33 Visual Studio 2013 Javascript Project
Generated an empty Solution, so Visual Studio 2017 can pick up and say, this is a Visual Studio solution with a project. Used an empty tsconfig.json and tested to see if JavaScript IntelliSense would work in Visual Studio 2017. Apparently, this doesn't work. Open the Create a new project page. There are multiple ways to create a new project in Visual Studio 2019. When you first open Visual Studio, the start window appears, and from there, you can select Create a new project.. If the Visual Studio development environment is already open, you can create a new project by choosing File > New > Project on the menu bar.
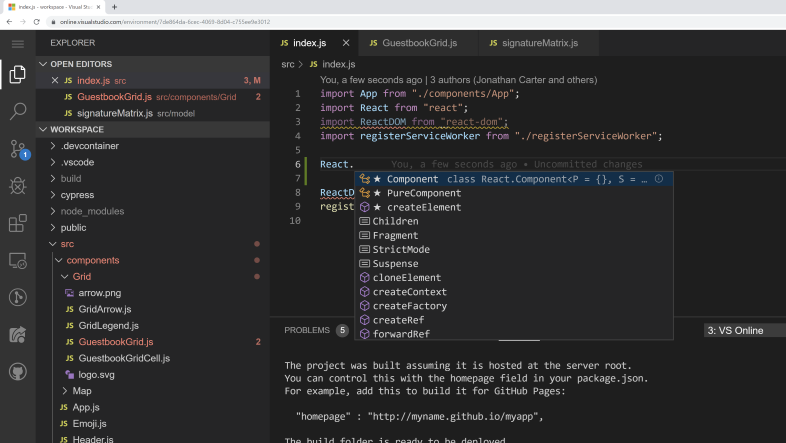
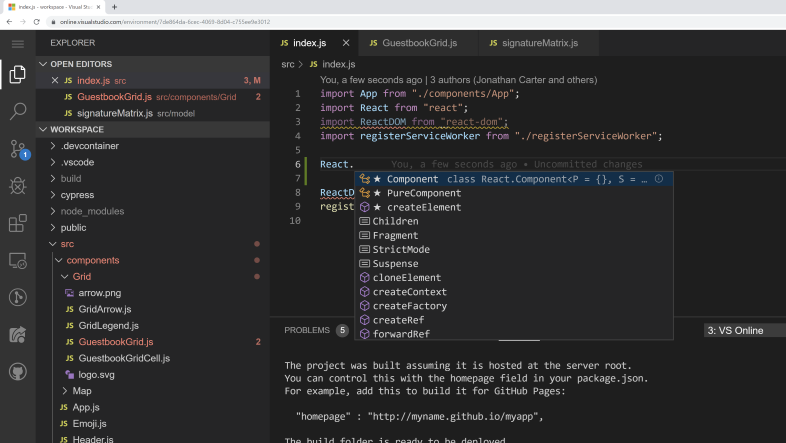
 Microsoft S Visual Studio Online Code Editor Is Now Visual
Microsoft S Visual Studio Online Code Editor Is Now Visual
It supports Visual Studio 2013, 2012, and 2010. Visual Studio 2015 support has been added, too, but wasn't in the project description when this article was posted. Windows Internet of Things Something I missed until looking these templates up: Microsoft is creating an Internet of Things (IoT) platform alongside Windows 10 and Microsoft Azure.

Visual studio 2013 javascript project. 19/12/2013 · The two most popular Visual Studio integrated tools for JavaScript unit testing are ReSharper and Chutzpah (a Yiddish word about having the audacity to say things as they are -- good or bad). Chutzpah is an open source Visual Studio extension and JavaScript test runner written by Matthew Manela. 2/4/2015 · I am using visual studio 2013 ultimate running on a 64-bit windows 7 home premium. I wanted to write JavaScript code, when I tried to create a new JavaScript Project, It redirected me to Install the "Tools for Apache Cordova for Visual Studio". The installation completed successfully but showed an error in the end. The error was:" Joyent Node.js Within the new version of Visual Studio (2013), we now can easily create, develop and test our web application on https. How To . To enable the secure https protocol within our web projects, just follow these steps. Once you have created your project, go in the properties window and search the setting property "SSL Enabled" by default is set to ...
Oct 11, 2019 - Click Select… and check JavaScript (Microsoft Edge – Chromium). You can add tabs, navigate to new tabs, and close tabs and see those changes reflected in the Attach to Process dialog by clicking the Refresh button. Select the tab you want to debug and click Attach. You can create a Web API project in two ways. ... Visual Studio (2013/2015/2017) includes Web API template which creates a new Web API project with ASP.NET MVC application and includes all the necessary references to get started. Searches related to create javascript project in visual studio★★★Top Online Courses From ProgrammingKnowledge ★★★Python Programming Course ️ http://bit ...
Just right-click on the project from the Solution Explorer and click on the Open Command Prompt. Figure 9: Open the command prompt from Visual Studio. In the command prompt type "npm install". Figure 10: Installing node.JS project dependencies. It will install all the dependencies required ... 0. I just wonder how to do some events with Javascript Apache Cordova project on Visual Studio. Do i need to create new js file for each html file (like Controller - View on MVC) What is the events fire sort ? (Which event first, which event next firing ) However, if all JavaScript templates are missing try installing the following from the from Microsoft site. "Microsoft Visual Studio 2013 Update 5"; and. "Visual Studio 2013 Extensions for the Windows Library for JavaScript". Once these are installed you may be prompted to also install 'Multi-Device Hybrid App Tools' from within Visual Studio ...
