34 Here Maps Javascript Api Example
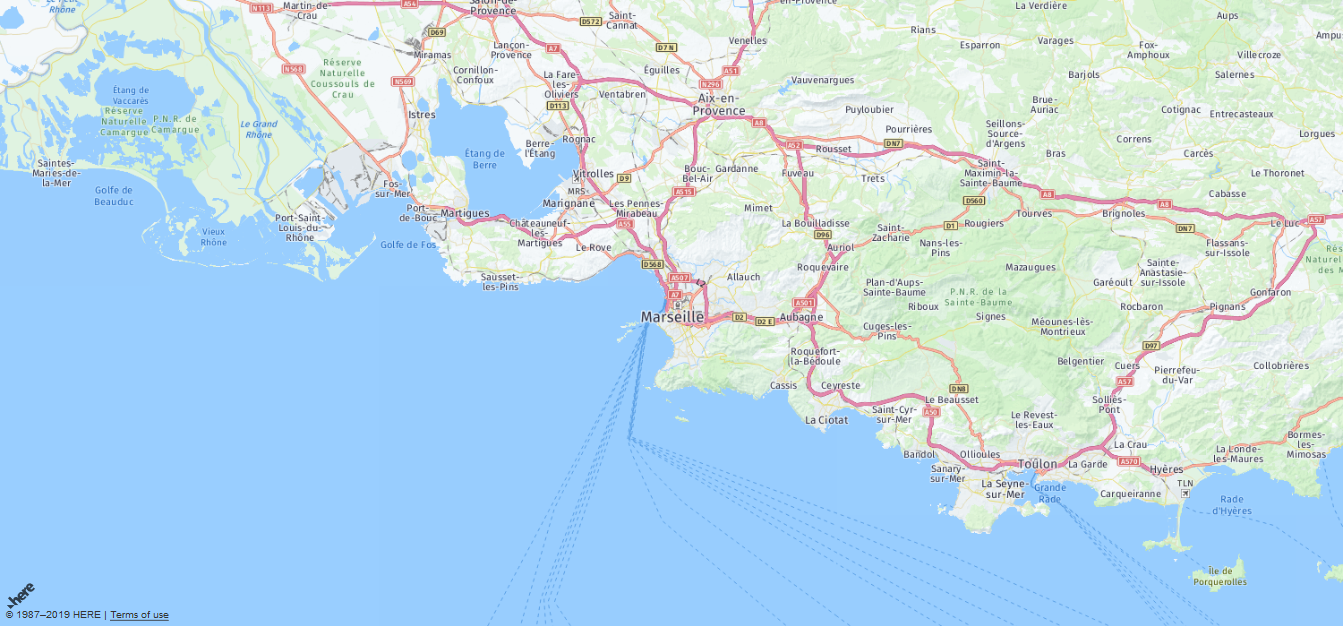
This section provides examples of requests against the HERE Map Image v1 resources along with the corresponding results. Note: The examples show all the required request parameters, but they discuss only those specific to the user story. Note: This example uses a HERE API Key to authenticate your request. For the available authentication options, see the Identity & Access Management Developer Guide . The response in the international version is the picture below.
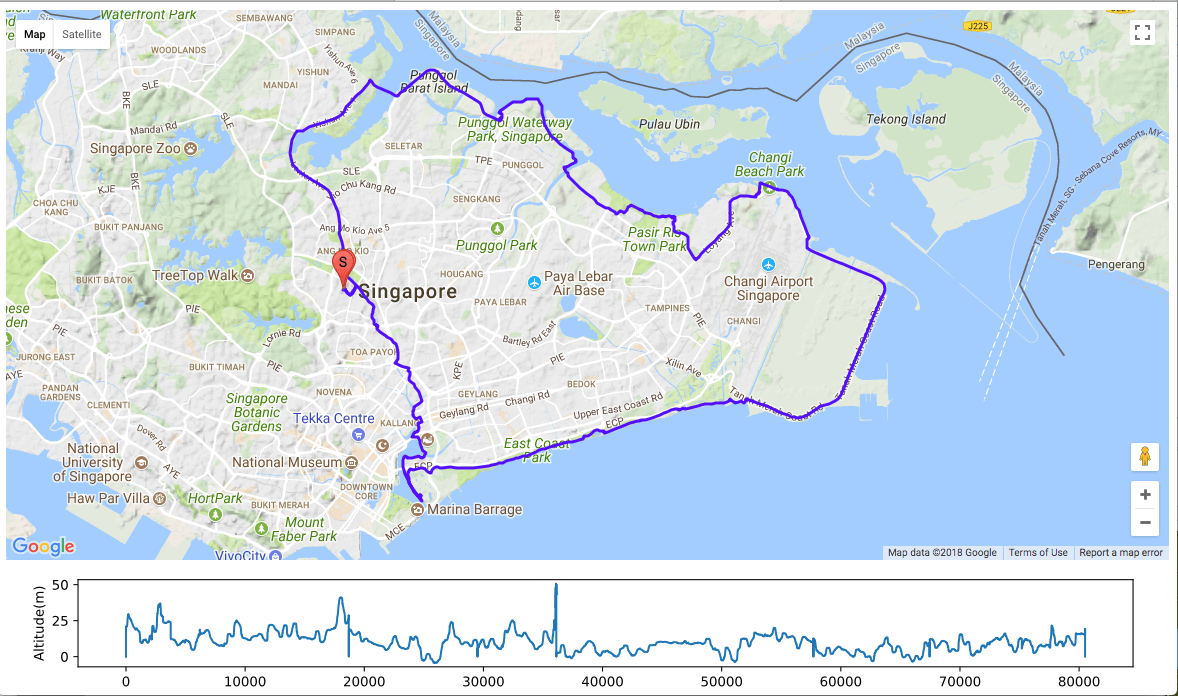
 How To Plot Cycling Route Using Google Maps Api And Flask Web
How To Plot Cycling Route Using Google Maps Api And Flask Web
Click on "Demo Gallery" to see how you can realize great map visualizations using the full potential of HERE Maps API for JavaScript. By forking the entire example repository you get access to all demo assets and community-built libraries. If you have also created some cool demo content or a useful library, just send us a pull to get it ...

