31 Javascript Code To Enlarge Image Onclick
Click the picture to enlarge, and your webpage can do it too!, Programmer Sought, the best programmer technical posts sharing site. Apr 06, 2017 - I'm trying to create thumbnail images that enlarge when clicked. The goal is to have the selected thumbnail enlarge itself to the maximum width of the device. If another thumbnail is clicked, its i...
 Function Increase A Number By Click Javascript Code Example
Function Increase A Number By Click Javascript Code Example
EXAMPLE CODE DOWNLOAD. Click here to download the source code in a zip file - I have released it under the MIT License, so feel free to build on top of it if you want to.. QUICK NOTES. If you spot a bug, please feel free to comment below. I try to answer questions too, but it is one person versus the entire world…

Javascript code to enlarge image onclick. HTML Tags/Elements HTML Global Attributes HTML Event Attributes HTML Color Picker HTML Language Codes HTML Character Entities HTTP Status Codes CSS REFERENCES CSS At-rules CSS Properties CSS Animatable Properties CSS Color Values CSS Color Names CSS Web Safe Fonts CSS Aural Properties Update, January 29, 2010: I have updated the scripts to remove the use of anchor (link) elements. Since all major browsers support the onclick event for images, links aren't necessary. I have also changed the license terms to GNU GPL, and deleted the download code: Just save the HTML. Showing A Larger Image OnClick With JavaScript / DOM Example 2: With IFramed Thumbnails - iframe-thumbnail.html
First, the script fetches all <a> elements that link to an image file, and then looks for an <img> child element. If it finds one, it appends the "click to enlarge image" text in parentheses to the title attribute, and registers a click handler that prevents the link from firing to instead toggle the expanded class (see CSS) on our <img>. In the example above, we applied the same value both to the id attribute of the <input> tag and for attribute of the <label> tag. The label onclick is restyled with the :checked pseudo-class.. Example of adding an onclick event for resizing the image:¶ Set the ratio by which the image needs to be enlarged using.style.transform = "scale (value)". Animation effect can be added using.style.transition to give an appealing look. When the function is called using the.onclick () method on the image tab, the size of the image will increase proportionately as per the given scale.
23/8/2017 · // Get the modal var modal = document.getElementById('myModal'); var modal2 = document.getElementById('myModal2'); var modal3 = document.getElementById('myModal3'); // Get the image and insert it inside the modal - use its "alt" text as a caption var img = document.getElementById('myImg'); var modalImg = document.getElementById("img1"); var captionText = document.getElementById("caption"); var … Here you will learn the resizing of image and show preview with resizing the image. How to Resize Image Size using Canvas and Convert into Base64 Encoded String (Data URLs) and Blob in Javascript. Resizing an Image with Javascript is fairly simple. Let's take an example of that: If you use this below example that shows to preview the of ... JavaScript to generate random hex codes of color. JavaScript Array Based. ... Set dimensions of the image in the main_view. Set side_view to display all images in proper dimensions using flex. HTML <style type="text/css"> ... Resize image proportionally with CSS. Most visited in HTML.
Now, about in the function getting image src by id using JavaScript document.getElementById(). So then, added an if the condition for change image onclick event. There are define two image source codes and change with onclick event. Here, showing parts of implement to change multiple images. The image and text can be changed by using javascript functions and then calling the functions by clicking a button. We will done that into 3 sections., in the first sesction we will create the structure by using only HTML in the second section we will desing minimally to make it attractive by using simple CSS and in the third section we will ... In this tutorial we will create a Simple Resize Image using JavaScript. This code can resize the image properties when the user input a value in the form. The code itself use onclick () function to resize the image by tweaking the image style properties when called in the form.
Another solution is changing z-index on divs, with z-index you could locate an image over another and build a custom header layout too. Higher values put the image on the top. This is the trick: getElementById (--id--).style.zIndex += 1. I've enclosed the source code again with new modifications. Share. JavaScript onclick event. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. jquery lightbox html content, jquery ... gallery enlarge onclick, enlarge image on click muse, how to enlage the submit button on html, css jquery enlarge on click, jquery click to enlarge, enlarge lightbox code, image gallery lightbox, lightbox javascript code example, jquery ...
