34 Vscode Debug Javascript Chrome
Launching a Chrome instance with remote debugging varies depending on your OS. Windows. There are two ways to launch Chrome with remote debugging in Windows. The simplest one is to right-click on the Google Chrome shortcut. Select the properties option and append the following command in the target field.--remote-debugging-port=9222. Note: This ... Debugging Frontend JavaScript and Nodejs in VSCode and Chrome. ... where you want to debug. The debugger will stop JavaScript execution at this spot, at which point, you can inspect the values of ...
 How To Debug Node Js Apps In Visual Studio Code Logrocket Blog
How To Debug Node Js Apps In Visual Studio Code Logrocket Blog
With Chrome Devtool, you have to locate the file, especially when you use bundling tools like Webpack. It is also nicer to debug node.js. With Chrome dev tool, the node code gets transpiled; so the code you are debugging is not the same as what you write. VSCode eliminates the issue, as that's What You Debug is What You Write.

Vscode debug javascript chrome. Use logpoints in VSCode. You can easily place logpoints inside of VSCode by following the same steps described before. Right click, choose "Add Logpoint…" and insert your message. Keep in mind that you need to have your debugger attached to chrome's process in order to debug your app from VSCode. AboutPressCopyrightContact usCreatorsAdvertiseDevelopersTermsPrivacyPolicy & SafetyHow YouTube worksTest new features · © 2021 Google LLC There are a number of tools available for debugging JavaScript code, such as the Chrome Dev Tools, Node Debugger, Node Inspect and others. In fact, every major browser provides its own tools.
Introduction. Learning to debug is an essential skill for developers, as it allows them to efficiently fix errors during development. Knowing how to use debugging tools may not always be obvious when working with JavaScript outside of an integrated developer environment (IDE).. This tutorial will take a look at debugging JavaScript with the Google Chrome DevTools, as well as with the popular ... Jul 