Here maps javascript api example. Oct 28, 2020 - In some use cases, you may have existing applications using the HERE platform and associated HERE Maps Javascript API, which you can add AMP layers to. The following provides an example of AerisWeather radar layer integrated with the HERE Maps Javascript API library. Introduction This tutorial is a detailed introduction to the Maps API for JavaScript 3.1.. The Maps API for JavaScript was refreshed in 2019 to include some key new features: - vector rendering - customization of the map's look and feel - runtime change of the map style - ability to hide/show base map data layers at the runtime - map tilting and rotation - extruded buildings - fractional ... The easiest way to get data from ... Data Hub Maps JavaScript component in your web pages. ... To help you get started we have the playground, an easy to use exploration tool that gets you up to speed quickly with the most important concepts. By showing both the code and the result it is the best way try out unfamiliar APIs...
Self-contained examples for the legacy Maps API for JavaScript. - examples/load-kml-file.html at master · heremaps/examples To view your list of enabled APIs: Go to the Google Cloud Console . Click the Select a project button, then select the same project you set up for the Maps JavaScript API and click Open. From the list of APIs on the Dashboard, look for Directions API. If you see the API in the list, you're all set. Street View Static API Maps Embed API Maps URLs Maps Elevation API Routes Directions API Distance Matrix API Roads API Solutions Industry Solutions Retail Gaming Services Places Places API Places SDK for Android Places SDK for iOS Places Library, Maps JavaScript API Geocoding API Geolocation API Time Zone API
Examples. This section provides examples of requests against the HERE Map Image v1 resources along with the corresponding results. Note: The examples show all the required request parameters, but they discuss only those specific to the user story. Mapview Examples. Tiltmap Examples. I am new to here maps and need to show a div on marker hover. I have been able to put markers with icons but now need to show a div with some extra information. Does HERE maps API provide this functionality? Any doc URL or piece of code will be appreciated. NOTE: I am using HERE maps JS API for web. Google Maps JavaScript API Example. This page can't load Google Maps correctly.
Welcome to the Bing Maps V8 interactive SDK. A fun and easy way to learn how to use the Bing Maps V8, Microsoft's modern web mapping SDK. Easily develop with Bing Maps using JavaScript or TypeScript. This interactive SDK provides a number of useful editable code samples that demonstrate how to use the various features of the Bing Maps V8 SDK. Documentation for HERE's HERE Maps API for Javascript 23/8/2021 · src: The URL where the Maps JavaScript API is loaded from, including all of the symbols and definitions you need for using the Maps JavaScript API. The URL in this example has two parameters: key , where you provide your API key, and callback , where you specify the name of a global function to be called once the Maps JavaScript API loads completely.
Aug 07, 2020 - I want to display a dialog box hover a map. An overlay with opacity is hover the whole map (see the image below). I successfully implemented the map without the dialog box and the overlay. I can Apr 16, 2020 - These map types act and behave ... to a Map's mapTypes array to allow the UI within the Maps JavaScript API to treat your custom map type as a standard map type (by including it in the MapType control, for example).... Display a map at a specified location and zoom level
HERE Maps Community on GitHub. Examples, Demos and Custom Map Components written by the HERE Maps Coding Community. NOTE These examples are for the deprecated 2.5.4 JavaScript API. Newer 3.x examples can be downloaded here and also viewed on jsFiddle.. Simple Examples: A series of graduated code examples using the Maps API for JavaScript, each example displays a short snippet of code with the ... Apr 20, 2016 - Original example code was missing many references and calls to ui components. Thanks for your assistance. – K Goddard Feb 5 '16 at 14:26 · Hello @KGoddard, How did you resolve your problem exactly? I'm getting this error 'H' is not defined no-undef. I'm trying to use Here Maps the routing API ... Jul 14, 2020 - Personalize and improve the user experience with custom map markers. Creating them with HERE Maps API for JavaScript couldn’t be easier. We show you how.
