31 Chrome Javascript Debugger Not Working
Chrome has a robust suite of debugging tools that you can use to isolate and remove any JavaScript errors, and with our assistance, you'll be able to take advantage of them all. Nov 16, 2018 - Version: v10.12.0 Platform: Linux my-laptop 4.15.0-36-generic #39-Ubuntu SMP Mon Sep 24 16:19:09 UTC 2018 x86_64 x86_64 x86_64 GNU/Linux Chrome version: 69.0.3497.100 (V8 6.9.427.23) This might be ...
 Chrome Debugger Doesn T Work On Typescript Files Stack Overflow
Chrome Debugger Doesn T Work On Typescript Files Stack Overflow
I have a chrome extension which hooks into the devtools. Ideally I want a badge that, when clicked, opens up the devtools on the new tab which I created. Is there any way to do this from the background page? ... Javascript-How to enable Debugger automatically on load of the page in browser. 20.

Chrome javascript debugger not working. 2 weeks ago - Debugging of JavaScript code is only supported in Google Chrome and in other Chromium-based browsers. ... Make sure the JavaScript and TypeScript and JavaScript Debugger required plugins are enabled on the Settings/Preferences | Plugins page, tab Installed, see Managing plugins for details. 2 weeks ago - Debugging of JavaScript code is only supported in Google Chrome and in other Chromium-based browsers. The instructions below walk you through the basic steps to get started with this debugger. This article will focus on debugging JavaScript code within Google Chrome's Developer Tools. Chrome's Developer Tools are extremely powerful and will almost certainly speed up your troubleshooting process. We'll be using Raygun Crash Reporting to find the stack trace and the line of code the error occurred on.
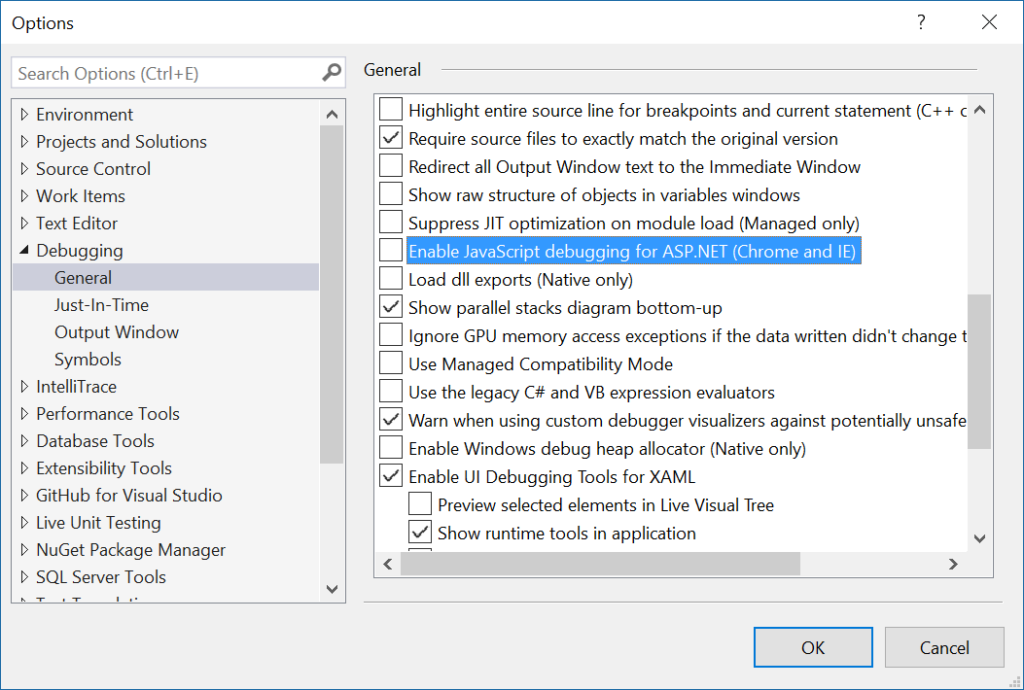
Sep 25, 2020 - About Monorail User Guide Release Notes Feedback on Monorail Terms Privacy It works with v10.11.0 though. debugger statements work (only breakpoints set in the Chrome devtools UI do not work). Restarting the app worked for me. 459499, billysFile/code/javascript/nodejs/modules/blocks.js -> src It seems like ALL breakpoints work if a single "debugger;" statement is put at the If you would like to do that, I would recommend that you should turn off script debugging within Visual Studio. Step 2: Debug JavaScript in the Sources Tab Using the Chrome DevTools. To figure out what's causing the bug, we need to investigate the code causing the bug and figure out where the problem is appearing. In this example, we only have one function, so it's obvious where our offending code will be.
