25 How To Add Multiple Markers On Google Maps Javascript
Feb 25, 2016 - A protip by thatuxguy about jquery, api, and google maps. Feb 18, 2021 - In this blog post, I will demonstrate to you how to show multiple locations on google maps using javascript or how to add multiple markers on google maps
 How To Make A Polyline With Multiple Markers On React Google
How To Make A Polyline With Multiple Markers On React Google
Aug 01, 2013 - Google Maps Simple Multiple Marker Example. GitHub Gist: instantly share code, notes, and snippets.

How to add multiple markers on google maps javascript. To enter the previously defined markers on the map it is necessary to create a function (displayMarkers ()) that goes through each item in markersData object array and create the respective marker using the function (createMarker ()). Let's take a look at the code: Nov 13, 2018 - Multiple markers are very useful to display multiple locations in a single map. You can embed Google Map with multiple markers and info windows using Google Maps JavaScript API v3. In this case, the latitude and longitude of the locations are specified statically in the Google maps object. I'm looking to add markers for each business listed to a Google map v3 API on this page in the top right hand corner.. I'm not sure how to do this for multiple postcodes, but the one we currently use on the individual business pages use a URLencode for the dynamic postcodes stored in the database.. Here's the code we use for the individual pages:
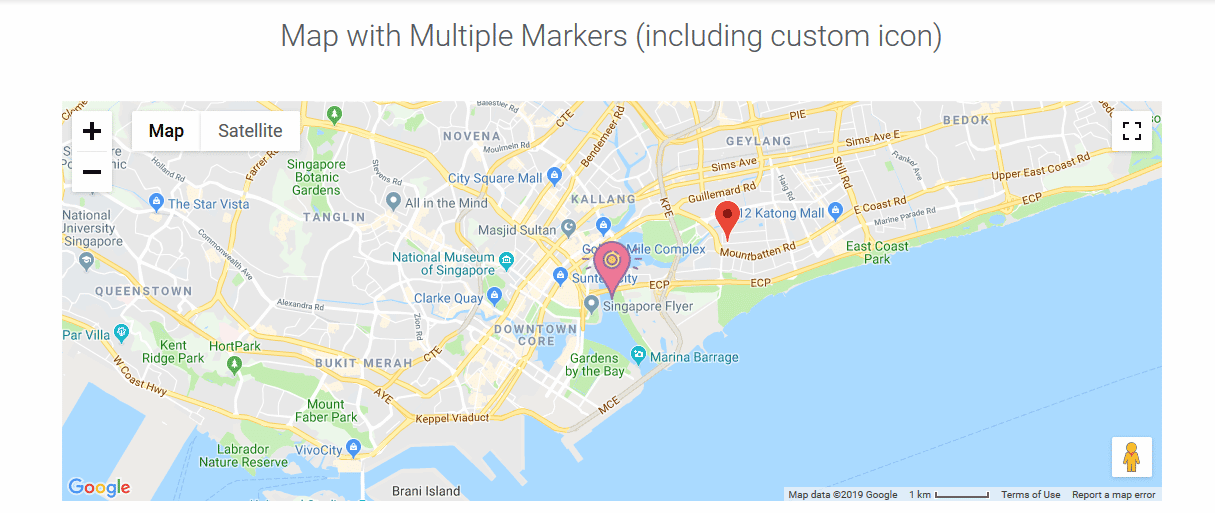
Using the Google Maps JavaScript API you can easily add a location map to the web page with multiple markers and info windows. In this example script, we're going to display multiple markers on the map and make each marker clickable for displaying the info window. In this article, you will learn to display multiple custom markers on google map using HTML, Javascript and Google Map Api. Adding Multiple Markers to Google Maps V3 using JSON with JavaScript in Website By: Suresh Dasari Jan 18, 2013 Categories: Asp , Google API , Google MAPS , Javascript , JSON
Apr 17, 2015 - Here Mudassar Ahmed Khan has explained with example, how to add multiple markers with InfoWindow to Google Map. TAGs: Google Step 2: Add a map with a marker. This section shows you how to load the Maps JavaScript API into your web page, and how to write your own JavaScript that uses the API to add a map with a marker on it. The following code shows the CSS and JS inline in the HTML document. In this codeigniter show/add multiple markers on google map tutorial, We would love to share with you how to add multiple markers on google map from database php codeigniter Using javascript. We will also add/show multiple infowindows with multiple markers using javascript.
