35 Javascript Input Events List
JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. In the following example, an onclick attribute (with code), is added to a <button> element: For a list of all HTML DOM events, look at our complete HTML DOM Event Object Reference. function: Required. Specifies the function to run when the event occurs. When the event occurs, an event object is passed to the function as the first parameter. The type of the event object depends on the specified event.
 Event List Losant Documentation
Event List Losant Documentation
Bind an event handler to the "click" JavaScript event, or trigger that event on an element. Also in: Events > Mouse Events.contextmenu() Bind an event handler to the "contextmenu" JavaScript event, or trigger that event on an element. Also in: Events > Mouse Events.dblclick()

Javascript input events list. Javascript has events to provide a dynamic interface to a webpage. These events are hooked to elements in the Document Object Model (DOM). These events by default use bubbling propagation i.e, upwards in the DOM from children to parent. We can bind events either as inline or in an external script. Although the original JavaScript event handler name contains capital letters ("onClick"), you should use all lowercase in the HTML itself ("onclick") if you want your markup to follow the XHTML specification (which we do!).All element names and attributes must be lowercase in XHTML. The Event object. The Event object is created automatically whenever an event occurs. Mouse button. Click-related events always have the button property, which allows to get the exact mouse button.. We usually don't use it for click and contextmenu events, because the former happens only on left-click, and the latter - only on right-click.. From the other hand, mousedown and mouseup handlers may need event.button, because these events trigger on any button, so button allows ...
JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that click too is an event. Other examples include events like pressing any key, closing a window, resizing a window, etc. The JavaScript addEventListener() method allows you to set up functions to be called when a specified event happens, such as when a user clicks a button. This tutorial shows you how you can implement addEventListener() in your code. Understanding Events and Event Handlers Events are actions that happen when the Event Handler : Description : Example : onMouseOver: This is invoked whena mouse is moved over the checkbox <input type=checkbox onMouseOver="output()"> Result : CB1: onMouseDown: This is invoked when a mouse is pressed down on the checkbox <input type=checkbox onMouseDown="output()"> Result : CB1: onMouseUp
Events. animationcancel; animationend; animationiteration; animationstart; beforeinput; change; gotpointercapture; input; lostpointercapture; pointercancel; pointerdown; pointerenter; pointerleave; pointermove; pointerout; pointerover; pointerup; transitioncancel; transitionend; transitionrun; transitionstart; Inheritance: Element; Node; EventTarget Events triggered by actions inside a HTML form (applies to almost all HTML elements, but is most used in form elements): Attribute. Value. Description. onblur. script. Fires the moment that the element loses focus. onchange. var cbobject= document.testform.rb1; </script>. Here are the events, dom properties and method associated with Select Box element. Event Handlers: Associated with Form type SelectBox: All the examples below use a javascript function output. <script language=javascript>. function output () {. alert ("testing Select Option events");
A full list of the different event types is given in Event > Interfaces based on Event. This topic provides an index to the main sorts of events you might be interested in (animation, clipboard, workers etc.) along with the main classes that implement those sorts of events. At the end is a flat list of all documented events. Syntax. element .addEventListener ( event, function, useCapture ); The first parameter is the type of the event (like " click " or " mousedown " or any other HTML DOM Event .) The second parameter is the function we want to call when the event occurs. The third parameter is a boolean value specifying whether to use event bubbling or event ... Finally, the task is pushed to the todoItems array, and the array is logged to the console. In the form event listener after addTodo(text), the value of the text input is cleared by setting it to an empty string, and it's also focused so that the user can add multiple items to the list without having to focus the input over and over again.. Add a few todo items and view the todoItems array ...
The input event occurs after the value is modified. So we can't use event.preventDefault() there - it's just too late, there would be no effect. Events: cut, copy, paste. These events occur on cutting/copying/pasting a value. They belong to ClipboardEvent class and provide access to the data that is copied/pasted. Press Ctrl + Shift + I or right click of any webpage click to the event listener, you will see a list of event listeners available for the web page. See the event listener in hacker rank programming solutions for day 8. Below is the list of above-defined events, there are many more events in JavaScript: Event. Description. Javascript Form Events : Using keyword this. The current object is referred using the keyword this, it is used quite frequently with form element. For forms with multiple input fields, it get easier to refer them using this keyword, than by using full name to call the event handler function. Example: Javascript Form Events: Using a Keyword this.
In this example, if you type some text on the <input> element and move focus to the button, the change event fires to show the entered text. Note that if you want to handle every change of the value, you use the input event instead. Using JavaScript change event for radio buttons. A radio button fires the change event after you select it. When the user selects "Transfer from EE Agent" I need four new input boxes to appear but not appear when any of the other options are selected? So I assume it's an onchange code it needs? I'm just not sure how Introduction to the JavaScript input event. The input event fires every time whenever the value of the <input>, <select>, or <textarea> element changes. Unlike the change event that only fires when the value is committed, the input event fires whenever the value changes. For example, if you’re typing on the <input> element, the element fire the input event continuously.
