20 Self Invoking Function Javascript Example
Self-invoking functions are a little different from normal functions because they are executed immediately where they were declared. Normally, we first declare a function and later just call it. But JavaScript automatically executes the code of self-invoking functions at run-time. A point to be noted is that these functions do not have any name. A callback function is a function that is passed as an argument to another function, to be "called back" at a later time. A function that accepts other functions as arguments is called a higher-order function, which contains the logic for when the callback function gets executed. It's the combination of these two that allow us to extend ...
 Var Functionname Function Vs Function Functionname
Var Functionname Function Vs Function Functionname
Immediately Invoked Function Expression (IIFE) is one of the most popular design patterns in JavaScript. It pronounces like iify. IIFE has been used since long by JavaScript community but it had misleading term "self-executing anonymous function". Ben Alman gave it appropriate name "Immediately Invoked Function Expression".

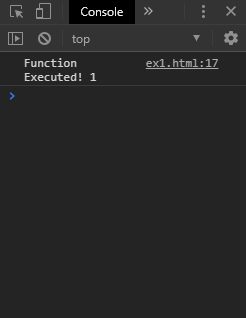
Self invoking function javascript example. Self Invoking Functions. A self invoking function is a function expression that is immediately invoked. Here is a conventional example of what this looks like: The function invocation by adding () to the end. Running this code, you will see that "Hello There" is immediately logged to the console. Self-Executing Anonymous Functions. March 21st, 2011. When learning JavaScript, with all the attention given to variables, functions, 'if' statements, loops and event handlers, often little is done to educate you on how you might cleanly organise your code into a cohesive, structurally-sound whole. Let's take the following code for example: Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. To use a function, you must define it ...
10/7/2021 · Self-Invoking Function in JavaScript. A self-invoking function is used to avoid any name scope collision of variables and functions, especially when you have a huge code in your file and you also need to add a third-party library. Because there is a high chance of repeating names of variables and functions. Although enum is a reserved word in JavaScript, JavaScript has no support for traditional enums. However, it is fairly easy to define enums using objects in JavaScript.For example, TypeScript has support for enums: enum Direction { Up, Down, Left, Right } At runtime, TypeScript compiles the above code into the below enum-like object: // to call a function var ad = adventureSelector (1); ad (); so basically all you do is add () at the end of the function to create the self invoking function. Pretty cool you do not have to define a variable.
Self-invoking functions are useful for initialization tasks and for one-time code executions, without the need of creating global variables. Parameters can also be passed to self-invoking functions as shown in the example below. self invoking function or Immediately invoked function expression (IIFE) A self invoking function is a nameless (anonymous) function which is invoked immediately after its definition by its own. They are also known as 'Immediately Invoked Function Expressions' or 'Self Executing Anonymous Functions'. An Immediately-invoked Function Expression (IIFE for friends) is a way to execute functions immediately, as soon as they are created.. IIFEs are very useful because they don't pollute the global object, and they are a simple way to isolate variables declarations.. This is the syntax that defines an IIFE: (function { /* */})()
I am reading and trying some examples of self executing JavaScript function. I found a few examples on how to call them, but I am still a little confused as to the proper way to create and call them. For example, If I have a foo method inside this self executing function that takes 2 parameters, param1 and param2. An IIFE (Immediately Invoked Function Expression) can be used for avoiding the variable hoisting from within the blocks. It allows the public access to methods while retaining the privacy for variables defined in the function. IIFE is a design pattern that is also known as the Self-Executing Anonymous Function. It contains two major parts: example of IIFE with parameters. this would return 'Chris lives in Exeter' One good application of immediate (self-invoking) anonymous functions is when you want to have some work done without ...
