20 Javascript Document Ready Jquery
20/10/2016 · Before jQuery 3.0, the typical usage with a anonymous function looked like this: $ (document). ready (function {// Handler for .ready() called.}); jQuery 3.0 ready() Changes Nov 07, 2011 - I have a script that uses $(document).ready, but it doesn't use anything else from jQuery. I'd like to lighten it up by removing the jQuery dependency. How can I implement my own $(document).ready
Nov 14, 2013 - The closest you’ll get to $(document).ready() using Vanilla Javascript is

Javascript document ready jquery. 16/1/2017 · jQuery detects this state of readiness for you. Code included inside $ ( document ).ready () will only run once the page Document Object Model (DOM) is ready for JavaScript code to execute. Code included inside $ ( window ).on ( "load", function () { ... }) will run once the entire page (images or iframes), not just the DOM, is ready. Apr 15, 2011 - Write powerful, clean and maintainable JavaScript. RRP $11.95 · Get the book free! These are the different types of Document Ready functions typically used in jQuery (aka jQuery DOM Ready). A lot of developers seem to use them without really knowing why. So I will try to explain why you might ... Run event after the DOM is ready · I send out a short email each weekday with code snippets, tools, techniques, and interesting stuff from around the web. Join 11,600+ daily subscribers
Answer: Use the DOMContentLoaded Event You can utilize the JavaScript Window's DOMContentLoaded event to construct $ (document).ready () equivalent without jQuery. This event fires when the initial HTML document has been completely loaded and parsed, without waiting for stylesheets, images, and subframes to finish loading. Feb 26, 2018 - If you dont you will get errors ... using document ready just ensures you dont have this issue, one less problem to debug basically. ... How can 'they havent been loaded' if I put the script after the elements? – Bruce Feb 26 '18 at 14:49 · you usually wouldnt want to do that, It is preferred to have your JavaScript stored externally ... Dec 23, 2020 - We're a place where coders share, stay up-to-date and grow their careers · Templates let you quickly answer FAQs or store snippets for re-use
The ready event occurs when the DOM (document object model) has been loaded. Because this event occurs after the document is ready, it is a good place to have all other jQuery events and functions. Like in the example above. The ready () method specifies what happens when a ready event occurs. Tip: The ready () method should not be used together ... Feb 11, 2020 - Not able to call screen action on document ready event 12/3/2016 · JQuery came up with a great solution $ (document).ready (function () {});. The anonymous function passed as parameter in ready () function is executed once as soon as the document is ready. But what if you are not using JQuery in your project? Here is a little JS tip to detect the ready state of document in pure JavaScript.
Sep 07, 2017 - Vanilla JavaScript Document Ready. GitHub Gist: instantly share code, notes, and snippets. Nov 13, 2017 - So despite knowing what I know of javascript this simple little thing throws me off a bit as I want to make sure any script I do follows a compliant cross browser methodology. ... You could check out the source of jQuery to see how they implement the document ready function and work from there. The .ready() method offers a way to run JavaScript code as soon as the page's Document Object Model (DOM) becomes safe to manipulate. This will often be a good time to perform tasks that are needed before the user views or interacts with the page, for example to add event handlers and initialize plugins.
dojo/ready registers a function to run when the DOM is ready and all outstanding require() calls have been resolved, and other registered functions with a higher priority have completed · Its functionality has been mostly replaced by The AMD API, which registers a function to run when a set ... Jul 17, 2018 - so this in the of my Hype project should work right? $(function() { for (i = 1; i . I’m new to Hype so maybe there’s something that’s different I’m not aware of. TIA. May 12, 2017 - This allows you to specify complex async control flow in simple readable code: ... You can make the function pure by passing in a document object. This is really useful for tests and mocking environments.
