32 Javascript Get Scroll Position Of Div
Method 1: Whenever the function getScroll () is encountered, it sets the current value of the scrollbar to the span element whose id is position. The scrollbar position along a horizontal and vertical axis is denoted by integers. The following are the methods available in javascript to scroll to an element. The scrollIntoView method: The scrollIntoView () is used to scroll to the specified element in the browser.
 My Programming Tricks Limit A Div To Certain Scroll Height
My Programming Tricks Limit A Div To Certain Scroll Height
Given an HTML document and the task is to get the position of any element by using JavaScript. Use the following steps to get the position: Step 1: Selecting an element: Before finding the position, it is necessary to select the required HTML element. Every element in HTML is structured in a tree-like format known as DOM or Document Object Model.

Javascript get scroll position of div. The offsetTop property returns the top position (in pixels) relative to the top of the offsetParent element. The returned value includes: the top position, and margin of the element. the top padding, scrollbar and border of the offsetParent element. Note: The offsetParent element is the nearest ancestor that has a position other than static. JavaScript to maintain the Scroll Position of HTML DIV on PostBack An OnScroll event handler has been attached to the HTML DIV so that when it is scrolled, its scroll position can be retrieved and saved inside the HTML HiddenField. But, here the property which we will use is the direction property of CSS for changing the position of the scroll bar. Note: Adding basic CSS property to the scroll bar in every example to make it look better. Example 1: This example placing the scroll bar on the right-hand side of the div element (By default Condition).
to add elements to a div and listen to the scroll event on the window. In the event listener, we log the document.documentElement.scrollTop property which should log the scroll position of the page. As we scroll up or down, document.documentElement.scrollTop should change in value. Set the Current Web Page Scroll Position Javascript set scroll position. Set scroll position, Set scroll position · javascript. I'm trying to set the scroll position on a page so the scroller is scrolled all the way to the Note that if you want to scroll an element instead of the full window, elements don't have the scrollTo and scrollBy methods. 17/12/2015 · //axis y position (or top position) $('[ref="table_container"]').scrollTop() //axis x position (or left position) $('[ref="table_container"]').scrollLeft() Or using javascript only like so: //axis y position (or top position) document.querySelectorAll('[ref="table_container"]').scrollTop; //axis x position (or left position) document.querySelectorAll('[ref="table_container"]').scrollLeft;
To set or get the scroll position of an element, you use the properties scrollTop and scrollLeft of the element. The scrollLeft and scrollTop properties return the number of pixels that the element’s content is scrolled from its left and top edges. The top left corner of the element is (0, 0). In this case we can wrap the content in HTML div and by setting its overflow-y to scroll we can add a vertical scrollbar to display all content in the specified div. This solution works fine but whenever a postback occurs on page the div gets back to its original starting position. Window.scrollY. The read-only scrollY property of the Window interface returns the number of pixels that the document is currently scrolled vertically. This value is subpixel precise in modern browsers, meaning that it isn't necessarily a whole number. You can get the number of pixels the document is scrolled horizontally from the scrollX property.
31/8/2020 · Approach 1: In this approach, a div element is created that contains a scrollbar. To get the height of the scroll bar the offsetHeight of div is subtracted from the clientHeight of div. OffsetHeight = Height of an element + Scrollbar Height. ClientHeight = Height of an element. To get the top and left position of an element relative to the document, we first determine the X/Y coordinates of an element on the screen via getBoundingClientRect () . We then add scroll top/left position to these coordinates. Helper function: The result of this helpers is equal to jQuery's $.offset (). getBoundingClientRect () is a very ... Get and set scroll position of an element Get or set the horizontal and vertical scroll position of an element or the document. Use the properties scrollTop and scrollLeft to get or set the scroll position of an element: var el = document. querySelector ('div');
Element.scrollTop. The Element.scrollTop property gets or sets the number of pixels that an element's content is scrolled vertically. An element's scrollTop value is a measurement of the distance from the element's top to its topmost visible content. When an element's content does not generate a vertical scrollbar, then its scrollTop value is 0. The call to elem.scrollIntoView (top) scrolls the page to make elem visible. It has one argument: If top=true (that's the default), then the page will be scrolled to make elem appear on the top of the window. The upper edge of the element will be aligned with the window top. The first is for the indicator to change color when it's near the top of the screen. The second is for the indicator to stay put at the top of the screen and come down only when its section is scrolled down to. The second one is easy to do: we use position: sticky; on our elements. When a page is scrolled, a sticky element sticks to a given ...
