25 Drag Drop File Upload Javascript
6/2/2019 · How to Use Javascript Drag and Drop File Upload. This plugin comes with two important files that need to include to start implementing on your web page. You need to add the filepond.css and filepond.js. Next, We will create the HTML and all you have to create the file upload input type field. Simply define the class name filepond and set the ... 15/12/2020 · All it does are basically 3 things: Fetch a reference to the HTML elements (drop zone, status, fallback form). Attach a “drop-to-upload” if the drag-and-drop upload is supported. Otherwise, this will hide the dropzone and show the fallback upload form instead.
 30 Best Different Type Of Drag And Drop File Uploders
30 Best Different Type Of Drag And Drop File Uploders
23/12/2018 · This code creates a ‘uploads’ directory on your server and stores all files inside this directory. You probably want to adjust this directory with yours. While storing files on a server, I am keeping the unique name to each uploaded file using the function uniqid(). It’s all about uploading multiple files using the drag-drop feature.

Drag drop file upload javascript. Improve this question. I am looking for a JavaScript drag-and-drop file upload library like minus here. A drag-and-drop should trigger uploading right away. I understand there is a decent jQuery library http://blueimp.github.io/jQuery-File-Upload/ but I would like one triggering uploading right away. javascript file-upload drag-and-drop. 9/7/2021 · SimpleDropit is a JavaScript plugin that transforms any standard file input into a customizable, user-friendly, drag'n'drop zone for file uploader. Can be implemented in either jQuery or Vanilla JavaScript. How to use it: 1. Download the package and include the following files on the page. Note that jQuery library is OPTIONAL. Drag and drop file upload using Javascript In this article, you will see how to create a standard drag & drop file uploader user interface (UI). Drag and drop upload makes it much easier for the user to upload data. Here to create a drag and drop uploader, we are going to use basic HTML, CSS, and Javascript.
