21 Javascript Download File From Api
September 13, 2019. Download Sharepoint File using Microsoft Graph API. Graph API SharePoint API Postman REST Azure. Microsoft Graph is a RESTful web API that enables you to access Microsoft Cloud service resources. In this article, we will go through the requests we have to make in order to access the documents in a SharePoint Document Library. Download response.data as a file, through Blob(). GitHub Gist: instantly share code, notes, and snippets.
 How To Create Download And Upload Files In React Apps
How To Create Download And Upload Files In React Apps
FileReader can only access the contents of files that the user has explicitly selected, either using an HTML <input type="file"> element or by drag and drop. It cannot be used to read a file by pathname from the user's file system. To read files on the client's file system by pathname, use the File System Access API. To read server-side files ...
Javascript download file from api. hellow everyone !from this video you can learn how to download file using javascript.we use blob and url api for download file.hope you guys enjoy this tutor... The way to download files from Azure using both ASP.NET Core Web API and Blazor WebAssembly applications How to use JavaScript functions to enable download action on the client-side Until the next article. Download file in JavaScript— From ByteA ... In this article I'll show how we can easily handle this data and perform a 'download file' operation with an encoded base64 Byte Array document ...
Feb 26, 2021 - When you're used to be working only on JavaScript and sometimes needed to keep some data on your computer, you might have to implement some server-side code or some tricky HTML which weren't working all times. Thanks to Blob API, nowadays we can download any file (clicking on button) with JS ... The download () function of the downloads API downloads a file, given its URL and other optional preferences. If the specified url uses the HTTP or HTTPS protocol, then the request will include all cookies currently set for its hostname. The W3C File API includes a FileSaver interface, which makes saving generated data as easy as saveAs(data, filename), though unfortunately it will eventually be removed from the spec. I have written a JavaScript library called FileSaver.js, which implements FileSaver in all modern browsers. Now that it's possible to generate any type of file ...
Example 3. The following example downloads version 1 of the specified file. If the status code indicates success (200), the response includes a data stream that contains the file contents.The example uses a public link ID protected by an access code because this file is under a folder structure not owned by or shared with the current user. Apr 26, 2021 - Downloading files is an essential aspect of surfing the internet. Tons of files are downloaded from the internet every day, from binary files (such as applications, images, videos, and audio) to plain text files. 19/5/2019 · In my react app, I have a component which has a file download button for download a file coming from the Back end. I'm using AXIOS for the AJAX call. The problem is, after downloading the file, it is corrupted. I'm downloading png files and pdf files.
29/1/2021 · This article explains how to upload files in the database and download files from the database in the ASP.NET Web API. This file can be a text file or an image file. The procedure for creating the application is as in the following. Step 1. First we create a database in SQL. Open SQL Server 2012. Select "New Query" and create the database and ... Jun 10, 2016 - I need to force download of file using JavaScript. I am using Angular and restangular to communicate with API. I am now working on file download action from API... API returns me raw bytes of that ... Using files from web applications. Using the File API, which was added to the DOM in HTML5, it's now possible for web content to ask the user to select local files and then read the contents of those files. This selection can be done by either using an HTML <input type="file"> element or by drag and drop. If you want to use the DOM File API ...
2. JavaScript doesn't have access to your file system, so you'll have to rely on the browser to actually download the file. If you want a user to be able to download a file, give them a file link and the browser will either display it or download it, like this sample PDF. Simple, right? Here's the kicker… Download files with AJAX (axios). GitHub Gist: instantly share code, notes, and snippets. In this article we are going to show you a couple of tricks to generate and download directly a file using pure Javascript. Self-implemented download function. The following simple function allow you to generate a download of a file directly in the browser without contact any server. It works on all HTML5 Ready browsers as it uses the download ...
JavaScript Quickstart | Google Drive API | Google Developers. Table of contents. Prerequisites. Step 1: Set up the sample. Step 2: Run the sample. Troubleshoot the sample. Error: origin_mismatch. idpiframe_initialization_failed: Failed to read the 'localStorage' property from 'Window'. idpiframe_initialization_failed: Not a valid origin for the ... Because the Office JavaScript API maintains backward compatibility, the latest release will continue to support API members that were introduced earlier in version 1. If you need to upgrade an existing project, see Update the version of your Office JavaScript API and manifest schema files. Oct 07, 2018 - It creates an anchor tag element assigned to the constant downloadLink , uses the base64 pdf along with “data:application/pdf;base64” as a href attribute, adds a download attribute with the name of the file from line 11. Then clicks on the created link to download the pdf.