24, 2021 - Microsoft's code editor Visual Studio Code now ships with a built-in Javascript debugger. Failed to load latest commit information. How to Debug FrontEnd JavaScript (Chrome) and TypeScript with VS Code Summary Basic Spec Instruction launch Chrome browser how-to attach Chrome browser launch.json how-to using browserify 1. install 2. compile 3. start web server 4. start debug using webpack 1. install 2. create webpack.config.js 3 ...
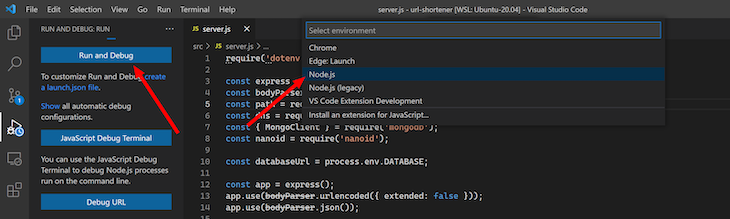
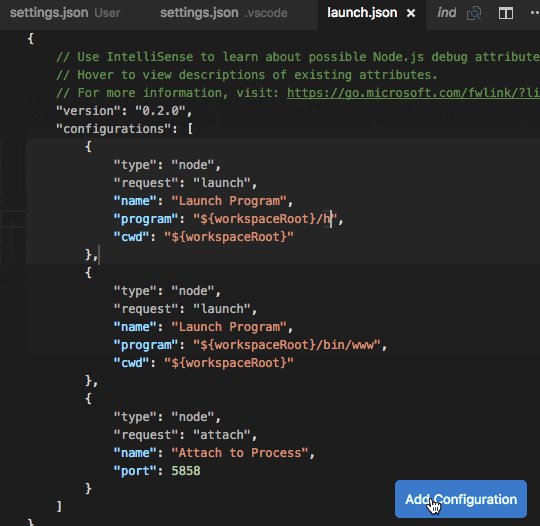
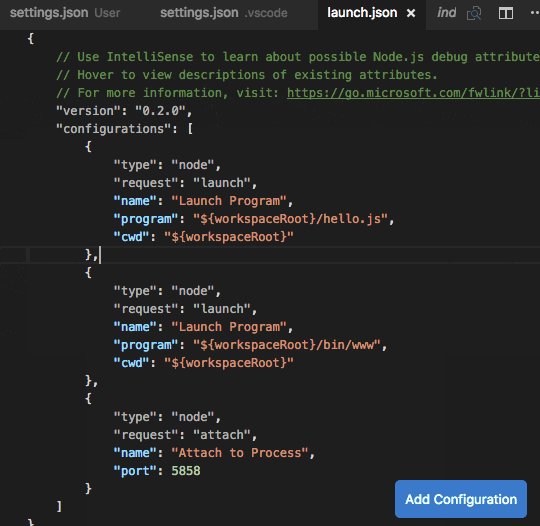
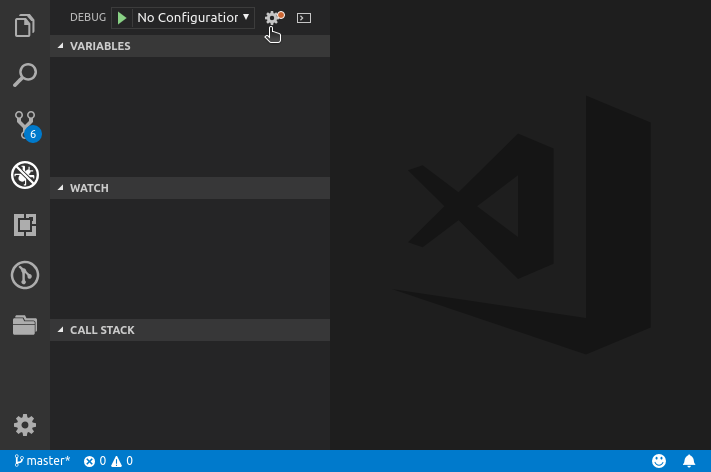
Mar 25, 2020 - You can create the launch file by going to the debug section in the Activity Bar and clicking the gear icon. This gear icon. A list of options will prompt you to select the “Chrome” one. ... After you’ve done this, you’re going to have a .vscode directory with a launch.json file. Jul 19, 2021 - If you're debugging JavaScript in Visual Studio Code you probably have used either the Chrome Debugger or the How to Debug javascript_electron with VS Code. attach render process. point: when launching Electron, add --remote-debugging-port=9222 option.. launch.json. menu: "Chrome attach"
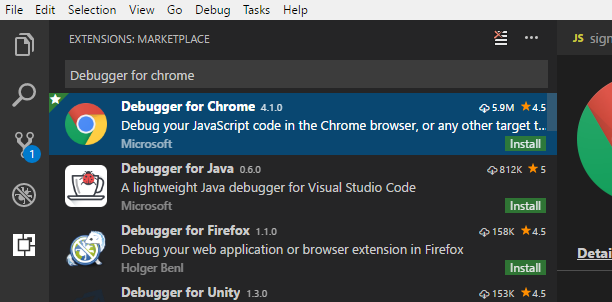
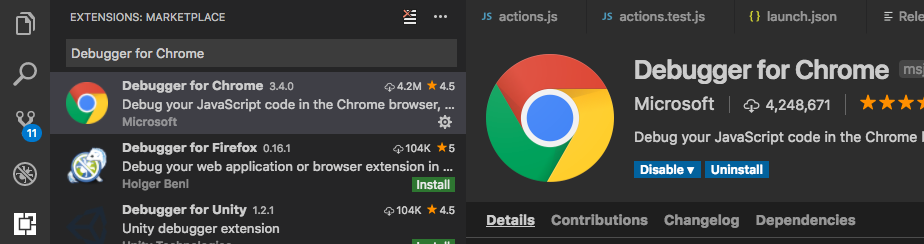
To install Debugger for Chrome VSCode Extension, run the following command from the command line or from PowerShell: > ... A VS Code extension to debug your JavaScript code in the Google Chrome browser, or other targets that support the Chrome DevTools Protocol. Supported features. How to Debug javascript_chrome with VS Code. VS Code debug specs - Chrome Java Script & Type Script ... start debugger, Chrome browser will open; ... javascript_chrome is maintained by vscode-debug-specs. This page was generated by GitHub Pages. ... Jan 22, 2019 - VS Code can debug browser apps with a pretty good deal of flexibility. It uses the Chrome Debugger and the same debug port/protocol as the Chrome Developer tools. VS Code keeps debug configurations in a .vscode/launch.json file called a “Launch Configuration” file.