23/5/2017 · One can upload the file either using drag and drop or through the file input. I’ll use JavaScript to give an Ajax call which then uploads the file on the server. Using Ajax your page will not reload. It simply sends the file to the server in the background. Integrate Drag and Drop File Uploader
 10 Best File Upload Libraries In Jquery And Vanilla
10 Best File Upload Libraries In Jquery And Vanilla
 4 Best Jquery File Upload Plugins Freemium Formget
4 Best Jquery File Upload Plugins Freemium Formget
 How To Create A Drag And Drop File Uploader For A Web Page
How To Create A Drag And Drop File Uploader For A Web Page
 Html5 Drag And Drop File Upload With Canvas
Html5 Drag And Drop File Upload With Canvas
 Drag And Drop File Upload Using Javascript And Php
Drag And Drop File Upload Using Javascript And Php
 Drag Amp Drop File Upload In Asp Net Mvc Using Dropzone Js With
Drag Amp Drop File Upload In Asp Net Mvc Using Dropzone Js With
 File Upload Drag And Drop Tutorial Html5 Javascript Php
File Upload Drag And Drop Tutorial Html5 Javascript Php
 30 Best Different Type Of Drag And Drop File Uploders
30 Best Different Type Of Drag And Drop File Uploders
 Dragio Js Javascript Drag Drop File Upload Library Blog
Dragio Js Javascript Drag Drop File Upload Library Blog
 A Drag And Drop File Upload Javascript Library Stack Overflow
A Drag And Drop File Upload Javascript Library Stack Overflow
 Drag And Drop File Uploading Css Tricks
Drag And Drop File Uploading Css Tricks
 How To Create A Drag And Drop File Upload Form Using Html
How To Create A Drag And Drop File Upload Form Using Html
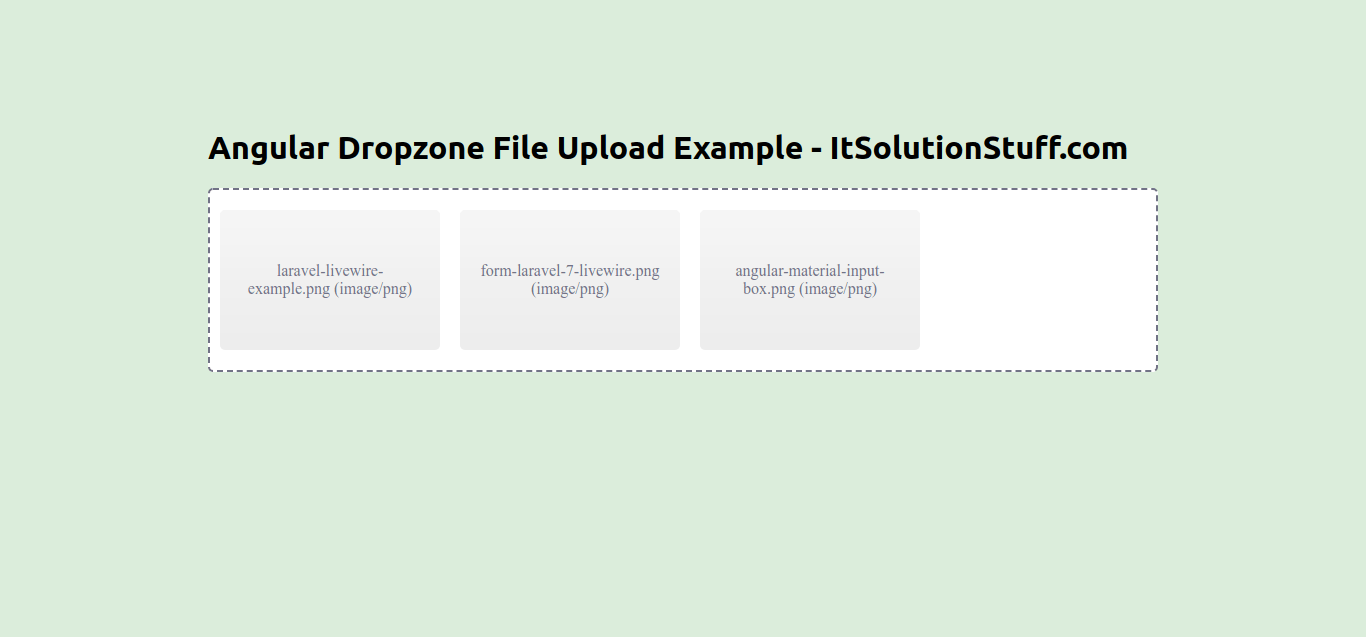
 Drag And Drop Image Upload In Angular Example
Drag And Drop Image Upload In Angular Example
 Bootstrap 4 Image And Files Drag And Drop With Upload
Bootstrap 4 Image And Files Drag And Drop With Upload
 19 Best Free Jquery File Upload Scripts For Multiple File
19 Best Free Jquery File Upload Scripts For Multiple File
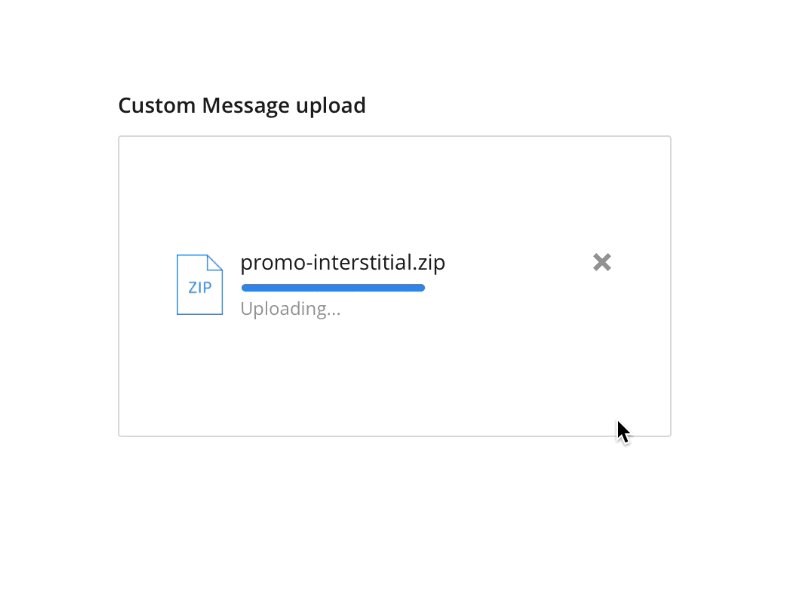
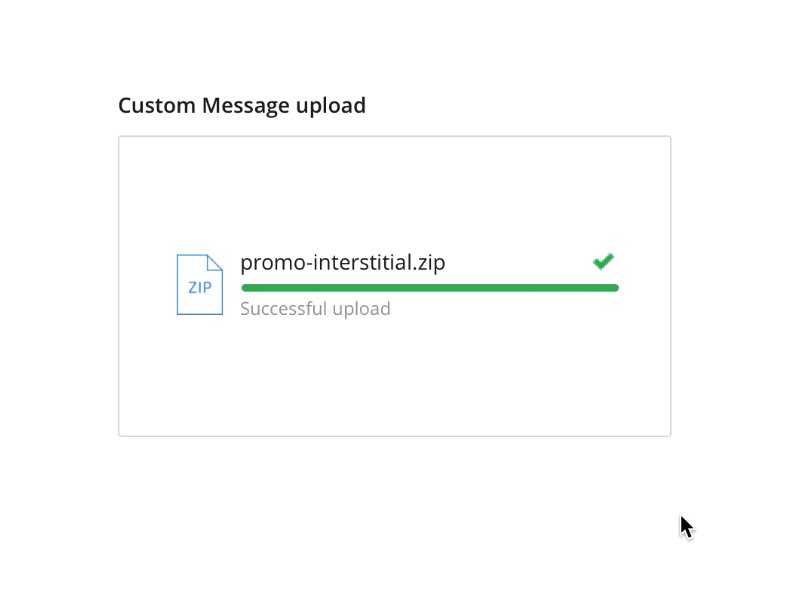
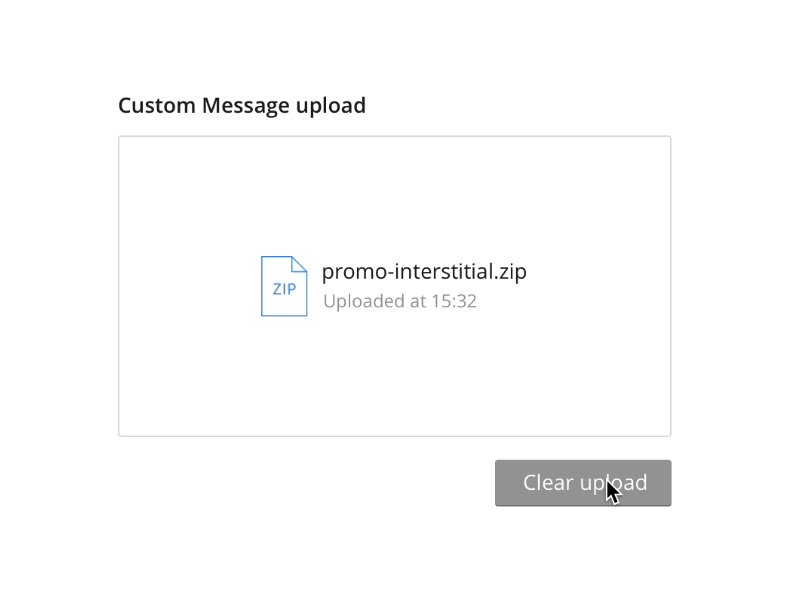
 File Upload Component By Hugo Magalhaes On Dribbble
