21 Get Html From Url Javascript
Java Get Data From URL. We can access data from a specific URL using a Java program. Java provides URL and URLConnection classes to communicate with the URL over a network. These classes have several useful methods to deal with HTTP URLs. Read and Get Parameters from URL with JavaScript Last updated on May 29, 2021 by Yogesh Singh If you are familiar with PHP where for reading parameters from URL you can use either $_GET or $_REQUEST which takes the name of the argument and return value of it.
 Javascript Method To Get The Url Without Query String
Javascript Method To Get The Url Without Query String
30 Jun 2020 — Javascript queries related to “fetch html from url”. javascript fetch get data from html elements · retrieving data from fetch ...

Get html from url javascript. 15/6/2011 · First, you must know that you will never be able to get the source code of a page that is not on the same domain as your page in javascript. (See http://en.wikipedia /wiki/Same_origin_policy). In PHP, this is how you do it: file_get_contents($theUrl); In javascript, there is three ways : Firstly, by XMLHttpRequest : http://jsfiddle /635YY/1/ 12 responses on " How To Get The Domain From A URL Using JavaScript " Edward Caissie August 29, 2011 at 10:46 pm Just a quick note, you might want to take into consideration 'https', for example, https://twitter returns https when you use the "Extract" above. On a recent project, I needed to load the form on a contact page in a modal window on a different page. That's typically something you'd turn to jQuery for, but I want to show you can achieve the same effect with native JavaScript. Asynchronous HTML This approach uses XMLHttpRequest web API. While this API is supported back to IE 7, HTML requests are only supported in IE10 and higher.
A Uniform Resource Locator, abbreviated URL, is a reference to a web resource (web page, image, file).The URL specifies the resource location and a mechanism to retrieve the resource (http, ftp, mailto). For example, here's the URL of this blog post: 22/5/2017 · In that case, try using a HTML document like the script under: <html> <body> <iframe src="website "></iframe> <script src="your_JS"></script> </body> </html> Now you can use JS to get some text out of the HTML, such as getElementbyId. But this may not work for some websites with cross-domain blocking. We need to get the query string portion of our URL. To do that, we create a link, assign our URL as it's href value, and then grab the search portion (ie. the query string) of the URL. var parser = document.createElement('a'); parser.href = url; var query = parser.search.substring(1); Next, we split our string into an array, using the ...
You can use the JavaScript window.location.href property to get the entire URL of the current page which includes host name, query string, fragment identifier, ... Input URL Object The Input URL object represents an HTML <input> element with type="url". Note: <input> elements with type="url" are not supported in Internet Explorer 9 (and earlier versions), or Safari. Access an Input URL Object 1 answer$.get( "http://www.google /", function( data ) { console.log(data); });. With help of jQuery, you can get html content of specified URL.
We can get all parameters in the URL using the getAll () method. The getAll () method will return an array of values of all URL parameters. 6 Jul 2015 · 4 answersYour answer is Ajax. It can POST and GET data from an URL, just like browsing a website, and it will return the HTML as a string. To access the query parameters of a URL inside the browser, using JavaScript, we can use the URLSeachParams interface that contains a get() method to work with it. Here is an example: Url:
<input type="text" id="urlTextbox" placeholder="Enter URL Here"/>. 3. <button id="getCode">Get Code</button>. 4. <div id="code">. How can I get HTML content of remote page by given url? In particular I need it's title and whole body.1 answer · Top answer: It really depends on what exactly you intend to achieve. If the page is already loaded, https://developer.mozilla /en-US/Add-ons/WebExtensions/API/tabs/captu ... The first argument specifies which HTTP method to use to process your request. The values you can specify are GET, PUT, POST, and DELETE. In our case, we are interested in receiving information, so the first argument we specify is going to be GET. Next, you specify the URL to send your request to.
Try the code. Demo (click on the button): Click here. • You can get the URL address of current page using: window.location . So, if you want to use in your script the URL address of current page, replace in the code above with this code: var url = window.location; <<- Get Domain Name and .. -- SHA512 Encrypt hash in .. ->>. To extract the hostname portion from a URL, we can use the location object that represents information about the current URL. It is the element of the window object and a client-side object. Syntax: window.location.propertyname. Example 1: In this example, we will use the self URL, where the code will run to extract the hostname. Program: By W.S. Toh / Tips & Tutorials - HTML & CSS, Tips & Tutorials - Javascript / April 5, 2021 April 7, 2021 Welcome to a quick tutorial on how to get the HTML form data in Javascript. So you have an HTML form but want to do the processing in Javascript instead?
But you can also get query string parameters from URL to client-side. The query string parameters and values can be easily retrieved from the URL using JavaScript. The location search property in JavaScript returns the query string part of a URL. The example code shows you how to get query string from URL using JavaScript. Home / Code Snippets / JavaScript / Get URL and URL Parts in JavaScript Get URL and URL Parts in JavaScript Chris Coyier on Dec 22, 2009 (Updated on Jun 1, 2020 ) Window Location · window.location.href returns the href (URL) of the current page · window.location.hostname returns the domain name of the web host · window.
