24 Javascript Code For Autocomplete Textbox
A good first step is to download a copy of the jQuery Autocomplete plugin. I am using the minified version within my header, along with a copy of the latest jQuery script. Since I am keeping all the suggestions inside a JavaScript array I have also moved the custom scripts into another separate file. 1. 2. JqueryUI - Autocomplete. Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box. The user can then select an item from the list, which will be displayed in the input field.
 Autocomplete Textbox Using Php Ajax And Mysql
Autocomplete Textbox Using Php Ajax And Mysql
18/8/2020 · This article will cover the process of adding autocomplete functionality to a textbox with JavaScript. Let’s start with the HTML markup: <input type="text" id="autocomplete" placeholder="Select a color..."></input> <ul id="results"></ul>. Enter fullscreen mode.

Javascript code for autocomplete textbox. 31/5/2021 · Autocomplete using Plain Javascript Custom Function. In this method, we will custom Javascript-based function, which will be called on user keypress, so suppose, we have HTML as given below <input type="text" placeholder="Search Country.." onkeyup="getValue(this.value)" style="width:150px;padding:5px"> <div class="output"></div> Asp JQuery C#.Net General VB.NET Code Snippets Javascript SQL Server Gridview asp mvc c# JQuery Plugins Errors Interview Questions Fileupload Ajax mvc DropdownList AngularJS JSON validations Google API AutoComplete Google MAPS CSS DatePicker Windows Application IISServer Modalpopup Membership Authentication CheckBox Crystal Reports HTML ... 25/8/2011 · Include the JS libraries (see the documentation above), then do this in HTML: <input type="text" class="autocomplete" name="n1" /><input type="text" class="autocomplete" name="n2" /><input type="text" class="autocomplete" name="n3" /><input type="text" class="autocomplete" name="n4" />. Then add an Autocomplete to the CSS-class in your ...
Step 4) Add JavaScript: Example. function autocomplete (inp, arr) {. /*the autocomplete function takes two arguments, the text field element and an array of possible autocompleted values:*/. var currentFocus; /*execute a function when someone writes in the text field:*/. inp.addEventListener("input", function(e) {. Code language: JavaScript (javascript) Next declare some variables for the autocomplete input text and the results unordered list: const autocomplete = document .getElementById ( "autocomplete" ); const resultsHTML = document .getElementById ( "results" ); Code language: JavaScript (javascript) We'll then create a function that outputs any ... The HTML5/JavaScript AutoComplete is a textbox control that provides a list of suggestions to select from as the user types. It has several out-of-the-box features such as data binding, filtering, grouping, UI customization, accessibility, and more.
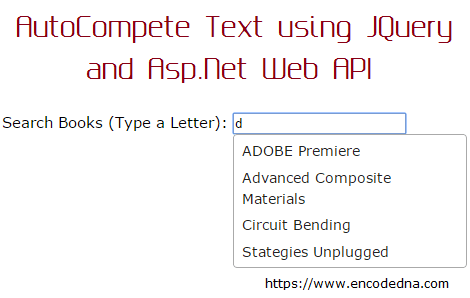
35 Javascript Code For Autocomplete Textbox Written By Leah J Stevenson. Monday, August 23, 2021 Add Comment Edit. Javascript code for autocomplete textbox. How To Create An Autocomplete Input With Plain Javascript. Codeigniter 4 Autocomplete Textbox From Database Using. 26/8/2011 · Free source code and tutorials for Software developers and Architects.; Updated: 26 Aug 2011 The Autocomplete textbox allows the user to quickly find and select a value from the pre-populated option list. It displays the suggestions automatically while the user types into the field. Using the jQuery UI Autocomplete plugin, you can easily add an autocomplete textbox on the website.
The HTML autocomplete attribute is available on <input> elements that take a text or numeric value as input, <textarea> elements, <select> elements, and <form> elements. autocomplete lets web developers specify what if any permission the user agent has to provide automated assistance in filling out form field values, as well as guidance to the browser as to the type of information expected in ... In this case it will be set to POST. The Form consists of three elements i.e. a TextBox (implemented as AutoComplete), a Hidden Field (for saving the Value part of the Autocomplete Item) and a Submit Button. The jQuery AutoComplete plugin has been applied to the TextBox and the URL of the plugin is set to the AutoComplete Action method. Hi Andrew, If you noticed, we have invoked the jquery plugin by $("#country").autocomplete("getdata.jsp"); Thus, this plugin will call getdata.jsp using ajax, whenever user presses a key in textbox and pass the parameter using q as the name of parameter in request. Thus you can get the string entered by user in your script file (in this case getdata.jsp) using q request parameter.
