20 Javascript For Upload File
First, create a file id, to uniquely identify the file we're going to upload: let fileId = file. name + '-' + file. size + '-' + file. lastModified; That's needed for resume upload, to tell the server what we're resuming. If the name or the size or the last modification date changes, then there'll be another fileId. To call an AJAX to upload the file, first create an built-in XMLHttpRequest object and save in variable ajax. This object is supported in all browsers and it is native Javascript object, no jQuery is required. 1 var ajax = new XMLHttpRequest ();
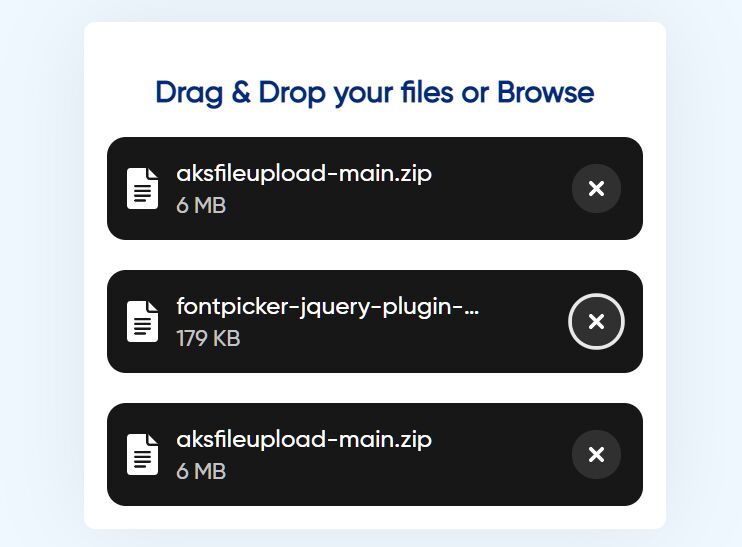
 Draggable File Upload Component With Jquery Aksfileupload
Draggable File Upload Component With Jquery Aksfileupload
So from this tutorial, you can find the solution of how to display multiple image file upload progress in progress bar meter using JavaScript & Ajax with PHP script. Under this tutorial, we will use Pure Vanilla JavaScript for send selected multiple files to server at client-side and for upload multiple files to server, we will use PHP script ...

Javascript for upload file. Client-side file upload using plain Javascript. Contribute to imagekitio/client-side-file-upload-plain development by creating an account on GitHub. GitHub imagekitio. Let's get started. Create an account on ImageKit. In case you haven't already registered, create a free account on ImageKit. This forever free plan has generous storage limits ... 13/12/2015 · HTML5 and Javascript: file upload with progress bar, client-side image resizing and multiple runtimes. Dec 13, 2015. There are tons of libraries on the web, such as shown in this list, but these libraries are always much more complicated than needed, and modifying them will … 9/6/2020 · Now we can start working on the upload_file() function that will do most of the heavy lifting. First we grab a chunk of the selected file using the JavaScript slice() method: function upload_file( start ) { var next_slice = start + slice_size + 1; var blob = file.slice( start, next_slice ); }
22/7/2019 · 20 Best CSS & Javascript File Upload Examples. File upload is a common feature in mobile and web development that almost every app needs. File upload capability enables your users to place their files on your site. These files might be images, videos, PDFs, or files of any other type. Collecting files directly through a form on your site is ... However, there's no reason to add a WebAPI only for file uploads. Instead you can use an MVC controller to perform the same task. The goal is to upload a file to the server using just JavaScript and an MVC controller without submitting a form. Most of the examples I found out there require a form submission. PDF.JS files are included in HTML code. <input type="file" /> will accept a PDF file from the user. Validation is performed to check whether file is a valid PDF and size has not exceeded allowed limit. URL.createObjectURL method creates an object url from the chosen PDF. PDF.JS library is initialized taking the object url as the source url of ...
The request to upload the image file is opened by calling XMLHttpRequest 's open () method to start generating a POST request. The MIME type for the upload is set by calling the XMLHttpRequest function overrideMimeType (). In this case, we're using a generic MIME type; you may or may not need to set the MIME type at all depending on your use case. Run the JavaScript file upload example The files used in this example, along with a folder named upload, must be added to the htdocs folder of AHS. When a client accesses the uploader.html file through a browser, the client will be able to upload a file to the server using Ajax and pure JavaScript. 27/4/2015 · Yes, it is possible, here's very simple code example : function upload () { var data = new FormData (), files = // some <input type="file" /> data.append ('image', files [0]); $.ajax ( { url: // Your ajax url, say it's upload.php, type: 'post', dataType: 'json', data: data, processData: false, contentType: false, success: function ...