as root and base URL respectively. After some Googling, I found few solution and come up with two function which will provide root URL and base URL. They are written below. For Root URL: function getRootUrl() { document.getElementById('rootresult').innerHTML += window.location.origin ? window.location.origin + '/' Javascript answers related to “how to get html data from url” · $_GET data using javascript · extract urls from string javascript · get page url without params in ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Use window.location.href to get the current URL address: Example. document.getElementById("demo").innerHTML =
Now let's get to the easier, cheaper, more flexible solution… Get URL + UTM Parameters in Forms (Free and Easy) See a demo of this. 1. Add this JavaScript code to every page of your site, or send it to your developer. 4/6/2021 · Okay but when the parameter is missing from the URL the value will be undefined. Here’s how to set a default value to the variable: function getUrlParam (parameter, defaultvalue){ var urlparameter = defaultvalue; if ( window . location . href . indexOf (parameter) > - 1 ){ urlparameter = getUrlVars()[parameter]; } return urlparameter; } Suppose you have given an HTML page and the task is to get the file name of an HTML page with the help of JavaScript. There are two approaches that are discussed below: Approach 1: In this approach, window.location.pathname returns the relative URL of the page. Use split () method to split the URL on "/" and pop () method to get the last ...
How to get the full HTML of a website using the fetch () method in JavaScript? Published December 10, 2020 /* Get full HTML from website using fetch () */ fetch (url).then ((res) => res.text ()).then ((html) => console.log (html)); Let's say we want to get the full HTML document of website https://google . Using JavaScript URLSearchParams API; Get URL parameter values by name in JavaScript; Using JavaScript split() & regex.exec() method. To get query string parameters in JavaScript,use JavaScript split() function.Further using JavaScript regular expression we can get parameters in key value pair. URL parameters or query string parameters are used to send a piece of data from client to server via a URL. They can contain information such as search queries, link referrals, user preferences, etc.. The URLSearchParams interface makes it easier to get the parameter of the URL. It provides methods for working with the query string of a URL.
However, if you will try to send HTTP GET request to the same url in the Postman — you will see a different response. A response to GET request ' https://web-scraping-playground-site.firebaseapp ' in made in the Postman. First, get the query string from the URL. The window.location.search will get you the query string. (The string after '?'). 5/6/2020 · It allows us to load a separate HTML file into an existing document. Code snippet: function getIframeContent(frameId) { var frameObj = document.getElementById(frameId); var …
JavaScript suggests a bunch of methods that help to get the current URL displayed at the address bar. All of the methods use the Location object (contains information about the current URL), which is a property of the Window object (provides current page address (URL) and redirects the browser to a new page). Learn how to parse query string parameters and get their values in JavaScript. Use the results for tracking referrals, autocomplete, and more. Convert HTML to PDF in JavaScript. Export HTML Table to Excel using JavaScript. Now, Configure the following steps. These steps will help you quickly to get the query string from the URL. 1. Create Query String URL Using HTML. Configure the following points - Write the HTML code to create a link with a query string URL.
Begin by creating an HTML file and adding a heading and unordered list with the id of authors: <h1>Authors</h1> <ul id="authors"></ul> Now add script tags to the bottom of your HTML file and use a DOM selector to grab the ul. Use getElementById with authors as the argument.
Convert Url Text Into Clickable Html Links Using Javascript
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Javascript Redirect A Url Geeksforgeeks
Javascript Redirect A Url Geeksforgeeks
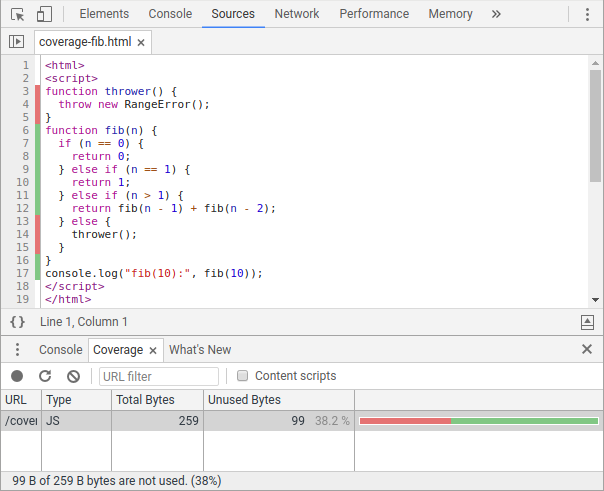
 View Webpage Source Html Css And Javascript In Google Chrome
View Webpage Source Html Css And Javascript In Google Chrome
 Scrape Download Url From A Link Generated By Javascript
Scrape Download Url From A Link Generated By Javascript
 Python Internet Access Using Urllib Request And Urlopen
Python Internet Access Using Urllib Request And Urlopen
Html Lego Hidden Phishing At Free Javascript Site Trustwave
 How To Get Image Url Which Is Hidden In Html Code Using
How To Get Image Url Which Is Hidden In Html Code Using
 How To Get Data Request From Link Url In Javascript Stack
How To Get Data Request From Link Url In Javascript Stack
 How To Replace A String With Another String In The Url Bar
How To Replace A String With Another String In The Url Bar
Encode Html Javascript And Url Query Strings In Asp Net
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
 Access Denied Ajax Request Javascript Stack Overflow
Access Denied Ajax Request Javascript Stack Overflow
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 Get Current Url With Jquery Stack Overflow
Get Current Url With Jquery Stack Overflow

 How To Change Url Query Parameters With Javascript
How To Change Url Query Parameters With Javascript
 Fetch Html From Url Code Example
Fetch Html From Url Code Example
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow

0 Response to "21 Get Html From Url Javascript"
Post a Comment