33 Convert Base64 To Image Url Javascript
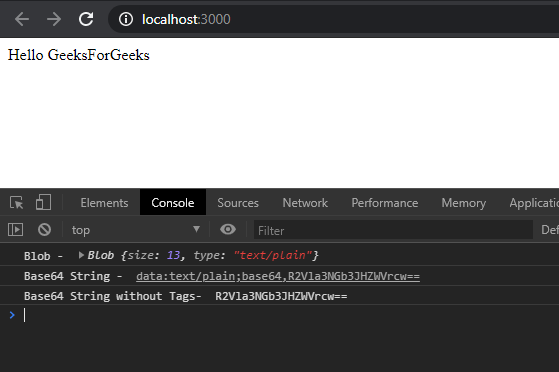
There are two built-in functions in JavaScript for encoding and decoding raw binary data into Base64 strings. btoa() — Base64 Encoding. The btoa() function (stands for binary-to-ASCII) is used to create a Base64 encoded ASCII string from the binary data. It accepts the binary string as an argument and returns a Base64 encoded ASCII string. Create a canvas, load your image into it and then use toDataURL () to get the Base64 representation (actually, it's a data: URL, but it contains the Base64-encoded image). 1. Approach: FileReader. Load the image as blob via XMLHttpRequest and use the FileReader API ( readAsDataURL ()) to convert it to a dataURL:
 How To Convert The Image Into A Base64 String Using Javascript
How To Convert The Image Into A Base64 String Using Javascript
The first solution that you may implement and probably the only idea that will occur to everybody, when you need to upload a Base64 image into the server, is to upload this file as a string and then convert it to a file in the server side.This implementation works like a charm, however there's another implementation that you may want to know if you don't want to make that your server does all ...

Convert base64 to image url javascript. Web browsers provide a variety of data primitives that web developers use to manage, manipulate, and store data - from plain text, to files, images, videos and more. However, using them correctly and effectively can be confusing. One such example is converting a base64 string to a blob using JavaScript. A blob represents binary data […] In JavaScript, these are the functions respectively for encoding and decoding Base64 strings and URL. btoa (): This function uses the A-Za-z0-9+/= characters to encode the string in Base64. atob (): It decodes a Base64 encoded string created by btoa (). encodeURI (): This encodeURI () function is used to encode a URI. To convert image to Base64 and get the original Base64 string, I highly recommend using one of the following methods: Encode remote file to Base64 in JavaScript. Encode form file to Base64 in JavaScript. Of course, we can use new Image () to draw a canvas and using the toDataURL () method to get the Base64 string.
I am wondering how I can convert a image to Base64? I am using cropperjs and if I use the file input and select an image it detects the onChange and works as expected but I dont want to have the user input. I am working with images already uploaded to the server. So a user clicks "edit" for a particular image already uploaded I want to push that into the cropper. So I fetch the image from ... Today, We want to share with you base64 to image javascript.In this post we will show you base64 to image react, hear for base64 to image nodejs we will give you demo and example for implement.In this post, we will learn about Base64 Encode Decode String Using js with an example. png to base64 javascript; convert image url to base64 javascript; create file in nodejs; get gcf javascriot; get blob from file javascript; javascript async script; async load js; static js; window.print filename; pdf reader js library; node.js - How do I convert an image to a base64-encoded data URL; js read xml file; javascript create blob or ...
Convert image to Base64 online and use the result string as data URI, img src, CSS background-url, and others. Sometimes you have to send or output an image within a text document (for example, HTML, CSS, JSON, XML), but you cannot do this because binary characters will damage the syntax of the text document. This tool helps to convert base64 string / text to image. After converting image, you can download this as png file / picture. This tool helps you to convert your Base64 String to image with Ease. Base64 encoding tool supports loading the Base64 text File to transform to Image. Click on the Upload File button and select File. Typescript convert an image url to base64 encoded string fails , I would like to convert an image to base 64 format, given its URL. Below is my approach in order to achieve that: getBase64Image(img) { var canvas = document. I am facing a problem and i need to convert some image, which comes from back as url and convert to base64.
