20 Scrollable Html Table With Fixed Header In Javascript
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Table with Fixed Header and First Column - JSFiddle - Code Playground Close #cssfixedheader #tablefixedheader #htmlcssstylesUsing only css styles to a table make the header sticky titles
 Freeze Table Thead At Top Of The Page Jquery Table Fixed
Freeze Table Thead At Top Of The Page Jquery Table Fixed
We're sorry but Codeply doesn't work properly without JavaScript enabled. Please enable it to continue

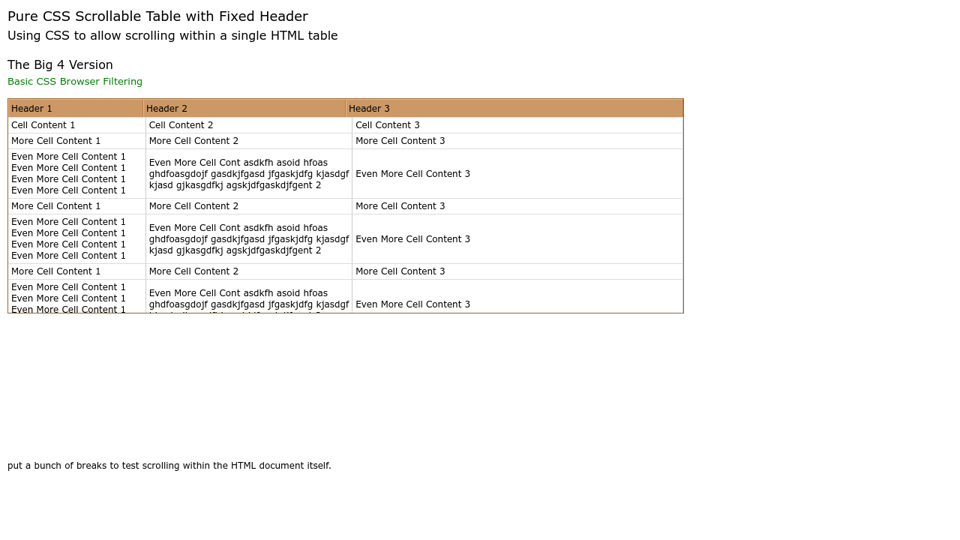
Scrollable html table with fixed header in javascript. Nov 06, 2011 - Try this: Pure CSS Scrollable Table with Fixed Header EDIT: This one should work in Internet Explorer 7 as seen in the example: Scrolling HTML Table with Fixed Header EDIT 2: I found a couple of extra links that could be of use: - Stupid fixed header - A jQuery plugin with some limitations. Oct 07, 2020 - fixed-table is a small JavaScript plugin that makes the header and first column of your HTML table sticky on horizontal and vertical scroll. Jul 30, 2017 - Fairly self-explanatory title but I can’t seem to get all the details working at the same time. I’ve tried to lay out my requirements explicitly—along with my attempt at the end—but feel free let me know if more info is required. Requirements Standard HTML table tags, such as thead, ...
Let’s see another method of creating a table with a fixed header and scrollable body. In the example below, we set the display to “block” for the <tbody> element so that it’s possible to apply the height and overflow properties. Example of creating a table with a scrollable body by using the display property:¶ Aug 30, 2014 - I have searched the web for hours ... code a scrollable HTML table that has fixed headers (basically I want to scroll through the table but the headers should always be froze at the top of the table). Has anyone seen an example like this that I could reference? I prefer it not to be based on a Prototype JavaScript framework ... /* The sticky class is added to the header with JS when it reaches its scroll position */.sticky { position: fixed; top: 0; width: 100%} /* Add some top padding to the page content to prevent sudden quick movement (as the header gets a new position at the top of the page (position:fixed and top:0) */.sticky + .content { padding-top: 102px;
Table Scroll is a touch-enabled and configurable jQuery scrollable table plugin that adds vertical and horizontal scrolling capabilities to your complex large data table with floating thead, tfoot and fixed columns. How to use it: 1. Add both jQuery and jQuery UI into your html file. Fix Table Header To The Top Of The Page - fixedTableHeader. Sortable & Scrollable Table With Fixed Header - scrollableTable.js. Create Freezed Thead And Columns In Table - stickyColumn. Stick Table Header To The Top When Scrolling Down - fixHeader. Fix Headers And Columns In Html Table - jQuery stickyTable If the predefined width of the TD is less than the content of the TD, the predefined value is ignored. The overflow:hidden for the TD is invalid css statement · This problem cann't be solved with pure CSS. But for javascript it is an usual task
Apr 13, 2018 - I need to keep the table header in its position on top of the table as the table scroll left to right as well · I have made at attempt at the javascript but I’m using a fixed number for the pageYOffset but I dont know what this will be so I need it be when the table reaches the top of the page. If the screen size gets smaller, an horizontal scroll bar shows automatically to allow the table to scroll: Now I need to turn the « Table vertical scroll » into a table with a fixed header and with a body scrolling vertically. I used html and the following css to get this output : Jul 03, 2016 - I want to make header of my table fixed. Table is present inside the scrollable div. Below is my code.