Dec 14, 2017 - The ready() method is used to make a function available after the document is loaded. Whatever code you write inside the $(document ).ready() method will run on ... 16/1/2018 · What is $ (document).ready () equivalent in JavaScript? In jQuery, if you want an event to work on your page, you should call it inside the $ (document).ready () function. Everything inside it will load as soon as the DOM is loaded and before the page contents are loaded. $ (document).ready (function () { alert (“Document loaded successful!"); 11/12/2020 · Using vanilla JavaScript with no jQuery, the simplest way to check if the document is ‘ready’ to be manipulated is using the DOMContentLoaded event: document .addEventListener ( 'DOMContentLoaded', function () { // do something here ... }, false );
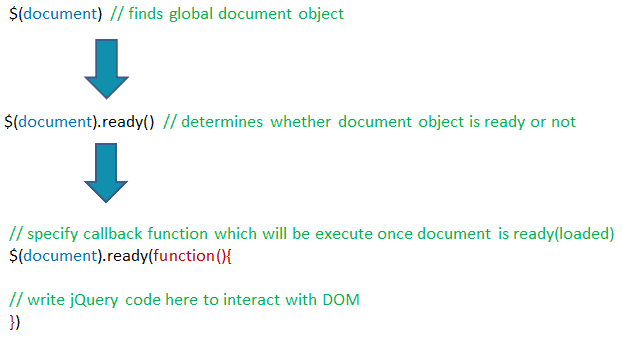
27/8/2018 · Document ready ES6. JQuery is a famous library used in almost every website, it allow to us (Coffee drunks and code writers) to manipulate the DOM easier thanks to … Sep 19, 2018 - Pure javascript for document ready. GitHub Gist: instantly share code, notes, and snippets. Sep 