23/8/2021 · All of the examples contained in the Maps JavaScript API documentation set are listed below for quick reference. Basics. Simple Map; Showing Pixel and Tile Coordinates; Geolocation; Localizing the Map; Right-to-Left Languages; Synchronous Loading; Custom Map Projections; Lat/Lng Object Literal. Events. Simple Click Events; Using Closures in Event Listeners Self-contained examples for the legacy Maps API for JavaScript. - examples/map-set-center-and-zoom-level.html at master · heremaps/examples The API key created dialog displays your newly created API key. Enabling the Google Maps JavaScript API and Places API for the project. Click Close. How to Add Multiple Marker on Google Maps in vue2-google-maps. Just follow the following steps and add multiple marker on google maps in vue js app using vue2-google-maps package:
I'm trying to embed nokia here map in an android webview and works really fine. the problem is with the marker click listener: if I open the html file in my browser the listener fires, bu not in my android web view. I'm sure javascript events are correctly configured in the web view because if i use a html button the onclick works. The HERE Maps API for JavaScript (also referred to as the Maps API in the following text) is a set of programming interfaces that enable developers to build Web applications with feature rich, interactive HERE Maps at their center. The API consists of libraries of classes and methods with which ... This is the tag for information about the HERE platform APIs, which allow you to embed HERE Maps into your own web and mobile apps, and retrieve map information such as addresses and coordinates.
Sets the viewport to contain the given bounds. Note: When the map is set to display: none, the fitBounds function reads the map's size as 0x0, and therefore does not do anything. To change the viewport while the map is hidden, set the map to visibility: hidden, thereby ensuring the map div has an actual size.For vector maps, this method sets the map's tilt and heading to their default zero values. Self-contained examples for the legacy Maps API for JavaScript. - examples/find-user-address.html at master · heremaps/examples Places Library, Maps JavaScript API Geocoding API Geolocation API Time Zone API Additional Resources API Key Best Practices Map Coverage Details Optimization Guide ... This example creates a map that displays the geographic location of a user or device on a Google map, through use of their browser's HTML5 Geolocation feature. ...
Documentation for HERE's HERE Maps API for Javascript Maps API for JavaScript. All of the following examples use version 3.1 of the API. Adding an Overlay to the Map - Display custom map tiles as an overlay; Animated Markers - Update marker position with animation; Calculating a Location from a Mouse Click - Obtain the latitude and longitude of a location within the map; Changing from the Metric System - Display a map including a scale bar in miles or yards I'm using "Nokia Here Maps" API trying to change the standard mark icon with a tooltip. ... and add a click listener to the Container instead as shown in the Infobubble on Marker click example on the HERE Maps Community Pages. ... Browse other questions tagged javascript icons markers here-api or ask your own question.
Documentation for HERE's HERE Maps API for Javascript One of the most common use cases for a mapping application is to show points of interest (POIs) on the map. The HERE Maps API for JavaScript, makes the implementation very easy by allowing you to represent POIs as markers. The Maps API offers two sorts of markers: Map Style Editor - Here Technologies
2. If you just want to embed an OSM map on a webpage, the easiest way is to get the iframe code directly from the OSM website: Navigate to the map you want on https://www.openstreetmap . On the right side, click the "Share" icon, then click "HTML". Copy the resulting iframe code directly into your webpage. By default, the Maps JavaScript API will decide whether a marker will be optimized. When there is a large number of markers, the Maps JavaScript API will attempt to render markers with optimization. Not all Markers can be optimized; in some situations, the Maps JavaScript API may need to render Markers without optimization. To modify and build on existing examples, fork the 'examples' repositoryand start experimenting with the HERE Maps API. Locating the Address of a User. Locate user on the map and retrieve address information. Adding a marker to the map. Add a simple marker at a given latitude and longitude on your map.