A self-invoking expression is invoked (started) automatically, without being called. Function expressions will execute automatically if the expression is followed by (). You cannot self-invoke a function declaration. You have to add parentheses around the function to indicate that it is a function expression: 16/7/2020 · The self-invoking function in JavaScript are known as Immediately Invoked Function Expressions (IIFE). Immediately Invoked Function Expressions (IIFE) is a JavaScript function that executes immediately after it has been defined so there is no need to manually invoke IIFE. Following is the code for self-invoking function (IIFE) in JavaScript −. An IIFE (Immediately Invoked Function Expression) is a JavaScript function that runs as soon as it is defined. The name IIFE is promoted by Ben Alman in his blog . It is a design pattern which is also known as a Self-Executing Anonymous Function and contains two major parts:
For example: (function foo() { alert('Hello World! Named Self Invoking Function Here'); })(); As far as my learning has taken me, this acts the same as an anonymous self invoking function, with no extra advantages (you can't call it again following the invokation), and no extra disadvantages as it does not "pollute" the global scope (I think). Self-invoking functions are the function that is automatically invoked without being called. All you need to wrap the function with parenthesis and add another parenthesis at the end. Self-Invoking Functions. Function expressions can be made "self-invoking". A self-invoking expression is invoked (started) automatically, without being called. Function expressions will execute automatically if the expression is followed by (). You cannot self-invoke a function declaration.
JavaScript Self invoking functions are nameless self-executing functions and invoked immediately after defining it. These self-invoking functions are man-made, these functions will execute automatically when followed by (). Without (), a function cannot be self-invoked. Self-invoking functions are useful for initialization tasks. For example, if we have a web page in which we want to attach event listeners to DOM elements and other initialization work,... In JavaScript, every function creates a scope. Meaning, ... So in conclusion, self invoking anonymous functions are function that are called immidiately as they are defined. The advantage of using them is that they create a scope and prevent global namespace polution. They can also be used to initialize values before an object is created.
Learn how to declare self-invoking JavaScript functions. In this example, we are creating methods that will execute without being called. ... Example has been featured in these posts: Best Way of Using JavaScript Functions in Your Code. 4 min read. The answer is simple. A regular function definition cannot be executed immediately if you don't turn it into an IIFE; it has to be called in order to be executed. So when you want to immediately execute a function during the runtime execution of a... cannot open self /usr/local/bin/docker-compose Unknown. c++ check if the number is equal to the sum of its divisors excluding itself TypeScript. Try out the enumerate function for yourself in this quick exercise. Complete the skip_elements function to return every other element from the list, this time using the enumerate function to check if an ...
As you have seen in the previous examples, JavaScript functions are defined with the ... The function above is actually an anonymous self-invoking function (function without name). Functions Can Be Used as Values. We can use JavaScript functions as values as following: Example. In this article, I will discuss self-executing or self-invoking functions of javascript and their hidden power with real-world example. We will also see why using setInterval is bad in some situations and should be avoided. Let's explore little used but extremely powerful self-invoking functions of javascript. Self-Invoking Anonymous Function A self-invoking anonymous runs automatically ... The benefit of self-invoking functions is that they enable us to execute code once without cluttering the global namespace (without declaring any globals). For example, if we have a web page in which we want to attach event listeners to DOM elements and other initialization work, self-invoking functions would be the best tool for the job!
JavaScript Self Invoking function properties. 582. January 07, 2017, at 8:42 PM. Trying to understand JS better, have a couple of clarifications. Lets suppose we have the following method ... var in this example is like creating private variable which can be modified by functions, but not directly. SO this will work: Additionally, passing parameters to self-invoking functions is possible. (function(c, p, d) { }(Cat, Dog, Person); In this case we are passing 3 objects, namely Cat, Dog, and Person. Here we hace 3 parameters being accepted when the anonymous function is executed. If you happen to be using a lot of jQuery plugins, you can see most of them are ...