May 23, 2019 - I’ve written before about how JavaScript is a surprisingly solid first language for beginners. However, there’s a catch. If you want to spend as much time as possible learning, and as little time as… Trigger Debugging via Edge or Chrome. Alternatively, the action can be set to debugWithEdge or debugWithChrome. In this mode, a webRoot property can be added that is passed to the Chrome or Edge debug session. To simplify things a bit, most properties are optional and we use the following fallback values: May 31, 2019 - Michael shows how to ditch console.log() and start debugging JavaScript like a pro, using the debugging tools in VS Code and the Chrome Debugger extension.
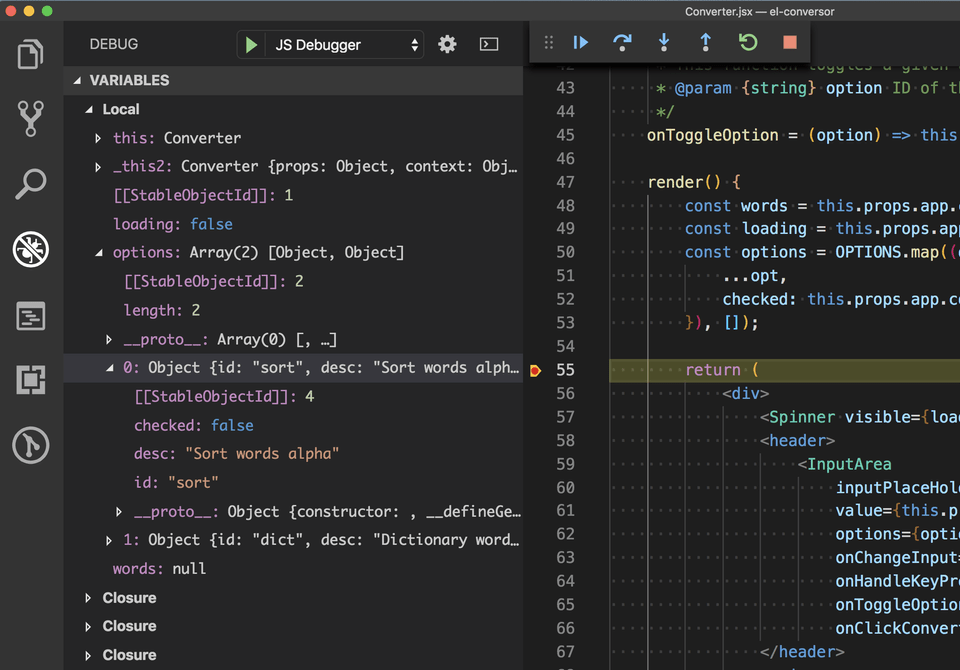
Click on the Debugging icon in the Activity Bar to bring up the Debug view, then click on the gear icon to configure a launch.json file, selecting Chrome/Firefox: Launch as the environment. Replace content of the generated launch.json with the corresponding configuration: VS Code - Debugger for Chrome Debug your JavaScript code running in Google Chrome from VS Code. A VS Code extension to debug your JavaScript code in the Google Chrome browser, or other targets that support the Chrome DevTools Protocol. Supported features. Setting breakpoints, including in source files when source maps are enabled Debugging JavaScript using the Visual Studio Code. Just by selecting the target JavaScript file, clicking on the Debug tab (Shift + Cmd + D on Mac) and hitting the ️ button should be enough to start debugging the current JavaScript file even without selecting any launch configuration.