HERE Maps API for JavaScript brings interactivity and rapid customization into your application development, with HERE maps as the foundation. Explore a growing database of 58 million mapped roads and 5 million map changes per day. Whether you're creating a consumer app that delivers accurate routing or a commercial fleet app that highlights ... Cloud environments for location-centric solution development, data exchange and visualization
 This Is How You Use The Google Maps Api Screencast
This Is How You Use The Google Maps Api Screencast
 Google Maps Platform Faq Google Developers
Google Maps Platform Faq Google Developers
 Implementing Here Map Api In Angular 8
Implementing Here Map Api In Angular 8
 Displaying Here Map In Python Flask By Vidhan Bhonsle Medium
Displaying Here Map In Python Flask By Vidhan Bhonsle Medium
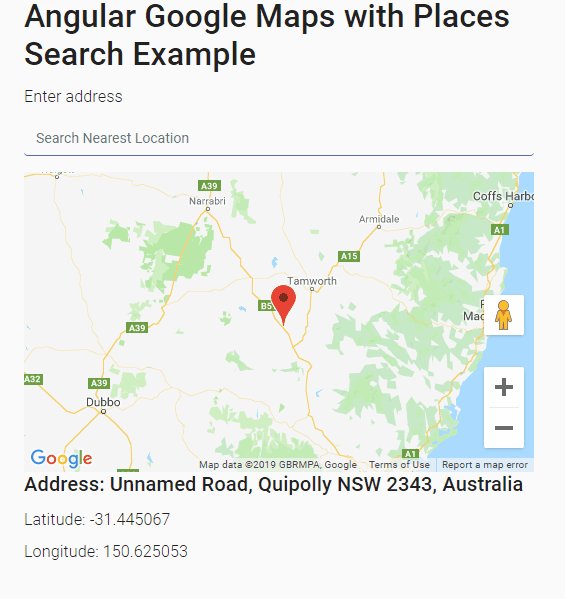
