20 Change Font Color Using Javascript
You can use the HTML tag in order to apply font size, font color in one line on JavaScript, as well as you can use.fontcolor () method to define color,.fontsize () method to define the font size,.bold () method to define bold, etc. These are called JavaScript Built-in Functions. Here is a list of some JavaScript built-in functions: Using fontcolor () The following example uses the fontcolor () method to change the color of a string by producing a string with the HTML <font> element.
 Javascript Change Font Color Based On Value Code Example
Javascript Change Font Color Based On Value Code Example
change background using javascript function; onclick change color javascript. change the background color on button click in javascript. javascript CSS background color. how to change background color of alert box in javascript. javascript change background color of div. We can also change the background color from div and any block color ...

Change font color using javascript. redis not a variable you have defined anywhere. You could assign the string value "red" and that would change the font color to red. Also, myWishes.toString();is not doing anything so you can delete it. codeca423June 11, 2019, 3:51am I'm new to JavaScript. I've developed a page using JavaScript in such a way that when I select a color it is applied to the whole page as a background. I want to develop a page where I can change only the text color. The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial.
Change font Family, Style, Size, color using Javascript DOM is always useful for a web developer to dynamically change content inside a webpage. Here is a simple script that provide real time change of font size along with font family, size, style and color How do you return the color of the text with JavaScript? Give the element that you want to get color of, an id so as it can be accessed using JavaScript. Let you have given the element ID ="elmnt'. Then, the JS code to find the colour of element with id as elmnt. So after the value to be sent is selected, we set the fontFamily property for the text in the element to the selected value as specified in the above syntax. In the javascript function, here changeFontStyle (), the fontFamily property value is set to the font value of the option selected. By default, it is set to Times New Roman.
How to change text color on click using JavaScript? Change Font Color Green Change Font Color Red. Learn the test-driven development approach when building apps In this video tutorial, you will learn how to change text color onclick in javascript. If you just want to switch between a small number of colours, you toggle a class on or off. Some CSS: [code]h1 { color: #333; } .warning { color: #c00; } [/code]And JavaScript: [code]var heading = document.querySelector('h1'); var btn = document...
Challenge 1: Change the button size to 300px for height and weight and change the color of the button background and font. How to Change Text Color Using JavaScript is a great lesson for novice students of all ages. This lesson includes learning with different colors a fun way to teach with a fast result! Find easy step-by-step instructions to ... In the above JavaScript code, first, we use the mouseover event to change the background color from red to green. We also want to bring back the color to red after we move our mouse out of the element. So we have also used the mouseout event. This event will occur when we will remove our mouse cursor from the element. How to change the font color of a text using JavaScript? Javascript Web Development Front End Technology To change the font color of a text, use the fontcolor () method. This method causes a string to be displayed in the specified color as if it were in a <font color="color"> tag.
I want to change the font color of a Account field of Opportunity in ms crm using Javascript. function SetBackgroundColor() window.parent.document.getElementById("parentaccountid_lookupValue").style.backgroundColor = "Yellow" // this one is working Approach: First select the random Background color (by selecting random RGB values) or a specific one. Use the YIQ formula to get the YIQ value. Depending on the YIQ value select the effective foreground color. Example 1: This example using the approach discussed above. <!DOCTYPE HTML>. Use the following code if you need to convert an 8 bit color depth to a JavaScript color. var jsColorChannel = eightBitColorChannel / 255; The color object. To help simplify specifying and using colors, Acrobat JavaScript provides a color object with some predefined colors and color operators. Unfortunately, only the simple colors are ...
Using these steps, we can easily change the color of any text: Step 1: Firstly, we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to use the Html tag. Step 2: Now, move the cursor at the starting of that text whose color we want to change. With innerHTMLyou get/set the content of an element. So if you would want to modify your title, innerHTMLwould be the way to go. In your case, however, you just want to modify a property of the element (change the color of the text inside it), so you address the styleproperty of the element itself. home > topics > javascript > questions > change color of font using javascript Post your question to a community of 468,888 developers. It's quick & easy. Change color of font using javascript. abhubbart. 3 I want change the color on the font to red for the text within the div element. ...