Create a Plugin to choose a file using dialog, read the file and convert it to the base64 string. Create an annotation record with the base64string as documentbody field, filename field as the name of the file read, isdocument field as true, objectid field as the RecordId (passed from Javascript as input parameter of action), objecttypecode ... Accepts directories, files, blobs, local URLs, remote URLs and Data URIs. Multiple File Sources. Drop files, select files from the file system, add files using the API, or copy and paste files. Async or Sync Uploading. Send files to the server using XMLHttpRequest or store and submit with form post as base64 using the File Encode plugin. 26/4/2015 · Using readAsDataURL requires you to convert from base64 to binary (with atob), and then convert back to base64 with SP.Base64EncodedArray.If you instead use readAsBinaryString, then you can replace the entire "convert" function with var _array = this.result.split("").map(function (char) { return char.charCodeAt(0)}) and var array = new Uint8Array(_array) (Of course, for loop would be more ...
16/1/2018 · Open FileUpload (Upload File) on Button Click using JavaScript The following HTML Markup consists of an HTML Button element, an HTML SPAN and an HTML Fileupload element. Inside the window onload event handler, the HTML Button element has been assigned a Click event handler and the Fileupload element has been assigned Change event handler. This code connects the Select and upload files button to the hidden file-input element. In this way, the button click event triggers the file input click event and displays the file picker. After you select files and close the dialog box, the input event occurs and the uploadFiles function is called. Handling File Upload on Server Side using Node.js. Here is a example code that handles the above file upload request in Node.js. I am using express-fileupload — a simple Express middleware for uploading files.
~41 x Lines of JavaScript; The [mutiple] attribute. ... By splitting the files into separate requests, this strategy allows for a file upload to fail in isolation. In other words, if the ... This article explains how to upload a file using HTML 5 and JavaScript. HTML 5 provides an input type "File" that allows us to interact with local files. The File input type can be very useful for taking some sample file from the user and then doing some operation on that file. Javascript File Uploading with Fetch, Async & Await. javascript. Updated on April 13, 2020 Published on April 13, 2020. fetch() is a Promise-based API for making HTTP requests in browsers. Being Promise-based, we can use async / await to write "synchronous" styled functions for better code management.
Provider-hosted add-ins written in JavaScript must use the SP.RequestExecutor cross-domain library to send requests to a SharePoint domain. For an example, see upload a file by using the cross-domain library. To use the examples in this article, you'll need the following: SharePoint Server or SharePoint Online. Upload Files. Now you are ready to make a web page in Node.js that lets the user upload files to your computer: Step 1: Create an Upload Form. Create a Node.js file that writes an HTML form, with an upload field: Just like its name suggests it's designed for holding forms data i.e you can use it with JavaScript to build an object that corresponds to an HTML form. It's mostly useful when you need to send form data to RESTful API endpoints, for example to upload single or multiple files using the XMLHttpRequest interface, the fetch () API or Axios.
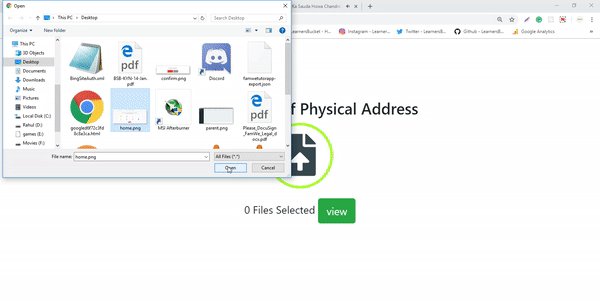
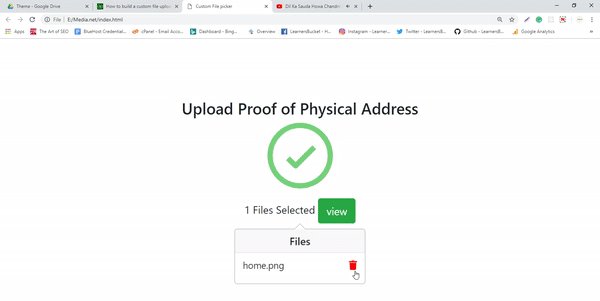
The logic behind file upload is very simple first, we will create the default choose file button by using <input type="file"> and then override with our custom button by hiding the default button.. And for image preview, we will use FileReader() method and readAsDataURL() that converts the image into the base64 string URL and use that to display image on the browser. Build the simplest possible form with HTML to take a retrieve files from your local computer. Send the data from an HTML form to a PHP script with vanilla JavaScript. Process the data in the PHP script and move the local files to an uploads/ directory on a server. File Upload JavaScript with Progress Bar [Source Codes] To create this project (File Upload JavaScript). First, you need to create four Files: HTML, CSS, JavaScript & PHP files. After creating these files just paste the following codes into your file. Remember, you've to create a folder with php name and inside this folder, you've to create ...