In an ASP.NET project, you also need to add a Scripts/_references.js file to tell Visual Studio what JS libraries to use for IntelliSense. In that file, add the following reference to require.js, it's not necessary to add references to any other .js files that will be subsequently loaded using RequireJS. In a previous blog post, we have described the different options you have when creating a new web application with Visual Studio 2013 (VS 2013) and provided an overview of the various ASP.NET features and NuGet packages present in the templates.. In this post, I am going to take a specific template in VS 2013, namely the Web Forms template with no authentication, and describe how to build this ... I’ve just uploaded a new JavaScript unit test project template to the Visual Studio Gallery. There is a need for a simple unit test project that is devoted to JavaScript unit testing. For this template, I chose the jQuery QUnit project. To make full use of the template, you will also need ...
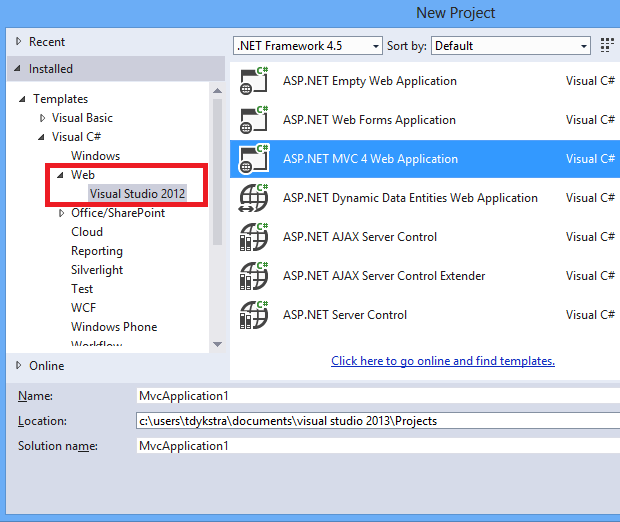
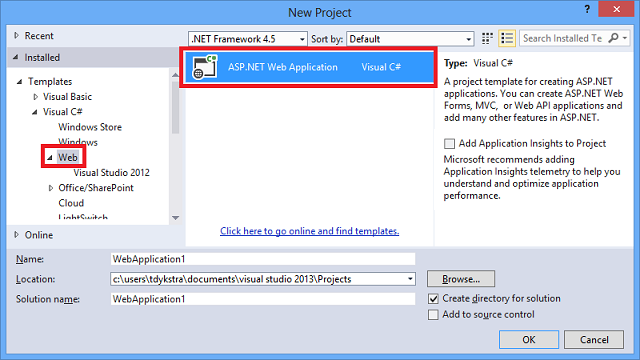
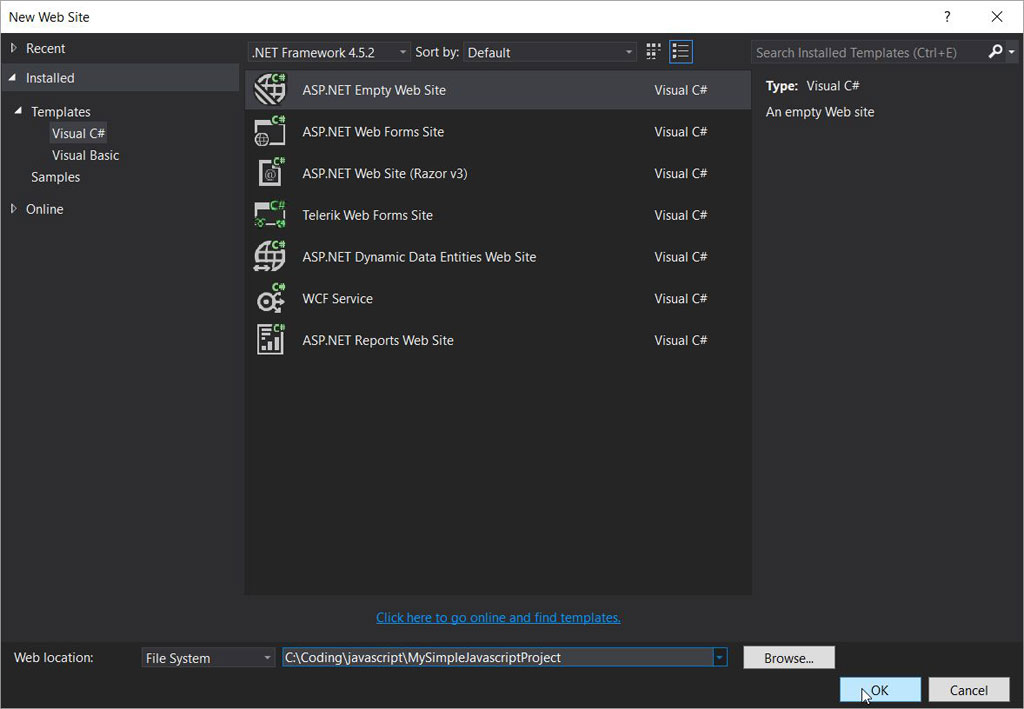
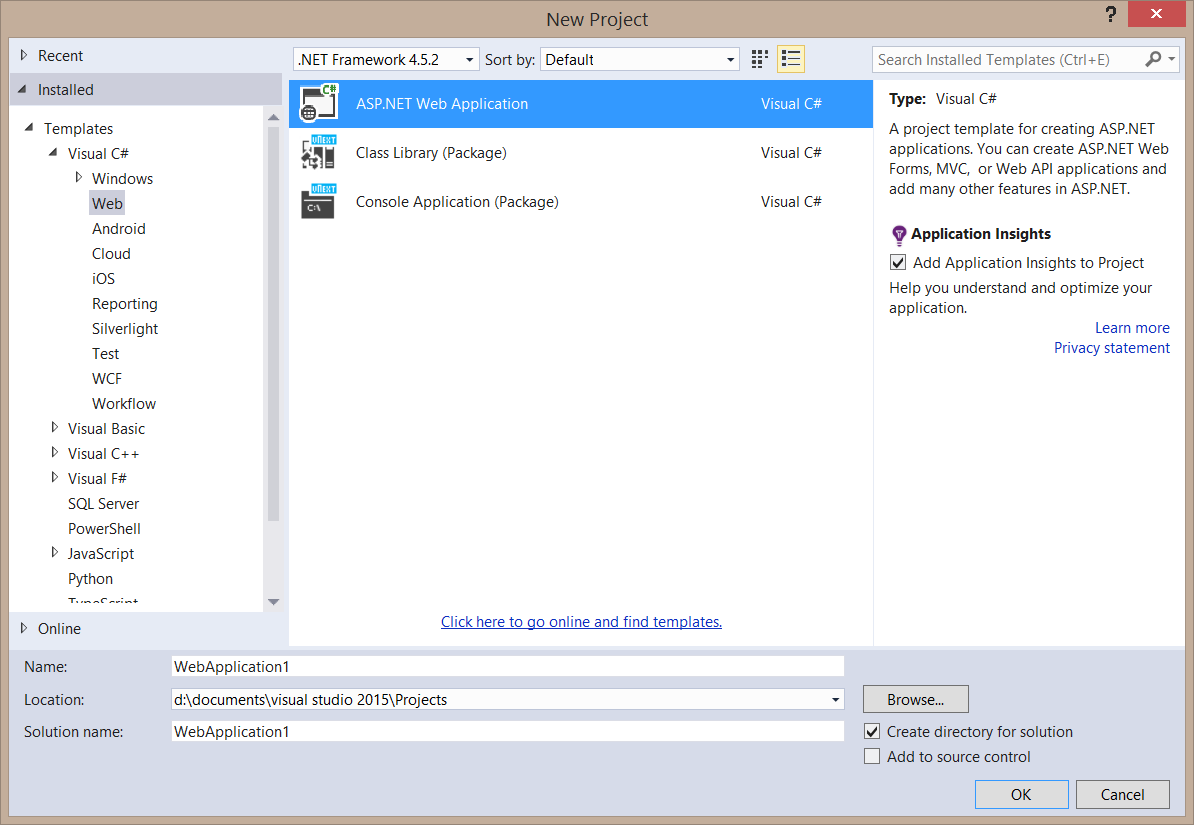
Creating the Web Application. We'll create an application in Visual Studio 2013, so that you can use the ONE ASP.NET. Step 1: Open Visual Studio 2013 and click on "New Project". Step 2: Select the ASP.NET Web Application and enter the name. Step 3: Select "Empty Project Template". Visual Studio 2019 can open projects created in Visual Studio 2013, Visual Studio 2015, and Visual Studio 2017. A key difference from older Visual Studio templates for new projects is that the FSharp.Core