How to download File Using JavaScript/jQuery ? Difficulty Level : Hard; Last Updated : 03 Aug, 2021. Suppose you want to download a file when you click on a link. For downloading the file, we mentioned here to implementation as well as folder structure where you can see the file location. Jul 31, 2019 - Downloading files from POST requests is actually a bit more complicated then it could be - here's how to do it. Sep 02, 2019 - When building websites or web apps, creating a “Download as file” link is quite useful. For example if you want to allow user to export some data as JSON, CSV or plain text files so they can open them in external programs or load them back later. Usually this requires a web server to format ...
24/2/2021 · In this article, I will use a demo Web API application in ASP.NET Core to show you how to transmit files through an API endpoint. In the final HTML page, end users can left-click a hyperlink to download the file or right-click the link to choose “Save Link As” in the context menu and save the file. The full solution can be found in my GitHub repository, which includes a web project for ... The Drive API supports three types of downloads: Downloads of files stored in Google Drive. Downloads of exported versions of Google Workspace files (Google Docs, Sheets, Slides, and so on) in formats that your app can handle. Downloads of a file using the URL in the webContentLink property. Note: The only way to download a Google Workspace ... File. The File interface provides information about files and allows JavaScript in a web page to access their content. File objects are generally retrieved from a FileList object returned as a result of a user selecting files using the <input> element, from a drag and drop operation's DataTransfer object, or from the mozGetAsFile () API on an ...
transform string into array js ... to make a discord bot using node.js code examplejavascript js file to html code examplehow to make page refresh automatically in javascript code examplereact download install code examplejs decomposing with pre existing keys code examplereact ... Mar 28, 2021 - There are multiple ways available to download a file in JavaScript. You can either use the anchor's download attribute or programmatically create an object URL in JavaScript. Interactive API reference for the JavaScript File Object. File is a Blob that represents a file from the filesystem. You can get Files from the HTMLInputElement.files property or the DataTransferItem
To construct a Blob from other non-blob objects and data, use the Blob() constructor. To create a blob that contains a subset of another blob's data, use the slice() method. To obtain a Blob object for a file on the user's file system, see the File documentation.. The APIs accepting Blob objects are also listed in the File documentation. The download() function is used to trigger a file download from JavaScript. It specifies the contents and name of a new file placed in the browser's download directory. The input can be a String, Blob, or Typed Array of data, or via a dataURL representing the file's data as base64 or url-encoded ... Mar 11, 2020 - Blobs and object URLs exposed File downloading is a core aspect of surfing the internet. Tons of files get downloaded from the internet every day ranging from binary files (like applications, images, videos, and audios) to files in plain text. Fetching files from the server Traditionally, the ...
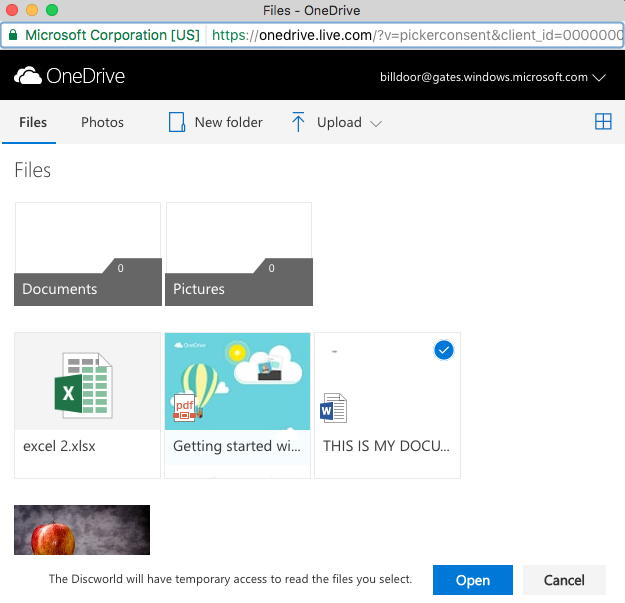
To download files from OneDrive in a JavaScript app you cannot use the /content API, since this responds with a 302 redirect. A 302 redirect is explicitly prohibited when a CORS preflight is required, such as when providing the Authorization header. May 17, 2020 - When you're used to be working only on JavaScript and sometimes needed to keep some data on your computer, you might have to implement some server-side code or some tricky HTML which weren't working all times. Thanks to Blob API, nowadays we can download any file (clicking on button) with JS ... Downloading a file from SharePoint library using JavaScript and REST API. November 17, 2018. Brent Ely. Howto download a file from SharePoint Library using REST. This technique produces a BLOB that can be streamed/saved directly from a web browser and works with both text and binary files.