With AJAX, you can upload files faster as well. One example is image uploading, and we'll be taking a closer look at that in this article. However, you can also adapt the script for general file uploading in no time. Ways of Implementing AJAX File Uploaders. This article shows two ways of implementing an AJAX file uploader. JavaScript and PHP ... To enable Upload capability: ArcMap: In the service editor, under the Parameters section, tick the Upload box. ArcPro: In the share as web tool dialog, in the Configuration tab, tick the Upload box. Check the tool parameters are correct and add descriptions. Publish the tool, which now has the ability to upload files. The JavaScript File Upload is a control for uploading one or multiple files, images, documents, audio, video, and other files to a server. It is an improved version of the HTML5 upload control ( <input type="file">) with a rich set of features that include multiple file selection, progress bars, auto-uploading, drag and drop, folder (directory ...
2/9/2020 · Once you have a blob, you can upload it using JavaScript's built-in FormData class. Axios supports HTTP POST requests with FormData , so uploading a file is easy: const formData = new FormData(); formData.append( 'myimage.png' , file); // Post the form, just make sure to set the 'Content-Type' header const res = await axios.post( '/upload' , formData, { headers : { 'Content-Type' : 'multipart/form-data' } }); Example. Select one or more files with the file upload button, and display some information about the selected file (s): var x = document.getElementById("myFile"); var txt = ""; if ('files' in x) {. if (x.files.length == 0) {. txt = "Select one or more files."; } else {. for (var i = 0; i < x.files.length; i++) {. It simply sends the file to the server in the background. Integrate Drag and Drop File Uploader. In order to get started, let's first write the HTML code. The following HTML code will have a container for file upload. It also includes a CSS and JS file which I will create in the next steps. 1.
10/12/2018 · Howto upload a file into a SharePoint Library using SpRestLib. The upload () method accepts an ArrayBuffer from both Node.js and client browsers. The sprLib.folder ().upload () method accepts a filename and file data as an ArrayBuffer. Provide file data via an HTML file picker or via fs in Node.
 Javascript File Upload Drag And Drop File Upload Syncfusion
Javascript File Upload Drag And Drop File Upload Syncfusion
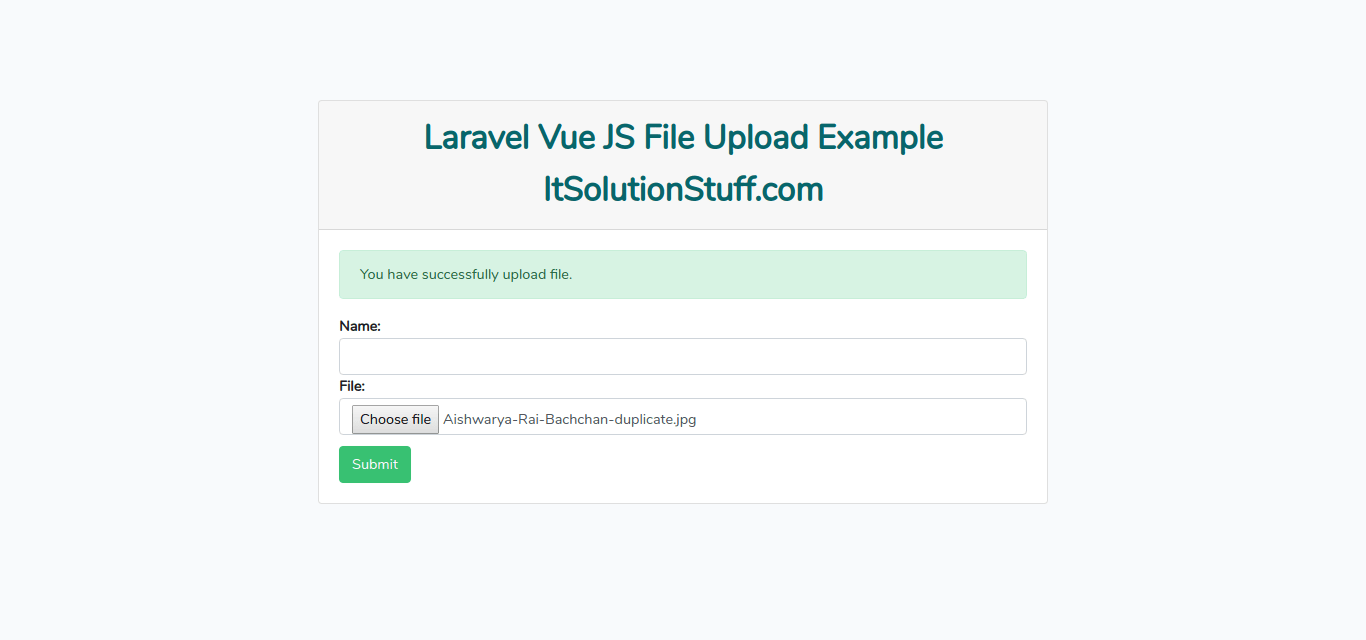
 Laravel Vue Js File Upload Example Itsolutionstuff Com
Laravel Vue Js File Upload Example Itsolutionstuff Com
 File Uploading In React Js Geeksforgeeks
File Uploading In React Js Geeksforgeeks
 Js Upload File Program With Jquery And Css Custom File
Js Upload File Program With Jquery And Css Custom File
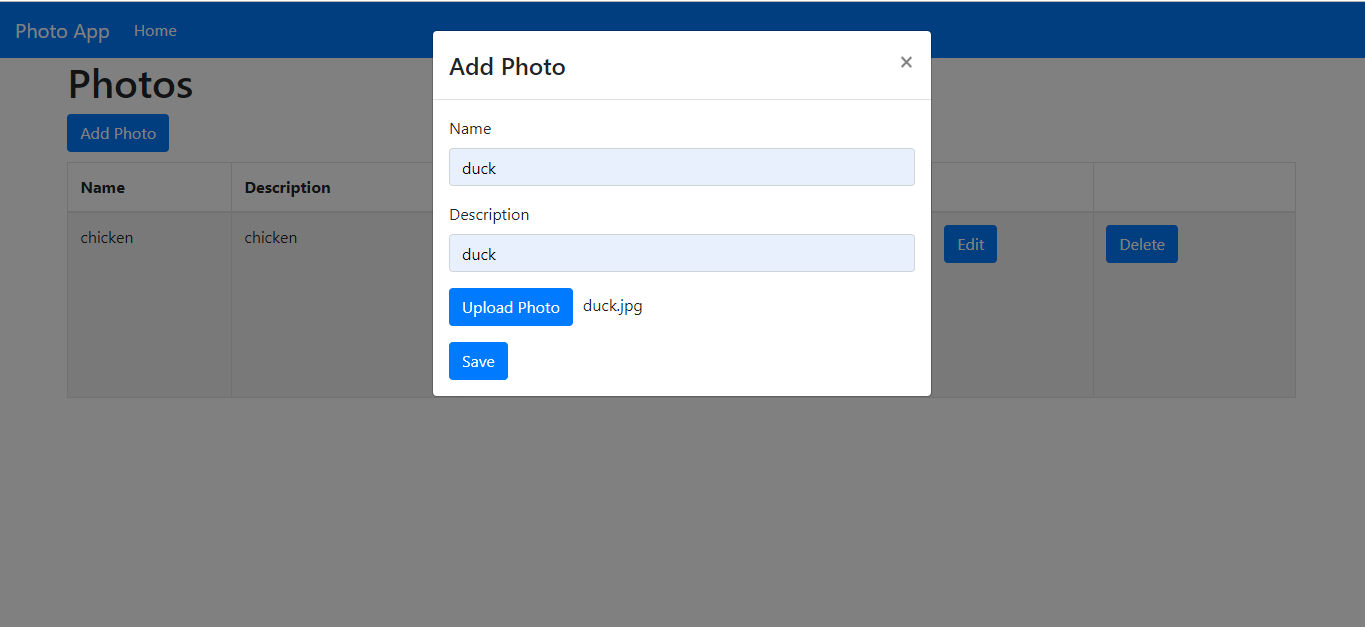
 File Upload Component With Vue Js Express And Typescript
File Upload Component With Vue Js Express And Typescript
 Local File Upload And Image Preview In Javascript Code By