JavaScript Events. The change in the state of an object is known as an Event. In html, there are various events which represents that some activity is performed by the user or by the browser. When javascript code is included in HTML, js react over these events and allow the execution. This process of reacting over the events is called Event ... When key 2 is pressed, another keydown event is fired for this new key press, and the key property value for the event is set to the string @ for the U.S keyboard type and " for the UK keyboard type, because of the active modifier shift key. The beforeinput and input events are fired next because a character key has been produced. input; The input event is very common with the <input> and the <textarea> elements. We often use the focus and blur events with forms, but they are also available in conjunction with other elements like links. 6. Mutation events and observers. Whenever the structure of the DOM tree changes, it triggers a mutation event. The change in the tree ...
Input Events. onblur - When a user leaves an input field onchange - When a user changes the content of an input field onchange - When a user selects a dropdown value onfocus - When an input field gets focus onselect - When input text is selected onsubmit - When a user clicks the submit button onreset - When a user clicks the reset button onkeydown ... Depending on the kind of element being changed and the way the user interacts with the element, the change event fires at a different moment:. When the element is :checked (by clicking or using the keyboard) for <input type="radio"> and <input type="checkbox">;; When the user commits the change explicitly (e.g., by selecting a value from a <select>'s dropdown with a mouse click, by selecting a ... A file input's value attribute contains a DOMString that represents the path to the selected file(s). If the user selected multiple files, the value represents the first file in the list of files they selected. The other files can be identified using the input's HTMLInputElement.files property.
The input event should work for what you need. As I understand, you can't use a datalist directly, but it is connected to an input by the list attribute. This event binding would go on that input:
 Handling Events For Many Elements Kirupa
Handling Events For Many Elements Kirupa
 Event Target Value In Javascript Code Example
Event Target Value In Javascript Code Example
 How To Create A Simple Crud Application Using Only Javascript
How To Create A Simple Crud Application Using Only Javascript
 How To Add Click Event Listener In Javascript Code Example
How To Add Click Event Listener In Javascript Code Example
Concurrency Model And The Event Loop Javascript Mdn
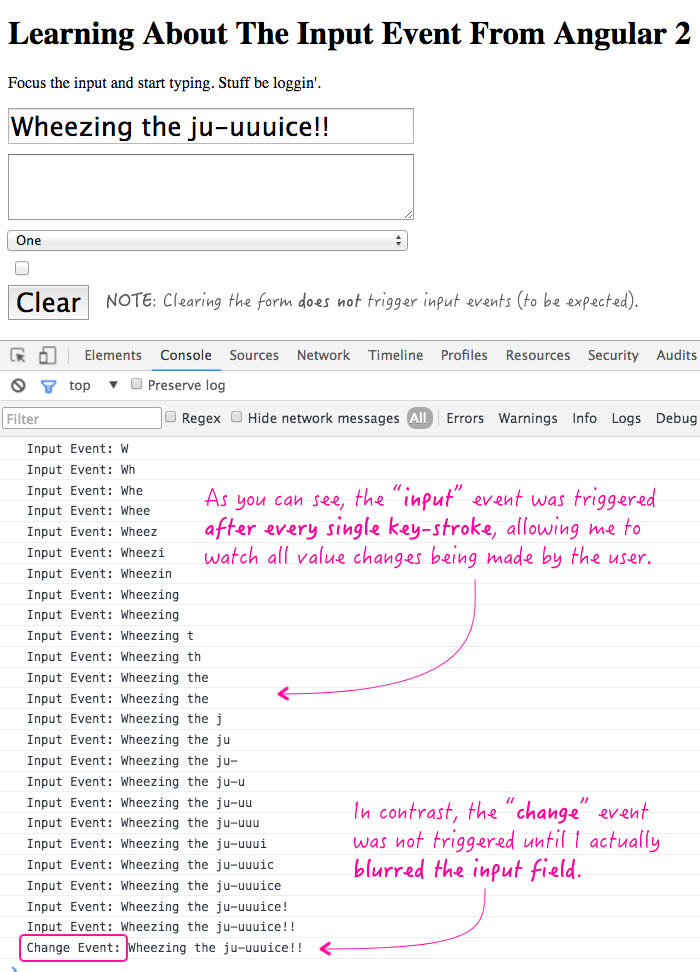
 Learning About The Input Event From Angular 2
Learning About The Input Event From Angular 2

 Events In Javascript Part Three
Events In Javascript Part Three
 Finding That Pesky Listener That S Hijacking Your Event
Finding That Pesky Listener That S Hijacking Your Event
Javascript Events Handlers Input Events By John Au Yeung
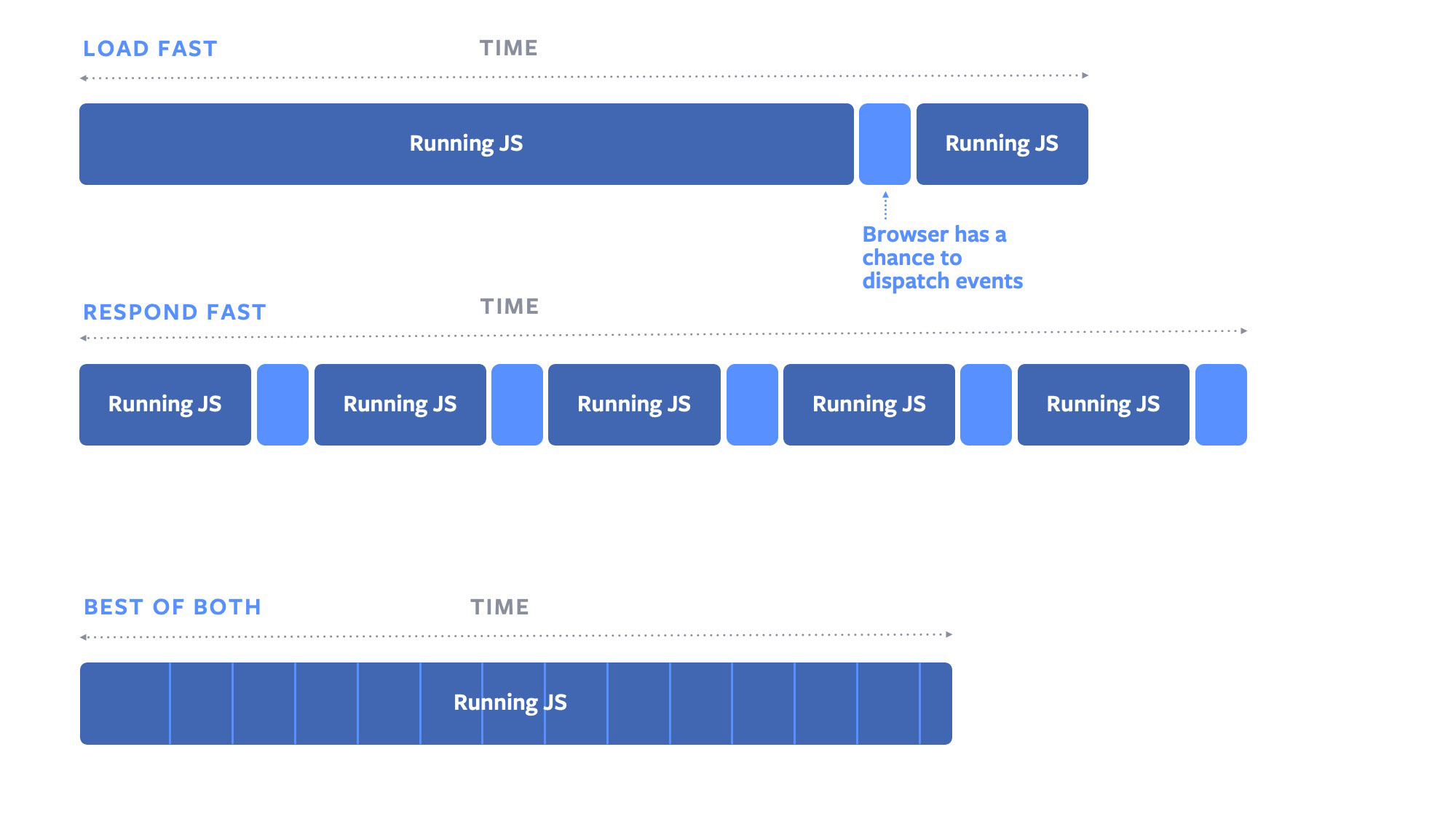
 Isinputpending Facebook S First Browser Api Contribution
Isinputpending Facebook S First Browser Api Contribution
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 Cannot Get V On Input Or V On Keypress Events To Trigger
Cannot Get V On Input Or V On Keypress Events To Trigger
