25 How To Link To An External Javascript File
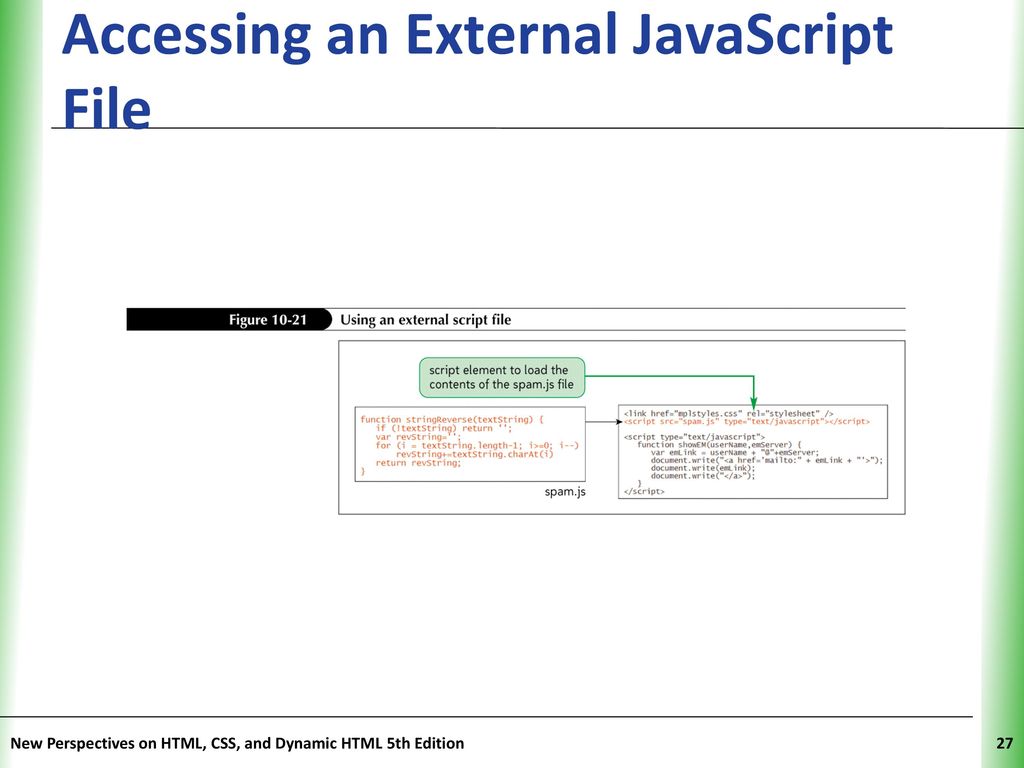
We can create external JavaScript file and embed it in many html page. It provides code re usability because single JavaScript file can be used in several html pages. An external JavaScript file must be saved by.js extension. It is recommended to embed all JavaScript files into a single file. To use JavaScript from an external file source, you need to write all your JavaScript source code in a simple text file with the extension ".js" and then include that file as in the above structure i.e. <script src="myscript.js"></script> Keep the following content in myscript.js file − function sayHello () { alert ("Hello World") }
 Typescript How To Include External Javascript Frameworks To
Typescript How To Include External Javascript Frameworks To
Link to CSS and JavaScript in an HTML File The purpose of this tutorial is to teach you how to link to CSS and JavaScript files within an HTML file. It is possible to write CSS and JavaScript directly inside an HTML document, but it is generally best to keep these three languages in their own separate files. Contents Directory and File ...

How to link to an external javascript file. Note: It is assumed that the .js file and all your web pages are in the same folder. If the external.js file is in a different folder, you need to specify the full path to your file in the src attribute. How to link external JavaScript Create external JavaScript file with the extension.js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page. When you have prolonged JavaScript code, you can incorporate it into an external file with.js extension. After that, you need to link that external file with the HTML document you have created by the "src" attribute of the SCRIPT tag to access that file.