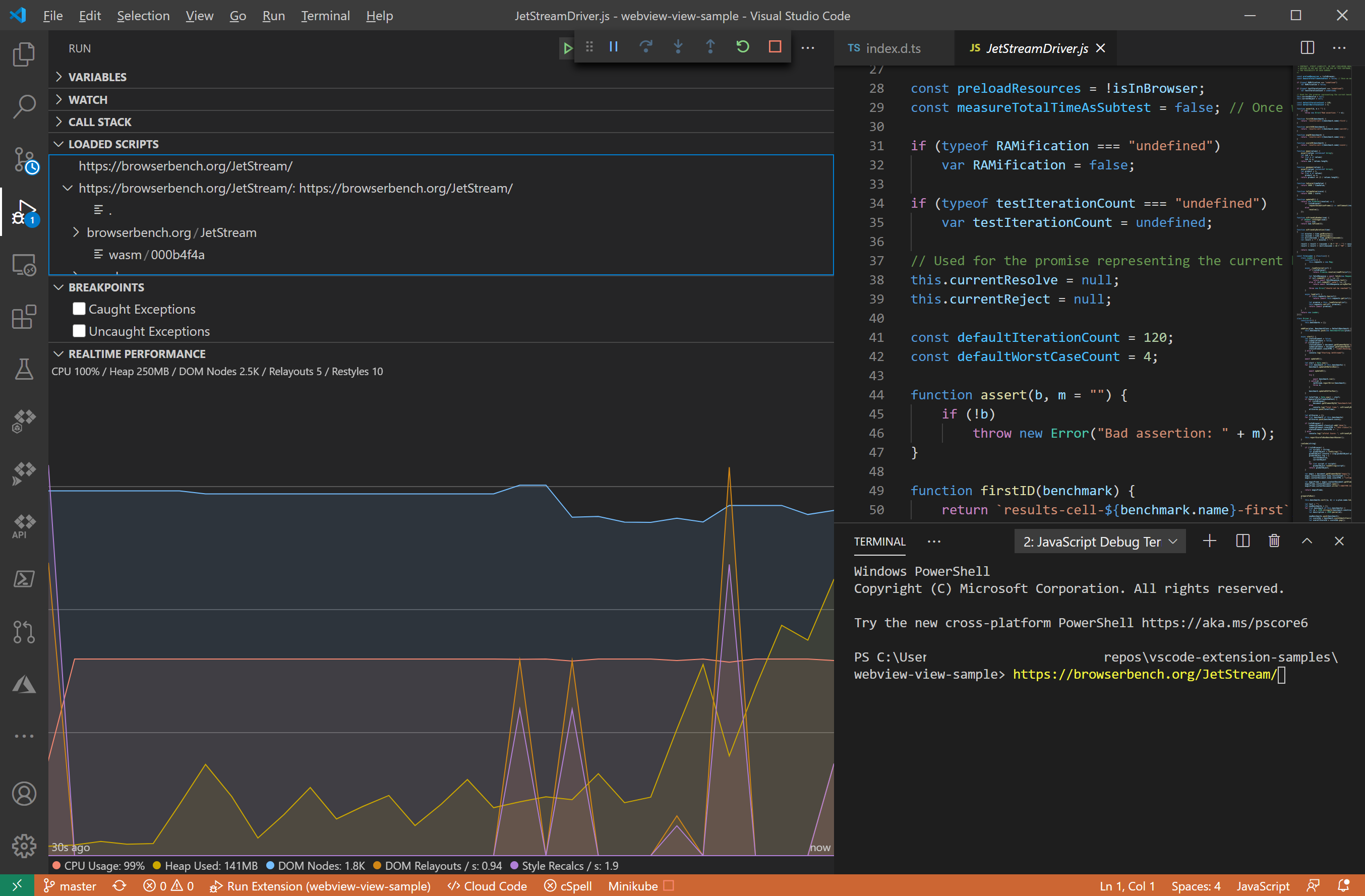
Debugging is an essential skill for any JavaScript developer. In this video, we will explore two different options to do so in Chrome and in Visual Studio Co... The Sources panel is where you debug JavaScript. Open DevTools by pressing Command+Option+I (Mac) or Control+Shift+I (Windows, Linux). This shortcut opens the Console panel. Figure 2. The Console panel. Click the Sources tab. Figure 3. JavaScript Debugger - Visual Studio Marketplace. This is a DAP -based JavaScript debugger. It debugs Node.js, Chrome, Edge, WebView2, VS Code extensions, and more. It has been the default JavaScript debugger in Visual Studio Code since 1.46, and is gradually rolling out in Visual Studio proper.