Autocomplete is a feature of the Places library in the Maps JavaScript API. You can use autocomplete to give your applications the type-ahead-search behavior of the Google Maps search field. The autocomplete service can match on full words and substrings, resolving place names, addresses, and plus codes. The Place Autocomplete sample demonstrates how to use the Place Autocomplete widget to provide a type-ahead search box.. The radio buttons allow you to filter the types of predictions that the autocomplete returns. The Strict Bounds option restricts the search to the area within the current viewport. If this option is not checked, then the API biases the search to the current viewport, but it ... There are many ways to make an autocomplete feature in javascript. We will be targetting two of them. One using Pure Javascript and other by using Framework like Jquery.
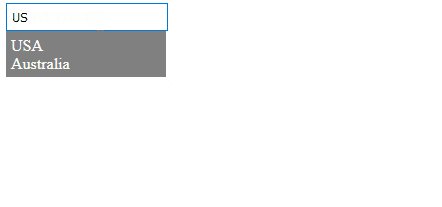
Creating Auto Complete From a Hard Coded JavaScript Array. Sometimes, we may have very limited number of values to provide in the auto complete textbox. In this case, we can include the needed values into a javascript array and give the array as source instead of action method that returns the Json. The below code helps us do that. 1. $ ("#txtNames").autocomplete () 2. Send it to ASP.Net code-behind method. We can use AJAX to send the data from the client to the server side method and get the response back. We would see what each of the parameters represent in AJAX below. I have written a detailed article on using AJAX in ASP.Net here. A search box is a graphical UI element present in many websites. It works as the field for a query input or search term from the user to search and retrieve related information from the database. Autocomplete is a pattern or feature used to display query suggestions and predict the rest of a word a user is typing.. In this program [Search Bar with Auto-complete Search Suggestions], on the ...
So by using JavaScript and Bootstrap 4 CSS, we will build Autocomplete feature, so when the use has start typing in the autocomplete textbox field, then this Autocomplete feature will send Ajax request for fetch match value from database and then after it has list them below textbox as Autocomplete suggestion and from suggestion user can choose value from that list. Demos Searching in local data. This plugin was designed mainly with AJAX requests in mind, but it may be used with local data, as well. Connecting the autocompletion suggester to an array of strings can be done in the source function like so: Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
JavaScript / jQuery Autocomplete Textbox From Array An ultra lightweight and simple autocomplete (text suggestion) plugin for jQuery. The plugin lets you to create autocomplete functionality for input, textbox or textarea element. Include the autocomplete CSS and Javascript files. Create the <input> fields and give them an id. On window load, use the ac.attach () function to create the autocomplete -. Simply provide the target, the ID of the <input> field. Point the data to the URL of the server-side script. Google Maps JavaScript API with Places library provides an easy way to convert text input to location search box using jQuery. The location autocomplete textbox can be used to get the user's input of the address or location info. When the user starts typing in the location search field, the place predictions are listed under the input field.
13/8/2017 · Javascript to autofill with AJAX What we will do, is we will check whenever the user types into our field and then populate the datalist element with only what is necessary. Comments have been added to the code. index.js Introduction. In this blog, we will discuss how to create autocomplete textbox in asp with the database using jQuery AJAX and web service. Step-1. Create a database in SQL server of your choice as given below. USE [JQueryDB] How to create an autocomplete input with plain Javascript Sunday, August 13, 2017. #Programming #javascript #js #forms #web development. ... An auto complete form. We could have a huge list and show only those relevant to the user. ... Comments have been added to the code. index.js.
21/9/2015 · The @Leopold answer is very good as OOTB solution. If you want to customize it you can use CSR (client side rendering) and implement autocomplete using Javascript. Here is similar sample or autocomplete using CSR: http://cassy.be/site/sharepoint-2013-jquery-autocomplete-instead-of-contenttype-dropdown/ To disable the autocomplete of text in forms, use the autocomplete attribute of <input> and <form> elements. You'll need the "off" value of this attribute. This can be done in a <form> for a complete form or for specific <input> elements: Add autocomplete="off" onto the <form> element to disable autocomplete for the entire form. JavaScript Typing Suggestions and Autocomplete Source Code. Before sharing source code, let's talk about it. First I have created the main div for the program with class name 'app' and other elements inside it. Inside the app div, I have placed another div, a text input, a span, another div section for icons.
So, If you have follow above source code, then you can learn How to Create Light Weight dynamic AutoSuggest or AutoComplete Textbox by using PHP script with Mysql database, jQuery and Ajax. If you want to get this tutorial source code file in zip folder, you can email us at webslesson@gmail . Here We will learn how to implement an autocomplete search box, textbox in the PHP MySQL database using jQuery UI JS. Here we will implement an autocomplete search textbox in PHP MySQL Using jQuery UI JS and ajax and Bootstrap with a live demo example. Sometimes, we need to search for data without loading the whole page.