version is now always a NuGet package. F# is installed by default with any .NET Workload. InstallShield MSI setup 17/1/2016 · I've just downloaded Visual Studio 2013 Express for Web and I want to know how I can deploy JavaScript, HTML5 and CSS3 only projects? I can't find a suitable template or way to do it. I already searched for JavaScript templates online, but still unsuccessful. I've even tried to download Visual Studio 2013 …
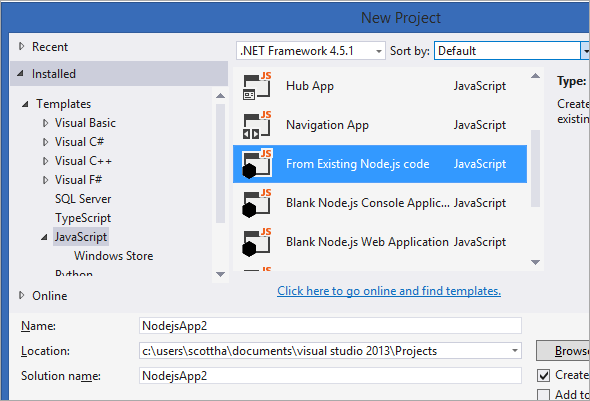
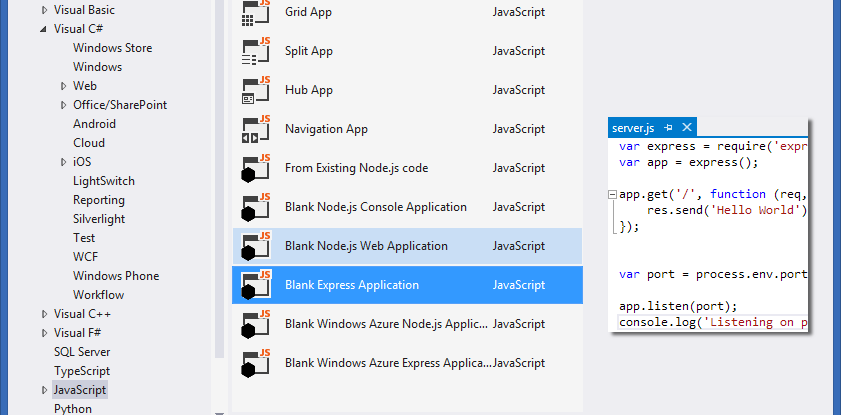
6/2/2013 · However, you can write Java Script in ASP.Net web projects as part of the client-side processing of your web pages. Note that Java Script is typically run in the context of some other program (hence the word script) and if you are looking to create an actual Java package, you will need to use a Java development environment (Java is not a MS technology; it belongs to Oracle). Introducing the Project System Extensibility Preview. Visual Studio. June 2nd, 2015. [Update 6/4: We've updated this post to clarify the roadmap of this project to become part of the Visual Studio SDK, once it moves past the Preview phase.] We are very pleased and excited to announce the availability of the Project System Extensibility Preview. If you don't see the Blank Node.js Web application project template, you must add the Node.js development workload. For detailed instructions, see the prerequisites.. Visual Studio creates and opens the project. The project's server.js file opens in the editor on the left.. Explore the IDE. In the right pane, look at Solution Explorer.. Highlighted in bold is your project, using the name ...