Local File Upload And Image Preview In Javascript Code By
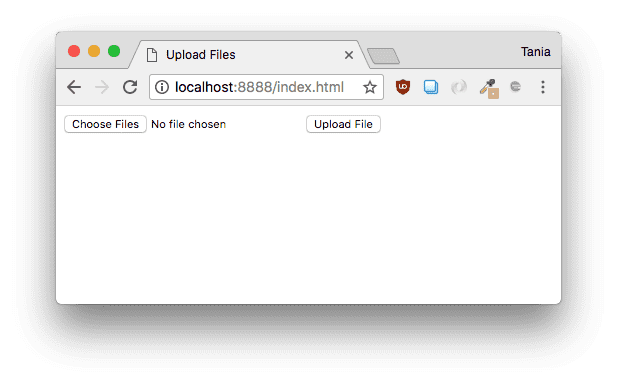
 How To Upload Files To A Server With Plain Javascript And Php
How To Upload Files To A Server With Plain Javascript And Php
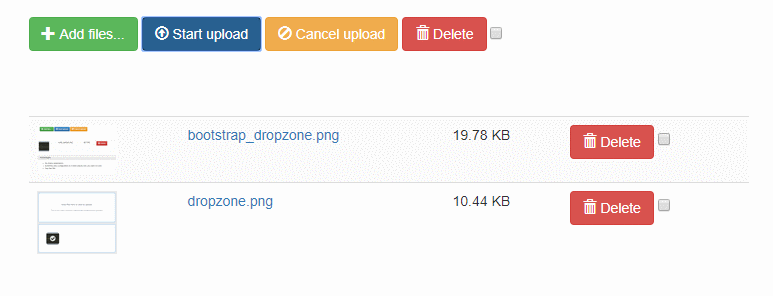
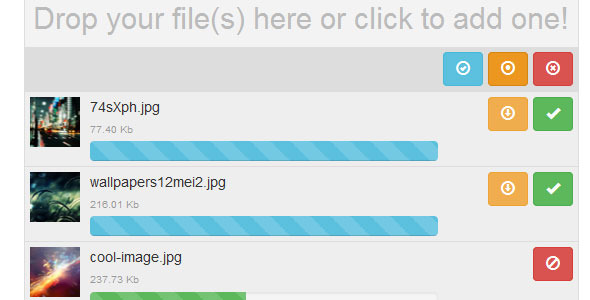
 Free Es5 Es6 Javascript File Upload Plugin Uppy Hongkiat
Free Es5 Es6 Javascript File Upload Plugin Uppy Hongkiat
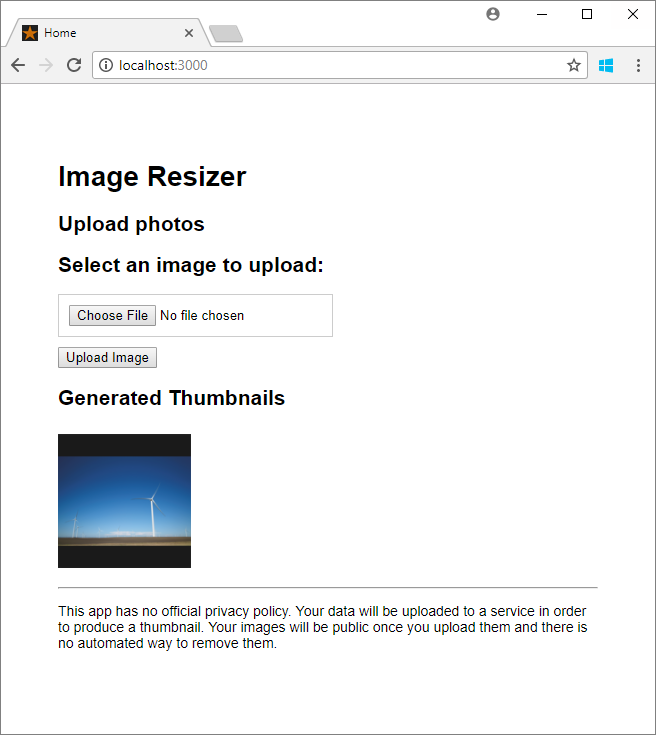
 Upload Image Data In The Cloud With Azure Storage Microsoft
Upload Image Data In The Cloud With Azure Storage Microsoft
 Top 7 Best Open Source Javascript And Jquery File Uploader
Top 7 Best Open Source Javascript And Jquery File Uploader
 Using Javascript Filereader To Upload Large Files In Chunks
Using Javascript Filereader To Upload Large Files In Chunks
 Validation Of File Size While Uploading Using Javascript
Validation Of File Size While Uploading Using Javascript
Html5 File Upload With Progress On Matlus
 Javascript File Upload Drag And Drop File Upload Syncfusion
Javascript File Upload Drag And Drop File Upload Syncfusion
 How To Build A Custom File Uploader With Html5 Javascript
How To Build A Custom File Uploader With Html5 Javascript
 How To Upload Files With React And Node Js By John Au Yeung
How To Upload Files With React And Node Js By John Au Yeung
 Preview Image Before Upload In Html Css Amp Javascript
Preview Image Before Upload In Html Css Amp Javascript


0 Response to "20 Javascript For Upload File"
Post a Comment