17/8/2021 · Create a debug configuration of the type JavaScript Debug: from the main menu, select Run | Edit Configuration, click on the toolbar and select JavaScript Debug from the list. In the Run/Debug Configuration: JavaScript Debug dialog that opens, specify the URL address at which the application is running. An Eclipse debugger that uses the SDK. This debugger enables you to debug JavaScript running inside Google Chrome tabs from the Eclipse IDE. This means you can set breakpoints, inspect variables ... 1 month ago - RubyMine provides a built-in debugger for your client-side JavaScript code that works with Chrome. The video and the instructions below walk you through the basic steps to get started with this debugger. ... Make sure the JavaScript and TypeScript and JavaScript Debugger required plugins are ...
Fun custom cursors for Chrome™. Use a large collection of free cursors or upload your own. Custom Cursor for Chrome™. 27,853. Ad. Added. A new friend in every tab. Tabby Cat. 5,067. Just go to a Codewars Kata (e.g. this one), start solving it, and insert debugger; line anywhere in solution or tests. Press F12 to open Chrome Developer Tools, and the "run examples" button will change to "run in browser". By pressing it, your code will run in a new web worker, and break on the line with debugger keyword. Aug 14, 2020 - Use the Issues Tab to find and fix problems with your website.
Dec 10, 2020 - In this blog post we will go over some useful tips and tricks for debugging client-side Javascript using the Chrome Dev Tools. We will focus on situations where we actually don't know where to put the breakpoint in the first place. Let's go over the following topics: Find out what The Chrome debugger in DevTools presents you with functions that are designed to help you find errors, inspect them, collect information about exceptions and set breakpoints. A combination of all of these features will allow you to use DevTools as an efficient JavaScript debugger.
Snippets are small scripts that you can author and execute within the Sources panel of Chrome DevTools. You can access and run them from any page. When you run a Snippet, it executes from the context of the currently open page. Type "Disable JavaScript" in the text box and select "debugger." ... Disabling JavaScript in Chrome on an iPad is a simple process. Take a look at the steps below to view webpages without ... That built-in experience comes via vscode-js-debug, a GitHub project described as a Debugger Adapter Protocol -based JavaScript debugger that works with Node.js, Chrome, Edge, WebView2 and VS Code extensions.
Debugging of JavaScript code is only supported in Google Chrome and in other Chromium-based browsers. Debugging JavaScript in JetBrains Rider is supported through the JavaScript Debugger plugin. The JavaScript Debugger plugin is bundled with JetBrains Rider and activated by default. Hello, we wanted to show you how to debug your javascript code using Google Chrome, javascript debugger is super easy to use and very powerful, take a look a... Jun 09, 2021 - All modern browsers and most other environments support debugging tools – a special UI in developer tools that makes debugging much easier. It also allows to trace the code step by step to see what exactly is going on. We’ll be using Chrome here, because it has enough features, most other ...
Debugger Domain Debugger domain exposes JavaScript debugging capabilities. It allows setting and removing breakpoints, stepping through execution, exploring stack traces, etc. Aug 14, 2020 - Get Started with Debugging JavaScript in Chrome DevTools ... This tutorial teaches you the basic workflow for debugging any JavaScript issue in DevTools. Read on, or watch the video version of this tutorial, below. When you put the keyword debugger anywhere in your JavaScript code, the execution of that code will stop at that line and the chrome dev tools will be openned, highlighting the line where the execution has stopped, just as we set the breakpoint when we started. You could use this feature to debug JavaScript in chrome and other browsers.
Aug 14, 2020 - For a hands-on tutorial of the ... with Debugging JavaScript in Chrome DevTools. ... The most well-known type of breakpoint is line-of-code. But line-of-code breakpoints can be inefficient to set, especially if you don't know exactly where to look, or if you are working with a large ... 6/8/2018 · You need to add one more run configuration for javascript debugger. To do this. 1) go to the menu Run | Edit Configuration 2) in that window, you need to create "JavaScript Debug" configuration . You need to select Browser = Chrome and URL = Your app URL. After that, you will see this configuration in the drop-down in the Top Right Corner Check your console first, sometimes there are errors in your script and the script is not even running, fix those errors first, and eventually the debugger should start working. Share Improve this answer
May 10, 2018 - I can no longer set breakpoints in my meteor code. I can put debugger statements in and step through the code, But setting breakpoints no longer works. I think this happened after a Chrome update, ... Describes how you can use the Google Chrome debugger to help your javascript codingTable of Contents:20:29 - Adding a 'data' propertyThe tutorial m... J2V8 provides a way to run JavaScript in a native Android app, and, with J2V8-Debugger, you can use Chrome DevTools to debug the running scripts. Hopefully, this post will help illustrate how DevTools works and how to use V8 to debug your own code.