ORIGINAL: This extension provides the same functionality that currently exists in Visual Studio 2010 for Visual Studio Installer projects. To use this extension you can either open the Extensions and Updates dialog, select the online node and search for "Visual Studio Installer Projects Extension" or you can download directly from this page. Unveiled in 2013, it began life as a subset of the Visual Studio editor, built using TypeScript. Its first role was as Azure's website editing tool and quickly followed as the editor for Office ... Working with JavaScript. This topic describes some of the advanced JavaScript features supported by Visual Studio Code. Using the TypeScript language service, VS Code can provide smart completions (IntelliSense) as well as type checking for JavaScript.
To better support front-end development in Visual Studio 2022, we're introducing a new JavaScript/TypeScript project type. With this new project type, you will be able to develop standalone Angular, React, and Vue projects. You will also be able to easily integrate your front-end projects with an ASP.NET Core backend, and even leverage ... 3. Copy. Microsoft has reworked its JavaScript/TypeScript projects in the forthcoming Visual Studio 2022 to bring them more up to date with modern development. According to the latest StackOverflow survey, Microsoft provides the two most popular Integrated Development Environments (IDEs): Visual Studio Code and in second place (but a long way ... The Visual Studio 2013 Extensions for the Windows Library for JavaScript contain resources that enable you to more easily build Windows Store apps using Visual Studio 2013 and Blend, such as files to supplement debugging and IntelliSense, templates for projects in Visual Studio, and design-time resources for Blend.
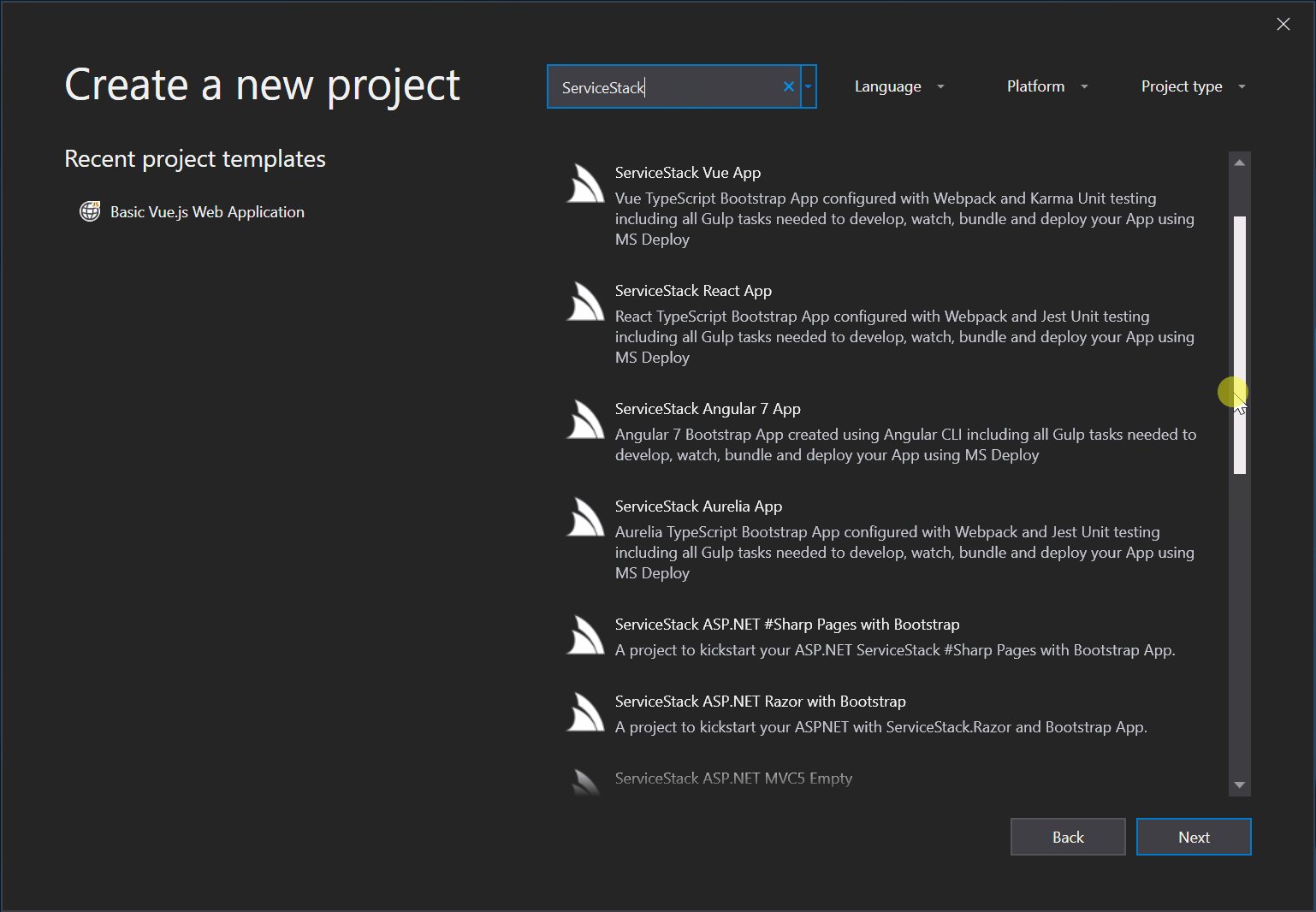
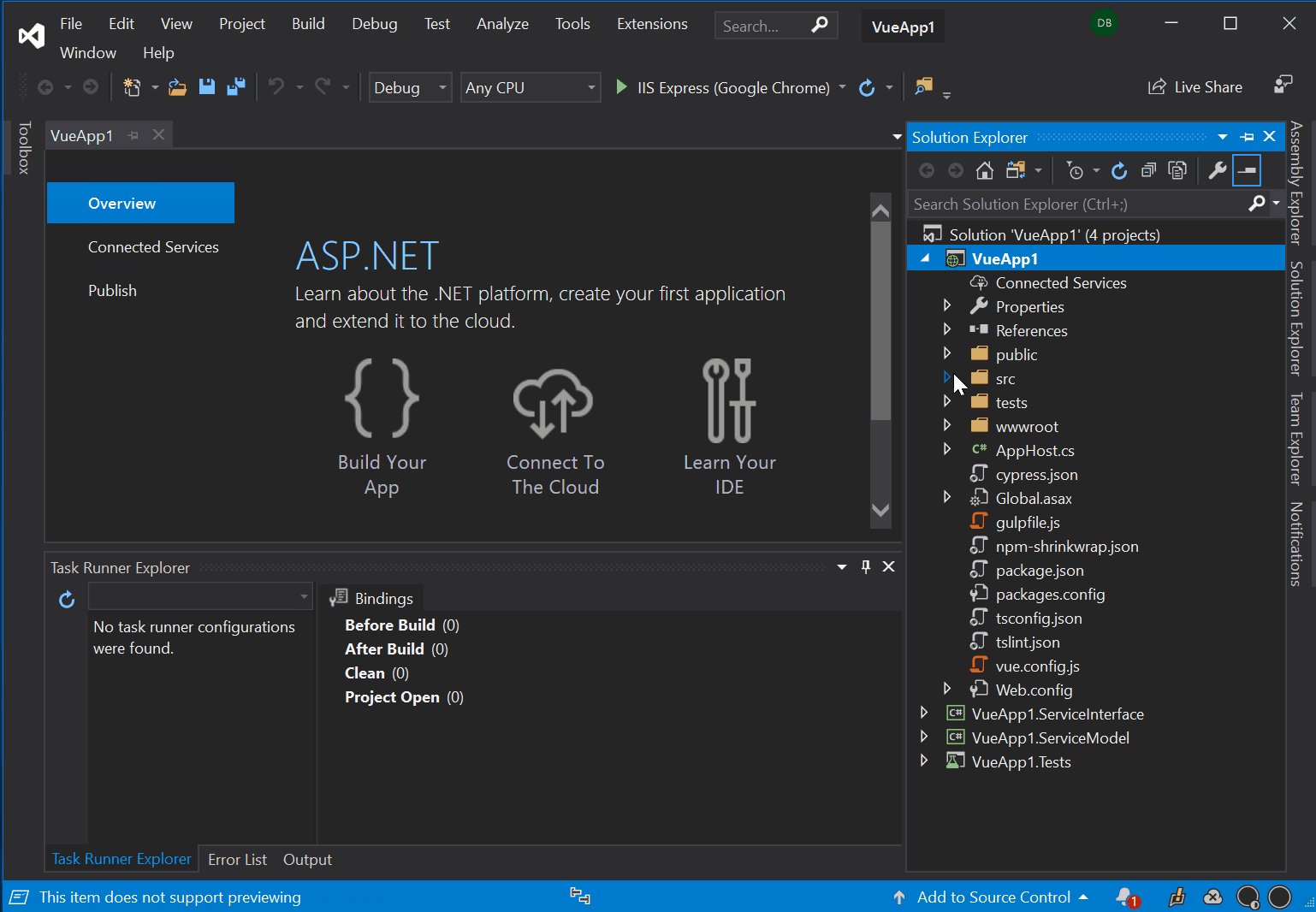
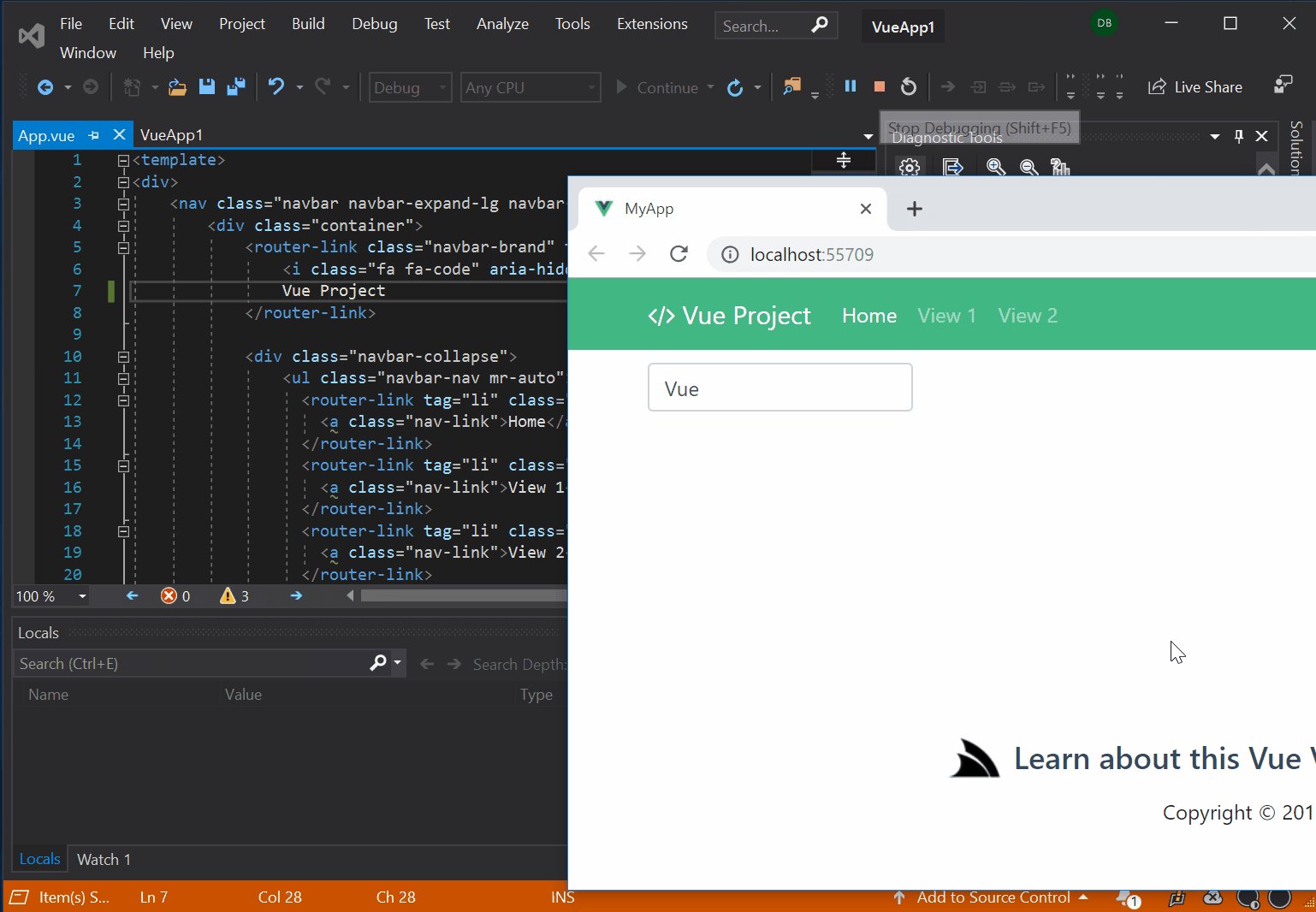
Step 2: Open Visual Studio 2013 and create a new SharePoint App as shown here: Step 3: Open the Default.aspx from the ‘Pages’ folder and in the asp.Content with id as PlaceHolderMain, add the below HTML markup code: Step 4: Since we are creating a SharePoint App, the complete code will ... Open Visual Studio. Create a new project. Press Esc to close the start window. Type Ctrl + Q to open the search box, type Basic Vue.js, then choose Basic Vue.js Web application (either JavaScript or TypeScript). In the dialog box that appears, type the name basic-vuejs, and then choose Create. visual studio 2012 javascript project default browser and start page. Archived Forums > Visual Studio Diagnostics (Debugger, Profiler, IntelliTrace)
Setting up a Project in Visual Studio 2013 and 2015 (XLW Part 2) Update: Added instructions for VS2015 (2016-07-16) The last post was the introduction to the series of XLW related posts. Today I will describe how to set up a project with XLW. XLW comes with an installer that installs the project templates for your development environment. And this is how you can create a JavaScript project using Visual Studio. Note: When adding a new item by right-clicking on the project name and choosing "Add", at the bottom of that context menu we can select common file types such as HTML, CSS and JavaScript directly without the need to use Add New Item option. Why learn Visual Studio? Visual Studio empowers you to complete the entire development cycle in one place. For example, you can edit, debug, test, version control, and deploy to the cloud. With the diversity of features and languages in Visual Studio, you can grow from writing your first piece of code to developing in multiple project types.
