27 Javascript Select Radio Button
JavaScript; How to select a radio button using javascript? If this is your first visit, be sure to check out the FAQ by clicking the link above. You may have to register before you can post: click the register link above to proceed. To start viewing messages, select the forum that you want to visit from the selection below. ... Check the radio button is selected or not. There are two ways in JavaScript to check the marked radio button or to identify which radio button is selected. JavaScript offers two DOM methods for this. getElementById; querySelector; The input radio checked property is used to check whether the checkbox is selected or not.
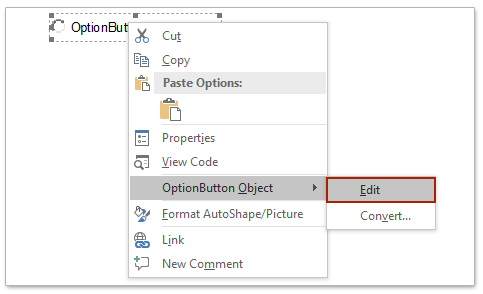
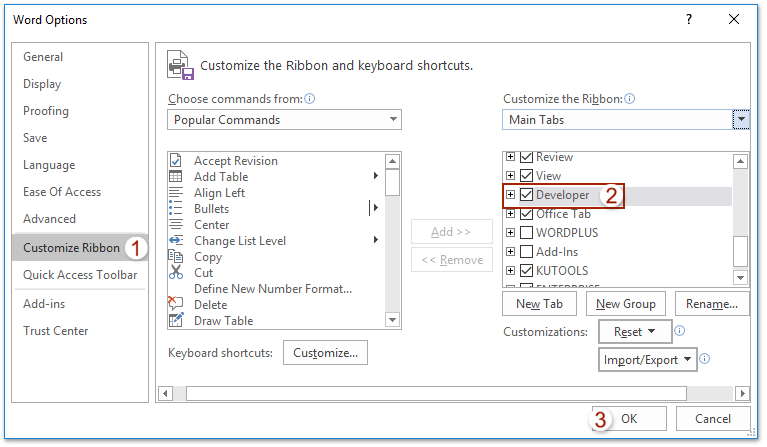
 How To Insert Radio Button In Microsoft Word Document
How To Insert Radio Button In Microsoft Word Document
A radio group is defined by giving each of radio buttons in the group the same name. Once a radio group is established, selecting any radio button in that group automatically deselects any currently-selected radio button in the same group. You can have as many radio groups on a page as you like, as long as each has its own unique name.

Javascript select radio button. Just like any other DOM element, you are able to manipulate radio buttons using JavaScript. To show you how it works, I have created a small example, where we use JavaScript to check which option have been selected and then ask the user for confirmation about it before submitting the form: 13/5/2019 · Last Updated : 20 Jul, 2021. To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise. Here we put the "Onclick" option of radio button by using Html code and for calling the method from JavaScript, we are using "handleClick (this)" method in the JavaScript which is mentioned in below: radio button checked event using javascript Below is our JavaScript function, which will show or hide the textbox using JavaScript.
Learn, how to programmatically check or uncheck a radio button using JavaScript. The radio buttons are mostly used to set the group of related options, where only one radio button is selected at a time. For example, choosing between two contact methods. How to use JavaScript to select, deselect, or disable radio buttons in a group. Includes example. Used either individually or in a group, it enables you to select a single item from a set of items that are specified by a selection list.
May 19, 2020 - Here’s the markup we’ll use to demonstrate setting a radio button’s value, notice how we’ll begin selecting a default value with HTML via the checked attribute - that’s the first way to set a checked radio (and it works without JavaScript enabled too 😉): Check Radio Button Using JavaScript Select the Radio Button Using ID One of the best possible ways to preselect a radio button is to refer to it by its ID. To select the DOM element using ID, we add the prefix # to the ID and set the checked value as true. The user can select whichever he/she wants, but when an certain event triggers, I want to set 1234 to be set checked radio button, because this is the default checked radio button. I have tried versions of this (with and without jQuery): document.getElementById('#_1234').checked = true; But it doesn't seem to update.
