23 Javascript Play Notification Sound
Simple JavaScript Control. Play 5-sec sound on single channel. The link text gives it away - an audio tag represents a single audio channel in the browser sound implementation. Once the sound is initiated, the channel is blocked until the audio track is done playing. Click the link above repeatedly to test this - after the first click no more ... Free Notification Sound Effects. 46 Free Notification Sound Effects. All of our sound effects are free to download and ready to use in your next video or audio project, under the Mixkit License .
How To Put Led Flash Notifications On An Iphone
To play sound file in the background on a web page, use the <embed>…</embed> element. Also, use the autoplay attribute. This will run music in the background whenever the page loads. Set the width and height in a way the player hides on the web page. The loop attribute is added to specify whether the audio will start over again.

Javascript play notification sound. Definition and Usage. The play() method starts playing the current audio. Tip: This method is often used together with the pause() method. Tip: Use the controls property to display audio controls (like play, pause, seeking, volume, etc, attached on the audio). JavaScript library to play sound alerts. Contribute to azer/alert development by creating an account on GitHub. Simple background notification sound - HTML & JavascriptIf you want to play a notification sound for new alert message, then you need to play the audio witho...
Play Sound with JavaScript. At this point let's put the sound in the loop. Remember that it will be off by default. Its state will be handled by the btn-sound-off CSS class and sound JavaScript flag. Each time we click the button, both these will be updated. I received lots tutorial requests from my readers that asked to me, how to play a notification sound on website chat?. We implemented this in a simple chat box application using Jquery and HTML5 audio tag, it is just five lines of code. Use Modernizer library for Internet Explorer HTML5 support, please turn on the volume and try this live demo. In the code behind I had to set a Session Variable to store the number of last notification before update. If the previous and present number of notification is higher than the session value then notification sound play - System.Web.HttpContext.Current.Session("NOT_COUNT")= i_LastNotCount Now the sound is playing without reloading the page.
There can be many more use cases of these sounds. It all depends on one's creativity and needs. Usually, we create a function in Javascript and call that function whenever required. In this tutorial, we are using a button to play the "beep" sound using the onclick method. Aug 29, 2019 - Share this Play Notification Sound using Jquery. Blog and explore more Play a Notification Sound on Websites with JavaScript with the Audio Constructor We can play a notification sound on websites with JavaScript by creating an audio player object with the Audio constructor. For instance, if we have the following button:
Aug 27, 2013 - How can I do that, so whenever a user clicks a link we play a sound? Using javascript and jquery here. 3 Ways to Add Sound to Your Site (Without Annoying Users , Website Notification Sound Finally, some websites can play with website sounds because they are cutting-edge, experimental, or simply In this step we create a chat box,as soon as the user post the chat post(); function is called and this will append the the chat to chat box and in return a demo message is also appended to play the ... This code uses the Web Audio API to play sounds in the browser.
Just a hunch: whill the sound play if you delay the alert, like setTimeout(function() {alert("Thank you!")}, 500)? - Leonid Shevtsov Feb 16 '14 at 18:16 The one thing I like about the alert as opposed to a modal is that the browser will go to the page with the alert when you are in a different tab. - moosilauke18 Feb 17 '14 at 5:42 We learn how to play audio in Node.js using the play-sound npm module. We also learn how to play a sound until our notification has been acknowledged. ... Node is a JavaScript environment built on the same JavaScript engine used in Google’s Chrome web browser. It has some great features that… When a certain event occurs, I want my website to play a short notification sound to the user. The sound should not auto-start (instantly) when the website is opened. Instead, it should be played on demand via JavaScript (when that certain event occurs). It is important that this also works on older browsers (IE6 and such).
