30 Javascript Image Filter Effects
On the native side there are several alternatives to photoshop to achieve such effects, as seen in several apps in the App Store: Oil Painting Booth Free. Brushstroke. Autopainter. Artist's Touch. Autographo. Here's other examples of possible result (from Artist's Touch App): javascript html canvas filter photo. Share. In recent articles I've shown how to create cross-browser image filter effects with CSS and SVG: converting color photographs to black and white and sepia-tone, as well as blurring them. The next obvious step is to animate these effects. Right now, these effects can be fully transitioned only in the most recent builds of Chrome and Safari; other browsers will show a "flick" between two ...
 15 Best Javascript Image Effect Libraries Bashooka
15 Best Javascript Image Effect Libraries Bashooka
CSS Image Filters in Internet Explorer. By David Walsh on March 26, 2008. 12. Internet Explorer provides for some really interesting CSS image effects. Of course, these effects are useless in any other browser (just how Microsoft intended) but they should be used like any other browser-dependent functionality -- used as enhancements only.

Javascript image filter effects. CSS Filter Effects Generator. The filter property provides graphical effects like blurring, sharpening, or color shifting an element. Filters are commonly used to adjust the rendering of images, backgrounds, and borders. CSS Filter syntax is: CSS Image Effects: Five Examples and a Quick Animation Guide. Image effects, which you can set up with CSS, define how images are served to users. This article describes how to create basic effects, image hover, and animated images through parameter configurations in your main CSS stylesheet and—much faster and dynamically—in Cloudinary. 18/9/2018 · Something like that??? Please watch in wide screen. $ ('.filter input [type=range]').on ('input change', function () { $ ('img').css ( { '-webkit-filter': 'blur (' + $ ('#blur').val () + 'px)brightness (' + $ ('#brightness').val () + ')saturate (' + $ ('#saturate').val () + '%)hue-rotate (' + $ ('#hue-rotate').val () + 'deg)contrast (' + $ ...
I know they are using JavaScript or other JS libraries for creating a hover effect, but you can create it only using CSS. Because CSS has many image filters, even JavaScript create image effect by changing CSS values. Today you will see many filter and transition effect with CSS. There are 9 different effects of the image on hover, in pure CSS. 27/10/2015 · Effect.js is a small JavaScript library that applies CSS/CSS3 based effects (opacity, radius, rotate, scale, blur, greyscale, sepia) to any DOM objects. Demo Download Tags: image filter Pure CSS Photo Filters – cssco.css 1/8/2019 · Adjust photos in your browser in realtime with glfx.js, an image effects library powered by WebGL. It uses your graphics card for image effects that would be impossible to apply in real-time with JavaScript alone. Intense Images. A stand alone javascript library for viewing images on the full, full screen. Using the touch/mouse position for panning.
Update Screen. canvas.update(); This replaces the visible contents of the canvas with the internal image result. For efficiency reasons, the internal image buffers are not rendered to the screen every time a filter is applied, so you will need to call update() on your canvas after you have finished applying the filters to be able to see the result. All filter operations take place in a chain ... Add, update, and remove items. Subscribe on changes in the data set. Filter and order items and convert fields of items. Timeline. 6. Landing.js. Javascript library for create simple landing page with bing wallpaper's API. 7. Intense Images. Intense Images is a standalone javascript library for viewing images on the full screen. Dramatic Layers This clever use of CSS and JS duplicates the image and layers them on top of each other. From there, CSS filters are separately added to each image. This technique results in cinematic-quality effects that would be otherwise difficult to achieve.
The CanvasRenderingContext2D.filter property of the Canvas 2D API provides filter effects such as blurring and grayscaling. It is similar to the CSS filter property and accepts the same values. filter The filter CSS property applies graphical effects like blur or color shift to an element. Filters are commonly used to adjust the rendering of images, backgrounds, and borders. Included in the CSS standard are several functions that achieve predefined effects. 27/4/2020 · Prerequisite: In this article, we will use the following JavaScript methods. setInterval() method; clearInterval() method; async/await; Promise. Approach: Given some images and the task is to change the images after regular intervals with a fading or dissolving effect. To change the image at regular intervals use setInterval() method.
7 Javascript-Effect Alternatives Using CSS3. Seven examples of alternatives to the Javascript effect using CSS3. Various effects such as Fade Block, Block Pulsate, Nudge, Expand Block, Block Bounce, Spin Block, and Accordion are covered here. 58. Image Hover Effects. Image Hover Effects is an example of using CSS to replace Javascript. A CSS image filter then buffers the image, applying the effect you specified and rendering the altered image. For the effects that do not require an image as a base, CSS creates an image with the desired effects. For example, a flood effect might output an image filled with a single color. Apply basic image editing operations and effects: Crop, Resize, Exposure, Blur, Sharpen, Red eye removal, RGB curves, Instagram filters and Photo Masks. Or apply photo effects like: Oil Paint, Pixelate, Vignette, Bokeh, Pointillism, Tilt Shift, Pixelation, Smear and Ripples. Most operations can be applied to the whole image or a part of the photo.