26/8/2021 · JavaScript Convert an image to a base64 url. GitHub Gist: instantly share code, notes, and snippets. convert base64 to image in javascript/jquery - Stack Overflow. 6 जवाब4 अप्रैल 2017 - If you want that base64 data as an image then you will have to process thet string at server side and use path of the saved image on server side. javascript - Convert image URL to Base64. Using an Image File, I am getting the url of an image, that needs be to send to a webservice. From there the image has to be saved locally on my system. The code I am using: var imagepath = $ ("#imageid").val ();// from this getting the path of the selected image that var st = imagepath.replace (data ...
Converting an image to base64 in angular 2 - Michael D Sep 3 '20 at 9:59 No Sir.I tried all solutions but wihout access - user14087540 Sep 3 '20 at 10:16 Add a comment | how to get base64 string from image in javascript; convert image to base 64 javascript; how to convert image to base64 string in html and js; js convert image from url to base64; js convert image from url to base 64; js img src from base64; convert base64 data to image javascript; js image base 64 convert to normal ; image base 64 convert to ... Use base64 encoded images in our Web Application to optimize the load time very tiny images and we also need to hide the URL of the images. So let's start, In this post, I will discuss, how you can convert an image URL into base64.
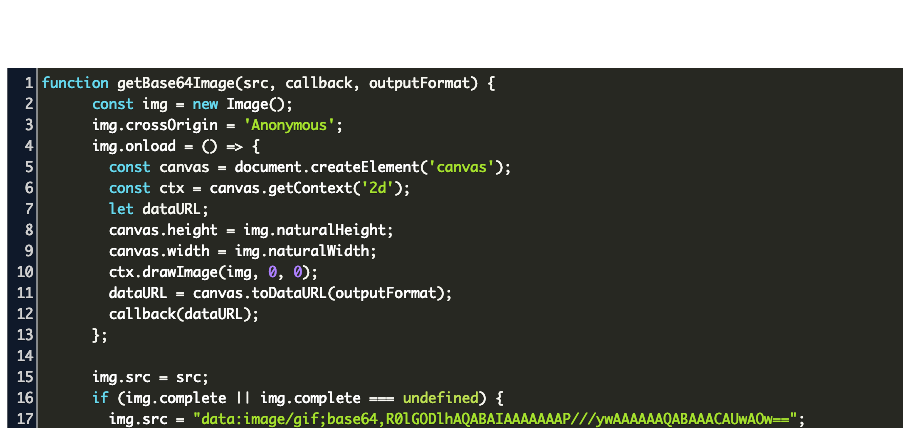
Convert local image to base64 string in Javascript, Try utilizing XMLHttpRequest() set responseType to Blob , use FileReader() at XMLHttpRequest onload event to read response as data URI var xhr = new Create a canvas, load your image into it and then use toDataURL to get the base64 representation (actually, it's a data: URL but it contains the ... 7/7/2021 · Then we set img.src to the url to trigger the onload method to run. Therefore, when we run getBase64Image with an image URL, we’ll see the base64 string version of it logged. Conclusion. We can convert an image to a base64 URL by loading the image with the given URL into the canvas and then call toDataURL to convert it to base64. 27/11/2019 · Converting images to a Base64 data URL using Javascript. To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it. This will return the base64 encoded data URI of the image.
convert image url to base64 javascript without canvas . javascript by Undefined on Aug 17 2021 Donate Comment . 0 Add a Grepper Answer . Javascript answers related to "convert image url to base64 javascript without canvas" display image base64 in REACT NATIVE; convert an image into Base64 string using JavaScript ... The browser having to download the base64 image code in with the JavaScript code, will delay the loading of the page because no scripting can occur until after the script as fully completed ... 19/1/2014 · The item_image print the base64 format, How to convert that base64 to image and how to use that path in javascript clientside. Am searching google so many websites but its not working and that code is not suitable for my requirement.
After drawing the image on a Canvas element you can get the data-url by calling toDataURL (). This will return a base64 encoded string, similarly to what you could achieve using PHP or other server side languages. When using Javascript to accomplish this task, be aware that images must be hosted in the same domain of your script. 1/4/2021 · Convert base64 to image in JavaScript/jQuery . Convert base64 to image in JavaScript/jQuery. 0 votes . 1 view. asked Apr 1 in Web Technology by Jake (7k points) I have written some code for image capturing using JavaScript/jQuery. Below is the code: function capture_image(){ ... Convert Base64 To Image In Javascript - Online base64, base64 decode, base64 encode, base64 converter, python, to text _decode decode image, javascript, convert to image, to string java b64 decode, decode64 , file to, java encode, to ascii php, decode php , encode to file, js, _encode, string to text to decoder, url characters, atob javascript, html img, c# encode, 64 bit decoder, decode ...