Rotating images using HTML, CSS, and JavaScript is pretty simple. We can turn, or rotate images using the following code. The image will turn 90 degrees in response to an onClick event: <img id="turn" onClick="turn(this)" src="Your image here"/> In this video I will show you how to enlarge pictures when clicked in a very simple way! //TheSilentTyper The code has too many characters. ... Click on the image to enlarge it.
31/8/2021 · Javascript code to enlarge image onclick. Want To Have Jquery Lightbox Html Content Enlarge Onclick How Can I Incorporate Css To Expand My Image On Click Html Super Simple Click To Enlarge Image With Jquery Bootstrap Onclick Events To Open Window Opens All Windows In Same Small Highslide Js Javascript Thumbnail Viewer I am new to html and css and I am making a personal website. All is good and every challange is a new learning experience. The problem that I now have How To Create Popups, How To Create Popups. Step 1) Add HTML: Example. <div class="popup" onclick= I should write some code in html or javascript or other to open a popup window by clicking on an image. I have already seen the window.open() method, but this isn't what I am looking for.
Aug 03, 2016 - I have an image in my html page. How can I show it enlarged in the same page... Get the selector of the required image using.getElementById (selector). Store the current width value in the variable using.clientWidth. Now change the width value to new using.style.width. It will proportionally increase and decrease the dimension of an image. Modern web browsers can be switched to full-screen mode in Javascript easily. To engage fullscreen mode for the entire page - document.documentElement.requestFullscreen () To engage fullscreen mode for a specific element - document.getElementById ("ID").requestFullscreen () Lastly, use document.exitFullscreen () to exit fullscreen.
I use HTML in many sections in my website , mainly to display catalouge images , i usually put the width 100% as most of the customers use mobile to browse the site ... You can try following steps below to do that 1. Install my free extension Custom JavaScript 2. Add below code into the extension Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */
You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors can help make authoring JavaScript ... Create a zoom effect by resizing images and automating the task during images uploads in JavaScript, and more effectively and faster in Cloudinary. ... build the HTML framework into which to load, preview, and transform your images. The following code creates an input to accept images, a button to enable resizing, and two placeholders for your ... Javascript- Onclick Event Handler. The Onclick event handler in Javascript is an event handler that executes when a user clicks on a web element. This web element can be anything, such as a button, an image, a header, or any other various HTML element. Thus, when the element is clicked that has a onclick event handler attached to it, the ...
I just want to click on a picture and have it enlarge. No gallery etc. ... online photo slideshow, html photo slideshow, web photo slideshow, javascript slideshow, html slideshow, jquery slideshow, online slideshow, slideshow script, web slideshow, jquery photo, jquery photo gallery, html slideshow code, html image ... I have used javascript to create an onclick button to change the items' image according to its colour. However, the new image followed the width and height of the original image after clicking the button. Is there a way to enlarge the image after clicking on the button? These are my html, css and javascript codes. Setting Big-Image Sources. By default, the same image that is included in your page will be shown in the lightbox, but at full size. Often, though, you will want to have a low-resolution version inline in your page, and display a higher-resolution version in the lightbox.
Showing A Larger Image OnClick With JavaScript / DOM Example 1: With Thumbnails On Same Page - thumbnail.html. Showing A Larger Image OnClick With JavaScript / DOM Example 1: With Thumbnails On Same Page - thumbnail.html ... original source code from this work, and must retain this copyright: notice block intact.--> < head > 26/5/2008 · hi, i want to display an enlage view of an image in a new window, when user clicks on the images small view displaying on a webpage. i want it to do with javascript. anybody has solution? plz help.... Jun 01, 2015 - Found a guide here to make a picture enlarge by click but it´s not quite working. When I click to enlarge the image the small ones stay in front. I put this in my html:
Oct 21, 2016 - Found a guide here to make a picture enlarge by click but it´s not quite working. When I click to enlarge the image the small ones stay in front. I put this in my html: Enough pontificating, on to the code. It begins with a simple Bootstrap modal dialog: I set the overflow-x to scroll so that the image wouldn't overflow the modal - users can scroll to view the entire details. Next, I listen for clicks on images and set the image in to the modal, remove the img-responsive class and show it: Enlarge Image On Click (javascript) 2009-03-01 13:45:32 Hi, I'm a fairly new member to these forums, but I have quick question about some javascript code I just can't seem to figure out.
