserved Code language: JavaScript (javascript) To get the height and width of the window, you use the following code: let width = window .innerWidth || document .documentElement.clientWidth || document .body.clientWidth; let height = window .innerHeight || document .documentElement.clientHeight || document .body.clientHeight; 13/2/2013 · // get the height var refreshDocHeight = function(){ var h = $(document).height(); $('#result').html("Document height: " + h); }; // update the height every 200ms window.setInterval(refreshDocHeight, 200); // or attach the handler to all events which are able to change // the document height, for example $('div').keyup(refreshDocHeight);
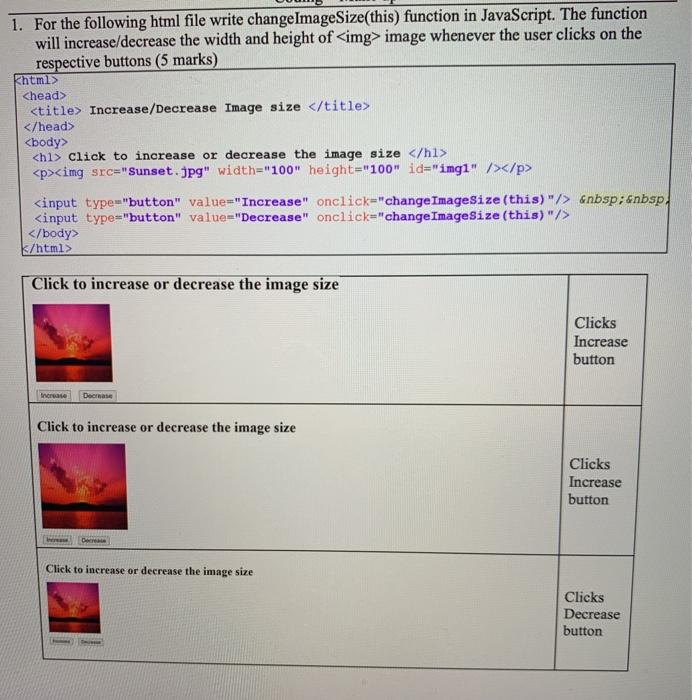
Change the height and width of an image to 300px: document.getElementById("myImg").height = "300"; document.getElementById("myImg").width = "300"; Try it Yourself ». JavaScript – Change the Height of HTML Element. To change the height of a HTML Element using JavaScript, get reference to this HTML Element element, and assign required height value to the element.style.height property. In the following example, we will change the height of HTML Element with id "myElement" to "150px", in JavaScript, using element.style.height property. example.html Aug 06, 2013 - I also have a div that is absolutely ... with javascript, so unless I can detect when the height of the div changes, I can't reposition the div below it. So, how can I detect when the height of that div changes? I assume there's some jQuery event I need to use, but I'm not sure which one to hook ...
This adjustment of height should occur whenever the height of the contents change. scrollHeight of the textarea will give you the height of the entire content of the textarea. With each keydown event (or keyup or input), you must make the height of the element equal to its scrollHeight. JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. The size here refers to the height and width of an image. But here another question arises that what kind of size? the actual height and width of an image file or the image height and width which is displaying on the browser? So, in this tutorial, you gonna learn how to get the actual height and width of an image file in JavaScript
May 05, 2010 - Hi, I’m currently trying to learn Javascript and I already have my first question. How can I change the height and width of an element with Javascript? I have tried and so far I can only change either the width or height but not both, doing something like this… Click Me And this wor... In JavaScript, we can easily get the size of an HTML element if the height and width are not defined in the CSS style by using offsetHeight and offsetWidth. Here is the JavaScript code : <script type="text/javascript"> var height=document.getElementById('id_here').offsetHeight; </script> Here is the example: Document.height Deprecated: This feature is no longer recommended. Though some browsers might still support it, it may have already been removed from the relevant web standards, may be in the process of being dropped, or may only be kept for compatibility purposes.
The difference between.css ("height") and.height () is that the latter returns a unit-less pixel value (for example, 400) while the former returns a value with units intact (for example, 400px). The.height () method is recommended when an element's height needs to be used in a mathematical calculation. You can use the JavaScript contentWindow property to make an iFrame automatically adjust its height according to the contents inside it, so that no vertical scrollbar will appear. Let's try out the following example to understand how it really works: Output: Before clicking the button: After clicking the button: Method 2: Using clientHeight property: The clientHeight property of an element is a read-only property and used to return the height of an element in pixels. It includes only the padding applied to the element and excludes the borders, margins or horizontal scrollbars.