Base64 is commonly used in a number of applications including email via MIME, and storing complex data in XML. One common application of Base64 encoding on the web is to encode binary data so it can be included in a data: URL. In JavaScript there are two functions respectively for decoding and encoding Base64 strings: I want to display image in new window and change it's url from base64 to image url Example: what happens now data:image/png;base64, Convert Base64 To Image Javascript - Online base64, base64 decode, base64 encode, base64 converter, python, to text _decode decode image, javascript, convert to image, to string java b64 decode, decode64 , file to, java encode, to ascii php, decode php , encode to file, js, _encode, string to text to decoder, url characters, atob javascript, html img, c# encode, 64 bit decoder, decode ...
How to convert an image to base64 encoding in PHP? 15, Oct 18. How to convert blob to base64 encoding using JavaScript ? 02, Jun 20 ... How to get the new image URL after refreshing the image using JavaScript ? 29, Jun 20. Convert OpenCV image to PIL image in Python. 17, Dec 20 ...
 Convert Image To Base64 String Using Jquery
Convert Image To Base64 String Using Jquery
 Convert Images To Base64 Encoded String In Online
Convert Images To Base64 Encoded String In Online
 If Data Url Or Base64 Javascript Code Example
If Data Url Or Base64 Javascript Code Example
 Convert Css Background Svg Url To Base64 With Node Js Shouts
Convert Css Background Svg Url To Base64 With Node Js Shouts
 Convert Image To Base64 String Using Jquery Shouts
Convert Image To Base64 String Using Jquery Shouts
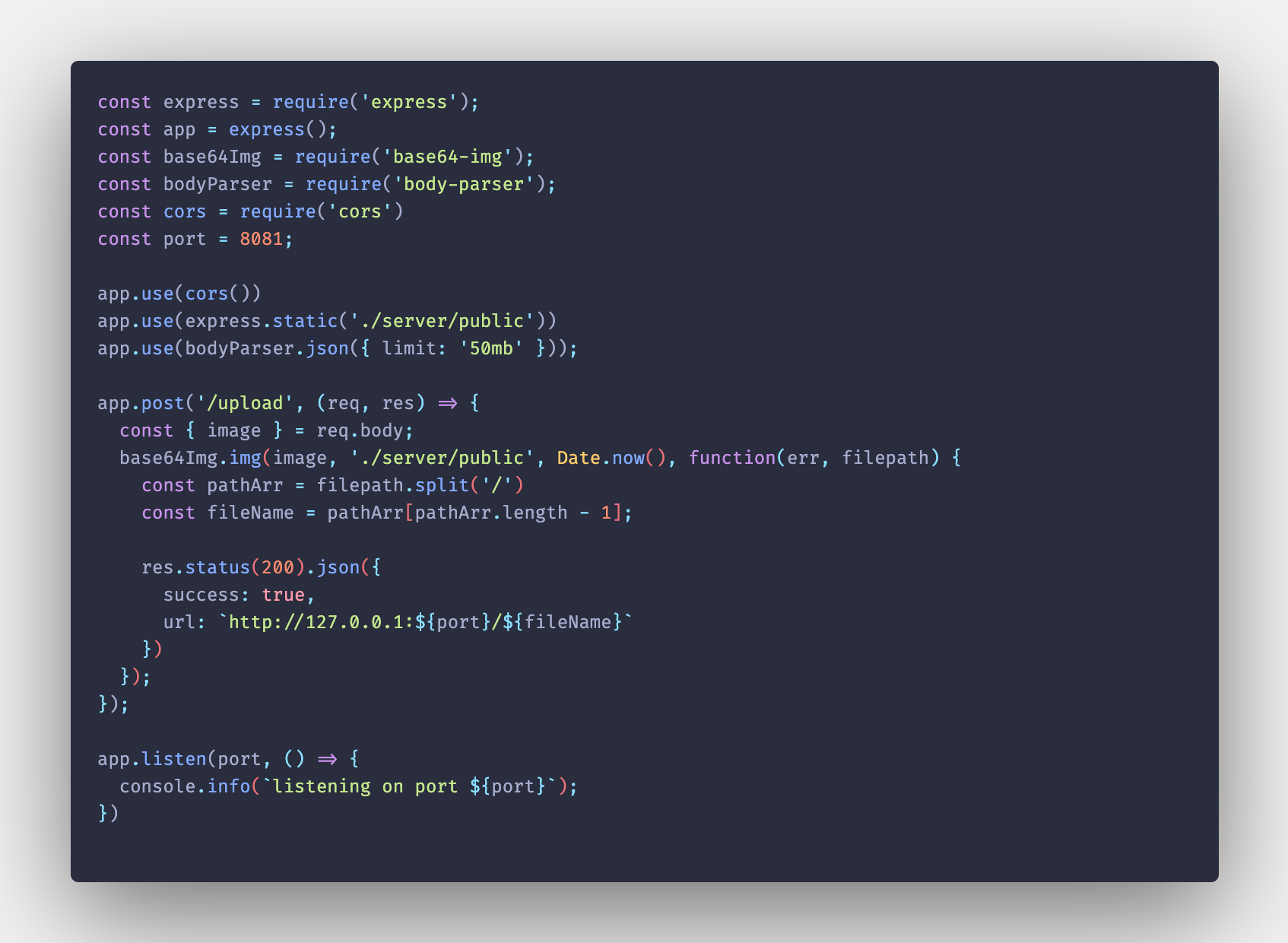
 How To Upload Base64 Images In Vue Amp Nodejs By Victor
How To Upload Base64 Images In Vue Amp Nodejs By Victor
 Base64 Decode And Encode Online
Base64 Decode And Encode Online
 Covert Base64 Image To Blob And Back To Base64