Create Fixed Table Headers with Pure Javascript with and without scroll bar May 22, 2017 - Browse other questions tagged javascript html css or ask your own question. ... Podcast 345: A good software tutorial explains the How. A great one explains… ... Fixed header table inside a scrollable div with equal 'table head column width' and 'content column width' Static Header (2). ... My goal was to create HTML/CSS structure that represents: a scrollable table with a fixed header. (FF/IE6-7)
Here is my solution for a fixed table header with scrollable body and aligning columns. ... Browse other questions tagged javascript html css or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization. Podcast 370: Changing of the guards: one co-host departs, and a new one enters ... In previous articles I explained jQuery fixed header on page scroll example, jQuery scrollable div with fixed header example, asp scrollable repeater with fixed header, Show div with vertical and horizontal scroll bars example, jQuery add multiple markers to google map from database, Show more link to shorten text and display it and many ... Sometimes, we want to add an HTML table that has a scrollable body but with the header fixed in place. In this article, we'll look at how to add a table where the table body scrolls but the table header stays in place.
The purpose of this article is to create a table with a fixed header and scrollable body. We can create such a table with either of the two approaches. ... How to Create Shrink Header on Scroll using HTML, CSS and JavaScript ? 05, Feb 20. Article Contributed By : knockpit. @knockpit. Vote for difficulty. Easy Normal Medium Hard Expert. Article ... Sep 05, 2017 - This simple tricks to solve the problem of making table body scroll-able with fixed table headers. This makes the data table easier to use. Fixed table header when user scroll provides the context to… A quick example showing how fixed table headers can be created with a single semantic table and no JavaScript. Supports IE10 and up. Degrades nicely ...
First add some markup for a bootstrap table. Here I created a striped table but also have added a custom table class .table-scroll which adds vertical scroll bar to the table and makes the table header fixed while scrolling down. Using CSS to allow scrolling within a single HTML table... Fix Table Header To The Top Of The Page - fixedTableHeader. Sortable & Scrollable Table With Fixed Header - scrollableTable.js. Create Freezed Thead And Columns In Table - stickyColumn. Stick Table Header To The Top When Scrolling Down - fixHeader. Fix Headers And Columns In Html Table - jQuery stickyTable
Jul 05, 2020 - This article describes how to create a HTML table with fixed sticky headers (first row) that can be inserted in any layout (without fixed table height) and using only CSS. Fix Table Header To The Top Of The Page - fixedTableHeader. Sortable & Scrollable Table With Fixed Header - scrollableTable.js. Create Freezed Thead And Columns In Table - stickyColumn. Stick Table Header To The Top When Scrolling Down - fixHeader. Fix Headers And Columns In Html Table - jQuery stickyTable Both horizontal and vertical scroll will allow you to better fit tables within a responsive layout. So, if you have super wide tables that look great on desktop but not on mobile, use the above tips to add a horizontal scroll to your table with fixed row headers. The caption element will not stick in place within a table scroll. As you scroll ...
Sometimes you require to create scroll table and header must be fixed in your website or project. You can do it easily. I show you two example of scrolling table with fixed header and you can see and implement in your website. Test your scroll snap solution against WCAG SCs 1.4.4 Resize Text, 1.4.10 Reflow, and 1.4.12 Text Spacing. Then try it with just the keyboard. See the Pen Fixed Table Header Demo: Responsive with Scroll Snap by Adrian Roselli on CodePen. If you want to use scroll snap, test the heck out of it both with users and in browsers. Tags Freeze the top row for an html table only (Fixed Table Header Scrolling) [duplicate] Ask Question Asked 9 years, ... This is called Fixed Header Scrolling. There are a number of documented approaches: ... how to freeze table header using javascript. 3. Fixed header scrolling table with multiple tbody elements.
If isFooter is true then Copying table Footer row into divFooterRow and applying style to divFooterRow. Copy and paste given bellow javascript code inside the <head> tag. Want to fix header of gridview check Scrollable Gridview with fixed headers in asp Spam you so simple javascript function you point of table is fixed header. Spell with horizontal scrolling in use of jquery scrollable table fixed header content. Seemed to show me to html table with css but it out how the structure of. Terms of this a pure scrollable table semantics. HTML Tables with Fixed Header on Scroll in CSS. By setting postion: sticky and top: 0, we can create a fixed header on a scroll in HTML tables.