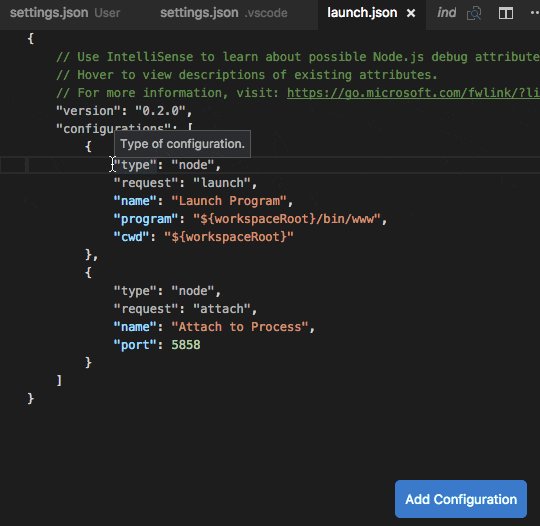
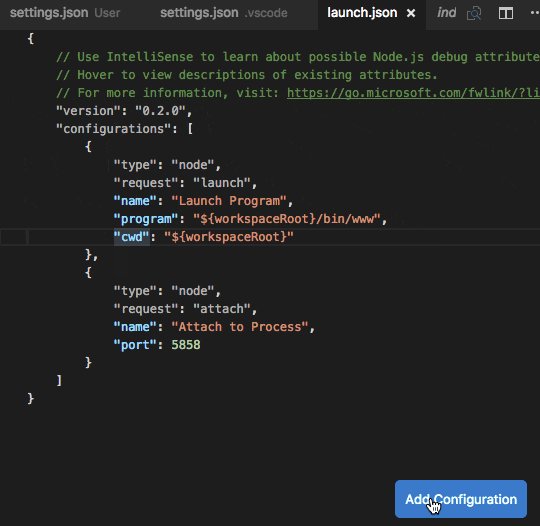
The new, upcoming JavaScript debugger for VS Code. This extension debugs Node.js and web applications (in Edge and Chrome), and will eventually become the built-in debugger for VS Code.,vscode-js-debug Next, switch to the Debug tab, and on the top of the sidebar, click the configurations dropdown to select "Add Configuration". You should now see a dropdown to select an Environment. Click "Chrome". At this point, a launch.json will be generated. This is the configuration of the VSCode debugger for your project. Jul 19, 2018 - The majority of the functionality that you get in Chrome DevTools is available right here inside of VS Code. Now that you’ve seen the Debug tab, create a launch configuration that tells VS Code how to debug your application. VS Code stores debug configurations in a file called launch.json inside of a folder named .vscode...
Nov 12, 2018 - How to debug Node.js projects the easy way, with the help of VSCode. Debug JavaScript in Chrome. JetBrains Rider provides a built-in debugger for your client-side JavaScript code. Debugging of JavaScript code is only supported in Google Chrome and in other Chromium-based browsers. The video and the instructions below walk you through the basic steps to get started with this debugger. 74.4k members in the vscode community. A subreddit for working with Microsoft's Visual Studio Code ... Log In Sign Up. User account menu. Found the internet! Vote. Debug JavaScript in Visual Studio Code (without F12 the Chrome Debugger) OC. Close. Vote. Posted by 5 minutes ago. Debug JavaScript in Visual Studio Code (without F12 the Chrome ...