First, select the <button> and <select> elements using the querySelector () method. Then, attach a click event listener to the button and show the selected index using the alert () method when the button is clicked. - How to select a radio button with jQuery. Thanks very much for posting this! I can't believe how much bad/false info is out there regarding the setting of radio buttons but your writeup is straight-to-the-point and quite helpful. Use following multiple radio button validation example to validate a radio button group in JavaScript. Choose the program which best match with your application. A radio button contains more than one radio buttons. Simply array of radio buttons.
<script type= "text/javascript" > /* Getting Id of Div in which radio button will be add*/ var containerDivClientId = "<%= containerDiv.ClientID %>"; /*variable count uses for define unique Ids of radio buttons and group name*/ var count = 100; /*This function call by button OnClientClick event and uses for create radio buttons*/ You can't select all radio buttons, only one, unless that's not what you meant. Jun 27 '07 # 2. Jun 28 '07 # 3. Oh, I see now what you mean. Use the checked property. To access the radio button, either use the form elements array or use document.getElementById after giving your radio buttons ids. Here we define the radio button using "input" tag. We give a attribute called "TYPE=RADIO" in the tag which defines the type as a radio button. The attribute name should be defined and be same. The value in this case will be used only during form processing. Note: All the input of this type should have the same name. This name is what groups them.
Which property of the Radio button object (i.e., <input type="radio"> element in html) is used in JavaScript to determine if a radio button is selected on a web page? 4/7/2019 · Javascript Object Oriented Programming Front End Technology To select a radio button by default we have to check it as true. If it is checked as true then by default it will be autofocused. In the following example, we have only radio buttons and none of them is autofocused.
The <input type="radio"> defines a radio button. Radio buttons are normally presented in radio groups (a collection of radio buttons describing a set of related options). Only one radio button in a group can be selected at the same time. Note: The radio group must have share the same name (the value of the name attribute) to be treated as a group. Java Script to Select Radio Buttons. I have a form which has 4 sets of questions each with 6 questions. Each question has three choices and each choice has a value assigned to it, 0, 5 10. After completing a set of six questions the grand total of that set is displayed at the bottom of the question section. The component renders radio button input elements and assigns the same value to the name attribute for each element. The common name attribute joins the elements in a group. If you select any radio button in that group, any previously selected button in the group is deselected.
<!--Check selected Radio Button value using JavaScript.--> <html> <head> <title> Check selected Radio Button value using JavaScript. </title> <script type="text/javascript"> function checkGender () { if (document.getElementById ('radioMale').checked) alert ("You have selected Male."); else alert ("You have selected Female." Description This pair of JavaScript functions can get or set the checked value of a group of radio buttons. These functions are specially designed for dynamic pages, and work without error with zero, one, or more radio buttons. Also, because the radio length is saved before looping, this function is much faster. How to get the value of the selected radio button in a group using JavaScript. A getRadioVal function is demonstrated and explained.
How do I send selected radio button to a JavaScript function? ... but I can't figure out how to figure out how to use the the radio buttons to select which JS function to run. Any help would be appreciated! In doing this I would prefer to stay on the page without refreshing. I would also love to be able to calculate and display the points for a ... How To Get The Selected Radio Button Value Using JavascriptSource Code: http://1bestcsharp.blogspot /2017/01/javascript-get-value-of-selected-radio-button... In the above, the javascript function jfsw highlights the label when the input or label is clicked on. The problem is that firefox 2.0.0.13 leaves a small space between the input symbol and the label. Clicking on this space activates the javascript but does not select the corresponding radio button.