JavaScript CSS In This tutorial we will create a system that play any sound on notification using javascript and css.For eg: Like in facebook whenever someone message you a sound is played automatically to alert you that there is an incoming message.You may also like create notification bar using jQuery. CHECK OUT THIS TUTORIAL LIVE DEMO → Playing sound notifications using Javascript?, Notify is a minimalist jQuery plugin helps you create various types of notification messages while playing a sound effect you specify. You can ( for example ) populate playlist(s) with a bunch of page sound effects and .load(), .play() them in ... Showing Notification. If the user has chosen to accept notifications from our site, you can create a new desktop notification using the Notification () constructor to display it to the user. Just pass a title to the constructor to create a new notification. var notify = new Notification('Hi there!'); Optionally, you can also pass an options ...
Nov 01, 2011 - Of course if the user use old version of firefox, don’t have a flash player and quick time player plugin installed this method is going to fail :). So it’s under development but it’s quite good way of notifying with sound. Please enable JavaScript to view the comments powered by Disqus. Other than the beep sound, you can use any other sound to play it on button click as well as you can stop playing that sound using the pause () function of JavaScript. These play () and pause () function is used with the object of sound provided in the function by the programmer. Example 3 Look at the example for this how it will be actually done: Welcome back to short learner, today we will see how we can make a notification system using java-script and bootstrap. first of all you must have some basic knowledge of java script and bootstrap classes. In this tutorial we will use some bootstrap classes for precise look of our web based notification system, and also we will use some of java script functions
Check our Web Forms article about Notification Audio Is Not Played In Mobile Devices. Read more in Telerik UI for ASP.NET AJAX Documentation. A string representing the current permission to display notifications. Possible values are: denied — The user refuses to have notifications displayed. granted — The user accepts having notifications displayed. default — The user choice is unknown and therefore the browser will act as if the value were denied. Notification.maxActions Read only Javascript Facebook Sound notification
Jul 26, 2021 - The silent read-only property of the Notification interface specifies whether the notification should be silent, i.e., no sounds or vibrations should be issued, regardless of the device settings. This is specified in the silent option of the Notification() constructor. Jun 15, 2018 - Writing an application where users do repetitive tasks? Nothing better than emitting a sound whenever something happens. Using Onclick Event in Javascript: The onclick event fires the function when the user clicks on the button. In the following code, the play1 function is associated with onclick event. Function play1 receives the name of the audio file, then we select division with id=sound and inserts an HTML containing the audio tag.
Play Sound On Notification UsingJavaScript And CSS. Play Sound On Notification Using. JavaScript And CSS. See This Tutorial. Demo:-Post Something to test Notification Sound. Now place sound file in your directory in my case i placed noti.mp3 in my project directory. Finally add javascript in your page to create some real time action, Here i used HTML5 audio function in javascript for notification. The above code i have created a audio object by calling new Audio () method and store all the audio properties in audio ... Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career!
use-sound is a React hook that lets you play sound effects. Here's a typical example: jsx. It adds ~1kb (gzip) to your bundle, though it does asynchronously load a 10kb third-party dependency, Howler. It offers a bunch of niceies out of the box, including: I am making a game with HTML5 and JavaScript. How could I play game audio via JavaScript? Stack Overflow. About; Products For Teams; Stack Overflow ... add sound notification to alert icon. 0. Click button, Button removes, sound plays (HTML,JS) See more linked questions. Related. 4663. How to create a GUID / UUID. Things get a tiny bit trickier in line 3. To run Sound Recorder from the command-prompt, we need to type in this command: sndrec32 /play /close "C:\Windows\Media\Notify.wav". The first two command-line parameters tell Sound Recorder to play the file and then terminate itself; the third parameter, of course, is the name of the file we want ...
var soundFx = $( '#soundFx' ); // Get our sound FX. soundFx[0].play(); // Plays sound. Now we have access to the sound via jQuery you can do what you want with it. I used it in a news ticker, where every time a news item was added to an array the sound played. But you can bind it to other jQuery events the usual way: We were unable to load ... All SDKs are complete .NET development librarys, can be compatible with WinForms, WPF and ASP.NET web applications · Create new PDF and Excel files, update and edit an existing PDF or Excel document The title and body options are exactly as they sound, two different pieces of text to display on the notification. If we ran the following code: const title = 'Simple Title'; const options = { body: 'Simple piece of body text.\nSecond line of body text :)' }; registration.showNotification(title, options);
3. SoundPlayer.js class. Our SoundPlayer class enables all the example on this page, plus the sound effects in our new JavaScript Graphing Game. The constructor accepts an AudioContext object, after which a single sound/note can be started and have it's properties controlled. A single AudioContext is sufficient for all sounds on the page.