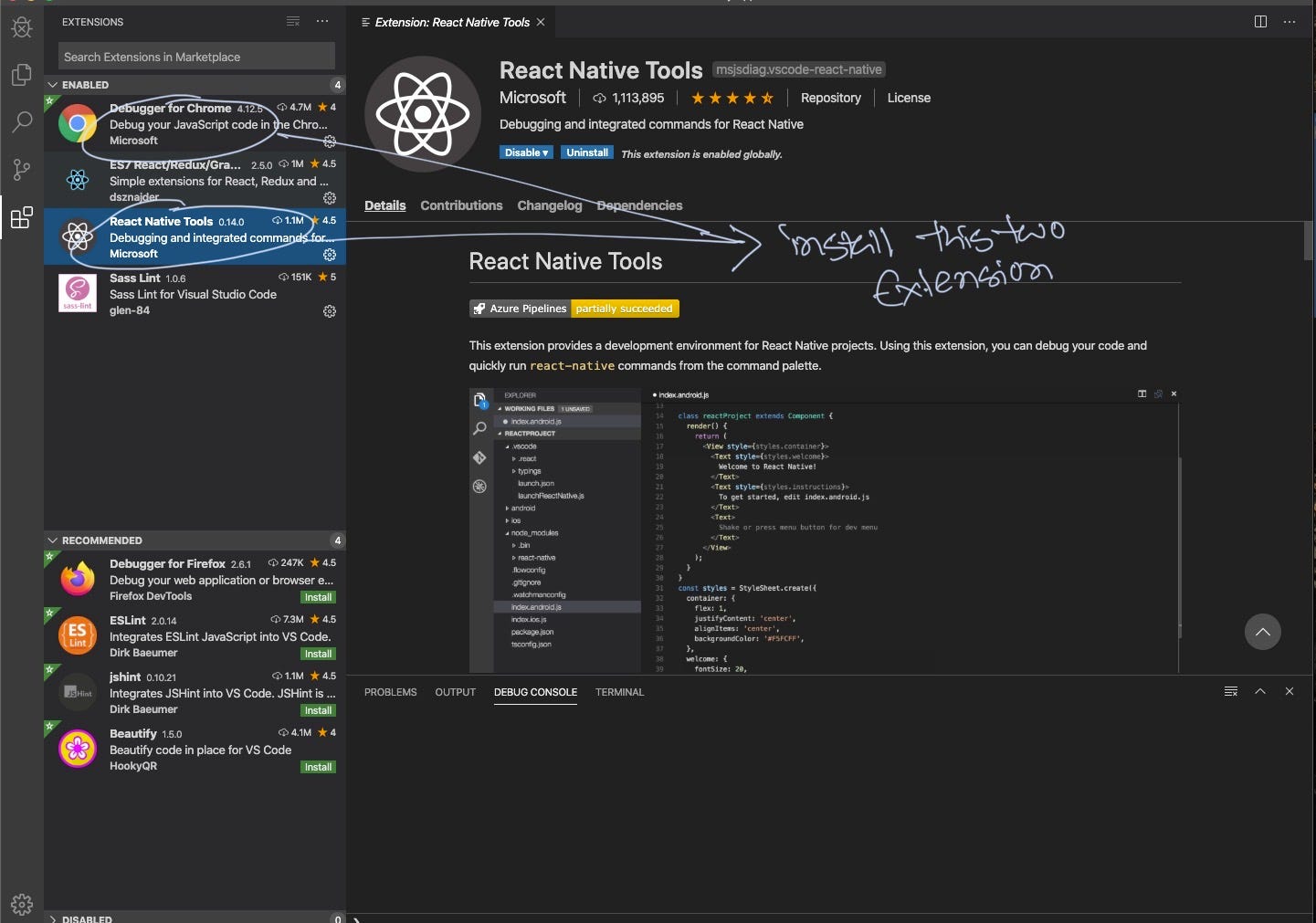
The best tool I know is Chrome debugger built-in tools. Now, you can use it directly in VSCode by installing Debugger for Chrome. This tool provides almost every feature of the chrome debugger. This means you don't need to open Chrome, you just debug directly while coding with your beloved VSCode editor. Quokka When developing web apps in Visual Studio Code, I find myself using the built-in debugger to conveniently launch my web application in Chrome. Initially I was using the following launch.json configuration to launch Chrome and the debugger: This launch configuration works pretty well. It launches a new instance of Chrome pointed to my web application's… Hey there, I am using the latest VScode, latest Next.js and everything is working fine. I can either debug in Chrome dev tools or in VScode, using debugger; keyword or breakpoints by click in VScode. ⚠️ You either activate the Dev tools debugger (Google Chrome) OR the one in VScode, but not both at the same time.