Covert Base64 Image To Blob And Back To Base64
 How To Convert Blob To Base64 Encoding Using Javascript
How To Convert Blob To Base64 Encoding Using Javascript
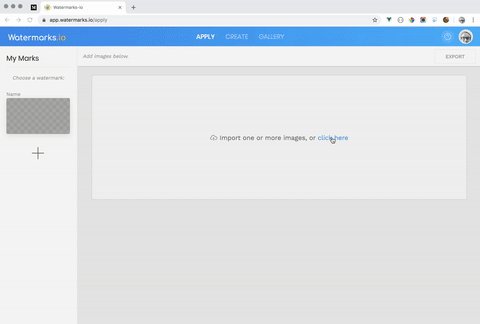
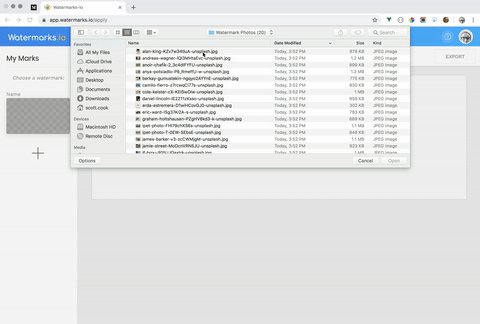
 Managing Image Uploads In Your Browser Base64 Vs Objecturls
Managing Image Uploads In Your Browser Base64 Vs Objecturls
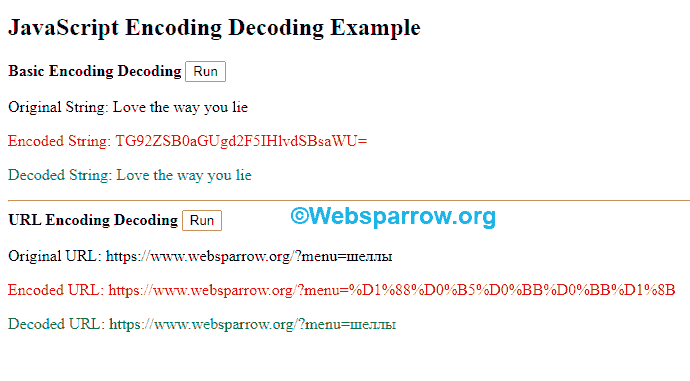
 Javascript Base64 And Url Encoding Decoding Example Websparrow
Javascript Base64 And Url Encoding Decoding Example Websparrow
 How To Convert Base64 To Image In Javascript Code Ratings
How To Convert Base64 To Image In Javascript Code Ratings
 Converting Images To A Base64 Data Url 12 By Paul Wilkins
Converting Images To A Base64 Data Url 12 By Paul Wilkins
 Answer How To Convert Base64 String To Javascript File
Answer How To Convert Base64 String To Javascript File
 Probably Don T Base64 Svg Css Tricks
Probably Don T Base64 Svg Css Tricks