May 30, 2016 - In this example we are displaying multiple markers on the map, with each marker being clickable to display the info window.... If you do not specify a map on construction of the marker, the marker is created but is not attached to (or displayed on) the map. You may add the marker later by calling the marker's setMap () method. Note, in the example, the title field set the marker's title who will appear as a tooltip. You may consult the Google api documenation here. JavaScript: Google Map with multiple markers. GitHub Gist: instantly share code, notes, and snippets.
Using the Google Maps JavaScript API you can easily add a location map to the web page with multiple markers and info windows. In this example script, we're going to display multiple markers on the map and make each marker clickable for displaying the info window. Search Google Maps for our place, or set our marker anywhere. Right-click on the marker and select "More info on this place". Copy the latitude and longitude values And here is how to add the markers in the code. you can create marker object and pass latlng object to it first make google map LatLng Object var latlng = new google.maps.LatLng (latitude, longitude); then use this latlng object as position in marker object
Jun 27, 2018 - Did you look at the browser's Javascript console? Any error messages? @Andreas - the line of code from my example uses .markers: ... @Yisrael-wix : Instead of using the html iFrame, is there a way to utilize this same functionality using the Google Maps App that you have in the Contacts Tab ... Oct 25, 2018 - I am trying to query the MySQL database that has a table with firstname, longitude, latitude in it. I want to get the longitude and latitude and display them as multiple markers with the firstname... It is possible to through the Google Maps API, we will show multiple markers using infowindows with javascript. so you can see below the following step. Overview. Step 1: Create a Database in table. Step 2: Create Database Tables. Step 3: Create Controller. Step 4: Create a Model. Step 5: Create View File. Step 1: Create Database in table.
Created on Plnkr: Helping developers build the web. First we create html file after that we will implement css and javascript code for adding and showing multiple markers (pins) on google map. When we will click on markers or pins that time open infowindow showing address according to pins. Google map is the best and easiest way to adding and showing a locations on website pages. Each marker in the array contains title, latitude, longitude and description of the location. Inside the window.onload event handler, the LoadMap function is executed. A loop is executed over the array of markers and one by one each marker is populated on the Google Map. Inside the loop, a click event listener is added to each Google Map marker.
How to create a custom Google Map with multiple markers + how to embed it on any website.Atlist — https://www.atlistmaps ?c=sbr_video_multiple_markersSo y... Jul 08, 2020 - In today’s tutorial, we are going to show you how you can add multiple markers to a single Google Map. Not just that though, we are also going to show you how to add custom map styles and custom markers to make your map look even better. I’m just going to go ahead and show […] I am folllowing this tutorial "Using Google maps Javascript api in HTML (Show location with Marker)" but as this example shows how to add only one location with marker in google maps. I would like to add multiple markers in multiple locations of maps. How can I do it. Suppose I have following locations in an array: ...