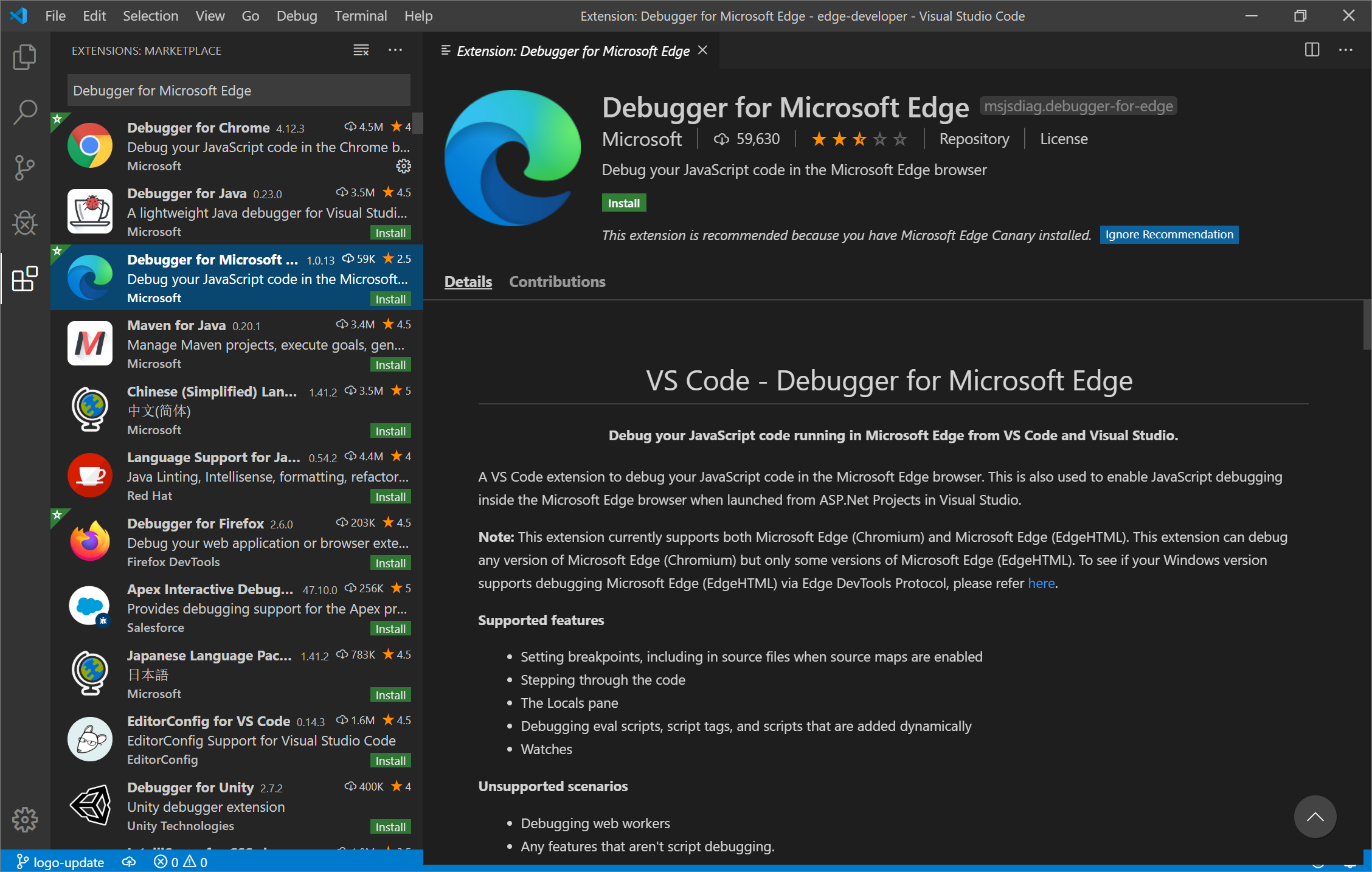
4 weeks ago - Extensions like the Chrome Debugger or the Microsoft Edge Debugger are no longer needed. Aug 05, 2020 - The majority of the functionality that you get in Chrome DevTools is available right here inside of VS Code. Now that you’ve seen the Debug tab, create a launch configuration that tells VS Code how to debug your application. VS Code stores debug configurations in a file called launch.json inside of a folder named .vscode... Chrome debugger extension for Visual Studio Code. Introducing Chrome Debugging for VS Code. February 23, 2016 by Andy Sterland and Kenneth Auchenberg. Since the first release of Visual Studio Code, one of our focuses has been to simplify the daily workflow for developers by enabling them to debug their code directly from the editor.
