21 Html Form Action Javascript
To set form action attribute via JavaScript : document.getElementById ("form_id").action = "success.php"; //Setting form action to "success.php" page document.getElementById ("form_id").submit (); // Submitting form. We have also called JavaScript validation function over form fields to validate form fields. For learning more, just go through ... Generally, a form is submitted when the user presses a submit button. However, sometimes, you may need to submit the form programmatically using JavaScript. JavaScript provides the form object that contains the submit() method. Use the 'id' of the form to get the form object.
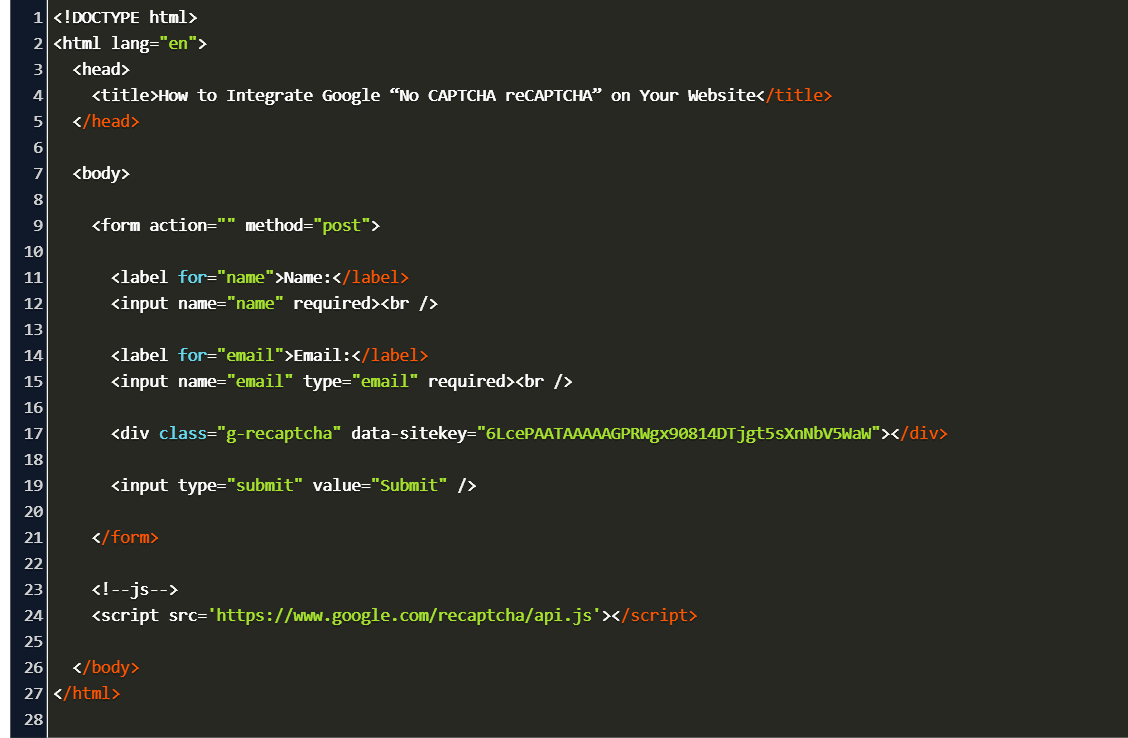
 Embed Recaptcha In Html Code Example
Embed Recaptcha In Html Code Example
1/3/2021 · We then demonstrated three ways of manipulating HTML form fields using JavaScript. All three ways used the document.getElementById() method to identify the target elements by their IDs

Html form action javascript. The HTML form action attribute defines what should happen to data when a form is submitted on a web page. The value of the action attribute should be the URL of the web resource that will process the contents of the form. When building forms and asking data on your site or web application, you'll often want to do something with your data, right? May 12, 2020 - Today we’re going to learn a fun little trick where we intercept the functionality of an HTML for so that instead of having it POST the… advancedhtml form action It is often required that you need to send the data in the same form to different server-side scripts depending one certain criteria. JavaScript allows you to modify the action field of an HTML form dynamically. This article shows you how to do it.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Return the URL for where to send the form data when a form is submitted: var x = document.getElementById("myForm").action; Try it Yourself ». Note: In the example above, Internet Explorer 7 and earlier versions returns "/action_page.php", while IE 8+, Firefox, Opera, Chrome, and Safari returns the entire URL: "https://www.w3schools /action_page.
A form action set to a JavaScript function is not widely supported, I'm surprised it works in FireFox. The best is to just set form action to your PHP script; if you need to do anything before submission you can just add to onsubmit Edit turned out you didn't need any extra function, just a small change here: Jun 13, 2021 - Note that the submit event fires on the <form> element itself, and not on any <button> or <input type="submit"> inside it. However, the SubmitEvent which is sent to indicate the form's submit action has been triggered includes a submitter property, which is the button that was invoked to trigger ... The action attribute specifies ... when a form is submitted. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ...
