32 Fetch Json Array Javascript
The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch() method that provides an easy, logical way to fetch resources asynchronously across the network. Dec 06, 2016 - Stack Overflow | The World’s Largest Online Community for Developers
 How To Read Local Json File In React Js By Rajdeep Singh
How To Read Local Json File In React Js By Rajdeep Singh
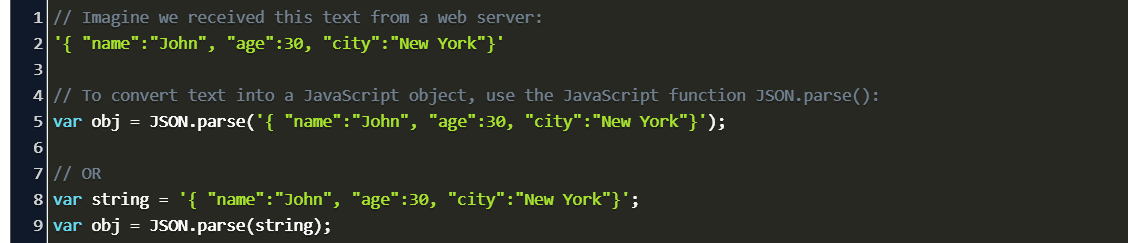
A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse(), and the data becomes a JavaScript object.
Fetch json array javascript. Let's see in the next section how to extract useful data, like JSON or plain text, from the response. 2. Fetching JSON. The response object, returned by the await fetch(), is a generic placeholder for multiple data formats. For example, you can extract the JSON object from a fetch response: Spread the love Related Posts Making Cancel-able HTTP Requests with JavaScript Fetch APIThe Fetch API is a big step forward from the old XMLHttpRequest object for making… Make HTTP Requests with the Fetch APIBefore the Fetch API, HTTP requests were made with the XmlHttpRequest object. It's more difficult… Next.js — Dynamic API Routes and MiddlewaresWe can create […] Mar 22, 2016 - Not sure if my data matched exactly but I had an array of arrays of JSON objects, that got exported from jQuery FormBuilder when using pages.
The json () method of the Response interface takes a Response stream and reads it to completion. It returns a promise which resolves with a JavaScript object that is the result of parsing the body text as JSON. Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Array of JSON from fetch. Ask Question Asked 2 years, 7 months ago. Active 2 years, 7 months ago. Viewed 3k times ... javascript arrays json fetch. Share. Improve this question. Follow asked Jan 14 '19 at 2:32. softdefboi softdefboi. 11 1 1 silver badge 2 2 bronze badges. 2. 1.
1 week ago - Javascript fetch() is a built-in function that provides an interface for fetching resources. Using JS fetch(), we can send ajax request. In this article, we've given you a simple guide to using JSON in your programs, including how to create and parse JSON, and how to access data locked inside it. In the next article, we'll begin looking at object-oriented JavaScript. fetch (url).then (function (response) { // The JSON data will arrive here }).catch (function (err) { // If an error occured, you will catch it here }); The url parameter used in the fetch function is where we get the JSON data. This is often an http address. In our case it is just the filename people.json.
The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using XMLHttpRequest. Convert JSON String to PHP Array or Object. PHP >= 5.2.0 features a function, json_decode, that decodes a JSON string into a PHP variable. By default it returns an object. The second parameter accepts a boolean that when set as true, tells it to return the objects as associative arrays. You can learn more about the json_decode function from PHP ... The fetch () method in JavaScript is used to request to the server and load the information in the webpages. The request can be of any APIs that returns the data of the format JSON or XML. This method returns a promise.
The Fetch API is a promise-based JavaScript API for making asynchronous HTTP requests in the browser similar to XMLHttpRequest (XHR). Unlike XHR, it is a simple and clean API that uses promises to provides a more powerful and flexible feature set to fetch resources from the server. The easiest way to get data from an API is with fetch, which includes the.json () method to parse JSON responses into a usable JavaScript object literal or array automagically. Here's some code that uses fetch to make a GET request for a developer-themed joke from the free Chuck Norris Jokes API: JSON forEach tutorial shows how to loop over a JSON array in JavaScript. In this tutorial we use JSON server to handle test data. The json-server is a JavaScript library to create testing REST API. First, we create a project directory an install the json-server module. $ mkdir jsonforeach $ cd jsonforeach $ npm init -y $ npm i -g json-server.