Regarding vscode-chrome-debug: Supported features. Setting breakpoints, including in source files when source maps are enabled; Stepping, including with the buttons on the Chrome page; The Locals pane; Debugging eval scripts, script tags, and scripts that are added dynamically; Watches; Console; Unsupported scenarios. Debugging web workers VS Code - Debugger for Chrome Debug your JavaScript code running in Google Chrome from VS Code. A VS Code extension to debug your JavaScript code in the Google Chrome browser, or other targets that support the Chrome DevTools Protocol. Supported features. Setting breakpoints, including in source files when source maps are enabled Debugging is the process of finding and fixing errors within a script. All modern browsers and most other environments support debugging tools - a special UI in developer tools that makes debugging much easier. It also allows to trace the code step by step to see what exactly is going on. We'll be using Chrome here, because it has enough ...
Comment utiliser le débogueur pour apprendre le JavaScript ?Dans cette introduction au débogueur de VSCode du module débutant de ma formation JavaScript, vou...
 Using Vs Code With Javascript Algorand Developer Portal
Using Vs Code With Javascript Algorand Developer Portal
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Using Vs Code With Javascript Algorand Developer Portal
Using Vs Code With Javascript Algorand Developer Portal
 Advanced Javascript Debugging In Vscode Javascript In Plain
Advanced Javascript Debugging In Vscode Javascript In Plain

 Problem To Run Chrome Debugger In Vs Code Stack Overflow
Problem To Run Chrome Debugger In Vs Code Stack Overflow
 Can T Set Breakpoint In Vscode But Can In Chrome Devtools
Can T Set Breakpoint In Vscode But Can In Chrome Devtools
 Visual Studio Code 1 50 Goes Hard On Extensions Support But
Visual Studio Code 1 50 Goes Hard On Extensions Support But
 Debugging React Like A Champ With Vscode By James Jeffery
Debugging React Like A Champ With Vscode By James Jeffery
 Debugging Javascript With Vs Code Goodguydaniel Com
Debugging Javascript With Vs Code Goodguydaniel Com
 New Javascript Debugger Now Default In Vs Code 1 47 June
New Javascript Debugger Now Default In Vs Code 1 47 June
 Debugging Javascript In Google Chrome And Visual Studio Code
Debugging Javascript In Google Chrome And Visual Studio Code
 How To Debug Javascript With Google Chrome Devtools And
How To Debug Javascript With Google Chrome Devtools And
 Creating A Chrome Extension With Vs Code Gerald Versluis
Creating A Chrome Extension With Vs Code Gerald Versluis
 Easier Browser Debugging With Developer Tools Integration In
Easier Browser Debugging With Developer Tools Integration In
 Debugging Create React App Applications In Visual Studio Code
Debugging Create React App Applications In Visual Studio Code
 5 Steps To Debugging Next Js Node Js From Vscode Or Chrome
5 Steps To Debugging Next Js Node Js From Vscode Or Chrome
 Debug Your Javascript Code Running In Microsoft Edge From Vs
Debug Your Javascript Code Running In Microsoft Edge From Vs
 How To Debug Javascript With Google Chrome Devtools And
How To Debug Javascript With Google Chrome Devtools And

 Visual Studio Code Microsoft Edge Development Microsoft Docs
Visual Studio Code Microsoft Edge Development Microsoft Docs
 What S New For Chrome Debugging In Vs Code
What S New For Chrome Debugging In Vs Code
 What S New For Chrome Debugging In Vs Code
What S New For Chrome Debugging In Vs Code
Debugging Nodejs Application Using Chrome And Vs Code By
 Javascript Debugging Visual Studio Code Amp Chrome
Javascript Debugging Visual Studio Code Amp Chrome
 What S New For Chrome Debugging In Vs Code
What S New For Chrome Debugging In Vs Code
 Take Your Create React App Debugging Workflow To The Next
Take Your Create React App Debugging Workflow To The Next
 Debugging Frontend Javascript And Nodejs In Vscode And Chrome
Debugging Frontend Javascript And Nodejs In Vscode And Chrome
 Debugging Javascript Projects With Vs Code Amp Chrome Debugger
Debugging Javascript Projects With Vs Code Amp Chrome Debugger
 How To Set Up The Debugger For Chrome Extension In Visual
How To Set Up The Debugger For Chrome Extension In Visual
 Debugging In Visual Studio Code
Debugging In Visual Studio Code


0 Response to "34 Vscode Debug Javascript Chrome"
Post a Comment