Apr 11, 2020 - Let’s say you want to make a request to an API endpoint for a PDF or other document. There are a few ways you can do this to get the user to automatically start downloading the file. One method might… This series of wall posters provides full-color, large-scale diagrams of the objects, methods, properties, events, and enumerations in the JavaScript API for Office, version 1.1, filtered by app type and host application. The poster is provided in PDF format. When you print it from the PDF, specify the dimensions as 22 in. by 34 in. (56 cm by 87 cm). we will get the file content (byte array) , its MIME_Type and file name with extension from the API call to the success of hhtp request in angularjs controller now my task is to download it as a file in the browser as normal file download that we see regularly (using angularJS or javascript or jquery). it should work in IE and chrome for sure.
LibMan can be used to install specific client library files from the CDN-hosted client library. For example, only add the minified JavaScript file to the project. For details on that approach, see Add the SignalR client library. Connect to a hub. The following code creates and starts a connection. The hub's name is case insensitive. Code example 2: Upload a file in the same domain by using the REST API and jQuery. The following code example uses the SharePoint REST API and jQuery AJAX requests to upload a file to the Documents library and to change properties of the list item that represents the file. The context for this example is a solution that's running on the server. JavaScript/jQuery to download file via POST with JSON data . Posted by: admin November 4, 2017 ... It will only download the file in Chrome, Firefox and Opera. ... ajax android angular api button c++ class database date dynamic exception file function html http image input java javascript jquery json laravel list mysql object oop ph php ...
To solve this it was necessary to download the file to memory with an XHR request and then get the browser to open or download it with whatever plugin/UI it normally uses for pdf file. For the XHR request we use the Fetch API with the whatwg-fetch polyfill. In essence the Fetch API fetch () method returns a response, from which a blob can be ... Log in to Backendless Console and select the application containing the file. Click the Files tab on the left menu. Locate a file you want to download. Click the Download file icon. ... Downloading a file from the Backendless file storage is the basic HTTP GET operation.