 Creating Real Time Notification System In Php And Ajax
Creating Real Time Notification System In Php And Ajax
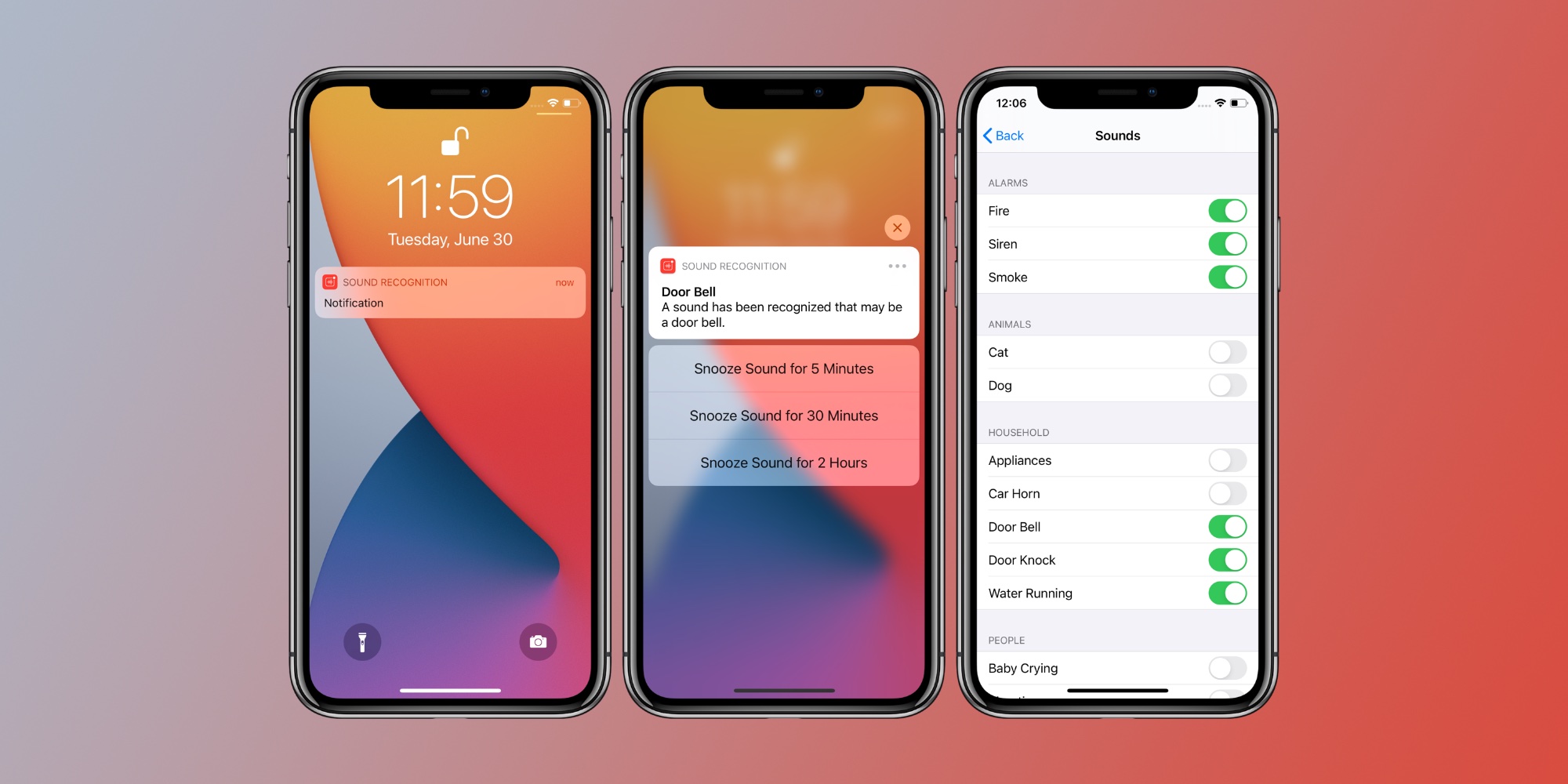
 How To Use Iphone Sound Recognition In Ios 14 9to5mac
How To Use Iphone Sound Recognition In Ios 14 9to5mac
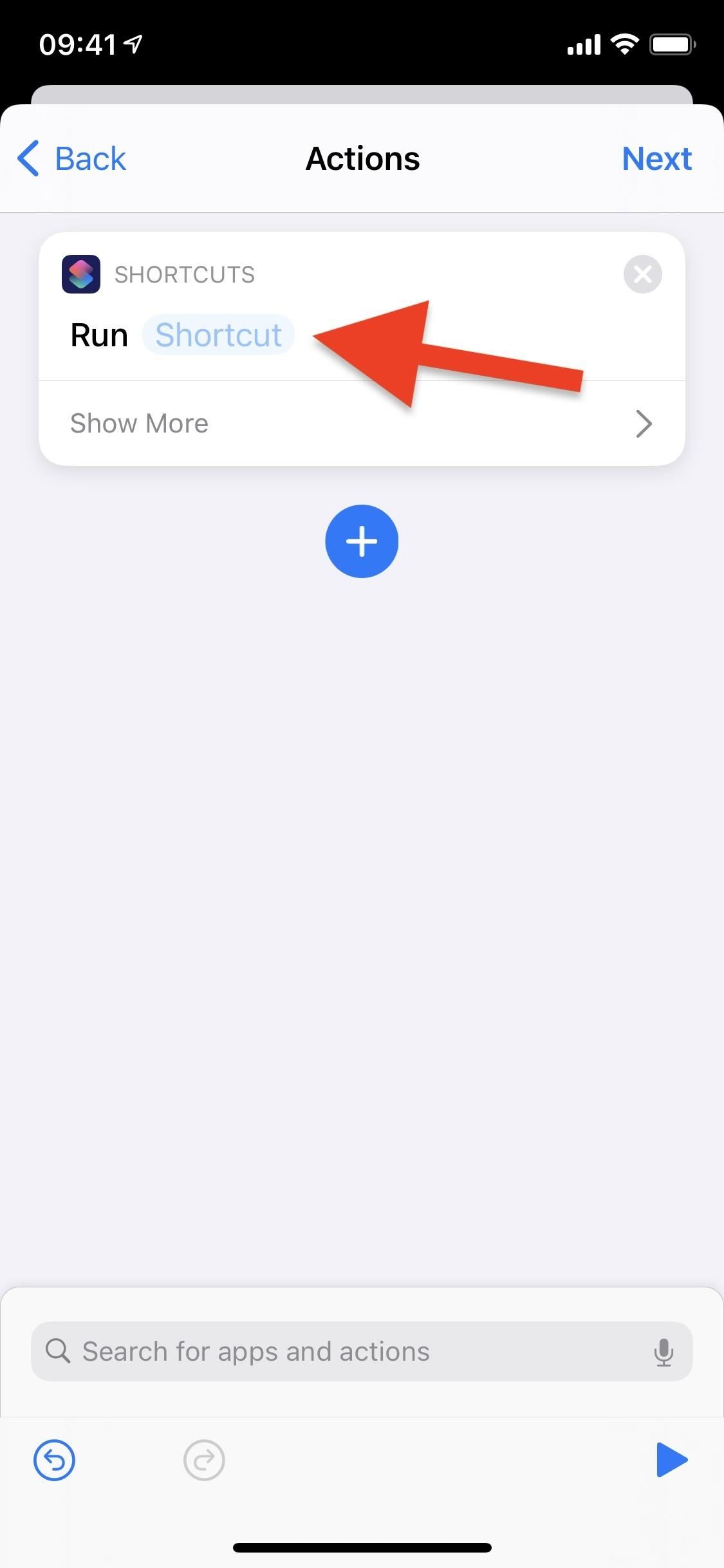
 Run Javascript To Play Notification Sound Works On Desktop
Run Javascript To Play Notification Sound Works On Desktop
Github Azer Alert Javascript Library To Play Sound Alerts
How To Change Add Or Remove Windows Notification Sounds
 Preparing Your App For Ios 12 Notifications Smashing Magazine
Preparing Your App For Ios 12 Notifications Smashing Magazine
 How To Change Notification Sound Xiaomi Manual Techbone