 Asp Net Web Api Example Autocomplete Textbox Using Jquery
Asp Net Web Api Example Autocomplete Textbox Using Jquery
 Jquery Auto Complete Text Box In Asp Net C
Jquery Auto Complete Text Box In Asp Net C
Laravel 8 Autocomplete Search From Database Lara Tutorials
 Jquery Auto Complete Text Box In Asp Net C
Jquery Auto Complete Text Box In Asp Net C
 Autocomplete Textbox In Mvc Using Jquery Tutorials Helper
Autocomplete Textbox In Mvc Using Jquery Tutorials Helper
Add And Remove Textbox Using Javascript May 2020
 Autocomplete Textbox Using Javascript Multiple Methods Qa
Autocomplete Textbox Using Javascript Multiple Methods Qa
 How To Create An Autocomplete Input With Plain Javascript
How To Create An Autocomplete Input With Plain Javascript
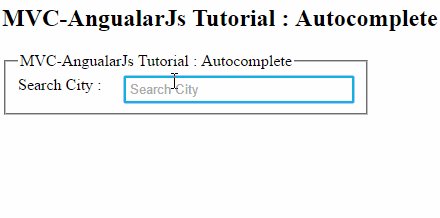
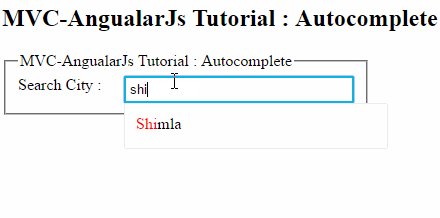
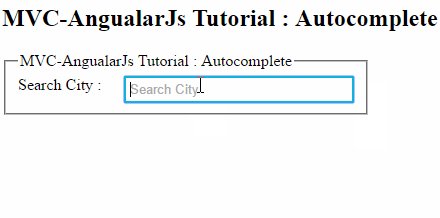
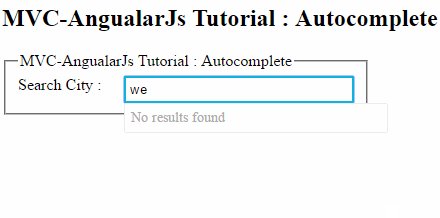
 Angularjs Tutorial Make Autocomplete Textbox Webslesson
Angularjs Tutorial Make Autocomplete Textbox Webslesson
 Autocomplete Textbox Using Jquery Php And Mysqli Pakainfo
Autocomplete Textbox Using Jquery Php And Mysqli Pakainfo
 How To Implement Autocomplete Textbox In Asp Net Without
How To Implement Autocomplete Textbox In Asp Net Without
 Asp Net Autocomplete Textbox Using Jquery Ajax
Asp Net Autocomplete Textbox Using Jquery Ajax
 Autocomplete Textbox Using Angularjs In Asp Net Mvc
Autocomplete Textbox Using Angularjs In Asp Net Mvc
 Mention Autocomplete For Text Field Js Mention Css Script
Mention Autocomplete For Text Field Js Mention Css Script
 Autocomplete Textbox Codeproject
Autocomplete Textbox Codeproject
 Javascript Autocomplete Html5 Autosuggest Textbox Syncfusion
Javascript Autocomplete Html5 Autosuggest Textbox Syncfusion
 Create Auto Complete Dropdown Using Html5 Datalist Without Jquery
Create Auto Complete Dropdown Using Html5 Datalist Without Jquery
 Auto Complete Textbox In Jquery Tabs Content Codeproject
Auto Complete Textbox In Jquery Tabs Content Codeproject
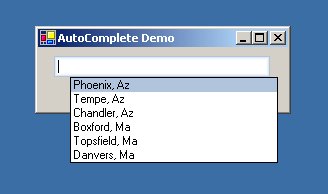
Datagridview Autocomplete Textbox In C
 Jquery Autocomplete Textbox With Asp Net Web Service Asp
Jquery Autocomplete Textbox With Asp Net Web Service Asp
 Creating A Database Driven Auto Complete Textbox Using Jquery
Creating A Database Driven Auto Complete Textbox Using Jquery
 Autocomplete Textbox Using Php Mysql And Jquery Clue Mediator
Autocomplete Textbox Using Php Mysql And Jquery Clue Mediator
 Asp Net Mvc Autocomplete Textbox Using Jquery Ui Autocomplete
Asp Net Mvc Autocomplete Textbox Using Jquery Ui Autocomplete
0 Response to "24 Javascript Code For Autocomplete Textbox"
Post a Comment