Checking an element for change in its width or height can be done with the ResizeObserver Javascript object. ResizeObserver is now supported in all modern browsers. The onresize event in JavaScript generally occurs when the window has been resized. To get the size of the window, we can use the JavaScript's window.outerWidth and window.outerHeight events. We can also use the JavaScript's properties such as innerWidth, innerHeight, clientWidth, ClientHeight, offsetWidth, offsetHeight to get the size of an ... Jun 17, 2021 - The read-only innerHeight property of the Window interface returns the interior height of the window in pixels, including the height of the horizontal scroll bar, if present.
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To get the width and height of an element in Javascript: Get the element itself first - var element = document.getElementById ("ID"); Then, there are 3 different sets of dimensions. element.clientWidth and element.clientHeight - Refers to the dimensions of the element, inclusive of the padding.
We can use the screen.availWidth and screen.availHeight properties to get the screen size of a device in pixels. Example: window.screen.availWidth; window.screen.availWidth; Note: The availWidth, availHeight properties excludes the device taskbar. If you want to get the total width and height of the user's screen including taskbar, you can ... Oct 18, 2014 - I wanna know how to trigger an event when a div changes its height or any css attribute. I have a div with id = mainContent. I want jquery to automatically trigger an event when it changes its he... To change the height of a div using JavaScript, get reference to the div element, and assign required height value to the element.style.height property.
Feb 13, 2020 - If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector The change event occurs when the element has completed changing. To attach an event handler to the change event of an element, you can either call the addEventListener () method: element.addEventListener ( 'change', function() { // handle change }); Code language: JavaScript (javascript) or