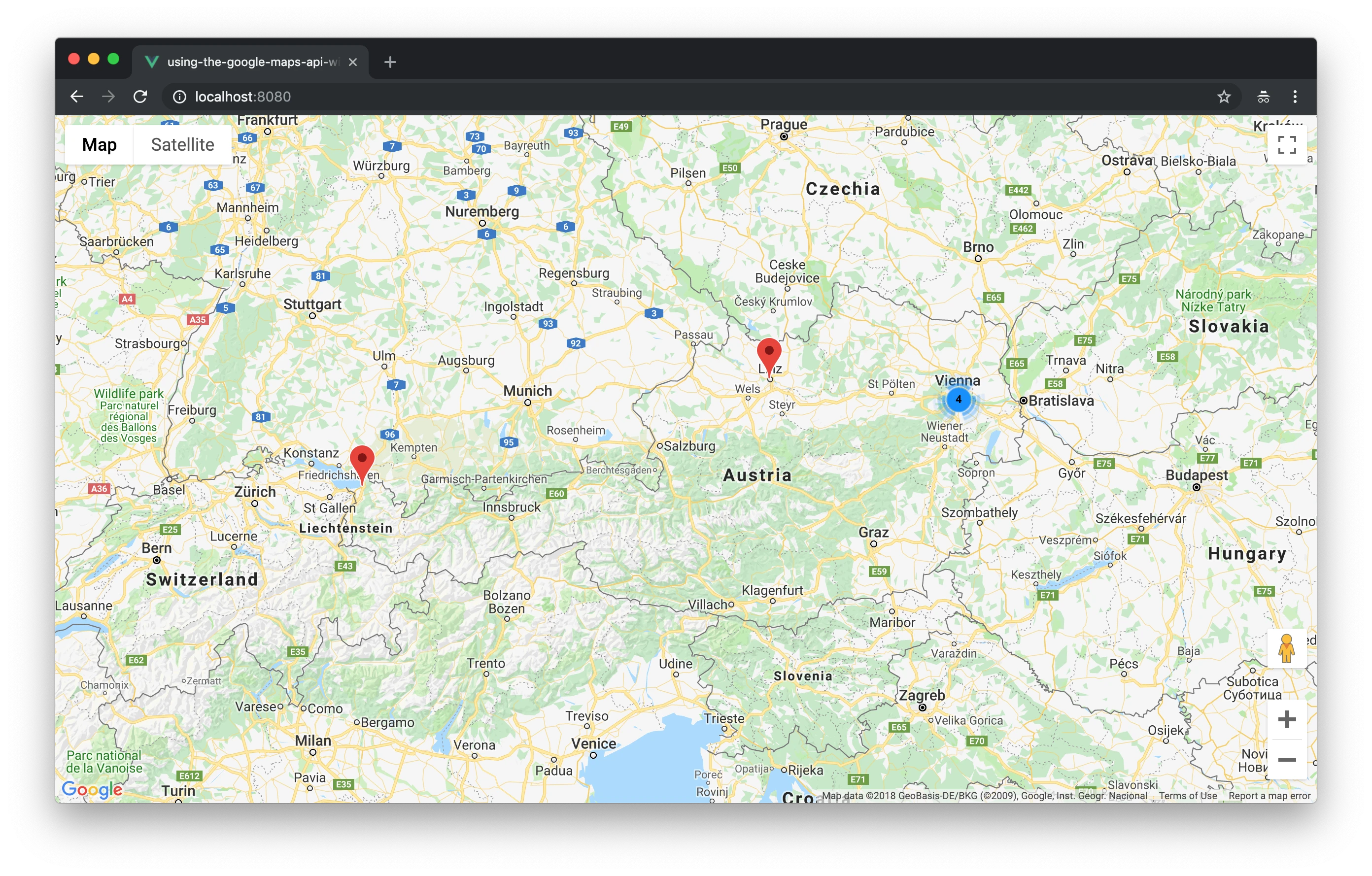
Multiple Marker Maps. Maps with multiple markers are a whole lot more interesting. Fortunately, they aren't too much more difficult to create, and we can build on the same functionality above. The following function will drop multiple markers on a map: function dropPins (allPoints, map){var infowindow = new google. maps. In this article, I will go through how to create a map, adding markers, how to add customize icons for markers, and how to add pop-up overlays. Before we get started you need to have a Google API key, So to do that we have to go to Google API Console and create a project (This project you create isn't just for Google Maps. Feb 26, 2018 - I opted to use the Google Maps JavaScript API. First, create a new project to get an API key. Once you have the API key, you can begin working on your map. The Google Maps documentation is pretty robust, so the following is just walking through what I did. The example implementation to create a map with a marker ...