I guess the main idea of Javascript apps in Visual Studio 2013 is to develop Windows Store apps, therefore a js project template on VS2013 is only possible with Win8 machines. However, you can download WebMatrix, and it gives you JS project templates. And then you can port them to Visual Studio 2013. This screenshot is from my Win7 machine. 28/6/2013 · Breakpoints have to be set in the correct instance of Visual Studio; Call stacks are for only one language so it is more difficult to understand the flow between JavaScript and Native code; Visual Studio 2013 experience. In Visual Studio 2013, we are introducing a new debugger type named “Native with Script”. This new debugger type is really what the name implies. JavaScript in Visual Studio Code. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience.
One of the tools that Visual Studios 2015 boasts is shared projects. They reference it being introduced by Visual Studios 2013 which allowed for the creation of JavaScript shared projects. However, in Visual Studios 2015, the only options for shared projects are C#, VB, and C++. Oct 25, 2019 - This extension works the same with any project that uses JavaScript, including Apache Cordova, ASP.NET, LightSwitch, and Windows Store apps, among others. If you’re interested in trying it with the upcoming Visual Studio 2015 release, you can also use this extension, starting with the Visual ... Visual Studio 2012 Templates. The Visual Studio 2013 web project creation dialog does not provide access to some templates that were available in Visual Studio 2012. If you want to use one of these templates, you can click the Visual Studio 2012 node in the left pane of the Visual Studio New Project dialog box.
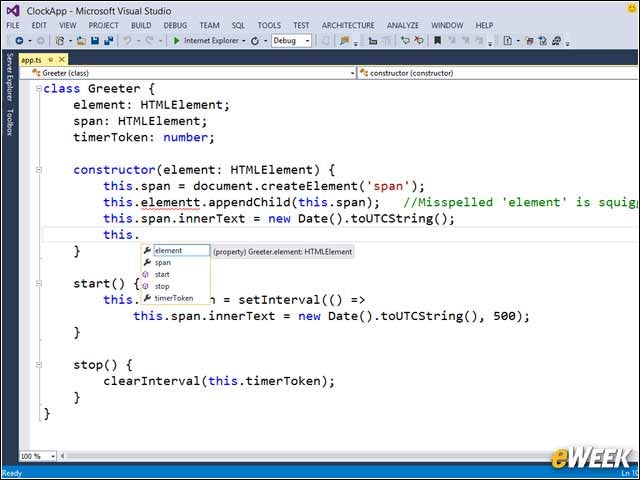
Setting Up Visual Studio Project. 1) Launch you Visual Studio and create a new project. Select the HTML with TypeScript template. 2) The project will have index.html, app.ts and app.cs included in the project. 3) Under project properties update the TypeScript Build options to include module system.
Open Existing Node Js Project In Visual Studio
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
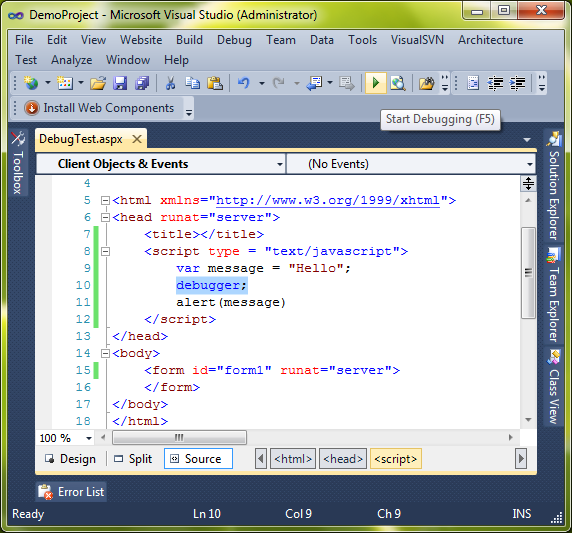
 Debug Javascript In Visual Studio 2010 2012 And 2013
Debug Javascript In Visual Studio 2010 2012 And 2013
 Creating Asp Net Web Projects In Visual Studio 2013
Creating Asp Net Web Projects In Visual Studio 2013
 Visual Studio Intellisense For Bootstrap Via Cdn Stack Overflow
Visual Studio Intellisense For Bootstrap Via Cdn Stack Overflow