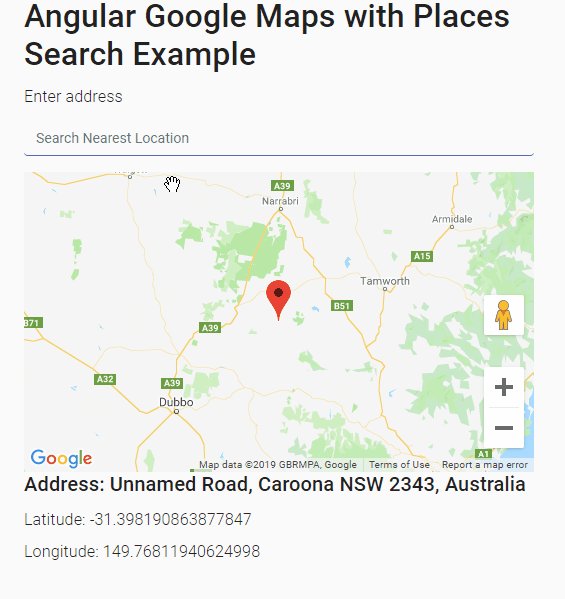
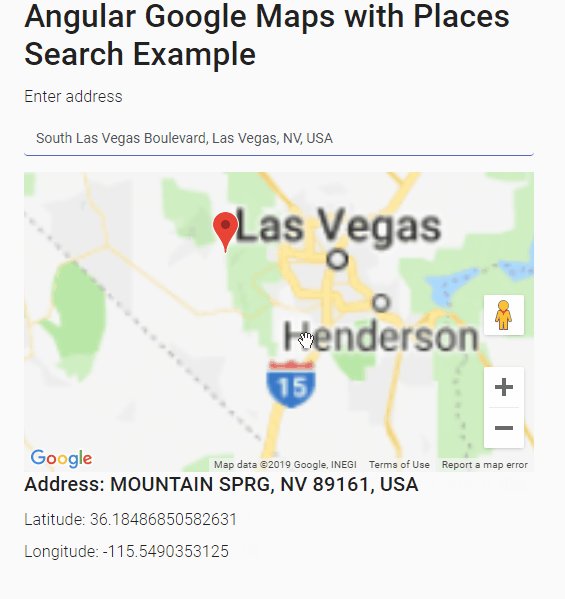
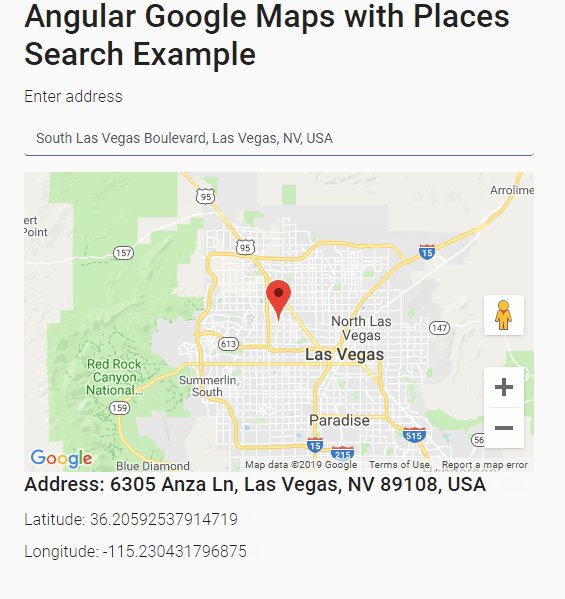
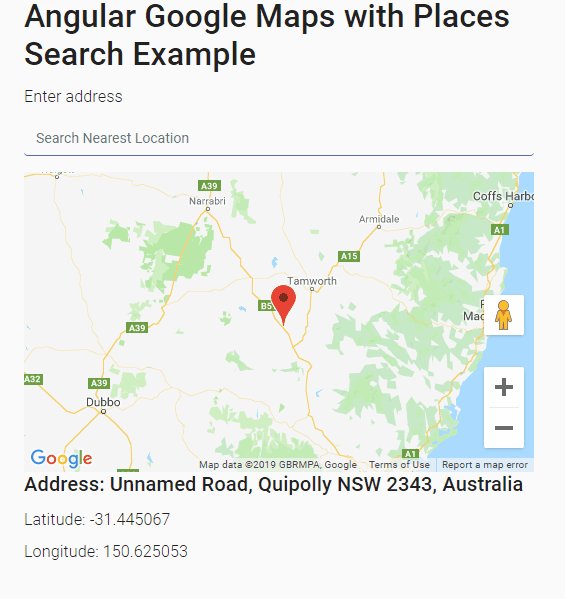
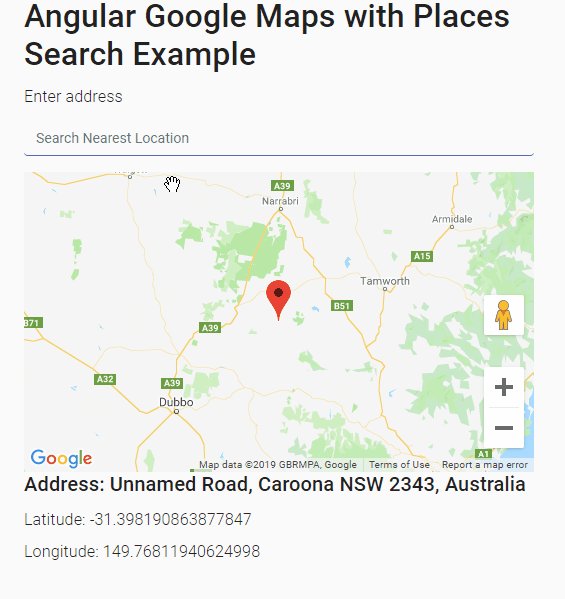
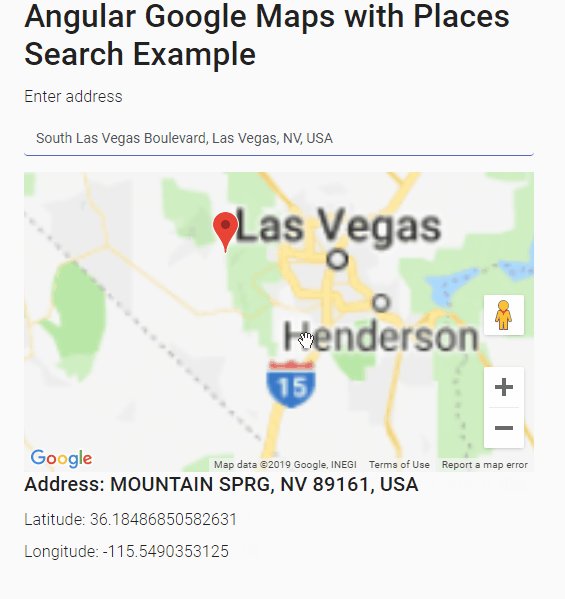
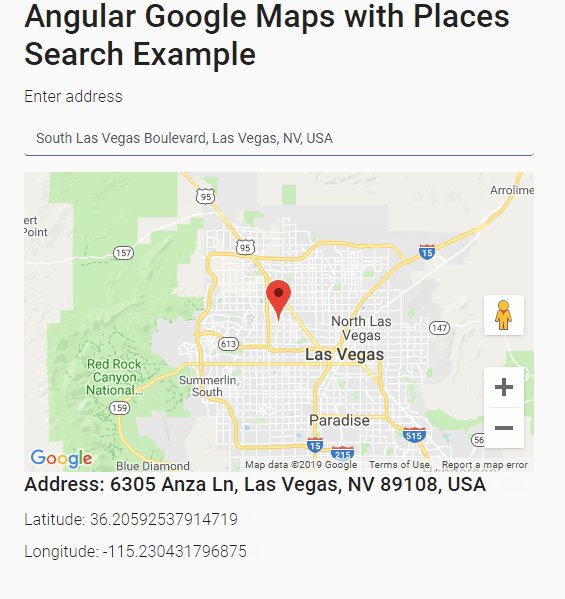
 Angular Google Maps With Places Search Draggable Marker
Angular Google Maps With Places Search Draggable Marker
 Vue Js Google Maps Api Getting User Location Dev Community
Vue Js Google Maps Api Getting User Location Dev Community
 How Can I Hide Street Names In Google Maps Js Api Stack
How Can I Hide Street Names In Google Maps Js Api Stack
 Here Maps For Javascript Api Calculate Distance From Polygon
Here Maps For Javascript Api Calculate Distance From Polygon
 Create An Application With The Maps Api For Javascript 3 1
Create An Application With The Maps Api For Javascript 3 1