Recently I've been receiving several emails from readers of my book, Beginning Google Maps API 3, that has a problem adding information to multiple InfoWindows when loading markers dynamically via JSON data.. In my book I have in fact described how to add multiple markers from JSON and how to attach unique InfoWindows to each of them. What I haven't described is how to get the JSON-data to ... google map multiple marker example,google map multiple markers,google map multiple locations javascript,google map multiple destinations,how to add more than one destination on google maps,multiple marker in google map. ... In this post we have to learn hoe to add a multiple location marker in google map. Enabling the Google Maps JavaScript API and Places API for the project. Click Close. How to Add Multiple Marker on Google Maps in vue2-google-maps. Just follow the following steps and add multiple marker on google maps in vue js app using vue2-google-maps package: Step 1 - Create New VUE JS App; Step 2 - Install Google Map Package
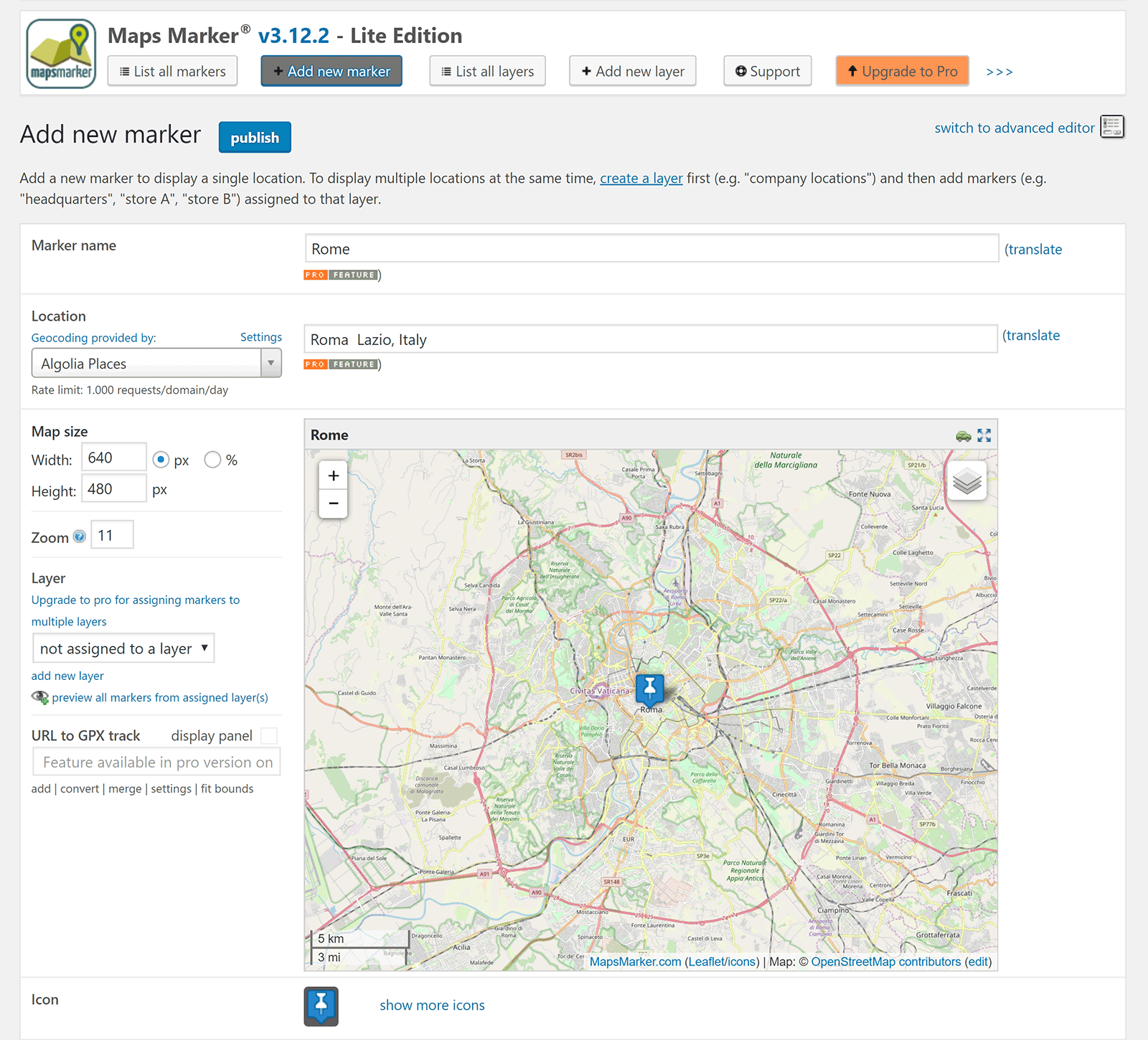