Check it out the Fetch API demo.. Summary. The Fetch API allows you to asynchronously request for a resource. Use the fetch() method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text() or json().These methods resolve into the actual data. fetch () is used with the mandatory parameter of the MyJson file and returns a response the result is then parsed into a variable called output using a for loop to iterate the JSON records output is finally appended to displayResources.innerHtml Hey, Rajdeep Singh here. in the post, I'm telling you How to access nested JSON object Inside Array in react.js with easy step. JSON (JavaScript Object Notation) is a lightweight data-interchange…
How to selectively retrieve value from json output JavaScript. We have the following data inside a json file data.json −. Our job is to create a function parseData that takes in the path to this file as one and only argument, reads this json file, and returns an sub array of names array where the property readable is true. Arrays in JSON are almost the same as arrays in JavaScript. In JSON, array values must be of type string, number, object, array, boolean or null. In JavaScript, array values can be all of the above, plus any other valid JavaScript expression, including functions, dates, and undefined. The JSON.parse() method parses a JSON string, constructing the JavaScript value or object described by the string. An optional reviver function can be provided to perform a transformation on the resulting object before it is returned.
Web API Intro Web Forms API Web ... API Web Fetch API Web Geolocation API ... AJAX Intro AJAX XMLHttp AJAX Request AJAX Response AJAX XML File AJAX PHP AJAX ASP AJAX Database AJAX Applications AJAX Examples ... JSON Intro JSON Syntax JSON vs XML JSON Data Types JSON Parse JSON Stringify JSON Objects JSON Arrays JSON Server ... The jQuery code uses getJSON () method to fetch the data from the file's location using an AJAX HTTP GET request. It takes two arguments. One is the location of the JSON file and the other is the function containing the JSON data. The each () function is used to iterate through all the objects in the array. It also takes two arguments. Code language: JavaScript (javascript) The JSON.stringify() method converts a JavaScript object, array, or value to a JSON string that can be sent over the wire using the Fetch API (or another communication library). Weird Answer - Array to JSON with indexes as keys
How to use JavaScript's JSON.parse. Benefits over eval. Includes example parsing JSON string from PHP's json_encode. May 14, 2017 - by JS A practical guide to fetch(), reduce() and formatting data from an external APIPhoto credit — Alexander DummerJavaScript has built-in methods that make it easy to get and manipulate data from an external API. I’ll walk through a practical example from one of my current projects that ... Dec 12, 2013 - To access the JSON object in JavaScript, parse it with JSON.parse(), and access it via “.” or “[]”.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In the code above, you are calling the Fetch API and passing in the URL to the Random User API. Then a response is received. However, the response you get is not JSON, but an object with a series of methods that can be used depending on what you want to do with the information. To convert the object returned into JSON, use the json() method. Jan 23, 2017 - So first we are calling the Fetch API and passing it the URL we defined as a constant above and since no more parameters are set this is a simple GET request. Then we get a response but the response we get is not JSON but an object with a series of methods we can use depending on what we want ...
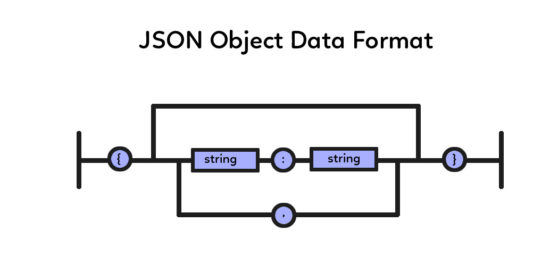
When fetching data from a remote server, the server's response will often be in JSON format. In this quick tip, I'll demonstrate how you can use JavaScript to parse the server's response, so ... Mar 10, 2016 - At Shopsifter, I use a few different APIs to collect the price and details information of the products that are featured. As I mentioned in my last post, if you’re using JQuery in your React app… JSON Object Literals. JSON object literals are surrounded by curly braces {}. JSON object literals contains key/value pairs. Keys and values are separated by a colon. Each key/value pair is separated by a comma. It is a common mistake to call a JSON object literal "a JSON object". JSON cannot be an object.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Best JavaScript code snippets using node-fetch. Response.json (Showing top 15 results out of 315) A logger for just about everything. Packs CommonJs/AMD modules for the browser. Allows to split your codebase into multiple bundles, which can be loaded on demand. fetch ('/api/text').then (function (response) { return response.text () }).then (function (text) { // parse the text here how you want, for csv: // return text.split (',') }) Otherwise you can simply just use the.json method to get the array value.