Chrome Debugger GraalVM supports debugging of guest language applications and provides a built-in implementation of the Chrome DevTools Protocol.This allows you to attach compatible debuggers such as Chrome Developer Tools to GraalVM.. To debug guest language applications, pass the --inspect option to the command line launcher, as in the following example with a Node.js HelloWorld program: 2 weeks ago - Debugging of JavaScript code is only supported in Google Chrome and in other Chromium-based browsers. The video and the instructions below walk you through the basic steps to get started with this debugger. Debug JavaScript in Chrome. AppCode provides a built-in debugger for your client-side JavaScript code that works with Chrome.. Before you start. Make sure the JavaScript Debugger bundled plugin is enabled on the Settings/Preferences | Plugins page, see Managing plugins for details.. Debugging an application running on the built-in server
Jun 14, 2012 - I tested using the debugger keyword to launch Firefox/Firebug and Chrome debugger. It works in Firebug but not with Chrome for some reason. Great web app by the way! Jul 20, 2021 - The debugger statement invokes any available debugging functionality, such as setting a breakpoint. If no debugging functionality is available, this statement has no effect. In this article we'll explain how to debug JavaScript memory issues and look at some common problems. Visualize memory consumption with the performance profiler. The performance profiler in Chrome can visualize memory usage and graph it over time. To try this out, open the DevTools in Chrome and switch to the Performance tab.
The Google Chrome browser offers a built-in developer tools (aka DevTools) that help developers edit their code directly on the browser, add breakpoints to detect issues and debug their code quicker. Introduction to DevTools Panels The DevTools UI has a total of 8 panels. 3/8/2012 · where you want the code to halt, and then run again with the chrome developer tools window open. Just one small thing to be aware of, be sure to clean up after you done and remove the debugger lines. If you ever run JavaScript files through YUI compressor, the existence of a debugger; line will cause it to error out. Chrome DevTools Sources: Summary. This tutorial covered the main aspects of the Sources panel of the Chrome Developer Tools. The Sources panel consists of three panes that are designed to help you edit and run JavaScript and CSS files, and solve issues in JavaScript code.
The rest of the article is a step by step guide on how to use Chrome's debugging feature with Angular — but feel free to follow along with your existing projects on any javascript frontend framework. Setting up your environment. NOTE: If you already have an existing project, skip to the next section. Nov 03, 2019 - The rest of the article is a step by step guide on how to use Chrome’s debugging feature with Angular — but feel free to follow along with your existing projects on any javascript frontend framework. Setting up your environment. NOTE: If you already have an existing project, skip to the ... Debugger can be set also by using XHR/fetch breakpoint In chrome developer tools -> sources tab, in the right pane you can see XHR/fetch breakpoint using that you can set breakpoint.
There are a few keyboard shortcuts when dealing with the debugger. A few are: Toggle a breakpoint while on a line: Cmd + B. Select the next call frame: Ctrl + . Select the previous call frame: Ctrl + , Also, you may notice from a few Dev Tips ago ( 21. highlight paused statement) that when you navigate through the call stack, the exact column ... Debugging JavaScript in Google chrome SharePoint August 15, 2020 July 19, 2019 by Bhawana Rathore This JavaScript tutorial, we will discuss how to debug JavaScript in Google chrome for SharePoint client-side code (jsom). 2 weeks ago - Debugging of JavaScript code is only supported in Google Chrome and in other Chromium-based browsers. The instructions below walk you through the basic steps to get started with this debugger.
Aug 14, 2020 - Chrome DevTools is a set of web ... Google Chrome browser. DevTools can help you edit pages on-the-fly and diagnose problems quickly, which ultimately helps you build better websites, faster. Check out the video for live demonstrations of core DevTools workflows, including debugging CSS, prototyping CSS, debugging JavaScript, and analyzing ... Nov 04, 2016 - Description I really like a lot of things about React Native, but debugging is really sub-par. WHEN the Chrome development tools "kinda" work with RN performance becomes so slow t...
Oct 15, 2019 - Within the last 4 updates, the ... these work for debugging ... Community content may not be verified or up-to-date. Learn more. ... Our automated system analyzes the replies to choose the one that's most likely to answer the question. ... Have you tried the Chrome stable ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. A fix for this was implemented as of Nov 5, 2013, but apparently is only released, while I'm writing this, in Chrome Canary. (I see it in 33.0.1719.0, but don't see it in the Chrome Beta version 32..1700.19 beta.) If the version you're running does have it, then when you step through a return statement, the debugger's Scope Variables Local scope includes a <return> entry with the value.