Apr 28, 2021 - This post will discuss how to get the value of the selected radio button with JavaScript and jQuery... To get the selected radio button, you can use the `:checked` CSS pseudo-class selector, representing any radio that is checked. We can use this in many ways with jQuery and plain JavaScript. Using Input Radio checked property: The Input Radio checked property is used to return the checked status of an Input Radio Button. Use document.getElementById ('id').checked method to check whether the element with selected id is check or not. If it is checked then display its corresponding result otherwise check the next statement. Button Style: Check. Radio Button Choice: Yes (this is the export value I believe though I don't quite know how to use it properly) neither are checked by default but if one is checked I would like to have a variable set to the text "Approved" and if the other radio button is checked I would like to set the variable to contain "Disapproved"
Definition and Usage. The checked property sets or returns the checked state of a radio button. This property reflects the HTML checked attribute. In a radio group, you can only select one radio button. To find the selected radio button, you follow these steps: Select radio buttons by using a DOM method such as querySelectorAll() method. Get the checked property of the radio button. If the checked property is true, the radio button is checked; otherwise, it is not. To know which radio button is checked, you use the value attribute. For example: buttonClickListener method is defined in the JavaScript code. It checks which radio button is checked and shows one alert message. It will look as like below: You can click on any of these radio buttons and click on the button to see the alert.