 Base 64 Plugin Is Not Browser Native Compatible Without Build
Base 64 Plugin Is Not Browser Native Compatible Without Build
 Kotlin Base64 Encoding And Decoding Bezkoder
Kotlin Base64 Encoding And Decoding Bezkoder
Get Base64 String From Image In C
 Jspdf Tutorial To Convert Or Encode Output Pdf File To Base64
Jspdf Tutorial To Convert Or Encode Output Pdf File To Base64
 How To Convert Gzip Encoded Response Into Base64 String
How To Convert Gzip Encoded Response Into Base64 String
 Online Base64 To Image Converter Base64 Image Decoder
Online Base64 To Image Converter Base64 Image Decoder
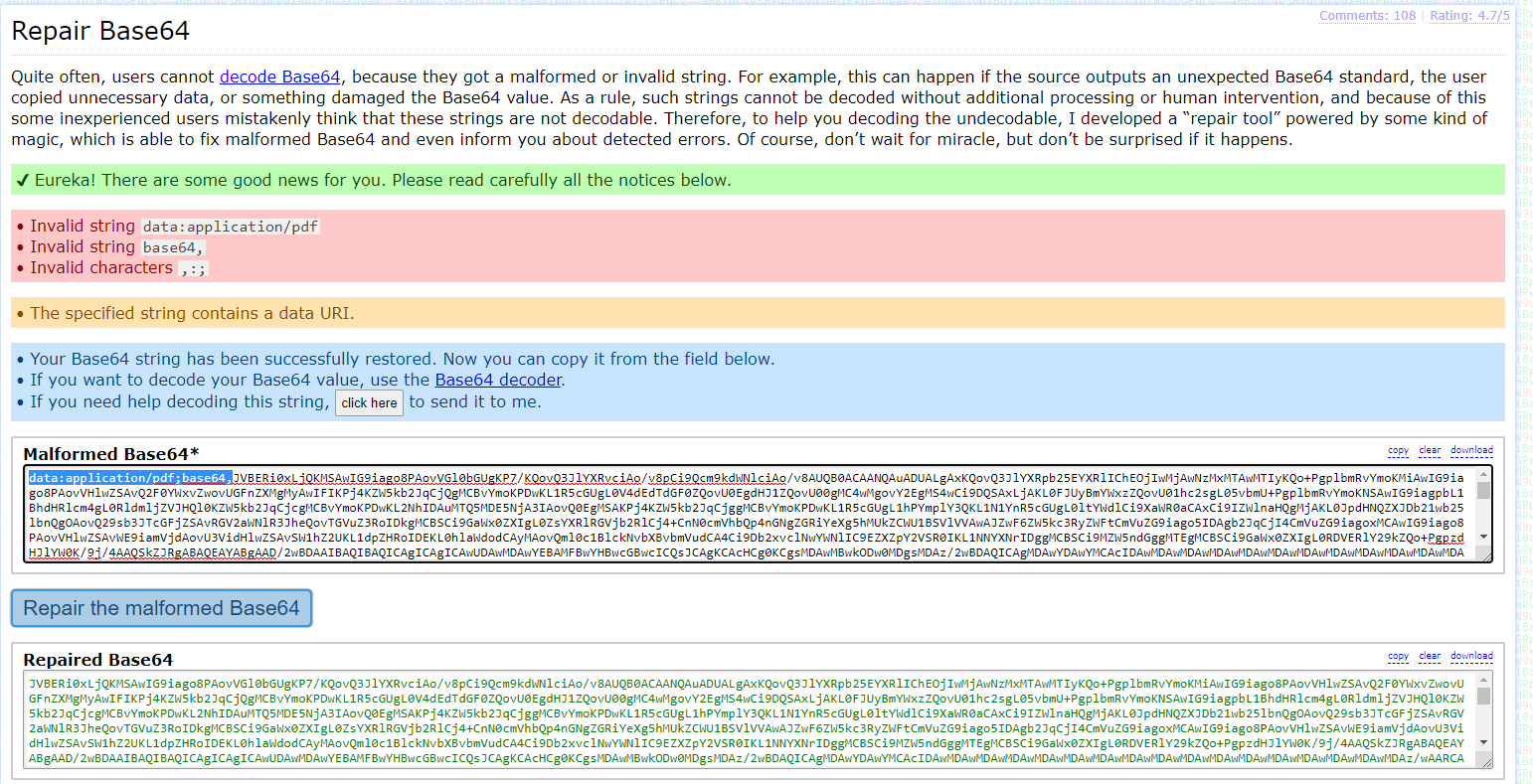
 Automatic Pdf Downloads In All Browsers Code Tribe
Automatic Pdf Downloads In All Browsers Code Tribe
 Converting A Base64 String To A Blob In Javascript Ionic Blog
Converting A Base64 String To A Blob In Javascript Ionic Blog
 Jquery Base64 Plugins Jquery Script
Jquery Base64 Plugins Jquery Script
 Convert Base64 To Pdf File In Javascript Web Dev Kirupaforum