Get an Element's Position Using JavaScript. ... If your container is scrolling, then the position of your element needs to take that scroll into account. To make sure that is taken care of, we measure the scrollLeft and scrollTop properties and subtract them from the total. Javascript get scroll position of div. How to Get and Set Scroll Position of an Element, of an element, you use the properties scrollTop and scrollLeft of the element. The scrollLeft and scrollTop properties return the number of pixels that the element's content is scrolled from its left and top edges. The top left corner of the element is (0, 0) . The Element.scrollLeft property gets or sets the number of pixels that an element's content is scrolled from its left edge.. If the element's direction is rtl (right-to-left), then scrollLeft is 0 when the scrollbar is at its rightmost position (at the start of the scrolled content), and then increasingly negative as you scroll towards the end of the content.
1/12/2018 · Once you have the element, you can inspect its scrollLeft and scrollTop properties. The 0, 0 position is always found in the top left corner, so any scrolling is relative to that. Example: const container = document.querySelector('. container') container.scrollTop container.scrollLeft. Those properties are read/write, so you can also set the scroll ... Now, to get the scroll position value we will use scrollY property which will return the distance from the top of the element. Run JavaScript code or call a function after n seconds Validating phone numbers in JavaScript Here we are going to create a div element and make it fixed position so that we can see the scroll position of our web page. On the picture above: scrollHeight = 723 - is the full inner height of the content area including the scrolled out parts. scrollWidth = 324 - is the full inner width, here we have no horizontal scroll, so it equals clientWidth. We can use these properties to expand the element wide to its full width/height.
Definition and Usage. The scrollLeft property sets or returns the number of pixels an element's content is scrolled horizontally. Tip: Use the scrollTop property to set or return the number of pixels an element's content is scrolled vertically. Tip: To add scrollbars to an element, use the CSS overflow property. After reading this article, you will be able to maintain the scroll position in panel or div of any Web page. There are lots of techniques to do this, but I was facing a problem so I used the below code