 Google Maps Javascript Api Referernotallowedmaperror Stack
Google Maps Javascript Api Referernotallowedmaperror Stack
 Guide Here Maps Api For Javascript Here Developer
Guide Here Maps Api For Javascript Here Developer
 Floor Map Management System On Web With Leaflet Line
Floor Map Management System On Web With Leaflet Line
 React Redux Leaflet Turfjs Building A Density Based
React Redux Leaflet Turfjs Building A Density Based
 Overview Here Data Hub Open Documentation
Overview Here Data Hub Open Documentation
 Here Technologies Github And Jsfiddle Support Code Matters
Here Technologies Github And Jsfiddle Support Code Matters
 Looking For Google Maps Api Alternatives Here Are 10
Looking For Google Maps Api Alternatives Here Are 10
 Tutorials Leaflet A Javascript Library For Interactive Maps
Tutorials Leaflet A Javascript Library For Interactive Maps
 Google Maps Api Price Hike Is Threatening The Future Of Some
Google Maps Api Price Hike Is Threatening The Future Of Some
Error Webgl Program Error Issue 72 Heremaps Maps Api
 Creating A Google Maps Api Key Knowledgebase The Events
Creating A Google Maps Api Key Knowledgebase The Events
 How To Add Here Maps To Arcmap Geographic Information
How To Add Here Maps To Arcmap Geographic Information
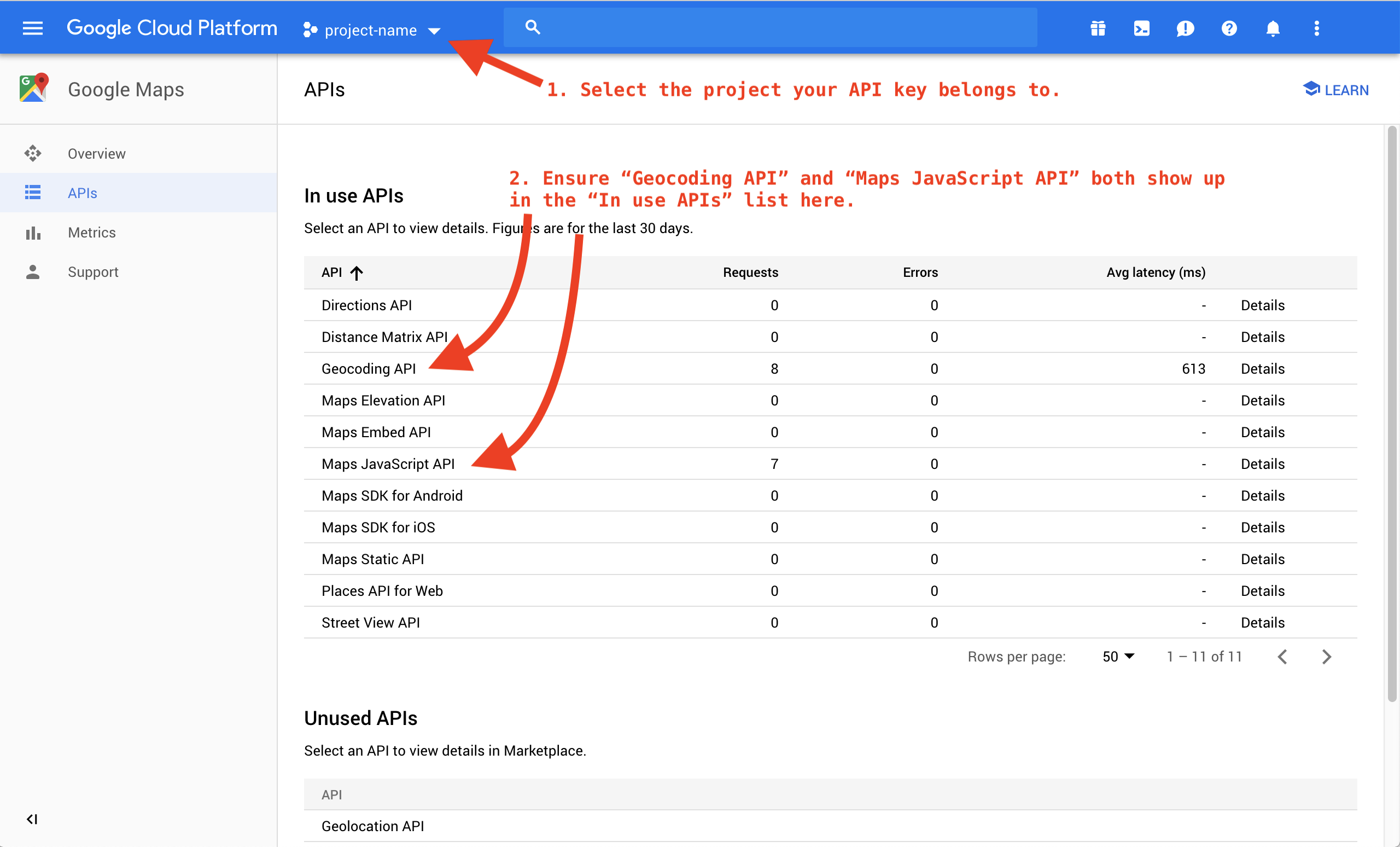
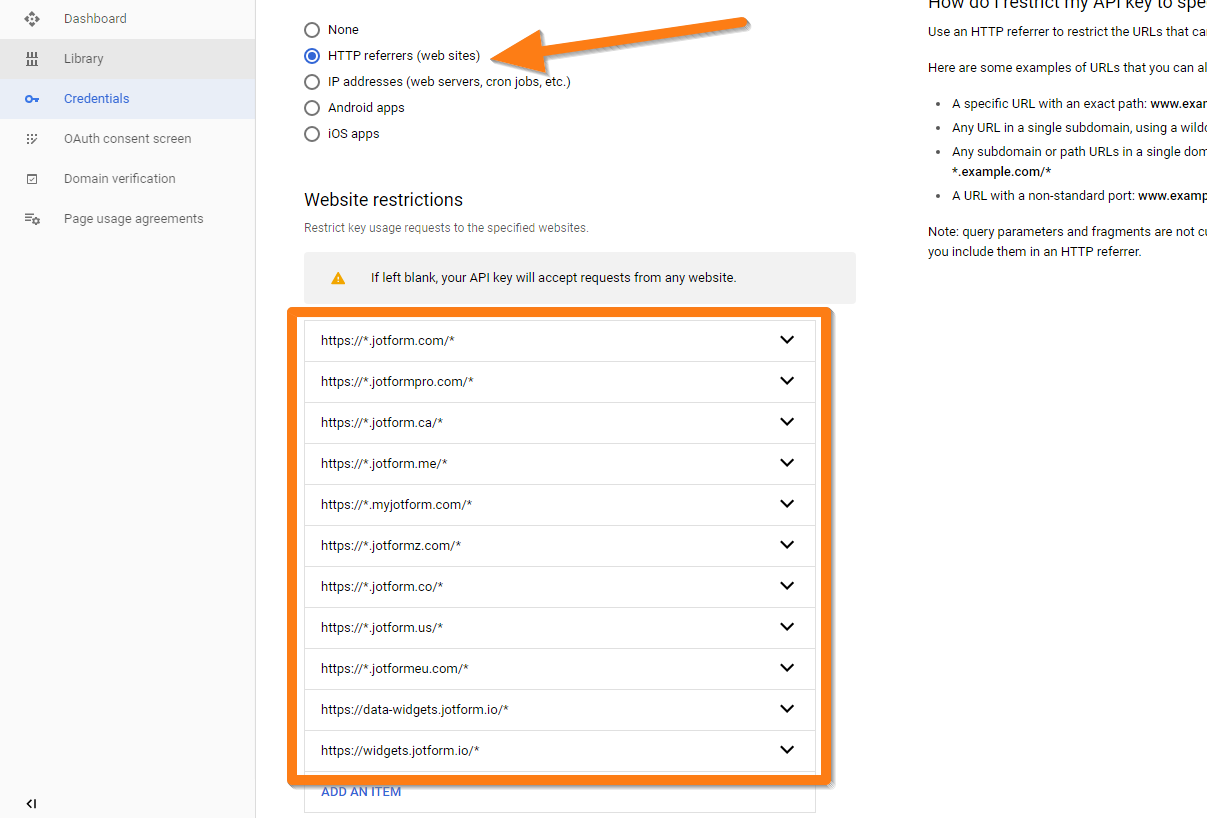
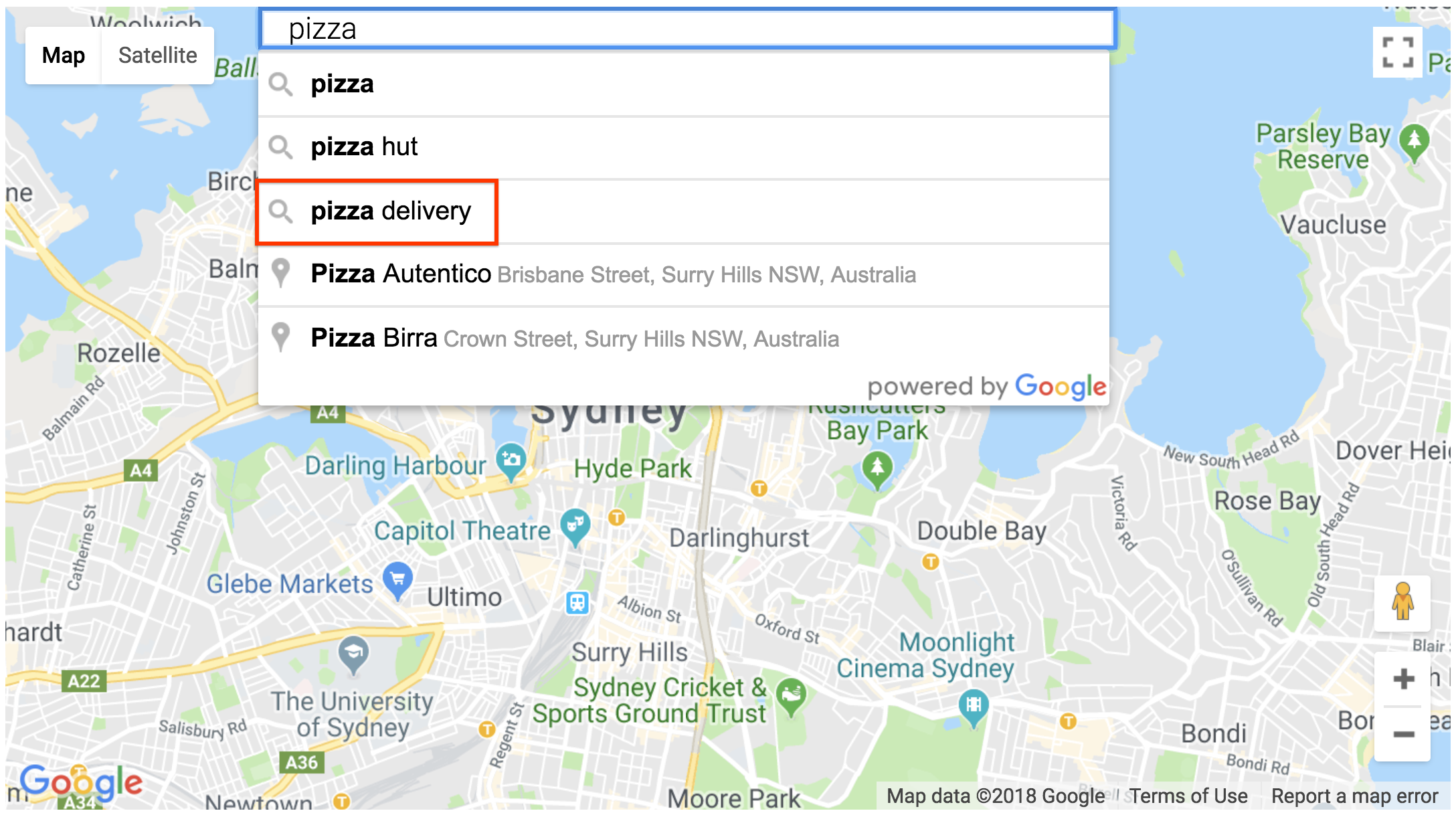
 How To Get Google Maps Api Key For Jotform Mapping Widgets
How To Get Google Maps Api Key For Jotform Mapping Widgets
 Calculating Distance Between Two Points With The Maps
Calculating Distance Between Two Points With The Maps
 Looking For Google Maps Api Alternatives Here Are 10
Looking For Google Maps Api Alternatives Here Are 10
 Places Api Usage And Billing Google Developers
Places Api Usage And Billing Google Developers
 How To Draw Routes And Calculate Route Time And Distance On
How To Draw Routes And Calculate Route Time And Distance On
 How To Add Maps To Your Website Or App Google Cloud Blog
How To Add Maps To Your Website Or App Google Cloud Blog
Different Look In Google Chrome And Mozilla Firefox Issue
 Here Maps Javascript Api Example
Here Maps Javascript Api Example
 Guide Here Maps Api For Javascript Here Developer
Guide Here Maps Api For Javascript Here Developer
 Creating A Tooltip For Google Maps Javascript Api V3
Creating A Tooltip For Google Maps Javascript Api V3
 Getting Polygon Boundaries Of City In Json From Google Maps
Getting Polygon Boundaries Of City In Json From Google Maps

0 Response to "34 Here Maps Javascript Api Example"
Post a Comment