 File Download From Asp Net 5 0 Web Api With Only One Line Of
File Download From Asp Net 5 0 Web Api With Only One Line Of
 A Guide To Using Php To Download Onedrive Files Selected By
A Guide To Using Php To Download Onedrive Files Selected By
Cors Request Fail While Trying To Download File Using
 Google Sheets Api And Node Js Dev Community
Google Sheets Api And Node Js Dev Community
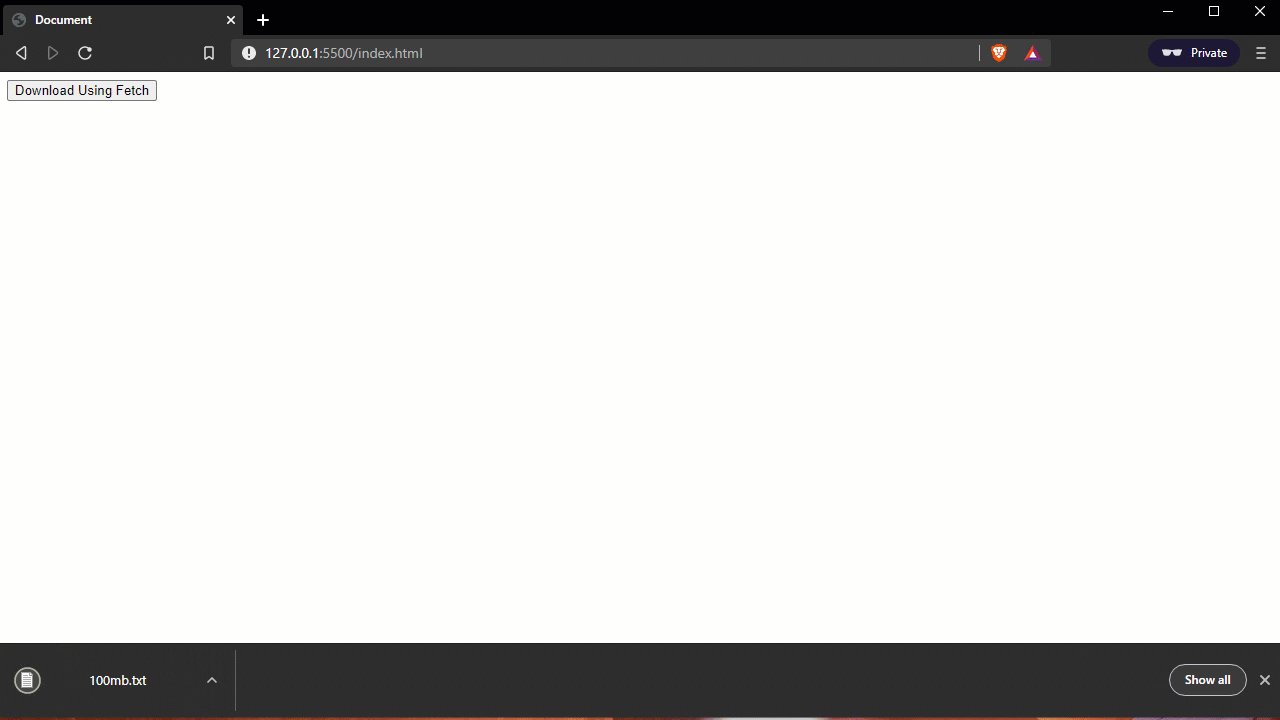
 How To Download Files With Javascript By Stan Georgian Itnext
How To Download Files With Javascript By Stan Georgian Itnext
 How To Download A File In Javascript
How To Download A File In Javascript
Github Mgcrea Js Xhr File Upload Download Files Using
 Node Js Express Angular 10 Upload Download Files Grokonez
Node Js Express Angular 10 Upload Download Files Grokonez
 Uploading And Downloading Files With Spring Boot Devglan
Uploading And Downloading Files With Spring Boot Devglan
 Offline Google Maps Google Javascript Api V3 Html5
Offline Google Maps Google Javascript Api V3 Html5
 How To Download File Using Axios Vue Js Itsolutionstuff Com
How To Download File Using Axios Vue Js Itsolutionstuff Com
 How To Download Files With Javascript By Stan Georgian Itnext
How To Download Files With Javascript By Stan Georgian Itnext
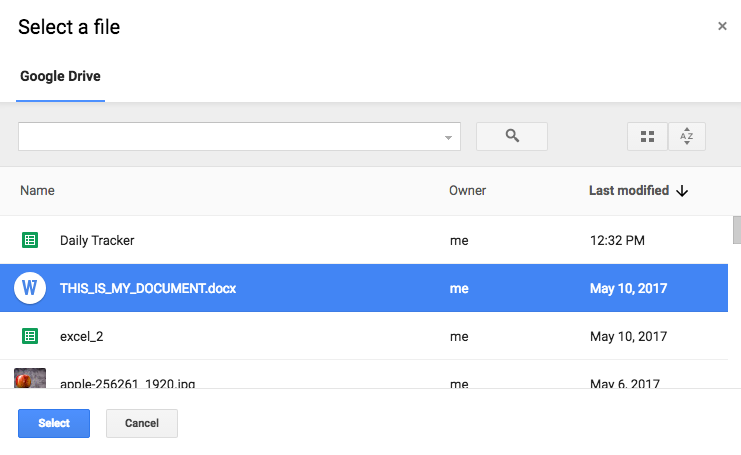
 A Guide To Using Php To Download Google Drive Files Selected
A Guide To Using Php To Download Google Drive Files Selected
 Download Amp Upload File To Firebase Storage Using Javascript
Download Amp Upload File To Firebase Storage Using Javascript
 Node Js Download File To Client Example With Express Rest Api
Node Js Download File To Client Example With Express Rest Api
 Abbreviations Api Application Programming Interface Csv
Abbreviations Api Application Programming Interface Csv
 Uploading To Amazon S3 Directly From A Web Or Mobile
Uploading To Amazon S3 Directly From A Web Or Mobile
 Importing External Edmx Files To Your Cap Project Using The
Importing External Edmx Files To Your Cap Project Using The
 Download A File Inside Project Using Javascript Stack Overflow
Download A File Inside Project Using Javascript Stack Overflow

0 Response to "21 Javascript Download File From Api"
Post a Comment