How To Change Notification Sound Xiaomi Manual Techbone
Help Library Customizing Sound Notification Ringtone On
 How To Set A Custom Charging Sound Or Song For Your Iphone
How To Set A Custom Charging Sound Or Song For Your Iphone
 Node Js Tutorial Playing Sounds To Provide Notifications
Node Js Tutorial Playing Sounds To Provide Notifications
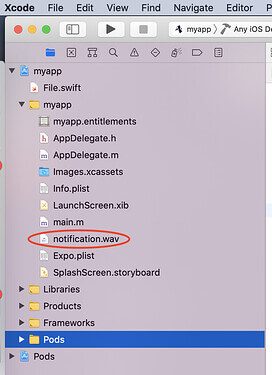
 Notifications Expo Documentation
Notifications Expo Documentation
 How To Turn On Off Notification Sound For Each App
How To Turn On Off Notification Sound For Each App

 How To Silence Whatsapp Group Notification Sounds How To
How To Silence Whatsapp Group Notification Sounds How To
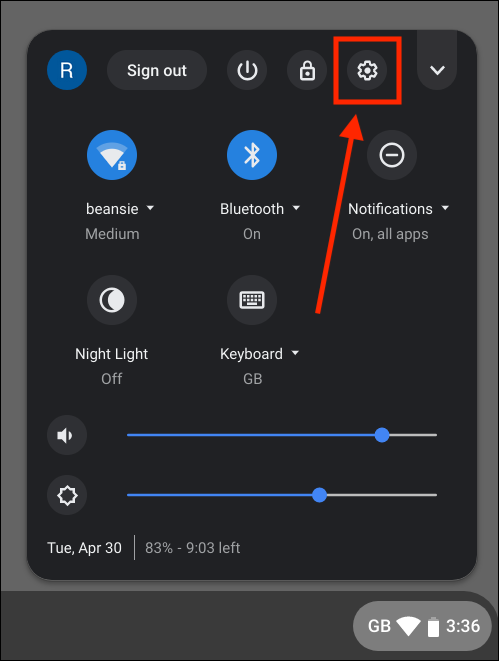
 Play A Sound When You Start Your Device In Chrome Os My
Play A Sound When You Start Your Device In Chrome Os My
 Magicbell Raises 1 9m To Build A Plug And Play Notification
Magicbell Raises 1 9m To Build A Plug And Play Notification
 How Do I Change My Text Message Alert Tone On My Samsung
How Do I Change My Text Message Alert Tone On My Samsung
Android Notifications Material Design
 Simple Background Notification Sound Html Amp Javascript
Simple Background Notification Sound Html Amp Javascript
 Disable Notifications Completely Issue 2431 Vercel Hyper
Disable Notifications Completely Issue 2431 Vercel Hyper
![]() Galaxy S8 Sound Notification For Apps Not Working
Galaxy S8 Sound Notification For Apps Not Working

0 Response to "23 Javascript Play Notification Sound"
Post a Comment