27, 2014 - You call jQuery's $ function, passing to it the document object. The $ function returns an enhanced version of the document object. This enhanced object has a ready() function you can call, to which you pass a JavaScript function. Once the DOM is ready, the JavaScript function is executed.
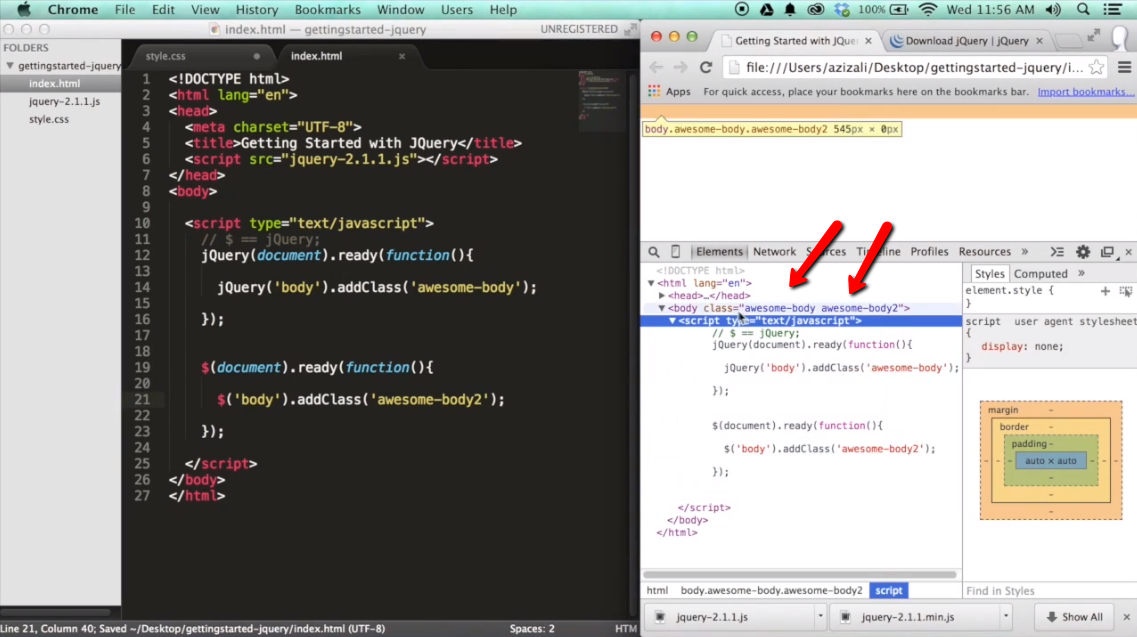
 Getting Started With Jquery Ilovecoding
Getting Started With Jquery Ilovecoding
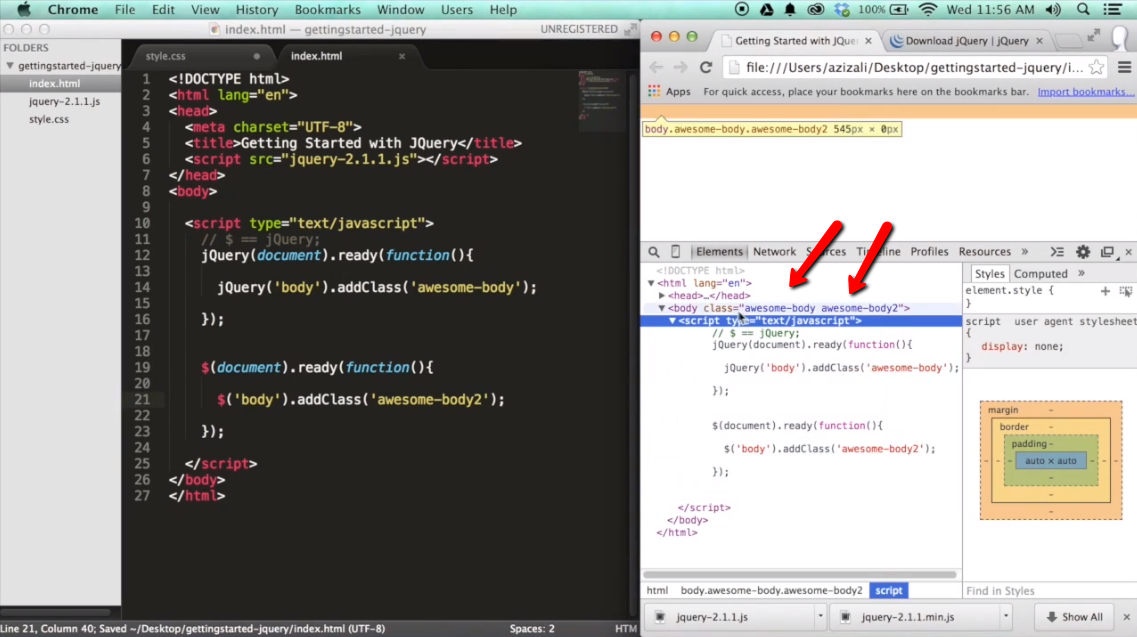
 Difference Between Document Ready And Body Onload In Jquery
Difference Between Document Ready And Body Onload In Jquery

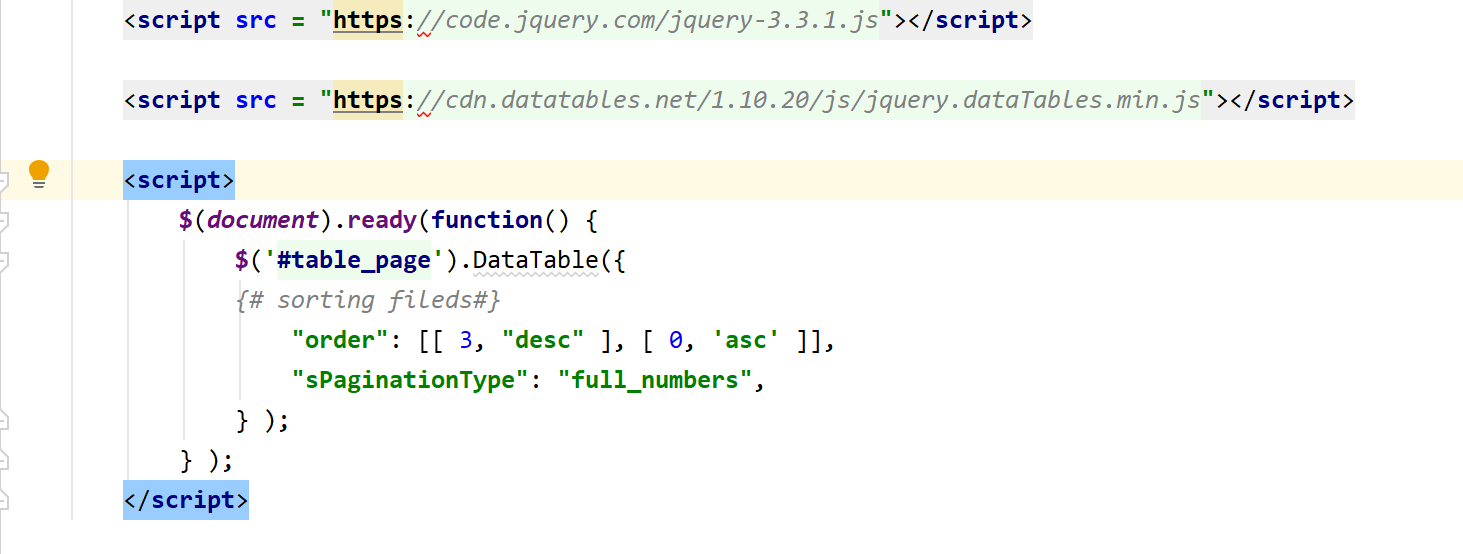
 Cannot Load Method Unresolved Function Or Method Datatable
Cannot Load Method Unresolved Function Or Method Datatable
 Window Load Amp Document Ready Behaves Differently With
Window Load Amp Document Ready Behaves Differently With
 Jquery Not Class How Not Class Works In Jquery Examples
Jquery Not Class How Not Class Works In Jquery Examples
 Jquery Document Ready Alternatives Ppt Download
Jquery Document Ready Alternatives Ppt Download
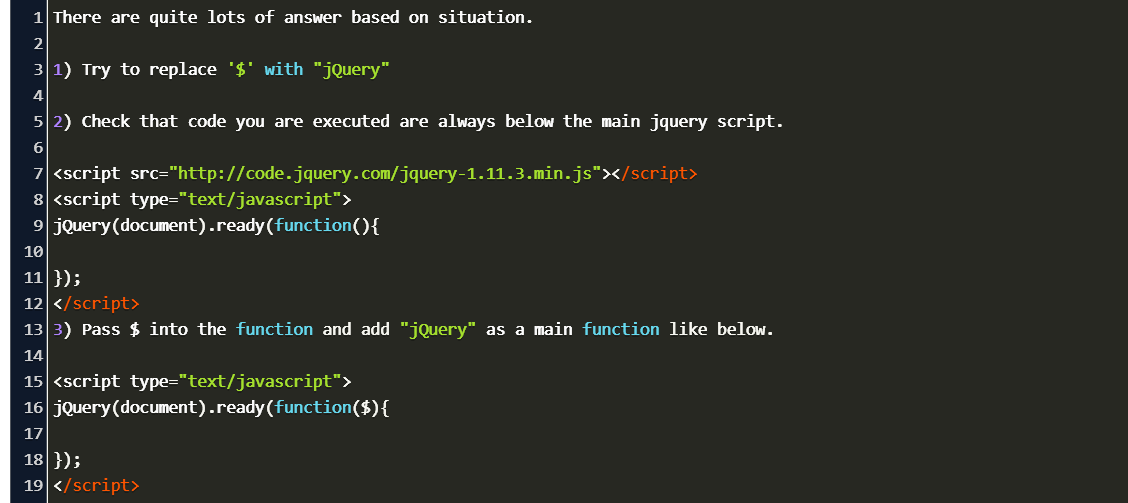