Convert Base64 To Pdf File In Javascript Web Dev Kirupaforum
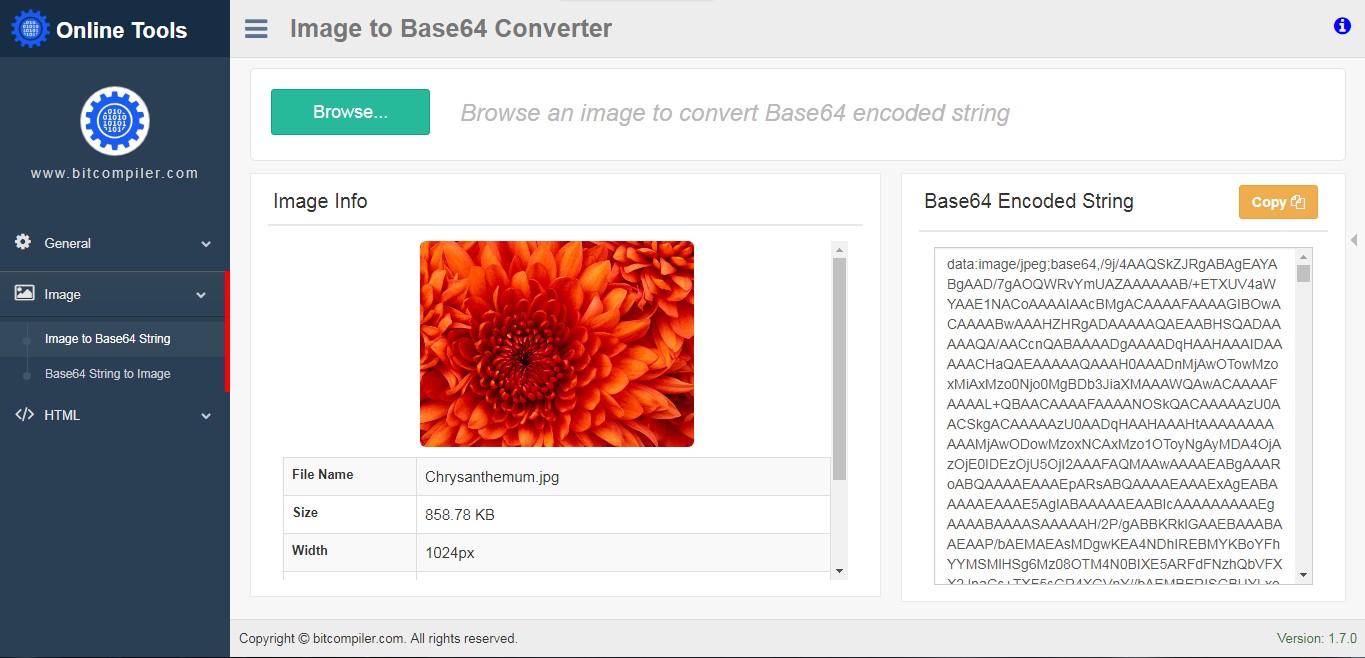
 Image To Base64 Converter To Convert Image To Base64 String
Image To Base64 Converter To Convert Image To Base64 String
 Unit8array To Base64 Conversion And Then Displaying Image In
Unit8array To Base64 Conversion And Then Displaying Image In
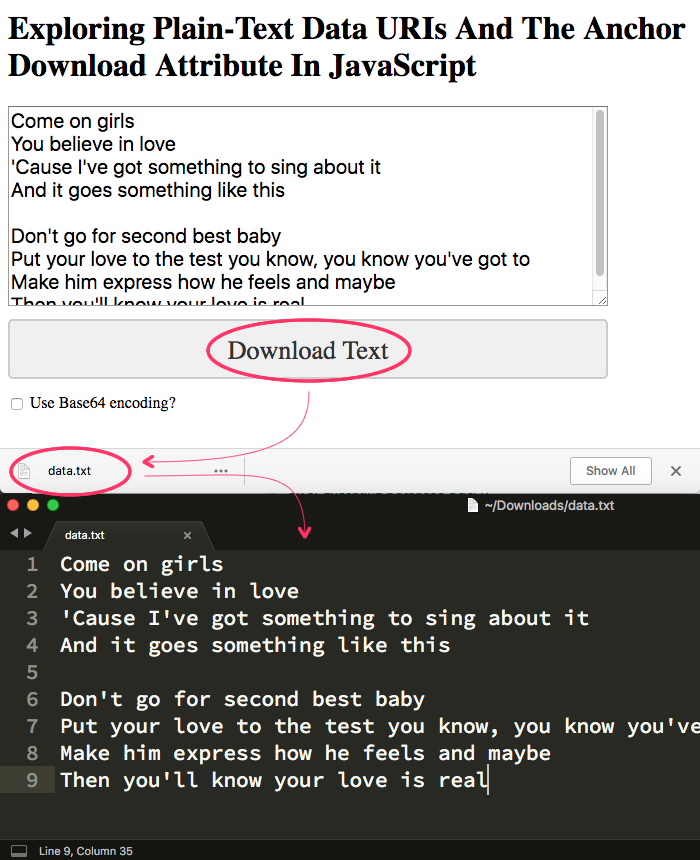
 Exploring Plain Text Data Uris And The Anchor Download
Exploring Plain Text Data Uris And The Anchor Download
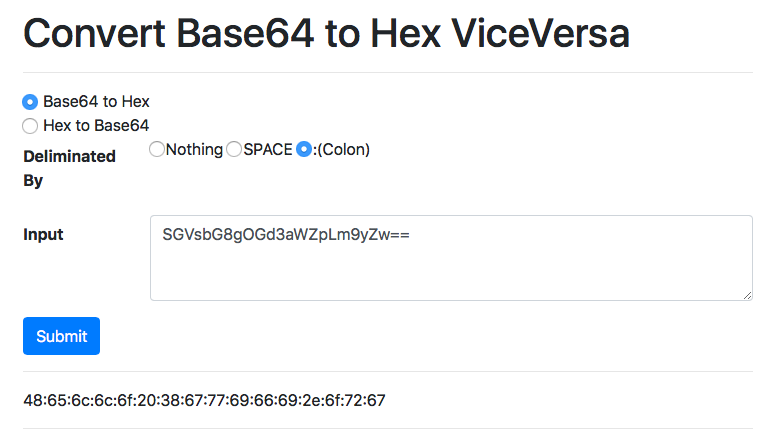
 Online Base64 To Hex Conversion Hex To Base64 Convert
Online Base64 To Hex Conversion Hex To Base64 Convert
 How To Convert Base64 To Image Ionic V3 Ionic Forum
How To Convert Base64 To Image Ionic V3 Ionic Forum
 View Pdf Base64 On Ie With Pdf Js Programming Experiences
View Pdf Base64 On Ie With Pdf Js Programming Experiences

0 Response to "33 Convert Base64 To Image Url Javascript"
Post a Comment