use the onchange attribute of the element. For example: Get the current computed width for the first element in the set of matched elements or set the width of every matched element..width() Description: Get the current computed width for the first element in the set of matched elements. The difference between .css( "width" ) and .width() is that the latter returns a unit-less pixel value (for example, 400) while the former returns a value with ...
How to change the size of D3.js-based graphs in javascript. Description: Bind an event handler to the "resize" JavaScript event, or trigger that event on an element. The <div> element in the above markup has a width (150px) defined inline. When I click the element, the script sets a new width and height. Note that you have to set new width and height along with the unit value px or pixel, inside the single or double quotes. ele.style.height = '50px';
 Dynamically Change The Height Of A Textarea Based On The Text
Dynamically Change The Height Of A Textarea Based On The Text
 How To Create A Sparkline Map With The Arcgis Api For Javascript
How To Create A Sparkline Map With The Arcgis Api For Javascript
 Jquery Javascript On Scroll Down Change Height And
Jquery Javascript On Scroll Down Change Height And
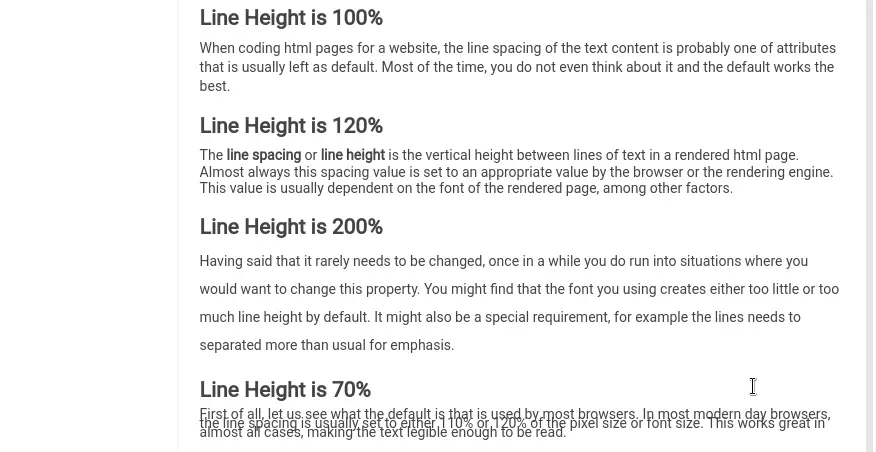
 How To Change Line Spacing Or Line Height In Html Lost Saloon
How To Change Line Spacing Or Line Height In Html Lost Saloon
Change In Mean Female Height Over 100 Years 1896 To 1996
 How To Aspect Ratio Height Equal To Width
How To Aspect Ratio Height Equal To Width
 Winter Hey First Post On Rant By Saying Merry Xmass This
Winter Hey First Post On Rant By Saying Merry Xmass This
 The Trick To Viewport Units On Mobile Css Tricks
The Trick To Viewport Units On Mobile Css Tricks
Solved Illustrator Javascript For Identify Overset Text
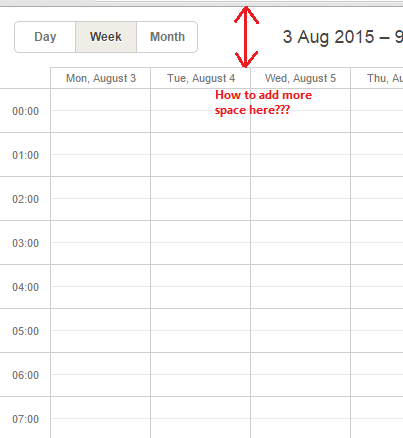
 Change Header Height Javascript Dhtmlx
Change Header Height Javascript Dhtmlx

 Element Getboundingclientrect Web Apis Mdn
Element Getboundingclientrect Web Apis Mdn
 Javascript Data Grid Row Height
Javascript Data Grid Row Height