1. Load the jQuery simpleFilter.js after you have jQuery library loaded. 2. Call the function on the image and setup the filter & photo effect. 3. Image filters supported: This awesome jQuery plugin is developed by vivialice. For more Advanced Usages, please check the demo page or visit the official website. Apply a blur effect to all images: img {. -webkit-filter: blur (5px); /* Safari 6.0 - 9.0 */. filter: blur (5px); } Original image. blur (5px) Try it Yourself ». Go to our CSS filter Property to learn more about CSS filters. Pixastic is an experimental library which allows you to perform a variety of operations on images using just a bit of JavaScript. The effects supported out of the box include desaturation/greyscale, invert, flipping, brightness/contrast adjustment, hue/saturation, emboss, blur, and many more...
Javascript Image Effects and Filters. None Blur Brightness Bump Circle Smear Contrast Cross Smear Diffusion Dither Edge Detection Emboss Exposure Gain/Bias Gamma Grayscale Hue Invert Kaleidoscope Lens Distortion Line Smear Maximum Median Minimum Noise Oil Painting Opacity Pinch/Whirl Pixelation Posterize RGBAdjust Saturation Sawtooth Ripples Sepia ... Convolution filters are very useful generic filters for image processing. The basic idea is that you take the weighed sum of a rectangle of pixels from the source image and use that as the output value. Convolution filters can be used for blurring, sharpening, embossing, edge detection and a whole bunch of other things. An image gallery can benefit from JavaScript by incorporating interactive "filters." A user may click a button labeled with a tag to make the web browser only display images with that tag. I had used JavaScript to create a filterable Case Study gallery.
The filter property adds visual effects (like blur and saturation) to images. Collection of JavaScript Image Gallery Design Examples with Source Code. Here we will concentrate on a rundown that showcases only the best Javascript image gallery you can give it a shot. JavaScript gallery is an extraordinary UI(User Interface) component ideal for acquainting visitors with various images, recordings or other media documents. A script that makes any image (s) appear dull before the mouse moves over it; as the mouse moves over it, the image changes to its original appearance. This is a script controlled effect, so no altering is required to the actual image in any way. [Get Source Code] Gradual-Highlight Image Script. Compatibility: IE4+.
1/8/2011 · JSManipulate is an image filter and effects library written in Javascript for client-side manipulation of images on a web page. Version: v1.0 (2011-08-01) Developed by Joel Besada ( http://www.joelb.me) Demo page: http://www.joelb.me/jsmanipulate. MIT LICENSED ( http://www.opensource /licenses/mit-license.php) CSS filters are a very attractive feature of CSS that allows you to apply certain image effects, typical of photo retouching applications, such as sepia, variations in brightness or contrast (or others) on the fly in the browser itself, without making permanent changes to an image. The backdrop-filter property is fantastic. 29/7/2017 · The image filtering allows you to apply various effects on photos. Although JavaScript isn't suitable for Image manipulation at least for huge scale, it can be used with not so heavy images in the browser and in little projects. In this article we'll show you how to add some image filters to images in the browser using the Lena.js library. 1.
I'm going use Photoshop to create it. First open the original image. Then create a new layer, fill it with black color and reduce the opacity so you can barely see the original image below. Then select the brush with white color and 20% opacity. Start painting the area of the image that closest to the screen.