Add a marker. The google.maps.Marker constructor takes a single Marker options object literal, specifying the initial properties of the marker. The following fields are particularly important and commonly set when constructing a marker: position (required) specifies a LatLng identifying the initial location of the marker. Sep 22, 2020 - Want to show more than one location on Google Maps on your WordPress website? Our lead web developer runs through it step by step. google map multiple locations javascript,google map multiple destinations,how to add more than one destination on google maps,multiple marker in google map,google map multiple marker example,google map multiple markers ... Today now in this post we will learn how to add a multiple location marker in google map. Here i will add following code ...
Tagged With: Tagged With: add Google map to website with marker, Add Multiple Markers and Show Inforwindow on Hover, add Multiple markers to Google Maps, embed Google map with Multiple markers, Embed Google Maps with Pointers and Popups Info, Google map custom html infowindow, Google map in html with marker, Google Maps api Multiple markers by ... The following map is an example of a map that uses customized markers. The section below lists all of the code that you need to create the map in this tutorial. TypeScript JavaScript CSS HTML. More. let map: google.maps.Map; function initMap(): void {. map = new google.maps.Map(document.getElementById("map") as HTMLElement, {. I imported Google Sheet data into Google My Maps to mark locations (in this case, different universities attended by different students). Several different students attend the same university, so multiple markers are placed on the same spot. However, My Maps stacks the markers and only displays 1 of the markers.
 Codeigniter 4 Draw Multiple Markers On Google Map Tutorial
Codeigniter 4 Draw Multiple Markers On Google Map Tutorial
 Adding Multiple Markers To Google Map In Elementor
Adding Multiple Markers To Google Map In Elementor
 Show Multiple Markers On Google Map From Json In Android
Show Multiple Markers On Google Map From Json In Android
 Integrating Google Maps Api For Multiple Locations By
Integrating Google Maps Api For Multiple Locations By