To change from a vertical list of options to a horizontal list, add the "radio-inline" class to the DIVs around each radio button. For example, the following JavaScript code can be added to a DynaForm to change a radiogroup with the ID "selectCountries" to display a horizontal list of options: when i change the value by selecting from radio button the every tym i change a value then chng the value from database 11/1/2021 · How to Get the Selected Radio Button. Since we know a group of radio buttons is defined by a name attribute we can get them using the JavaScript document.getElementsByName() method, passing the name attribute inside the (parenthesis) of the method. This will return an object of elements. All we have to do is iterate through the object using a for of loop and check which one is selected using the JavaScript …
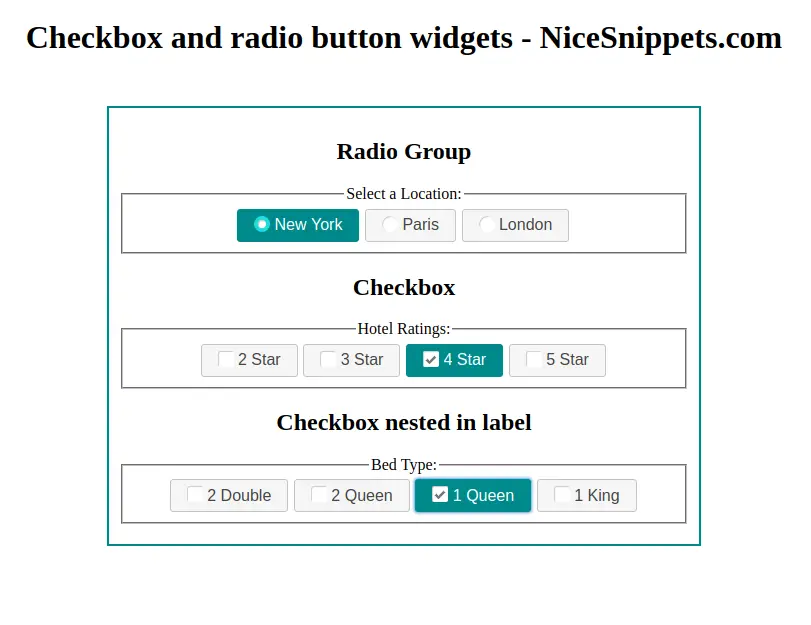
 Top 15 Best Jquery Javascript Css Checkbox And Radio
Top 15 Best Jquery Javascript Css Checkbox And Radio
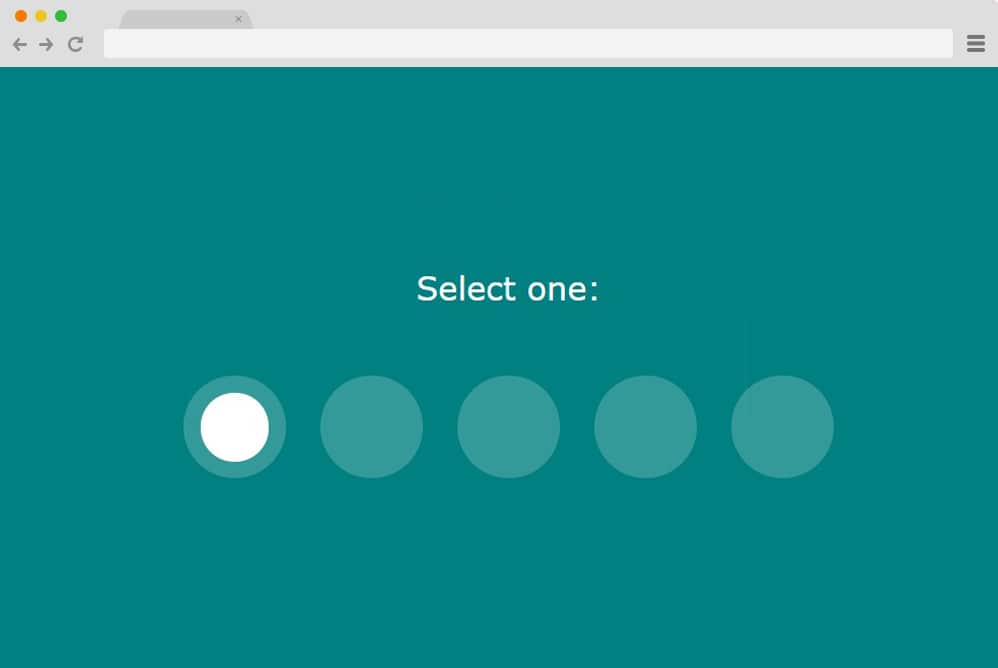
 35 Pleasing Css Radio Button Inspirations For Your Next
35 Pleasing Css Radio Button Inspirations For Your Next
 Vue Js Radio Button Onchange Event Example Tuts Make
Vue Js Radio Button Onchange Event Example Tuts Make
 Handling Radio Buttons And Checkboxes Using Selenium
Handling Radio Buttons And Checkboxes Using Selenium
 How To Insert Radio Button In Microsoft Word Document
How To Insert Radio Button In Microsoft Word Document
Select A Single Radio Button With In A Table Row Laserfiche
 How To Select Checkbox And Radio Button In Selenium Webdriver
How To Select Checkbox And Radio Button In Selenium Webdriver
 New Html Form Element Radio Select Combining Radio Button