50 Javascript Interview Questions And Answers In 2021 Updated
 Self Invoking Functions In Javascript By Samah Gaber Medium
Self Invoking Functions In Javascript By Samah Gaber Medium
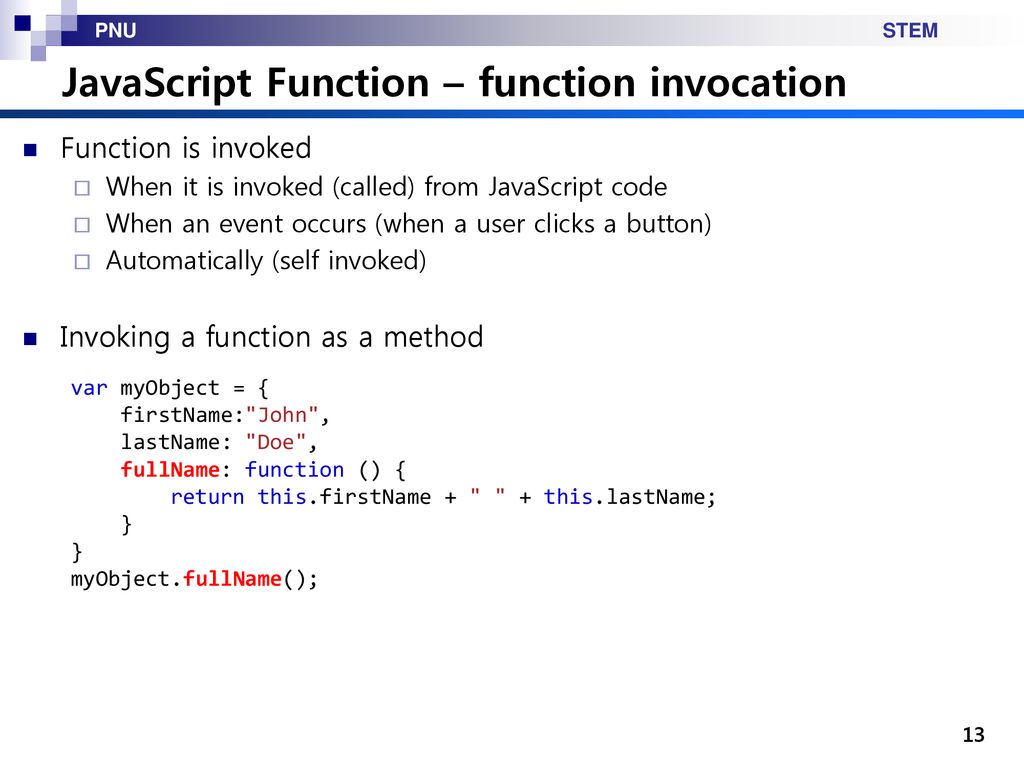
 Javascript Functions Ppt Download
Javascript Functions Ppt Download
 Javascript Self Invoking Functions Why Self Invoking
Javascript Self Invoking Functions Why Self Invoking
 5 Differences Between Arrow And Regular Functions
5 Differences Between Arrow And Regular Functions
 Self Invoking Functions In Javascript By Samah Gaber Medium
Self Invoking Functions In Javascript By Samah Gaber Medium
 Create A Javascript Function Using Visual Studio Code Azure
Create A Javascript Function Using Visual Studio Code Azure
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 What Is The Purpose Of Self Executing Function In Javascript
What Is The Purpose Of Self Executing Function In Javascript
 Data Structures With Javascript Tree
Data Structures With Javascript Tree
 Understanding Scope In Javascript Scotch Io
Understanding Scope In Javascript Scotch Io
 Voice Of A Developer Javascript Ecmascript 6 Features V1
Voice Of A Developer Javascript Ecmascript 6 Features V1
 All About Javascript Functions In 1 Article By Rajesh
All About Javascript Functions In 1 Article By Rajesh
 Self Invoking Functions In Javascript By Samah Gaber Medium
Self Invoking Functions In Javascript By Samah Gaber Medium
 How To Execute Setinterval Function Without Delay For The
How To Execute Setinterval Function Without Delay For The
 Javascript Getelementbyid How Getelementbyid Work With
Javascript Getelementbyid How Getelementbyid Work With
 What Is The Function Construct In Javascript
What Is The Function Construct In Javascript


0 Response to "20 Self Invoking Function Javascript Example"
Post a Comment