how-to. start web server (task launch web server); set breakpoint to html/js/normal_main.js; start debugger, Chrome browser will open; attach Chrome browser launch.json
 Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
 How Do You Launch The Javascript Debugger In Google Chrome
How Do You Launch The Javascript Debugger In Google Chrome
 Stop Infinite Loop In Javascript Debugger Google
Stop Infinite Loop In Javascript Debugger Google
 Rider Javascript Chrome Debugging Not Working Rider Support
Rider Javascript Chrome Debugging Not Working Rider Support
 Chrome Console Log Console Debug Are Not Working Stack
Chrome Console Log Console Debug Are Not Working Stack
 5 Steps To Debugging Next Js Node Js From Vscode Or Chrome
5 Steps To Debugging Next Js Node Js From Vscode Or Chrome
 Visual Studio Code Now Includes Built In Javascript Debugging
Visual Studio Code Now Includes Built In Javascript Debugging
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
 Typescript Debugging With Visual Studio Code
Typescript Debugging With Visual Studio Code
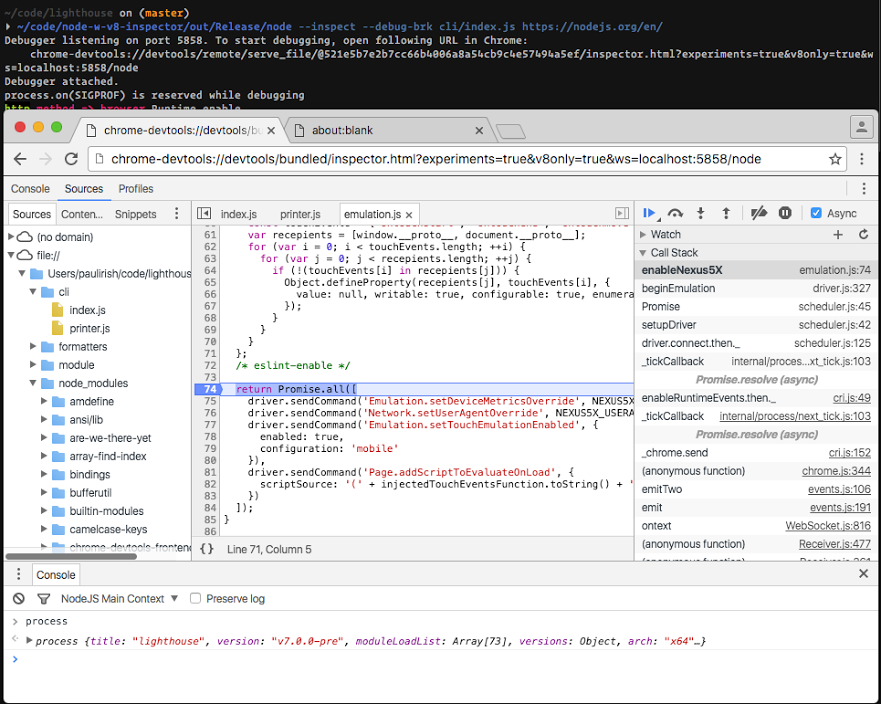
 Debugging Node Js With Chrome Devtools By Paul Irish Medium
Debugging Node Js With Chrome Devtools By Paul Irish Medium
 Javascript Debugging Not Working Correctly In Phpstorm Ides
Javascript Debugging Not Working Correctly In Phpstorm Ides
 How To Fix Javascript Errors More Easily With Chrome S
How To Fix Javascript Errors More Easily With Chrome S
 Debugging Javascript With Chrome
Debugging Javascript With Chrome
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Use The Chrome Devtools To Debug A Node Js App
Use The Chrome Devtools To Debug A Node Js App
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
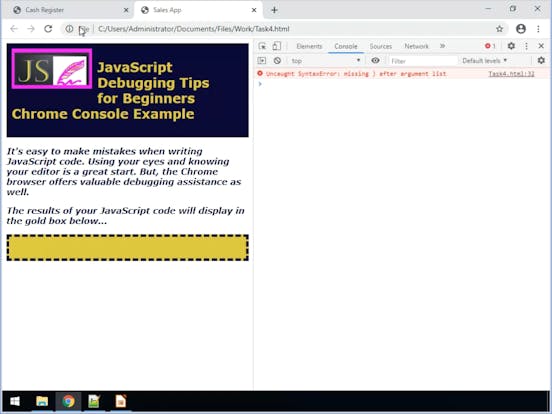
 Javascript Debugging Tips For Beginners
Javascript Debugging Tips For Beginners
 Vue Cli Webpack Template Chrome Debug Not Working Vue Forum
Vue Cli Webpack Template Chrome Debug Not Working Vue Forum
 Client Side Debugging Of Asp Net Projects In Google Chrome
Client Side Debugging Of Asp Net Projects In Google Chrome
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 What S New For Chrome Debugging In Vs Code
What S New For Chrome Debugging In Vs Code
 Debug Javascript In Chrome Intellij Idea
Debug Javascript In Chrome Intellij Idea
Vs2017 Javascript Breakpoints Not Hit When Debugging React
Client Side Javascript Debugging Not Working
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows

0 Response to "31 Chrome Javascript Debugger Not Working"
Post a Comment