New Html Form Element Radio Select Combining Radio Button
 Javascript Retain Radio Button Values Drop Down Values And
Javascript Retain Radio Button Values Drop Down Values And
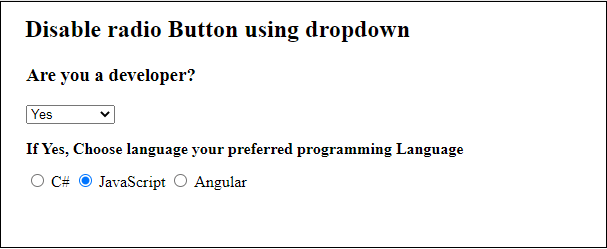
 How To Disable Radio Button Using Javascript Javatpoint
How To Disable Radio Button Using Javascript Javatpoint
How To Determine Which Radio Button Is Selected Learn Web
 Why Radio Buttons And Checkboxes Can T Co Exist
Why Radio Buttons And Checkboxes Can T Co Exist
 How To Get Value Of Selected Radio Button Using Javascript
How To Get Value Of Selected Radio Button Using Javascript
 Classic Digg Style Radio Buttons With Css And Jquery
Classic Digg Style Radio Buttons With Css And Jquery
Pure Css Svg Radio Buttons Bypeople
 Adding Radio Buttons Checkboxes Amp Lists For User Input To
Adding Radio Buttons Checkboxes Amp Lists For User Input To
 Jquery Ui Checkbox With Radio Button Example
Jquery Ui Checkbox With Radio Button Example
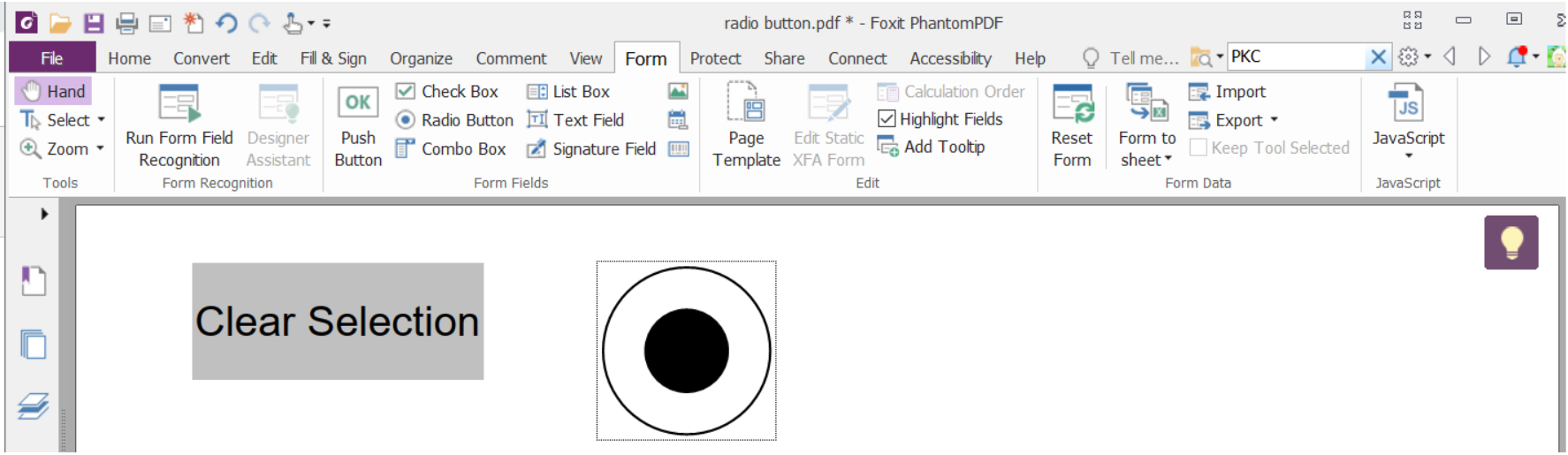
 How To Change The Default State Of Radio Buttons On Your Pdf
How To Change The Default State Of Radio Buttons On Your Pdf
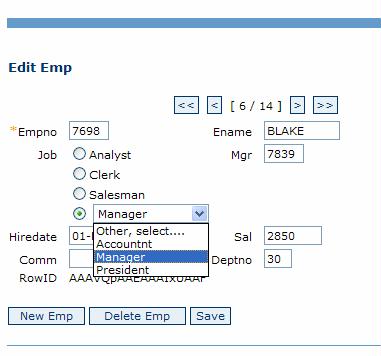
 How To Get Radio Button Value By Using Select Dropdown Using
How To Get Radio Button Value By Using Select Dropdown Using
 When A Radio Button Is Clicked Disable Some Search Fields
When A Radio Button Is Clicked Disable Some Search Fields
How To Determine Which Radio Button Is Selected Learn Web
 How To Check Whether A Radio Button Is Selected With
How To Check Whether A Radio Button Is Selected With
 Javascript Retain Radio Button Values Drop Down Values And
Javascript Retain Radio Button Values Drop Down Values And


0 Response to "27 Javascript Select Radio Button"
Post a Comment