How to Script Forms with JavaScript HTML forms are the objects used to take template information from a user. For instance, if you work with customers, you need a customer's first and last name, address, and zip code. A form object displays input fields for the user to enter this information and send it back to your web server. Forms: event and method submit The submit event triggers when the form is submitted, it is usually used to validate the form before sending it to the server or to abort the submission and process it in JavaScript. The method form.submit () allows to initiate form sending from JavaScript. 21/2/2018 · https://en.wikipedia /wiki/Form_(HTML) HTML is the foundation of webpages, is used for webpage development by structuring websites and web apps.You can learn HTML from the ground up by following this HTML Tutorial and HTML Examples. JavaScript is best known for web page development but it is also used in a variety of non-browser environments.
Jun 29, 2021 - The HTML element represents a document section containing interactive controls for submitting information. Dec 26, 2015 - I always include the js files in ... in the action just call the javascript function. Something like this: ... Don't forget include the script reference in the html head. I don't know cause of that works in firefox. Regards. ... THe only way I can get thiis to work is using form action but ... The HTMLFormElement.action property represents the action of the <form> element. The action of a form is the program that is executed on the server when the form is submitted. This property can be retrieved or set.
Web-based applications run smoother if instead of using the traditional form method, they use JavaScript to post data to the server and to update the user interface after posting data: It also makes it easier to keep POST and GET actions separated. SignalR makes it even slicker; it can even update multiple pages at the same time. Is it time to use JavaScript to post data rather than posting ... The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. Jun 01, 1996 - There are few differences between a straight HTML form and a JavaScript-enhanced form. The main one being that a JavaScript form relies on one or more event handlers, such as onClick or onSubmit. These invoke a JavaScript action when the user does something in the form, like clicking a button.
Step 1. Type GMAIL in text box −. After clicking the search button, the output is as follows −. Step 2. On typing another value, except GMAIL, you will get an alert message. Let's first type the value and press enter −. After clicking the search button, you will get an alert message as in the below output −. AmitDiwan. Nov 16, 2011 - I am basing my question and example on Jason's answer in this question I am trying to avoid using an eventListener, and just to call handleClick onsubmit, when the submit button is clicked. Absol... Javascript Web Development Front End Technology The onsubmit event occurs when you try to submit a form. You can put your form validation against this event type. The following example shows how to use onsubmit.
JavaScript uses the HTMLFormElement object to represent a form. The HTMLFormElement has the following properties that correspond to the HTML attributes: action - is the URL that processes the form data. It is equivalent to the action attribute of the <form> element. The server reads form data and the file, as if it were a regular form submission. Summary. FormData objects are used to capture HTML form and submit it using fetch or another network method. We can either create new FormData(form) from an HTML form, or create an object without a form at all, and then append fields with methods: formData.append ... May 31, 2021 - elements of type submit are rendered as buttons. When the click event occurs (typically because the user clicked the button), the user agent attempts to submit the form to the server.
It can allow to determine if the action must be executed or not. ... To access the elements of a form in Javascript, one can use the methods of DOM or chaining the names (or identifiers) of the elements and subelements starting from the root object which is document. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Apr 23, 2021 - As we'd alluded to above, sending form data is easy, but securing an application can be tricky. Just remember that a front-end developer is not the one who should define the security model of the data.It's possible to perform client-side form validation, but the server can't trust this validation ...
JavaScript multiple submit button using javascript, two button in a single form using javascript agurchand Technologist, software engineer, blogger with experience in Web development and the Media. I have an HTML form whose action should be set dynamically through JavaScript. How do I do it? Here is what I am trying to achieve: <script type="text/javascript"> function get_... 2/1/2012 · Change form action using Javascript. HTML form <form name="newForm" method="get" onSubmit="formAction(this)"> Search: <input type="text" name="q" /> <input type="submit" name="search" value="Search"> </form> Javascript function. function formAction() { document.newForm.action = "http://google "; } Full Source Code
Perform action after form submit. If you would like to perform a jQuery or JavaScript action after a form is submitted, there are three different events you may use, depending on the "On Submit" action you have selected in your form's Settings. After success message HTML Form Action The action is an attribute of <form> element that specifies the url of the second web page. The second page receives the form-data from the first page after the submission of a form. 30/7/2014 · Below example consists of an HTML form with a select option field, as user selects an option, form action gets dynamically set to respective page using.action () method of JavaScript. document.getElementById ("form_id").action = action; Where.action () is a method and action is a variable that stores the url to which the action is to be set.