 How To Create A Frosted Glass Effect Using Css Stack Overflow
How To Create A Frosted Glass Effect Using Css Stack Overflow
 Image Filters And Effects Canvas Javascript Webdev
Image Filters And Effects Canvas Javascript Webdev
 How To Create Image Effect Filters Panel By Javascript
How To Create Image Effect Filters Panel By Javascript
 The Best 9 Effects For Instagram
The Best 9 Effects For Instagram
 How To Add Filter Effects To Images
How To Add Filter Effects To Images
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
 15 Best Javascript Image Effect Libraries Bashooka
15 Best Javascript Image Effect Libraries Bashooka
 Fast Image Filters Amp Effects With Jquery And Canvas
Fast Image Filters Amp Effects With Jquery And Canvas
 Canvas And Webgl Filtering 101
Canvas And Webgl Filtering 101
Javascript Library Github Topics Github
 How To Recreate The Ripple Effect Of Material Design Buttons
How To Recreate The Ripple Effect Of Material Design Buttons
 Image Filters In Js Javascript Tutorials Web Development Tutorials
Image Filters In Js Javascript Tutorials Web Development Tutorials
 Master The Javascript Interview What Is Functional
Master The Javascript Interview What Is Functional
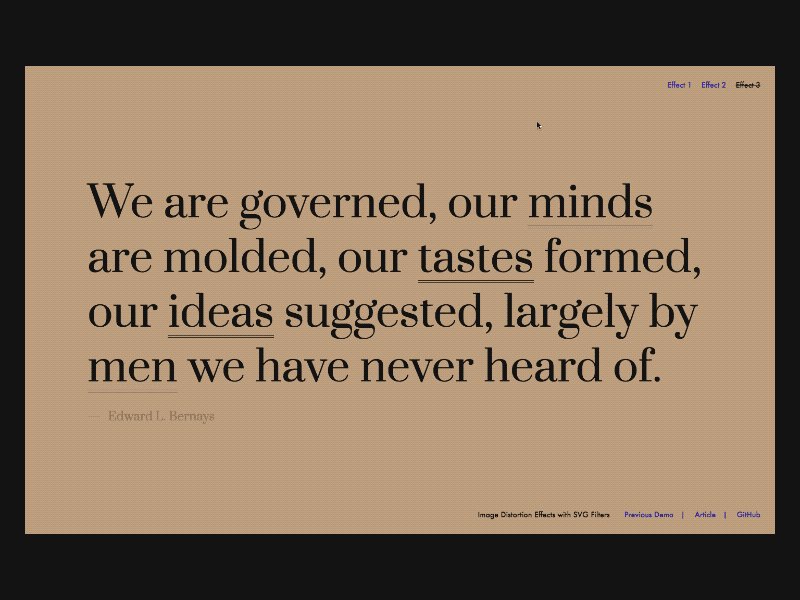
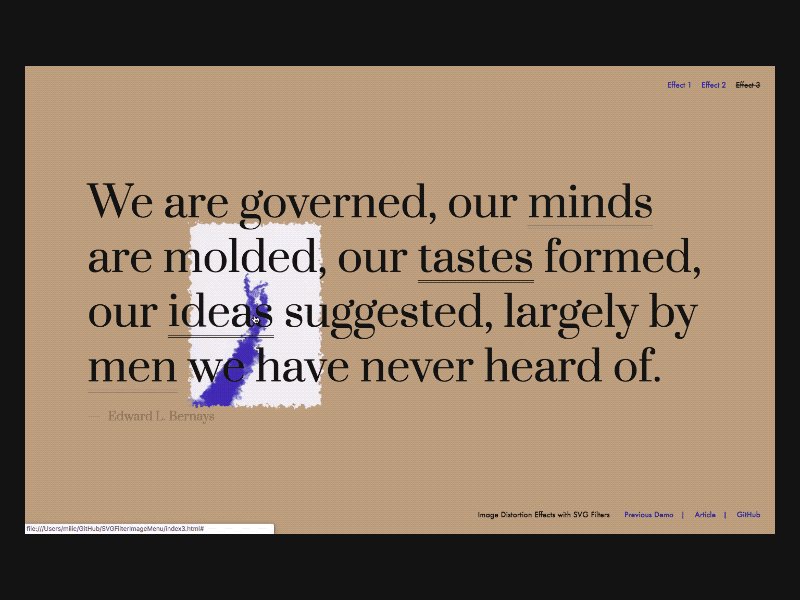
 Image Distortion Effects With Svg Filters By Manoela Ilic On
Image Distortion Effects With Svg Filters By Manoela Ilic On
 Css Photo Effects Amp Filters From Codepen Freebie Supply
Css Photo Effects Amp Filters From Codepen Freebie Supply
 How To Create Instagram Stories Filters With Spark Ar Studio
How To Create Instagram Stories Filters With Spark Ar Studio
 15 Best Javascript Image Effect Libraries Bashooka
15 Best Javascript Image Effect Libraries Bashooka
 Image Dragging Effects Codrops
Image Dragging Effects Codrops
 12 Css Libraries For Beautiful Image Hover Effects Hongkiat
12 Css Libraries For Beautiful Image Hover Effects Hongkiat
 25 Javascript Libraries For Cool Scrolling Effects
25 Javascript Libraries For Cool Scrolling Effects
 15 Best Javascript Image Effect Libraries Bashooka
15 Best Javascript Image Effect Libraries Bashooka
How To Animate Svg Filters Frank S Laboratory
 Xp Tutorial 5 New Perspectives On Javascript Comprehensive1
Xp Tutorial 5 New Perspectives On Javascript Comprehensive1
Advanced Effects With Css Background Blend Modes Logrocket Blog
 How To Create Instagram Stories Filters With Spark Ar Studio
How To Create Instagram Stories Filters With Spark Ar Studio
 Edit Css Filters Firefox Developer Tools Mdn
Edit Css Filters Firefox Developer Tools Mdn
 Face Filter Like Tiktok Snapchat Using Javascript And P5
Face Filter Like Tiktok Snapchat Using Javascript And P5


0 Response to "30 Javascript Image Filter Effects"
Post a Comment