Visual Studio 2013 Amp 2015 Amp 2017 Cannot Configure Html Editor
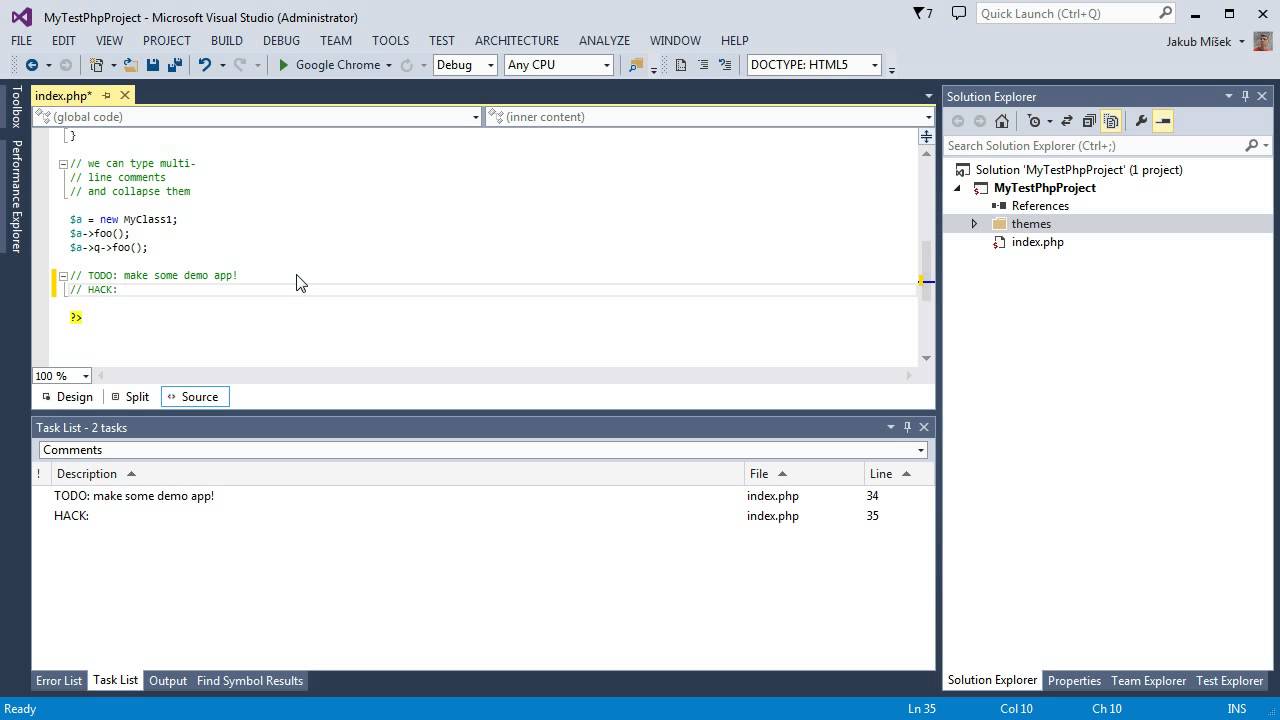
 Getting Started Php Tools For Visual Studio Documentation
Getting Started Php Tools For Visual Studio Documentation
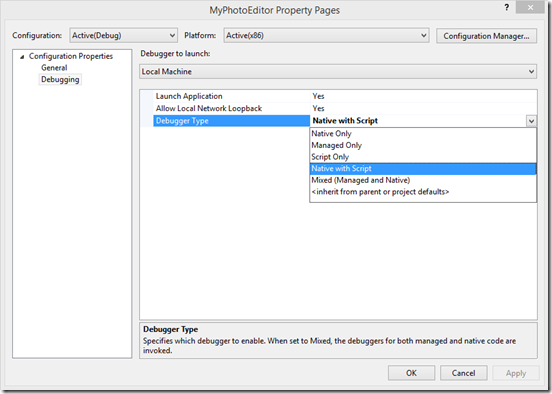
 Javascript Native Interop Debugging In Visual Studio 2013
Javascript Native Interop Debugging In Visual Studio 2013
 Create Node Js Web Application In Visual Studio
Create Node Js Web Application In Visual Studio
 Build Node Js Apps Using Visual Studio 2013
Build Node Js Apps Using Visual Studio 2013
 Introducing Node Js Tools For Visual Studio Scott
Introducing Node Js Tools For Visual Studio Scott
Open Existing Node Js Project In Visual Studio
 Visual Studio 2013 For Creating An Aws Lambda Function In C
Visual Studio 2013 For Creating An Aws Lambda Function In C
 Creating Asp Net Web Projects In Visual Studio 2013
Creating Asp Net Web Projects In Visual Studio 2013
 Visual Studio 2013 Web Editor Features Html Editor Asp
Visual Studio 2013 Web Editor Features Html Editor Asp
Using Visual Studio To Program In Angularjs
 Creating Asp Net Web Projects In Visual Studio 2013
Creating Asp Net Web Projects In Visual Studio 2013
 Angular Js In Visual Studio 2013 Programmium
Angular Js In Visual Studio 2013 Programmium
 Macros For Visual Studio 2013 Making Visual Studio Perfect
Macros For Visual Studio 2013 Making Visual Studio Perfect
 Debug Javascript In Microsoft Edge From Visual Studio
Debug Javascript In Microsoft Edge From Visual Studio
 Introducing Node Js Tools For Visual Studio Scott
Introducing Node Js Tools For Visual Studio Scott
Visual Studio Community 2013 Now Free Blog Uptodown
 Node Js Development In Visual Studio Life After Visual Node
Node Js Development In Visual Studio Life After Visual Node
 Editing Puppet Files In Visual Studio
Editing Puppet Files In Visual Studio
 Vs How To Create A Javascript Project In Visual Studio
Vs How To Create A Javascript Project In Visual Studio
 Getting Start With Node Js Tools For Visual Studio
Getting Start With Node Js Tools For Visual Studio

 Build A Node Js Powered Chatroom Web App Getting Started
Build A Node Js Powered Chatroom Web App Getting Started
 Build Node Js Apps Using Visual Studio 2013
Build Node Js Apps Using Visual Studio 2013
 Making Beautiful Style Together Visual Studio And Bootstrap
Making Beautiful Style Together Visual Studio And Bootstrap
 Microsoft Visual Studio 2013 Key New Features For Developers
Microsoft Visual Studio 2013 Key New Features For Developers

0 Response to "33 Visual Studio 2013 Javascript Project"
Post a Comment