CSP: form-action The HTTP Content-Security-Policy (CSP) form -action directive restricts the URLs which can be used as the target of a form submissions from a given context. form actionjavascript In an HTML form, the actionattribute is used to indicate where the form's data is sent to when it is submitted. The value of this can be set when the form is created, but at times you might want to set it dynamically. In this tutorial, we'll look at ways in which a form's actionattribute can be set dynamically by JavaScript.
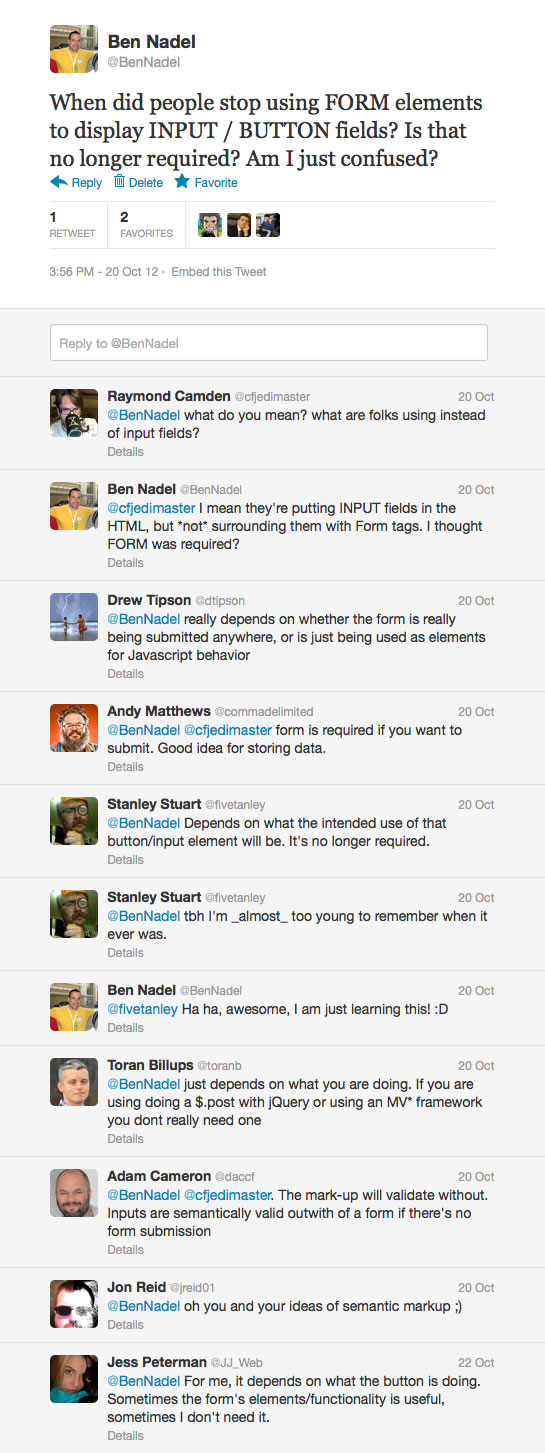
 Are Html Form Tags Required To Display Form Input Controls
Are Html Form Tags Required To Display Form Input Controls
 Entering User Data From A Web Page Html Forms
Entering User Data From A Web Page Html Forms
 How To Form Submissions With Flask And Ajax By Louis De
How To Form Submissions With Flask And Ajax By Louis De
 Html Form Action Send Emails Using Html Forms And Jsp
Html Form Action Send Emails Using Html Forms And Jsp

 How To Make A Web Form Javascript Coder
How To Make A Web Form Javascript Coder
 Read Html Form Data Using Get And Post Method In Node Js By
Read Html Form Data Using Get And Post Method In Node Js By
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
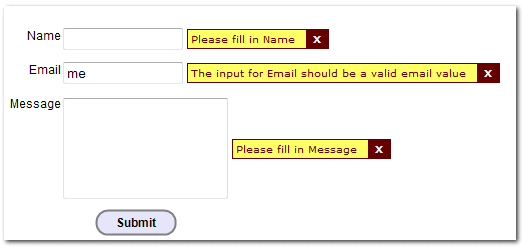
 Form Validation With Php Sitepoint
Form Validation With Php Sitepoint
 Why It S Important To Give Your Html Button A Type Dev
Why It S Important To Give Your Html Button A Type Dev
 Pdf Form Submit As Html How To Handle Response In
Pdf Form Submit As Html How To Handle Response In
 A Step By Step Guide To Getting Started With Html Forms
A Step By Step Guide To Getting Started With Html Forms
 Express How Do I Pass A Value From A Form And Receive It From
Express How Do I Pass A Value From A Form And Receive It From
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
5 Interesting Things You Can Do With Ajax By Ronan Techburst
 Form Validation Ux In Html And Css Css Tricks
Form Validation Ux In Html And Css Css Tricks



0 Response to "21 Html Form Action Javascript"
Post a Comment