Dynamically loading external JavaScript and CSS files. To load a .js or .css file dynamically, in a nutshell, it means using DOM methods to first create a swanky new " SCRIPT " or " LINK " element, assign it the appropriate attributes, and finally, use element.appendChild () to add the element to the desired location within the document tree. In native JavaScript before ES6 Modules 2015 has been introduced had no import, include, or require, functionalities. Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately. External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension.js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag:
Adding a JavaScript file to a page To load an external JavaScript file we need to use the src attribute. src stands for source and it is the path to the script that you want to load. This attribute loads an external JavaScript file. For example, say that we have a JavaScript file called main.js in the assets folder on your web server. Tutorials and guides about Bootstrap Studio, the revolutionary web design and development tool. The HTML element specifies relationships between the current document and an external resource. This element is most commonly used to link to stylesheets, but is also used to establish site icons (both "favicon" style icons and icons for the home screen and apps on mobile devices) among other things.
Nov 04, 2016 - I hope this helps someone here: I encountered an issue where I needed to use JavaScript to manipulate some dynamically generated elements. After including the code to my external .js file which I had referenced to between the <script> </script> tags at the head section and it was working perfectly, ... I've finished the whole section except this one. Can someone please tell me the answer for it? And where and how to put it? Thanks The link between them is pretty straight-forward, you just need to know that there are two ways to link your JavaScript code to your HTML pages: Importing an external JavaScript file into your HTML page; Embedding JavaScript code directly onto your HTML page
Create external JavaScript file with the extension.js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page. If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a .js extension, and then refer to it using the src attribute in the <script> tag. Dec 08, 2011 - Connect and share knowledge within a single location that is structured and easy to search. ... I am working on a custom WordPress theme. I have everything working perfectly so far except for one thing: the external JavaScript files will not work. I followed the exact advice from the links here ...
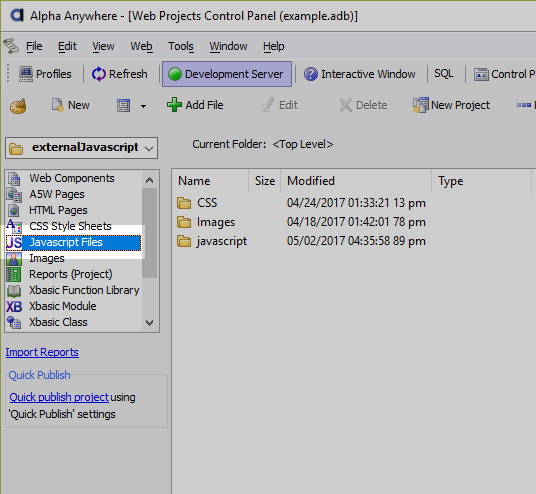
The src attribute specifies the URL of an external script file. If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a.js extension, and then refer to it using the src attribute in the <script> tag. See how to move the JavaScript code to an external .js file. See how to move the JavaScript code to an external .js file. Existing JavaScript libraries can also be linked into a component or.a5w page. Creating JavaScript in an External File On the Web Projects Control Panel, click the New button. If prompted, select Javascript File and click OK.
SUBSCRIBE TO MY NEW YOUTUBE CHANNEL BELOWhttps://www.youtube /channel/UCIcsF-b1egVvi_HlDnYs8kgGRAB A 7 DAY FREE TRIAL OF TEAM TREEHOUSE - treehouse.7eer.n... The src attribute works like the href attribute on anchors: you can either specify an absolute or relative URL. The example above links to a file inside the same directory of the HTML document. This is typically added inside the <head> tags at the top of the html document Get code examples like "how to link an external javascript file" instantly right from your google search results with the Grepper Chrome Extension.