The Array.from() static method creates a new, shallow-copied Array instance from an array-like or iterable object. Inside that, we call the shortcut function of jQuery AJAX method i.e., $.getJSON method. The first parameter is the file to be parsed, second parameter is the callback function. Inside the callback function, we loop through the array elements and fetch the values using its key names, and finally append it to the unordered list of index.html. Browse other questions tagged javascript json react-native fetch or ask your own question. The Overflow Blog The full data set for the 2021 Developer Survey now available!
fetch(), CSV, and JSON. Getting data from server and converting it to JSON. Getting Data. JSC.fetch() is an alias for vanilla JS fetch() function but includes a polyfill for IE11. This function makes it easy to get data for the chart. Especially if the data source is already stored in JSON format. Mar 02, 2021 - A Promise that resolves to a JavaScript object. This object could be anything that can be represented by JSON — an object, an array, a string, a number... ... In our fetch json example (run fetch json live), we create a new request using the Request() constructor, then use it to fetch a .json ... Please note, if the request body is a string, then Content-Type header is set to text/plain;charset=UTF-8 by default.. But, as we're going to send JSON, we use headers option to send application/json instead, the correct Content-Type for JSON-encoded data.. Sending an image. We can also submit binary data with fetch using Blob or BufferSource objects.. In this example, there's a <canvas ...
Approach 1: Take the JSON Object in a variable. Call a function which first adds the column names to the < table > element. (It is looking for the all columns, which is UNION of the column names). Traverse the JSON data and match key with the column name. Put the value of that key in the respective column. Leave the column empty if there is no ...
 How To Read Local Json File In React Js By Rajdeep Singh
How To Read Local Json File In React Js By Rajdeep Singh
 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
 How To Read And Write Json File Using Node Js Geeksforgeeks
How To Read And Write Json File Using Node Js Geeksforgeeks
Postman Tutorial Part 35 Extracting Value From Json Array
 How To Fetch Data From Json File And Display In Html Table
How To Fetch Data From Json File And Display In Html Table
Postman Extract Value From The Json Object Array By Knoldus
 Javascript Example To Fetch Json Using Http Get Lynxbee
Javascript Example To Fetch Json Using Http Get Lynxbee
 Working With Json Learn Web Development Mdn