JavaScript Enlarge Image 2 - Language: English 4.2/5 12 votes / 24,516 previews / 0 comment 30/01/2007 This one line script changes the image size and source on your thumbnail ...JavaScript Enlarge Image 2 - Enlarge Image 2 - Language: English JavaScript Click Function to Zoom Image. Finally, add the following JavaScript code to functionalize the zoom image modal popup on the click event. <script>. // Get the modal. var modal = document.getElementById('myModal'); // Get the image and insert it inside the modal - use its "alt" text as a caption. Code, Content, and Presentation / JavaScript and AJAX ... Message Too Old, No Replies Image Resize onclick javascript to change the size of an image . Trace. Msg#:3326150 . 1:18 pm on Apr 30, 2007 (gmt 0) Preferred Member. joined:July 5, 2005 posts:352 votes: 0.
 3 Ways To Include Javascript In Html Simple Examples
3 Ways To Include Javascript In Html Simple Examples
 Cool Tricks For Resizing Images In Javascript
Cool Tricks For Resizing Images In Javascript
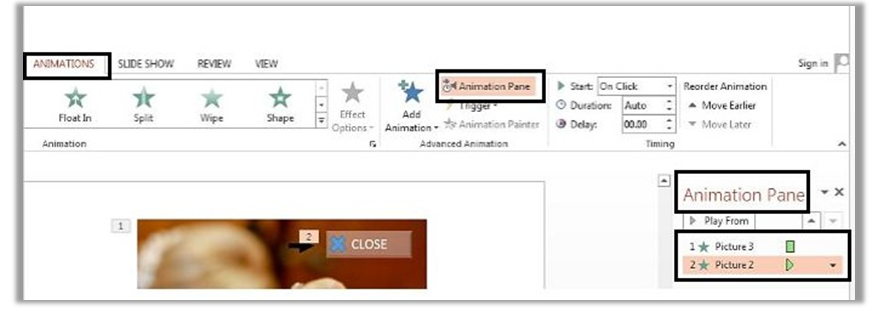
 How To Create Click To Zoom Effect In Powerpoint The
How To Create Click To Zoom Effect In Powerpoint The
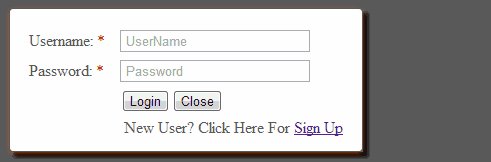
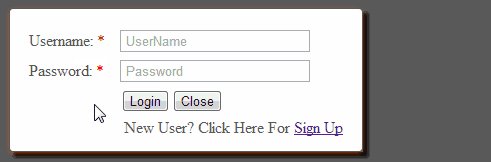
 Onclick Events To Open Window Opens All Windows In Same Small
Onclick Events To Open Window Opens All Windows In Same Small
 How To Enlarge My Div Onclick In My Jsp File Stack Overflow
How To Enlarge My Div Onclick In My Jsp File Stack Overflow
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 How To Run Javascript If A Link Is Clicked On Code Example
How To Run Javascript If A Link Is Clicked On Code Example
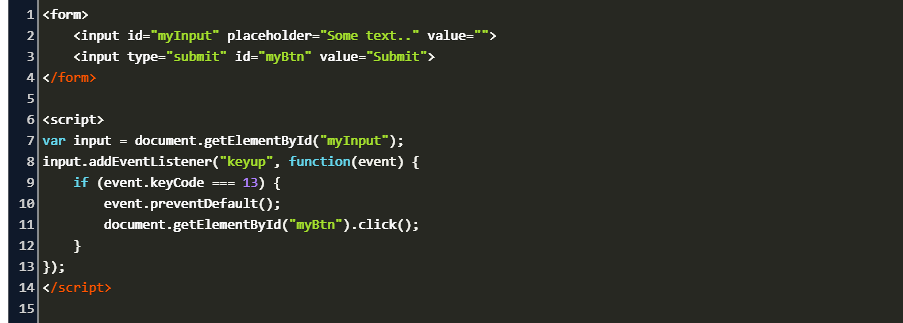
 Trigger Onclick Function With A Keypress Javascript Code Example
Trigger Onclick Function With A Keypress Javascript Code Example