 Uncaught Referenceerror Jquery Is Not Defined How To Fix On
Uncaught Referenceerror Jquery Is Not Defined How To Fix On
 How I M Not Using Jquery Telerik Blogs
How I M Not Using Jquery Telerik Blogs
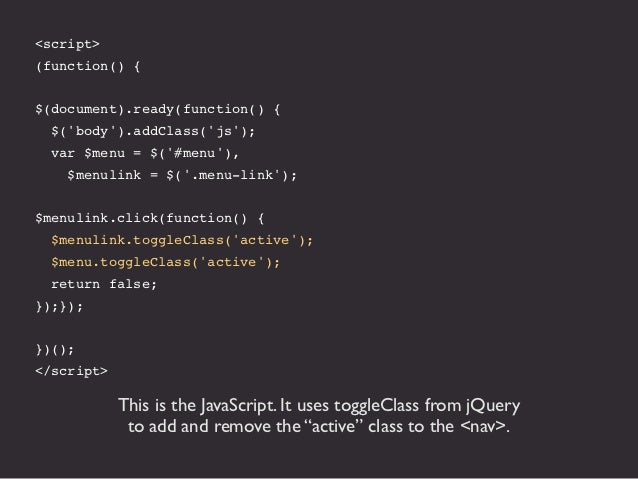
 Script Gt Function Document Ready Function Body
Script Gt Function Document Ready Function Body
 Jquery Onload Examples To Implement Jquery Onload Method
Jquery Onload Examples To Implement Jquery Onload Method
 Can We Use Document Ready In Asp Net Page Stack Overflow
Can We Use Document Ready In Asp Net Page Stack Overflow
 Jquery Ready How Does Ready Function Work In Jquery
Jquery Ready How Does Ready Function Work In Jquery
 Document Ready Doesn T Seem To Work Properly With User
Document Ready Doesn T Seem To Work Properly With User
 Is Not A Function Jquery Code Example
Is Not A Function Jquery Code Example
Document Ready Javascript Without Jquery I Have A Script
:13636-uncaught-typeerror:-$(...).size-is-not-a-function.png) Shopify Ajax Index 13636 Uncaught Typeerror Size Is
Shopify Ajax Index 13636 Uncaught Typeerror Size Is



0 Response to "20 Javascript Document Ready Jquery"
Post a Comment