Working With Json Learn Web Development Mdn
 Tips For Parsing Json In Apex Oracle Application Express Blog
Tips For Parsing Json In Apex Oracle Application Express Blog
 Working With Json Data In Python Python Guides
Working With Json Data In Python Python Guides
 Read Locally Json File Use Fetch Method In React Js By
Read Locally Json File Use Fetch Method In React Js By
 How To Iterate Through Jsonarray In Javascript Crunchify
How To Iterate Through Jsonarray In Javascript Crunchify
 How To Get Array From Json Object Stack Overflow
How To Get Array From Json Object Stack Overflow
 How Do I Save Json Api Response In Different Javascript
How Do I Save Json Api Response In Different Javascript
 Find Data Array Or Fetch From Database Reactjs Code Example
Find Data Array Or Fetch From Database Reactjs Code Example
 How To Get Json Array Out Of Object Stack Overflow
How To Get Json Array Out Of Object Stack Overflow
 String To Json Array In Javascript Code Example
String To Json Array In Javascript Code Example
 How To Read Data From External Json File In Javascript
How To Read Data From External Json File In Javascript
 How To Convert Json Data To A Html Table Using Javascript
How To Convert Json Data To A Html Table Using Javascript
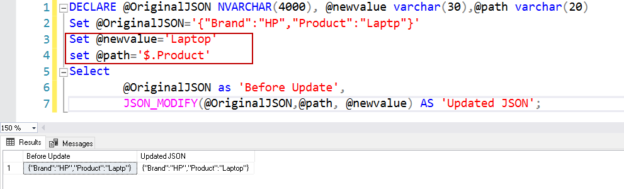
 Modifying Json Data Using Json Modify In Sql Server
Modifying Json Data Using Json Modify In Sql Server
 Parsing Json From Api Response Javascript The
Parsing Json From Api Response Javascript The
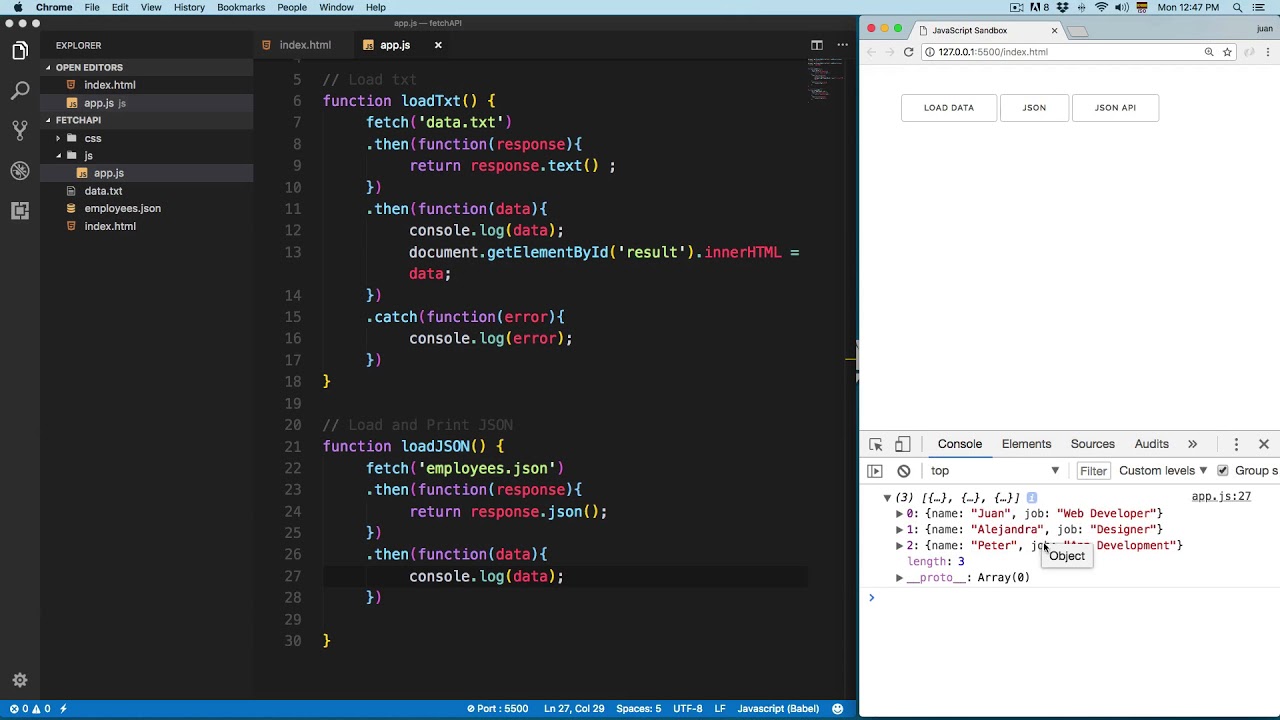
 Javascript Course Display Json Data With Fetch Api
Javascript Course Display Json Data With Fetch Api
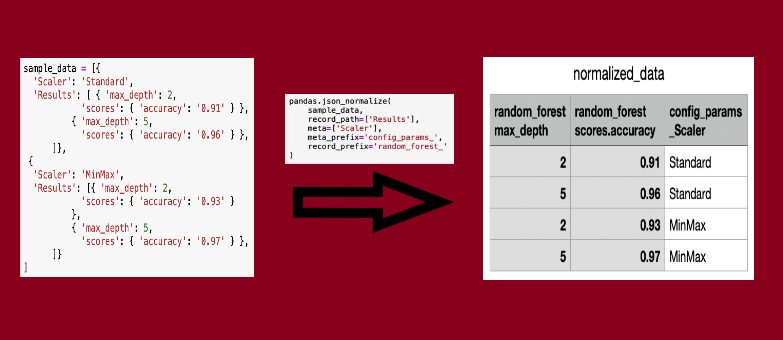
 How To Parse Json Data With Python Pandas By Ankit Goel
How To Parse Json Data With Python Pandas By Ankit Goel
 Using Data In React With The Fetch Api And Axios Css Tricks
Using Data In React With The Fetch Api And Axios Css Tricks
 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
 Parse Json Formatted Logs Sumo Logic
Parse Json Formatted Logs Sumo Logic
 Javascript Parse Json How To Parse Json In Javascript
Javascript Parse Json How To Parse Json In Javascript
 Retrofit Parse Json Array Without Name Lt Br Gt Lt B Gt Warning Lt B
Retrofit Parse Json Array Without Name Lt Br Gt Lt B Gt Warning Lt B
 Using Parse Json To Read Individual List Records In Flow
Using Parse Json To Read Individual List Records In Flow
 How To Parse Nested Json Using Java Chillyfacts
How To Parse Nested Json Using Java Chillyfacts
 Unable To Fetch Data Correctly From Json Array In React
Unable To Fetch Data Correctly From Json Array In React
0 Response to "32 Fetch Json Array Javascript"
Post a Comment