 Close Ajax Modalpopupextender On Background Click Outside The
Close Ajax Modalpopupextender On Background Click Outside The
 Enlarge Image In Bootstrap Changes All Images To Enlarged
Enlarge Image In Bootstrap Changes All Images To Enlarged
 How To Zoom In And Zoom Out Image Using Javascript
How To Zoom In And Zoom Out Image Using Javascript
 Click Images And Show Them In Full Size A Reusable Solution
Click Images And Show Them In Full Size A Reusable Solution
 How To Expand Text On Clicking Read More Link With Javascript
How To Expand Text On Clicking Read More Link With Javascript

Want To Have Jquery Lightbox Html Content Enlarge Onclick
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 Passing Onclick Event Into Template Literals Without Global
Passing Onclick Event Into Template Literals Without Global
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
Highslide Js Javascript Thumbnail Viewer
 Javascript Click Thumbnail To Enlarge Image
Javascript Click Thumbnail To Enlarge Image
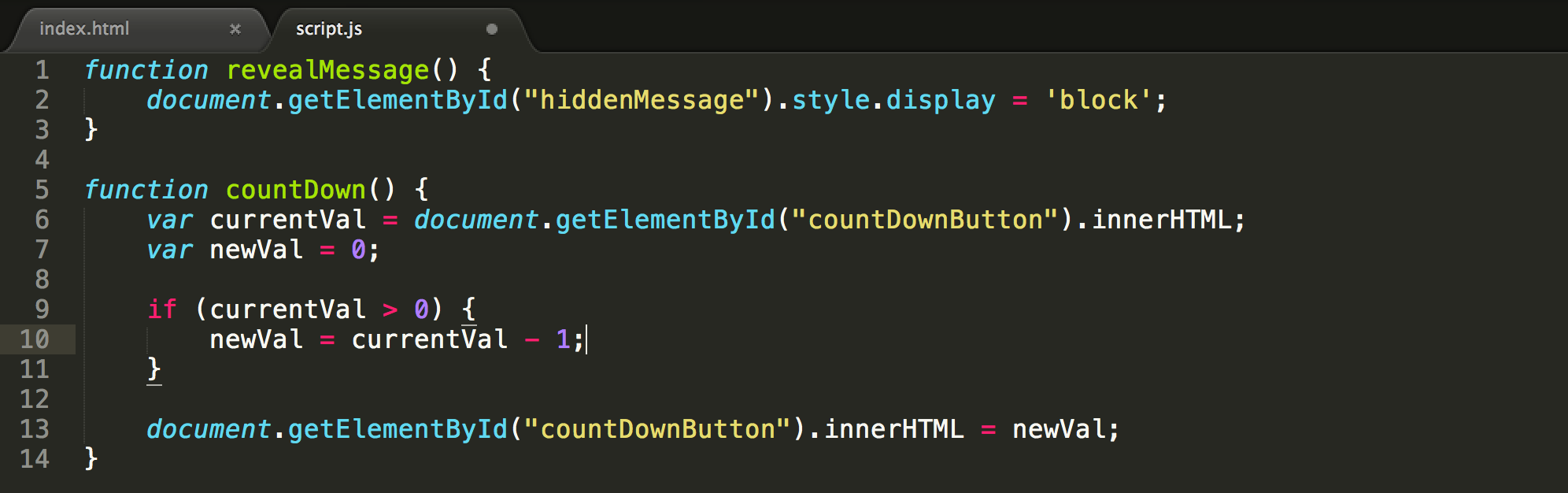
 Javascript When Button Clicked Different Text Appears Code
Javascript When Button Clicked Different Text Appears Code
 Send Email With Javascript With The Help Of A Workflow In A
Send Email With Javascript With The Help Of A Workflow In A
 How To Zoom In And Zoom Out Image Using Javascript
How To Zoom In And Zoom Out Image Using Javascript
 Pure Js To Enlarge And Reduce The Dragging And Stepping On
Pure Js To Enlarge And Reduce The Dragging And Stepping On

 Image Lightbox In Pure Css Expand Image On Click
Image Lightbox In Pure Css Expand Image On Click
 How To Zoom In And Zoom Out Image Using Javascript
How To Zoom In And Zoom Out Image Using Javascript
 Onclick Image Popup Jquery Lightbox Plugin Codehim
Onclick Image Popup Jquery Lightbox Plugin Codehim

0 Response to "31 Javascript Code To Enlarge Image Onclick"
Post a Comment