 Custom Events In Javascript A Complete Guide Logrocket Blog
Custom Events In Javascript A Complete Guide Logrocket Blog
 How To See All Events Of A Page In Chrome Developer Tools
How To See All Events Of A Page In Chrome Developer Tools
 Javascript Events Handlers Input Events By John Au Yeung
Javascript Events Handlers Input Events By John Au Yeung
 Javascript Keycode List Keypress Event Key Codes For Enter
Javascript Keycode List Keypress Event Key Codes For Enter
 Javascript Show Value In Input Field Code Example
Javascript Show Value In Input Field Code Example
 Javascript Events Handlers Input Events By John Au Yeung
Javascript Events Handlers Input Events By John Au Yeung
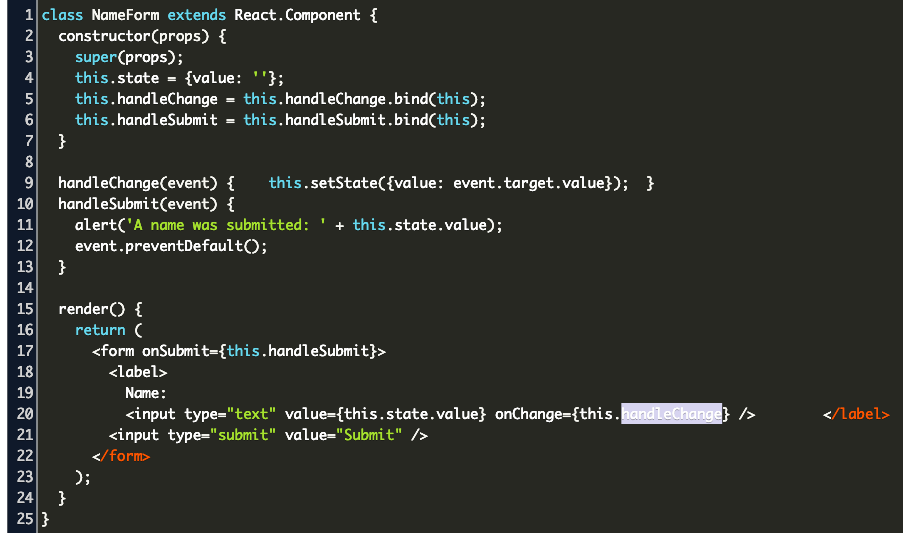
 React Input Onchange Event Code Example
React Input Onchange Event Code Example
Javascript Events Handlers Input Events By John Au Yeung
 Angular 2 Input Textbox Change Events Examples Interview
Angular 2 Input Textbox Change Events Examples Interview
 Handling Events Eloquent Javascript
Handling Events Eloquent Javascript
 Set Event Listener Breakpoints Firefox Developer Tools Mdn
Set Event Listener Breakpoints Firefox Developer Tools Mdn
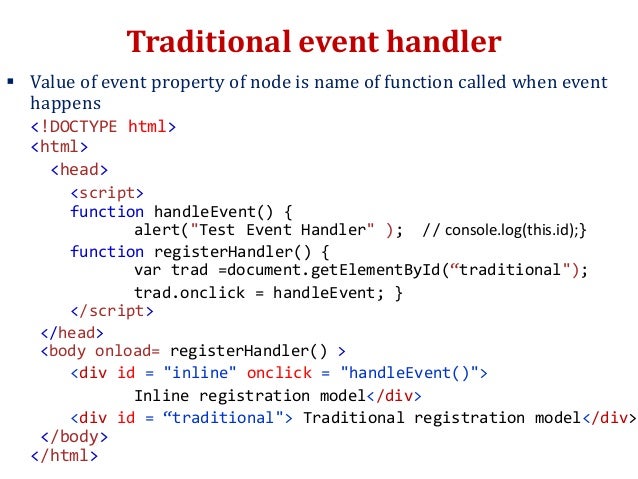
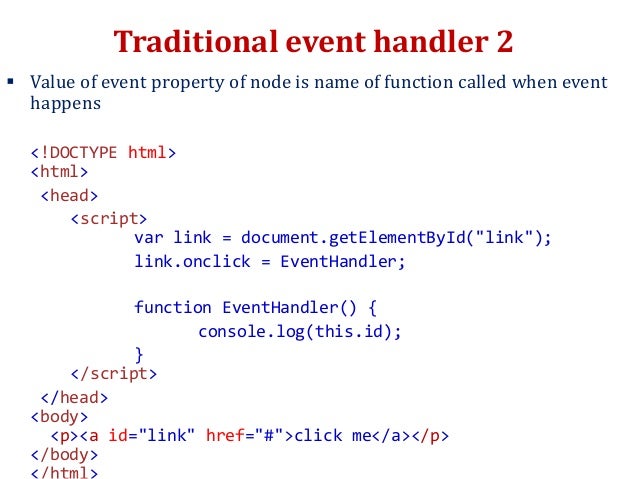
 20 Jun 15 Javascript And Html Simple Event Handling Ppt
20 Jun 15 Javascript And Html Simple Event Handling Ppt
 Input Type File Gt Html Hypertext Markup Language Mdn
Input Type File Gt Html Hypertext Markup Language Mdn
 How To Make A Website Interactive With Javascript Events
How To Make A Website Interactive With Javascript Events
 Aligned Input Events Web Google Developers
Aligned Input Events Web Google Developers




0 Response to "35 Javascript Input Events List"
Post a Comment