 Add Show Multiple Markers Pins On Google Map Tuts Make
Add Show Multiple Markers Pins On Google Map Tuts Make
 Adding Multiple Markers With Info Windows To Google Maps
Adding Multiple Markers With Info Windows To Google Maps
 Adding Annotations To Google Map Using Javascript And Promises
Adding Annotations To Google Map Using Javascript And Promises
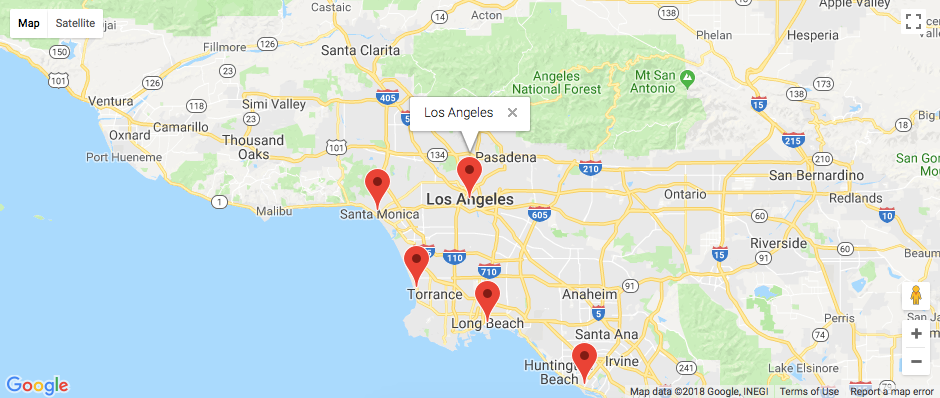
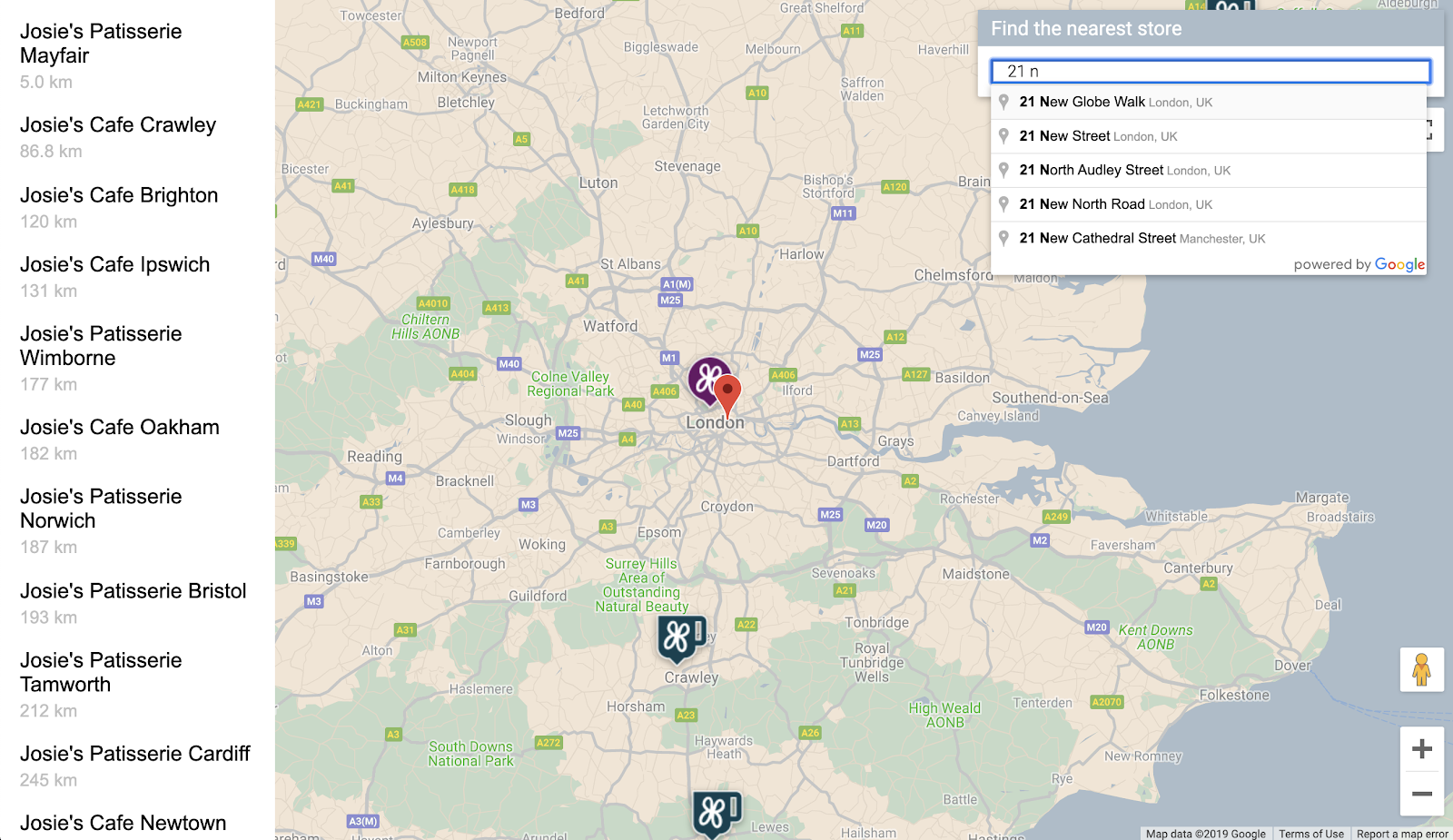
 Build A Simple Store Locator With Google Maps Platform
Build A Simple Store Locator With Google Maps Platform
 Google Maps With Multiple Markers And Info Windows Using
Google Maps With Multiple Markers And Info Windows Using
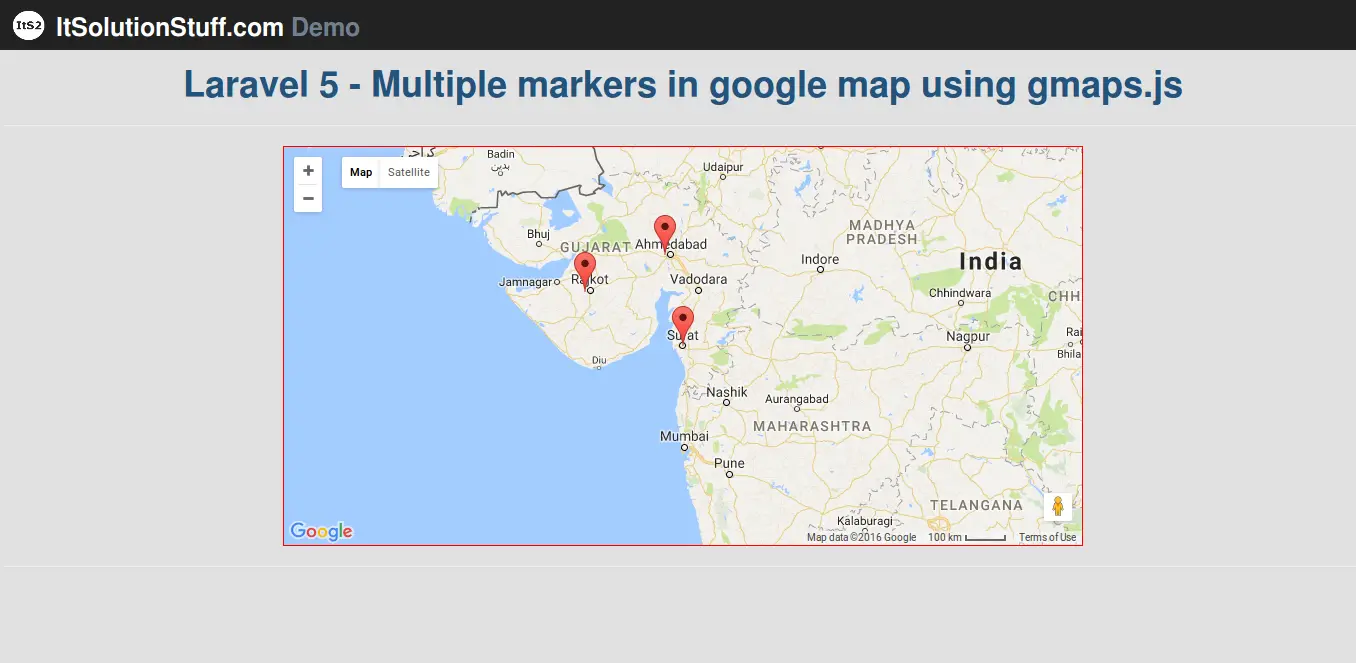
 Laravel Multiple Markers In Google Map Using Gmaps Js
Laravel Multiple Markers In Google Map Using Gmaps Js
 Codeigniter 4 Google Map Multiple Markers Example Tutcod
Codeigniter 4 Google Map Multiple Markers Example Tutcod
 Add Multiple Markers On Maps Techstrikers Com
Add Multiple Markers On Maps Techstrikers Com

 Advanced Google Map Essential Addons For Elementor
Advanced Google Map Essential Addons For Elementor