The 'src' attribute in a tag is the path to an external file or resource that you want to link to your HTML document. For example, if you had your own custom JavaScript file named 'script.js' and wanted to add its functionality to your HTML page, you would add it like this: This would point to a file named 'script.js' that is in the ... Sep 04, 2018 - JavaScript functions can be created and stored in external files. Existing JavaScript libraries can also be linked into a component or .a5w page. I can see you add the external js reference in the specific view referencing it. but in my codes showed you, I added the external js file in _Layout share view, because I think this is efficient way since the js file can be called by many views ( partial views which reference it).
In HTML documents and web pages, there are two ways to include JavaScript code. One way is to include the code internally, known as the inline method. Using this method, the code is written inside... 1. External JavaScript file. Create a new file end with " .js " file extension, and put JavaScript code inside. That's all, you just created an external JavaScript file 🙂. 2. Include it in web page. To include above hello.js file in your web page, add a new <script> with src attribute : P.S Make sure the "src" attribute is pointing ... React Hooks. If you are a fan of Hooks in React, then useEffect is a great way to append external JS files. You can read my article on using the Effect Hook.. To give a gist useEffect is similar to componentDidMount and componentDidUpdate life cycle methods in React class components.. If your effect returns a function, React will run it when it is time to clean up, basically the ...
Nov 17, 2016 - To include an external Javascript file you use the <script> tag. The src attribute points to the location of your Javascript file within your web project. Jun 29, 2019 - When you’re working with HTML, styles, and scripts and you’re working on a big project, I really recommend separating files in different folders. Have all of your CSS files in one folder and all your… Aug 26, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
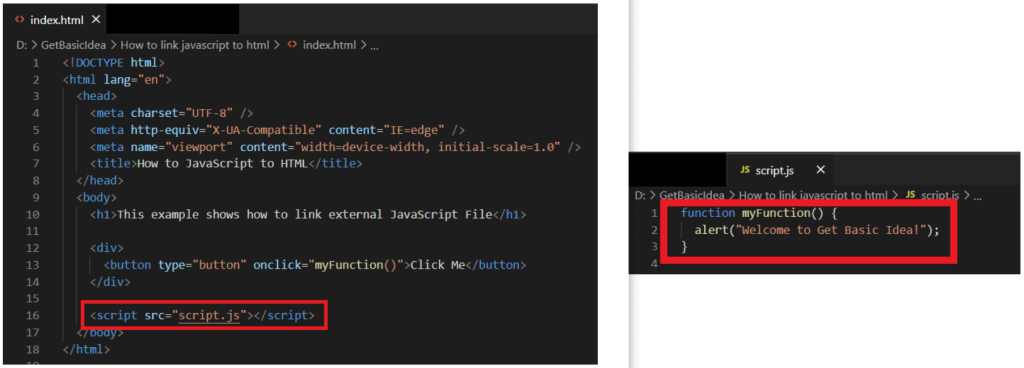
Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet. To link to an external JavaScript file, you add a src attribute to the HTML <script> tag and specify the location of the external JavaScript file. Linking to an external JavaScript file Here's an example of linking to an external JavaScript file. The file called external_javascript.js contains all the JavaScript code. "Call the external js file" does'nt mean anything you can call a function in a JS file but not call a file. - user180100 Oct 17 '11 at 4:56 Technically speaking, loading a JavaScript file into the dom that contains some simple code or self-executing function is functionally equivalent to calling a function directly.
For the most part, you will include the JavaScript as an external file. ... The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. Saving JavaScript Code as a File Once you have selected the JavaScript code you want to move, paste it into a new file. Give the file a name that suggests what the script does or identifies the page where the script belongs. Give the file a.js suffix so that you know the file contains JavaScript. To link a JavaScript file to an HTML document, use the <script> tag. You can also use this tag to embed JavaScript code within the HTML document. Linking to an External JavaScript File To link to an external JavaScript file, use <script src="myExternalFile.js"></script> where myExternalFile.js is the location of the external file.