How to change the text color in JavaScript: In this post, we will learn how to change the color of a text in JavaScript. We will create one small html-css-js project, that will contain only one button and clicking on that button will change the color of a text. Property to change: We need to change the color property of a component. The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property. All you need to do is just fetch the element from DOM and change its inline styles: Change the background color of the web page (or another element) using a textbox (user has to type in a color name/value) or the input color picker. The form...
If the value is J then it has to be in green color. If the value is L then it has to be in red color. I have checked the network tab in browser and it is lying under the span. How to set color for the span by using javascript call to css. Please suggest me. What I have tried: Using Simple JavaScript to Change Text On Hover JavaScript can be quite useful to web developers and can assist them to accomplish many things that are just not possible using only HTML and CSS . Even though I'm not a big fan of JavaScript I've found it often comes in handy. The fontcolor () method is not standard, and may not work as expected in all browsers. The fontcolor () method is used to display a string in a specified color. This method returns the string embedded in the <font> tag, like this: <font color=" colorvalue ">string</font>
Now, we want to change the text or font color of the content present inside the <div> element. Changing the text color To change the text color of a given element, first we need to access it inside the JavaScript by using the document.getElementId () or document.querySelector () methods and set its style.color property to your desired color. Q: How do I color every second character of a string into red in javascript? for example: var a="This is a string". I want the first, the third character and...
 How To Change Font Color In Javascript Design Corral
How To Change Font Color In Javascript Design Corral
 Change Text Color Hyperlink Color And Image With Javascript
Change Text Color Hyperlink Color And Image With Javascript
 How To Change Your Text Color In A Pdf
How To Change Your Text Color In A Pdf
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 How To Change Background Color Of Textbox By Javascript
How To Change Background Color Of Textbox By Javascript
 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 How To Change A Webpage Text Font And Color Using Css 4 Steps
How To Change A Webpage Text Font And Color Using Css 4 Steps
 Javascript Lesson 36 Dom How To Toggle Background Color
Javascript Lesson 36 Dom How To Toggle Background Color
 Onclick Change Text Color Javascript Code Example
Onclick Change Text Color Javascript Code Example
 How To Change Text Color Onclick In Javascript
How To Change Text Color Onclick In Javascript
 Javascript Button To Change Text Color Of Paragraph Youtube
Javascript Button To Change Text Color Of Paragraph Youtube
 How To Change Font Color In Javascript Design Corral
How To Change Font Color In Javascript Design Corral
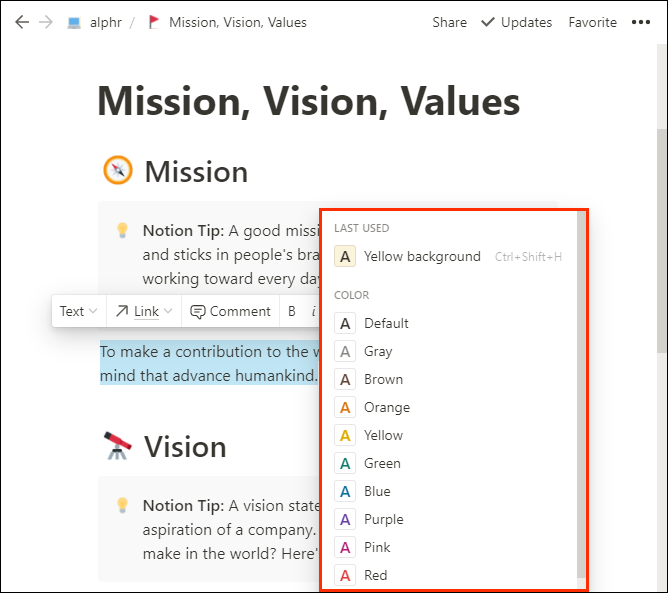
 How To Change The Font In Notion
How To Change The Font In Notion
 How To Change Font Color In Javascript Design Corral
How To Change Font Color In Javascript Design Corral
 Html Background Color Tutorial How To Change A Div
Html Background Color Tutorial How To Change A Div
 Javascript Change Font Color Onclick Stack Overflow
Javascript Change Font Color Onclick Stack Overflow
 How To Change Background Color Of Textbox By Javascript
How To Change Background Color Of Textbox By Javascript
 How To Change A Webpage Text Font And Color Using Css 4 Steps
How To Change A Webpage Text Font And Color Using Css 4 Steps
0 Response to "20 Change Font Color Using Javascript"
Post a Comment