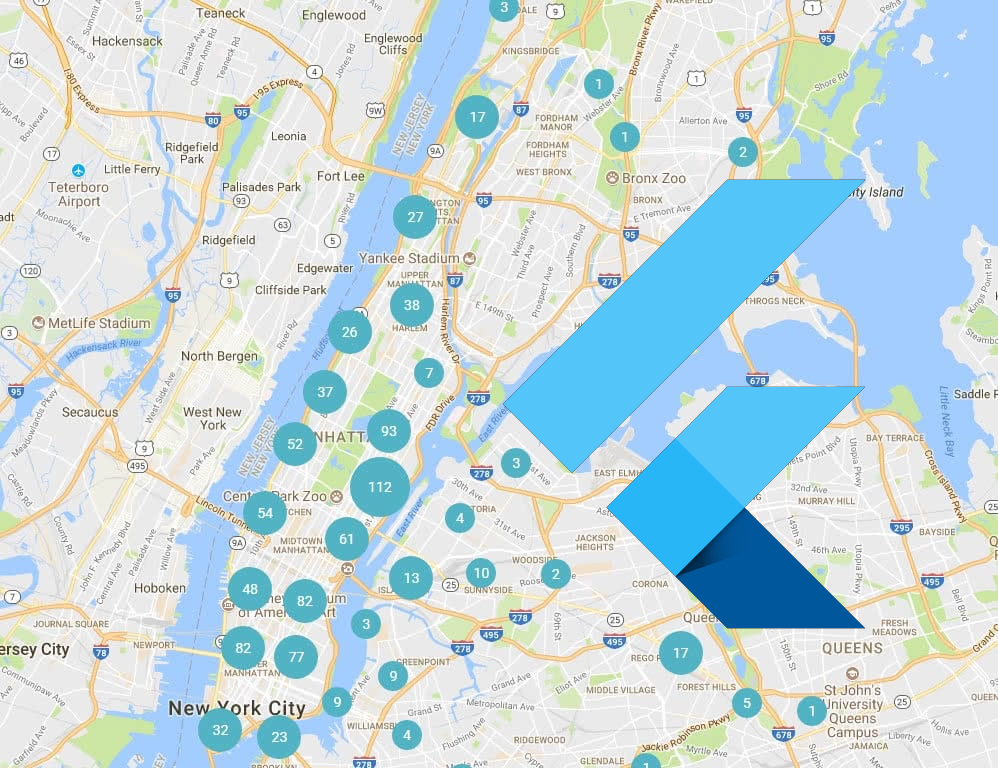
 How To Cluster Markers On Google Maps Using Flutter By
How To Cluster Markers On Google Maps Using Flutter By
 Show Multiple Markers On Google Map From Database Design Corral
Show Multiple Markers On Google Map From Database Design Corral
 Vorbly Code Html Iframe Google Maps With Markers
Vorbly Code Html Iframe Google Maps With Markers
 Angular Google Maps Draggable Radius Circle To Show Markers
Angular Google Maps Draggable Radius Circle To Show Markers
 How To Deal When Two Or More Markers In A Map Are Super Close
How To Deal When Two Or More Markers In A Map Are Super Close
 Create Google Map With Multiple Dynamic Markers Using
Create Google Map With Multiple Dynamic Markers Using
 Add Custom Markers With The Google Maps Javascript Api By
Add Custom Markers With The Google Maps Javascript Api By
Google Maps With Multiple Markers In Genesis With Acf
 How To Add Multiple Custom Markers On Google Map
How To Add Multiple Custom Markers On Google Map

0 Response to "25 How To Add Multiple Markers On Google Maps Javascript"
Post a Comment