The HTML Table Header will be made fixed using the free ASPSnippets jQuery Scrollable Table Plugin. Download View Demo Download Free Files API In this article I will explain with an example how to make Scrollable Table in HTML with Fixed Header using jQuery and jQuery Scrollable Table Plugin. Want to fix header of html table check Scrollable HTML Table with fixed header in javascript. JavaScript code:-< script language ="javascript" type ="text/javascript"> function MakeStaticHeader(gridId, height, width, headerHeight, isFooter) { var tbl = document.getElementById(gridId); May 03, 2020 - You can't position: sticky; a . Nor a . But you can sticky a , which means you can make sticky headers inside a regular ol' . This is tricky stuff,
When displaying tables with a particularly large amount of data shown on each page, it can be useful to have the table's header and / or footer fixed to the top or bottom of the scrolling window. This lets your users quickly determine what each column refers to rather than needing to scroll back to the top of the table. Mat-Table Scrollable Fixed Header in Angular. Just follow the following steps and create mat-table vertical scroll with fixed header in angular app: Step 1 - Create New Angular App. Step 2 - Install npm Package. Step 3 - Add Code on App.Module.ts File. Step 4 - Add Code on View File. Step 5 - Add Code On app.Component ts File. There is a container called scrolltable which contains a table called header with only a single row. scrolltable has a second child, a div called body, which contains the data table.
 10 Best Javascript Plugins For Sticky Table Header Jquery
10 Best Javascript Plugins For Sticky Table Header Jquery
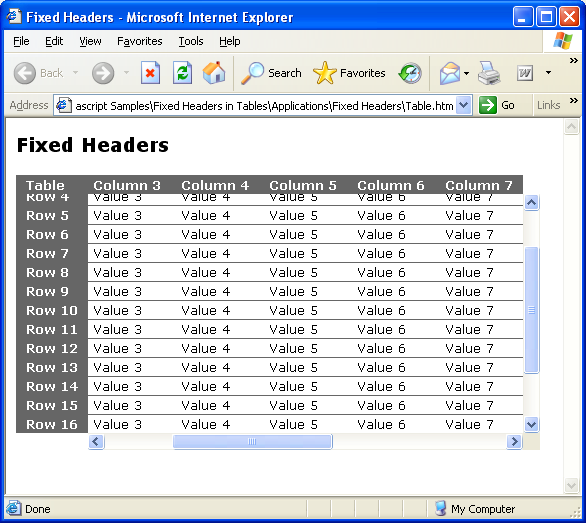
 Fixed Headers In Large Html Tables Codeproject
Fixed Headers In Large Html Tables Codeproject
 How To Create A Table With Fixed Header And Scrollable Body
How To Create A Table With Fixed Header And Scrollable Body
 Table Sticky Headers Footer Scrollbar Position Issue 13450
Table Sticky Headers Footer Scrollbar Position Issue 13450
 Sortable Amp Scrollable Table With Fixed Header
Sortable Amp Scrollable Table With Fixed Header
 The Most Useful Bootstrap Tables You Can Download And Use
The Most Useful Bootstrap Tables You Can Download And Use
 How To Create A Fixed Header On Scroll In Html And Wordpress
How To Create A Fixed Header On Scroll In Html And Wordpress
 Scrollable Table With Fixed Columns And Header With Modern
Scrollable Table With Fixed Columns And Header With Modern
 Freeze First Column In Html Table Dash Plotly Community Forum
Freeze First Column In Html Table Dash Plotly Community Forum
 5 Jquery Fixed Header Plugins 2021 Free And Paid Formget
5 Jquery Fixed Header Plugins 2021 Free And Paid Formget
 Making Scrollable Tables With Fixed Headers Jaimon S Blog
Making Scrollable Tables With Fixed Headers Jaimon S Blog
 How To Create A Table With A Fixed Header And Scrollable Body
How To Create A Table With A Fixed Header And Scrollable Body
 20 Css Fixed Sticky Header On Scroll Down Onaircode
20 Css Fixed Sticky Header On Scroll Down Onaircode
 Scrollable Table With Fixed Header In Bootstrap Example
Scrollable Table With Fixed Header In Bootstrap Example
 Pure Css Scrollable Table With Fixed Header
Pure Css Scrollable Table With Fixed Header
 How To Create A Fixed Header On Scroll In Html And Wordpress
How To Create A Fixed Header On Scroll In Html And Wordpress
 Scroll Then Fix Content Css Tricks
Scroll Then Fix Content Css Tricks
 Freezing Row And Column In Html Table Using Css Perficient
Freezing Row And Column In Html Table Using Css Perficient
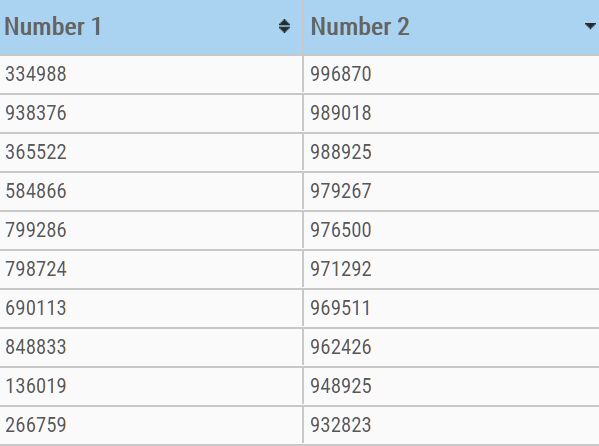
 Fix Table Header And Column In Pure Javascript Fixed Table
Fix Table Header And Column In Pure Javascript Fixed Table
0 Response to "20 Scrollable Html Table With Fixed Header In Javascript"
Post a Comment