 How To Set Full Screen Iframe With Height 100 In Javascript
How To Set Full Screen Iframe With Height 100 In Javascript
 Setting Height And Width On Images Is Important Again
Setting Height And Width On Images Is Important Again

 The Trick To Viewport Units On Mobile Css Tricks
The Trick To Viewport Units On Mobile Css Tricks
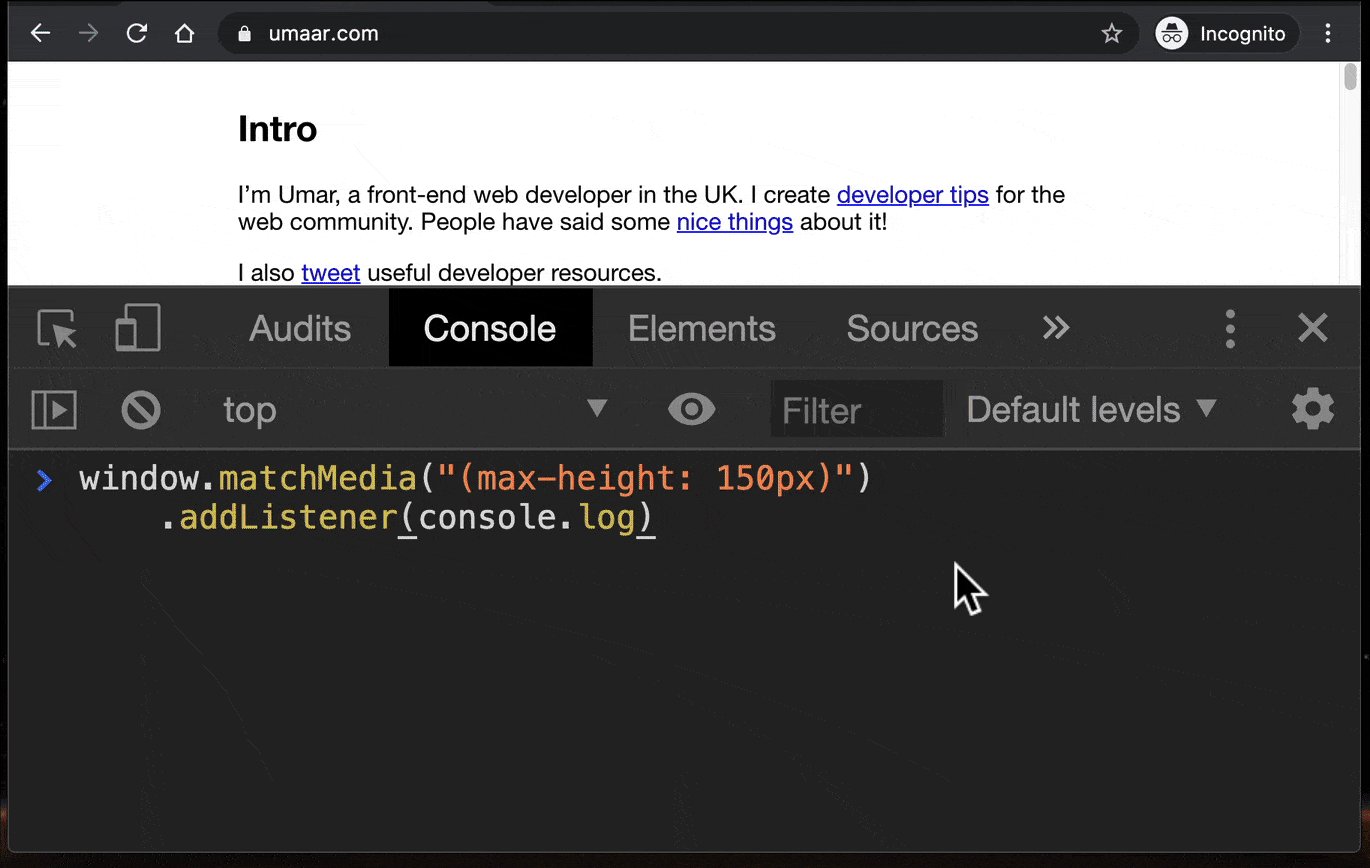
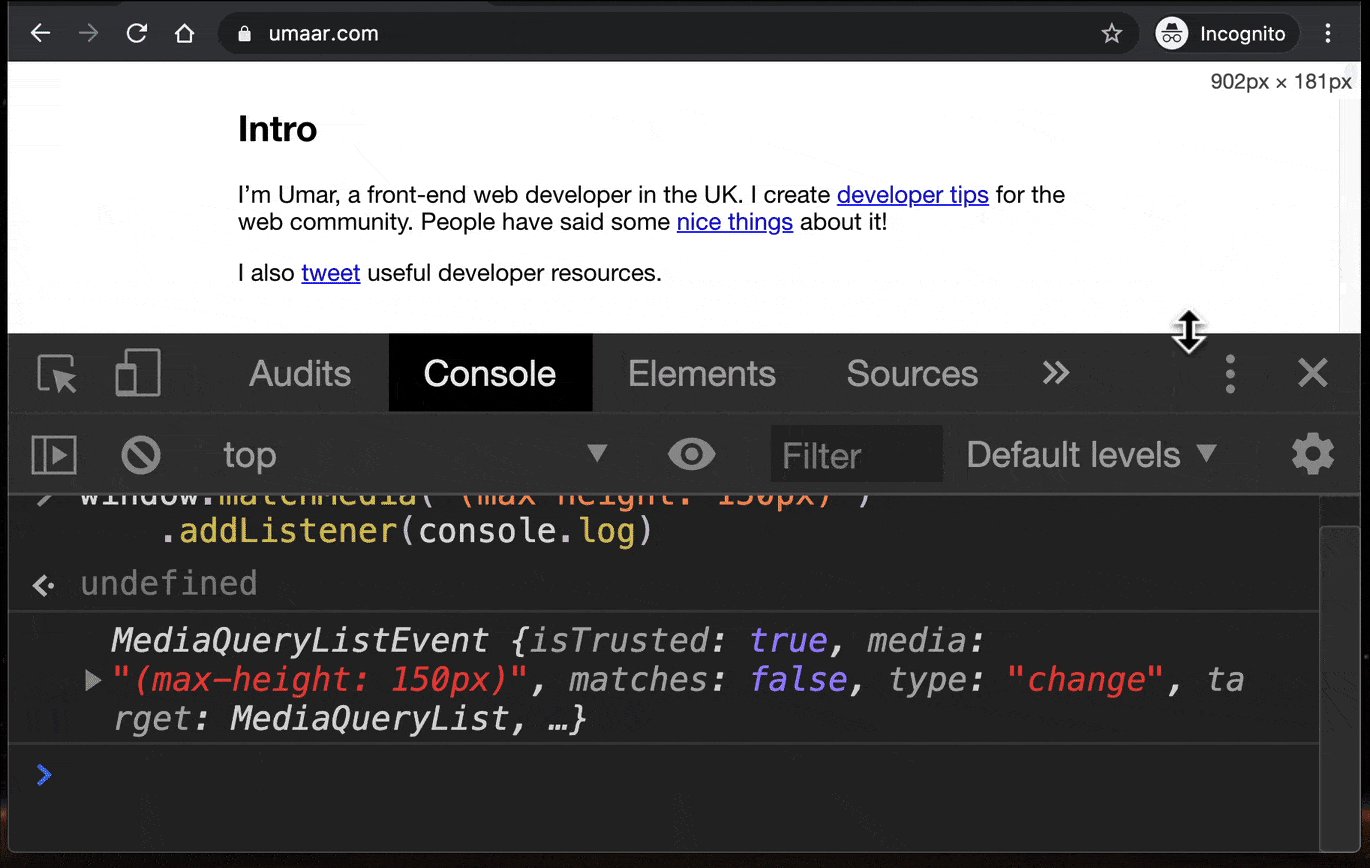
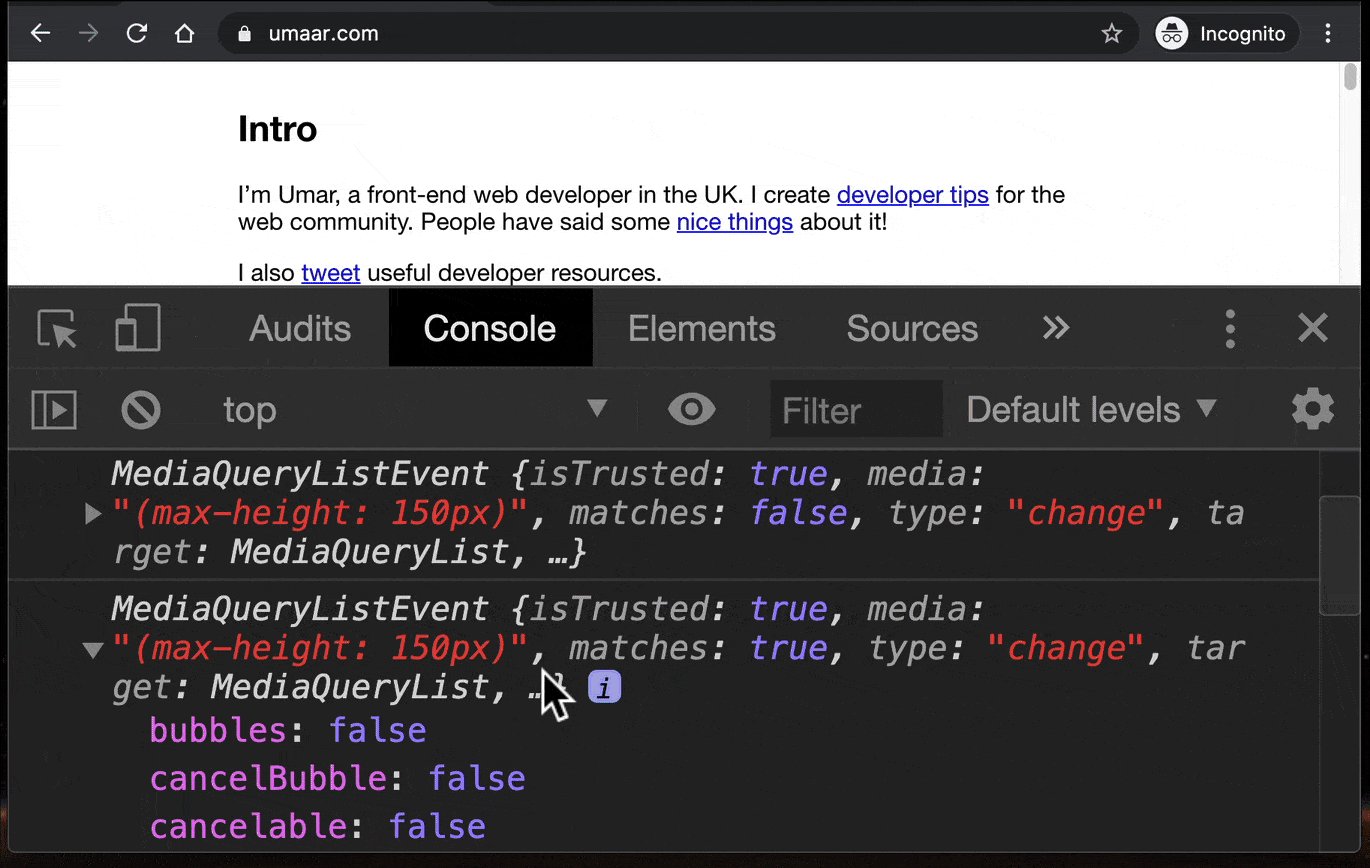
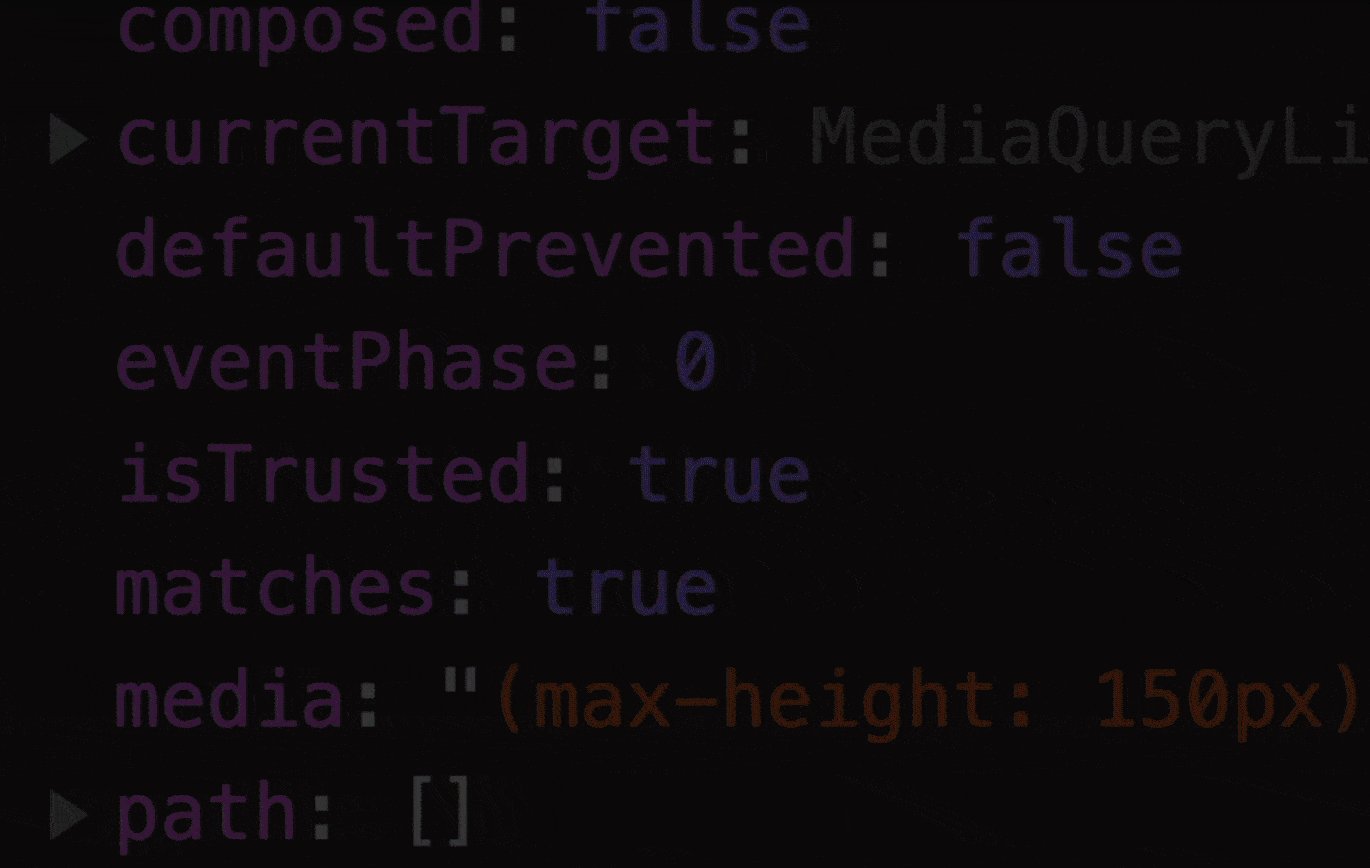
 Media Query Listeners Javascript Dev Tips
Media Query Listeners Javascript Dev Tips
 Setting Height And Width On Images Is Important Again
Setting Height And Width On Images Is Important Again
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
Scrollspy Error When Element Height Change Issue 9728
 How To Change Background Color Of Dropdown Button Vue
How To Change Background Color Of Dropdown Button Vue
 Setting Height And Width On Images Is Important Again
Setting Height And Width On Images Is Important Again

0 Response to "25 On Height Change Javascript"
Post a Comment