File Upload Component By Hugo Magalhaes On Dribbble
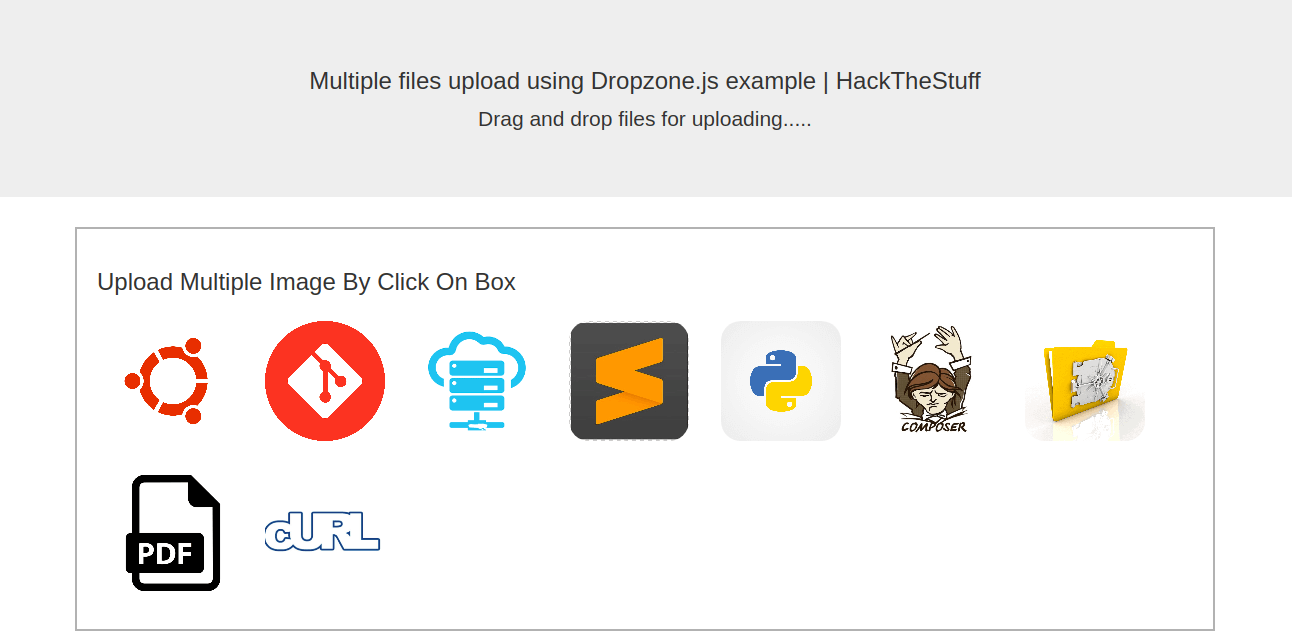
 Multiple Files Upload Using Dropzone Js Php Example
Multiple Files Upload Using Dropzone Js Php Example
 Drag Amp Drop Or Browse File Upload Feature In Javascript
Drag Amp Drop Or Browse File Upload Feature In Javascript
 Javascript File Upload Drag And Drop File Upload Syncfusion
Javascript File Upload Drag And Drop File Upload Syncfusion
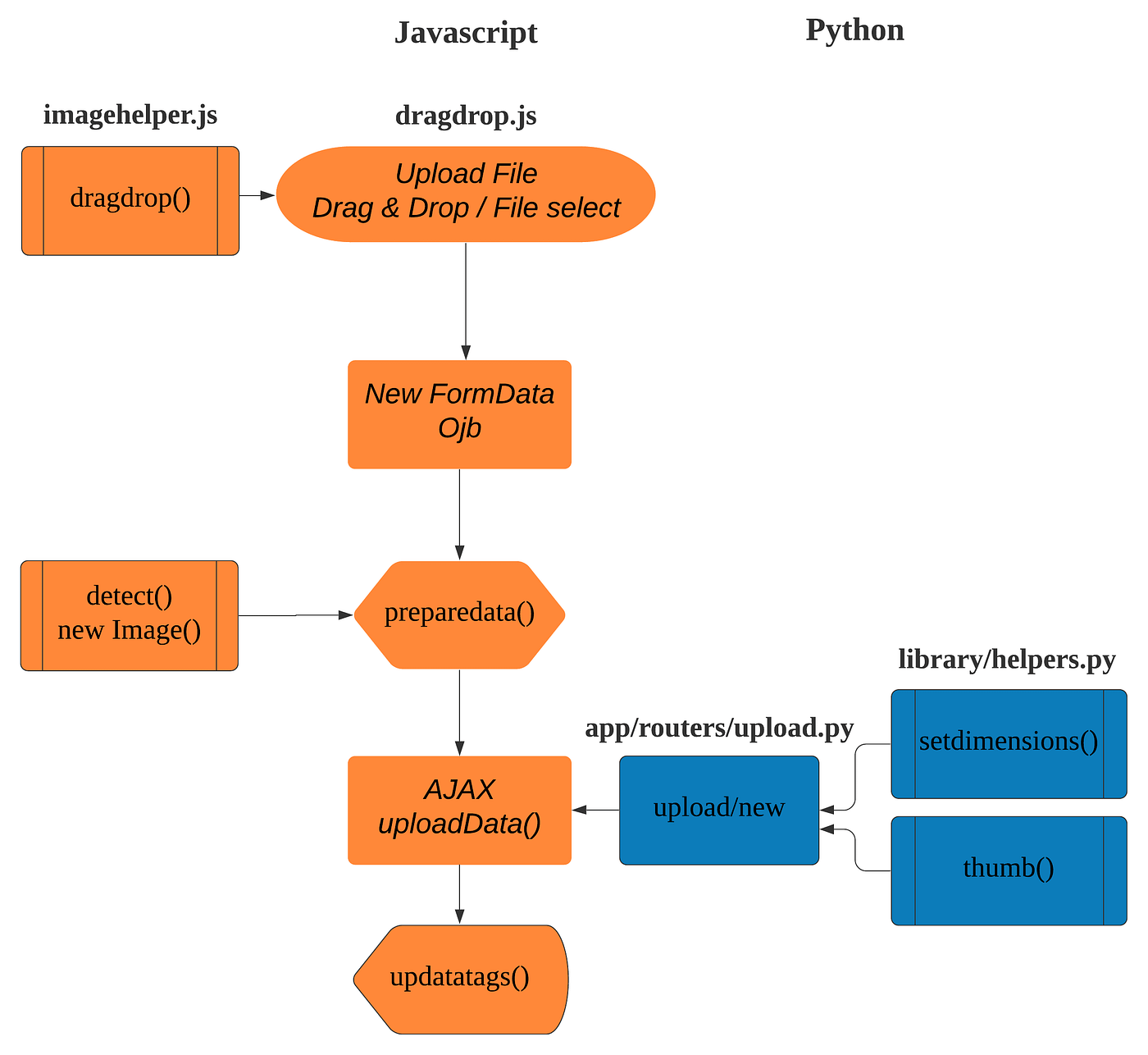
 How To Build A Drag Amp Drop Form With Fastapi Amp Javascript
How To Build A Drag Amp Drop Form With Fastapi Amp Javascript
 A Drag N Drop File Upload Vanilla Js Library Simpledropit
A Drag N Drop File Upload Vanilla Js Library Simpledropit
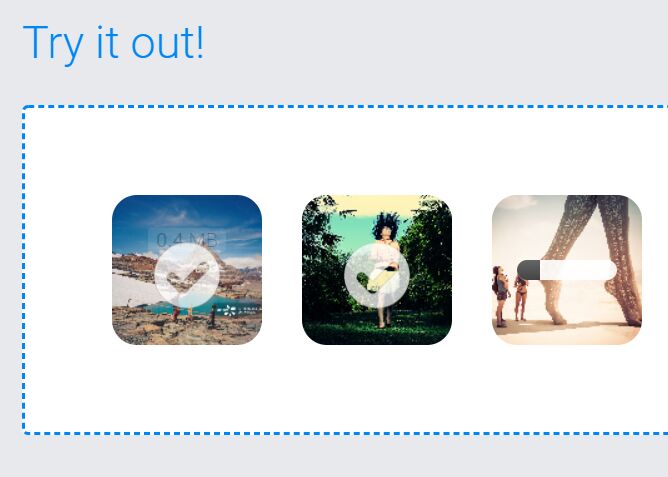
 Drag And Drop File Upload Ux Design Examples Onaircode
Drag And Drop File Upload Ux Design Examples Onaircode
 File Upload Component For Vue Vue Script
File Upload Component For Vue Vue Script
Drag N Drop File Upload In Blazor Using Js Interop And
0 Response to "25 Drag Drop File Upload Javascript"
Post a Comment