 Reference External Javascript Library In Html Files With
Reference External Javascript Library In Html Files With
 Create And Link An External Javascript File
Create And Link An External Javascript File
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Using An External Javascript File
Using An External Javascript File
 How To Link Javascript To Html
How To Link Javascript To Html

 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Tutorial 10 Programming With Javascript Ppt Download
Tutorial 10 Programming With Javascript Ppt Download
 Create And Link An External Javascript File
Create And Link An External Javascript File
Load An External Javascript File On Demand Using A Custom
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Ionic2 Import External Js File Stack Overflow
Ionic2 Import External Js File Stack Overflow
 Link Css And Js Files With An Html File By Rodrigo Torrico
Link Css And Js Files With An Html File By Rodrigo Torrico
 Adding Css Amp Js And Overriding The Page Load Template Dash
Adding Css Amp Js And Overriding The Page Load Template Dash
 How To Include A External Javascript Library Through Url In
How To Include A External Javascript Library Through Url In
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Javascript Tricks How To Include A Javascript File In Another Javascript File
Javascript Tricks How To Include A Javascript File In Another Javascript File
 How To Combine Javascripts Into 1 File In Wordpress Step By
How To Combine Javascripts Into 1 File In Wordpress Step By
 Javascript External Link Code Example
Javascript External Link Code Example
 Including External Javascript Files In Your Code Dummies
Including External Javascript Files In Your Code Dummies

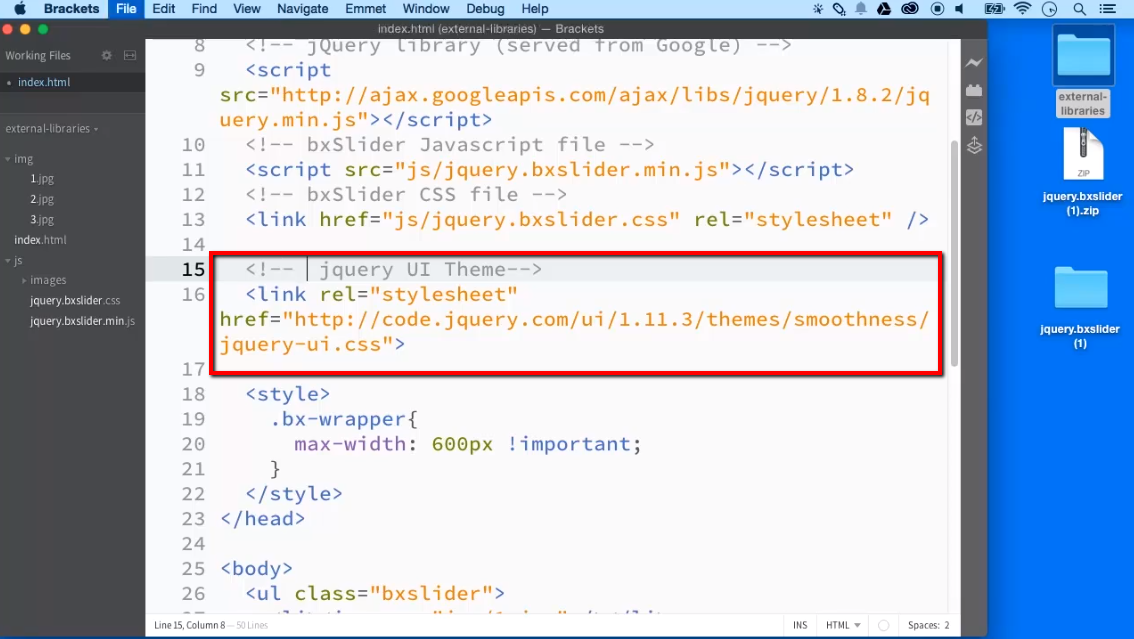
 External Libraries Ilovecoding
External Libraries Ilovecoding
0 Response to "25 How To Link To An External Javascript File"
Post a Comment