and solved the problem. If you want to maintain the scroll position of a Web page, then it is easy to do so through the ASPX page property. Definition and Usage. The scrollTop () method sets or returns the vertical scrollbar position for the selected elements. Tip: When the scrollbar is on the top, the position is 0. When used to return the position: This method returns the vertical position of the scrollbar for the FIRST matched element. When used to set the position:
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s when an unknown printer took a galley of type and scrambled it to make a type specimen book. The onload event handler is added to the <body> tag to trigger some JavaScript. This JavaScript sets the <div> 's scrollbar to the position that is held in the hidden form field (specified by using the <input> tag). 21/12/2009 · The div in the aspx file to handle the scrolling: <div id="scrollingDiv" style="overflow:scroll; height:200px; width:50px;" runat="server">. Content goes here. </div>. Add a hidden HTML control to the aspx file to hold the current scroll positions (left + ';' + top):
Properties. The following properties are listed with their associated object as they relate to scroll position… window.pageXOffset Alias for the window.scrollX; window.pageYOffset Alias for the window.scrollY; window.scrollX Distance from outer edge of browser the viewport scrolled horizontally; window.scrollY Distance from top of the viewport to the top of the scrollbar. 30/12/2005 · Re: get or set the scroll position of a div tag in javascript Dec 28, 2005 07:18 AM | stiletto | LINK This link deals with frames, but the same properties apply to div's as far as scrolling is concerned.
 Fix Element Within Parent Container On Scroll Sticky Jquery
Fix Element Within Parent Container On Scroll Sticky Jquery
 How To Get The Relative Position Of An Object Inside A
How To Get The Relative Position Of An Object Inside A
 Highlight Active Menu Item Based On Scroll Position
Highlight Active Menu Item Based On Scroll Position
 How To Make A Div Stick To The Top Of The Screen
How To Make A Div Stick To The Top Of The Screen
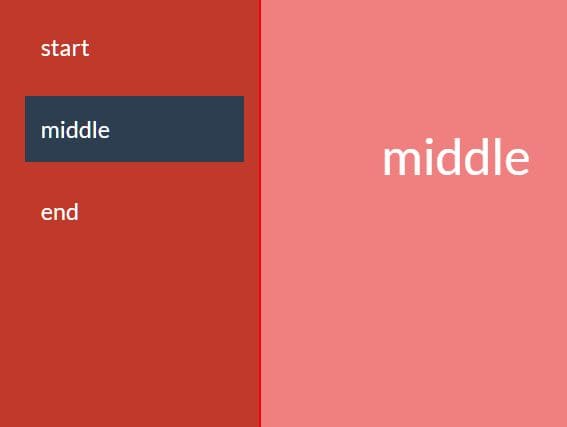
 Highlight Active Menu Based On The Scroll Position
Highlight Active Menu Based On The Scroll Position
 Javascript Dom Get And Set Scroll Position Of An Element
Javascript Dom Get And Set Scroll Position Of An Element
 How To Get The Scroll Position Of An Element In Javascript
How To Get The Scroll Position Of An Element In Javascript
 How To Maintain Scroll Position In Angular Chat App
How To Maintain Scroll Position In Angular Chat App
Maintain Scroll Position Of Multi Select Dropdown On Postback
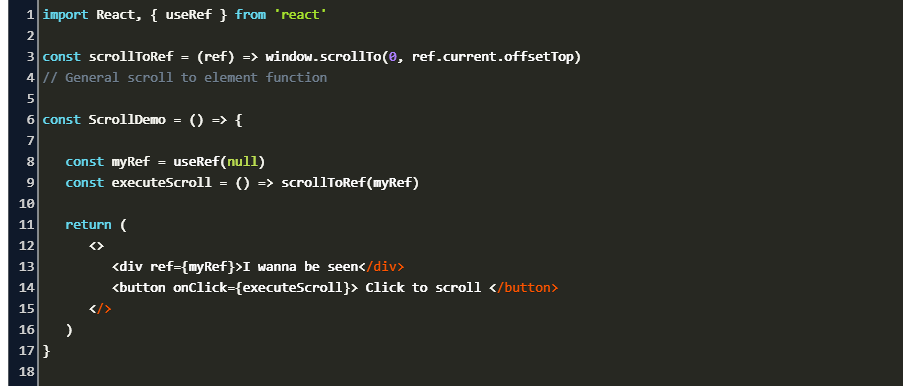
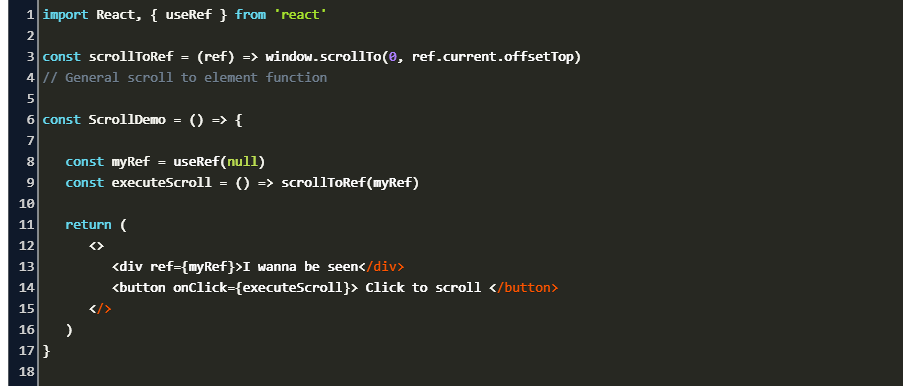
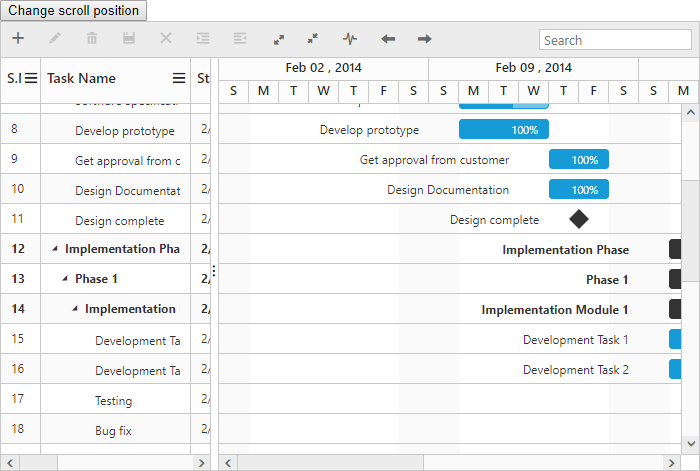
 Onclick Scroll To Div React Code Example
Onclick Scroll To Div React Code Example
 Can I Keep A Div Always On The Screen But Not Always In A
Can I Keep A Div Always On The Screen But Not Always In A
 Scrollbar Of Parent Div Overlaps Child Div Stack Overflow
Scrollbar Of Parent Div Overlaps Child Div Stack Overflow
 How To Continuously Scroll Content Within A Div Using Jquery
How To Continuously Scroll Content Within A Div Using Jquery
 Implementing A Scroll Based Animation With Javascript Scotch Io
Implementing A Scroll Based Animation With Javascript Scotch Io
 Update Navigation Items Based On Scroll Position Scrollspy
Update Navigation Items Based On Scroll Position Scrollspy
 Jquery Keep Scroll Position Code Example
Jquery Keep Scroll Position Code Example
 Creating Scroll Based Animations Using Jquery And Css3
Creating Scroll Based Animations Using Jquery And Css3
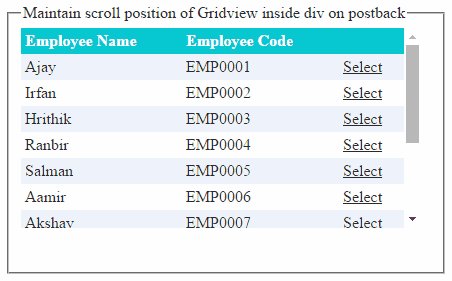
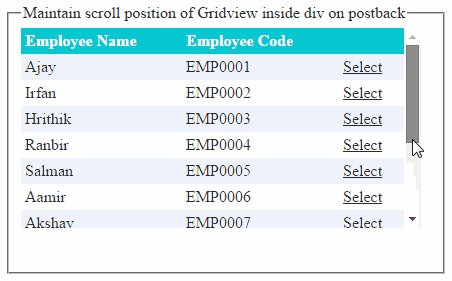
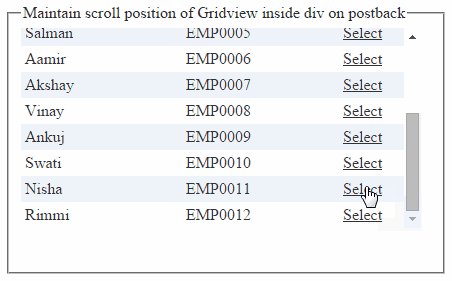
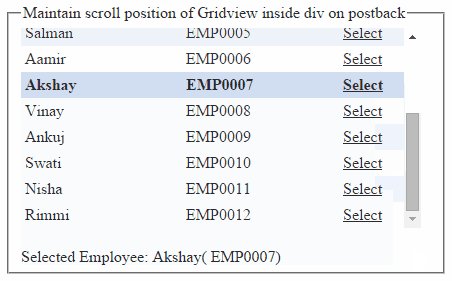
 Maintain Scroll Position Of Gridview Repeater Inside Div
Maintain Scroll Position Of Gridview Repeater Inside Div
 Scroll To Bottom Of Div Not Completely Code Example
Scroll To Bottom Of Div Not Completely Code Example
 The Science Of Creating Fixed Components On Scroll With
The Science Of Creating Fixed Components On Scroll With
With Jquery Check If An Element Is Visible Above The Fold
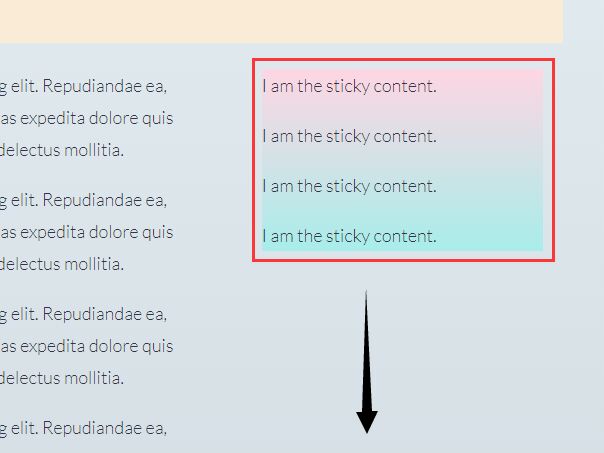
 Scroll Then Fix Content Css Tricks
Scroll Then Fix Content Css Tricks
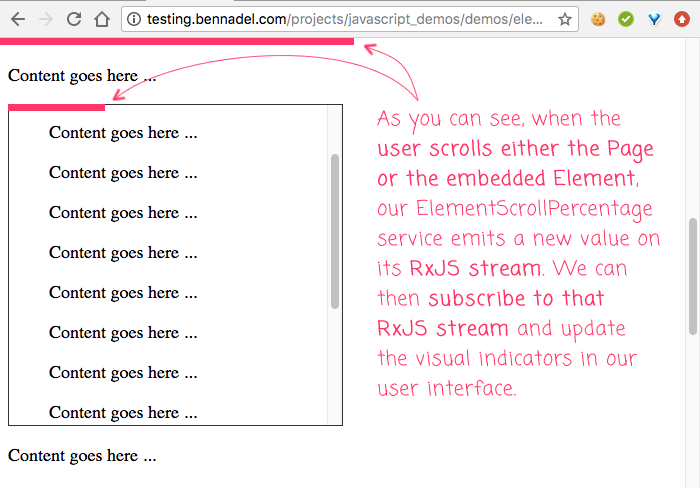
 Monitoring Document And Element Scroll Percentages Using
Monitoring Document And Element Scroll Percentages Using
 Can T Get Scroll Position Using Window Scrolly Or Window
Can T Get Scroll Position Using Window Scrolly Or Window
 How To Get The Scroll Position Of An Element In Javascript
How To Get The Scroll Position Of An Element In Javascript
 Javascript Know When Element Gets Visible In Screen During
Javascript Know When Element Gets Visible In Screen During
 Tracking Scroll Position With React Hooks Dev Community
Tracking Scroll Position With React Hooks Dev Community

0 Response to "32 Javascript Get Scroll Position Of Div"
Post a Comment