34 Configurar Sublime Text 3 Para Javascript
6/5/2021 · Step 1, Launch Sublime Text. JSC is a command-line Javascript runner, cooked directly into Mac OS X. Because most Macs already contains everything you need to run the script, creating the build system in Sublime Text is incredibly easy. If you have a Windows computer, see the directions for Node.js below.Step 2, Go to Tools > Build System > New Build System in the top bar.Step 3, Paste this code into the resulting new tab that Sublime Text … So there we have it — the ten essential Sublime Text plugins for JavaScript development. I urge you to give one or two of them a try and to let me know how you get on in the comments.
 Configuracion De Sublime Text 3 Programador Clic
Configuracion De Sublime Text 3 Programador Clic
The most basic form of adding completions to Sublime Text is by creating a .sublime-completions file. Completions files use the JSON format, and contain an object with the keys "scope" and "completions" . The "scope" key's value is a string containing a selector of the syntax the completions apply to. The "completions" value is an array of ...

Configurar sublime text 3 para javascript. Disculpen las palabras que pronuncié de manera incorrecta, cualquiera tiene un mal día xD My Sublime Text 3 Setup for Python/Django Development. Text editors are an essential tool for every developer, and there is no right answer on which to use. It depends quite a bit on how you learned, and how your mind works. I grew up on the command line before every touching a GUI, and that has stuck with me throughout the years. 6/12/2015 · Setting Up Sublime Text 3 for ReactJS. Adrian Li. Dec 6, 2015 · 2 min read. Note (2017–02–13): I wrote this more than a year ago, so things may be a little out of date. That being said, take ...
Atalhos Uteis Para Otimizar seu Workflow no Sublime Text 3. O Sublime Text 3 possui vários atalhos para programadores modernos. Vamos dar uma olhada nos principais comandos que eu acho que podem ajudar a otimizar seu workflow. Vamos aprender a utilizar atalhos básicos, trabalhar com projetos e manipular abas sem sequer utilizar o mouse. Aug 3 Aug 2 Aug 1 Jul 31 Jul 30 Jul 29 Jul 28 Jul 27 Jul 26 Jul 25 Jul 24 Jul 23 Jul 22 Jul 21 Jul 20 Jul 19 Jul 18 Jul 17 Jul 16 Jul 15 Jul 14 Jul 13 Jul 12 Jul 11 Jul 10 Jul 9 Jul 8 Jul 7 Jul 6 ... A collection of React Native snippets for Sublime Text and Atom. These snippets use ES6/7 syntax. Install. Install by searching for react-native ... 13/2/2006 · HTML, CSS, JavaScript, JSON, React and Vue code formatter for Sublime Text 2 and 3 via node.js Sublime Text 3 JS-beautify Node.js download About. This is a Sublime Text 2 and 3 plugin allowing you to format your HTML, CSS, JavaScript, JSON, React and Vue code. It uses a …
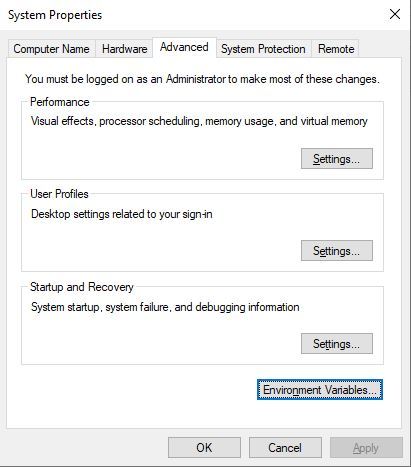
Setting up Sublime Text 3 One of the strengths of Sublime is the fact that you can extend it easily with packages. In this case, we are going to install the Xdebug package. This will install TypeScript globally (-g) so that it can be accessed from any process, in our case Sublime Text. These three steps are the basis for starting to write TypeScript code in Sublime Text. However, you need to be able to build and compile to a .js file and in order to do this in Sublime, you need to create a custom Build System. 3 Respostas3. Baixe o MinGW ( GCC portado para Windows) nesse site, instale-o e o adicione as variáveis do sistema. Salve com o nome C.sublime-build. Escreva um código em C e compile pressionando ctrl + b ou no menu Tools > Build.
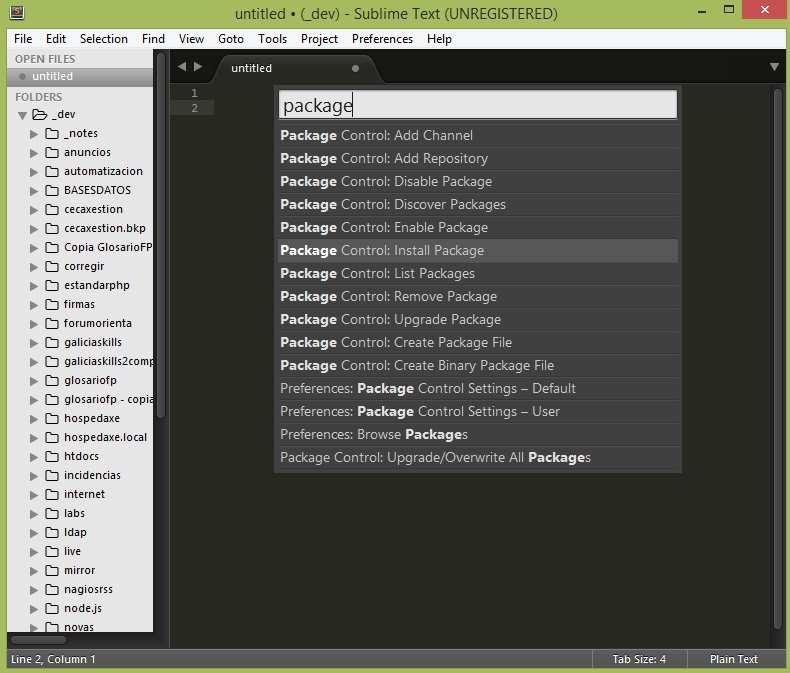
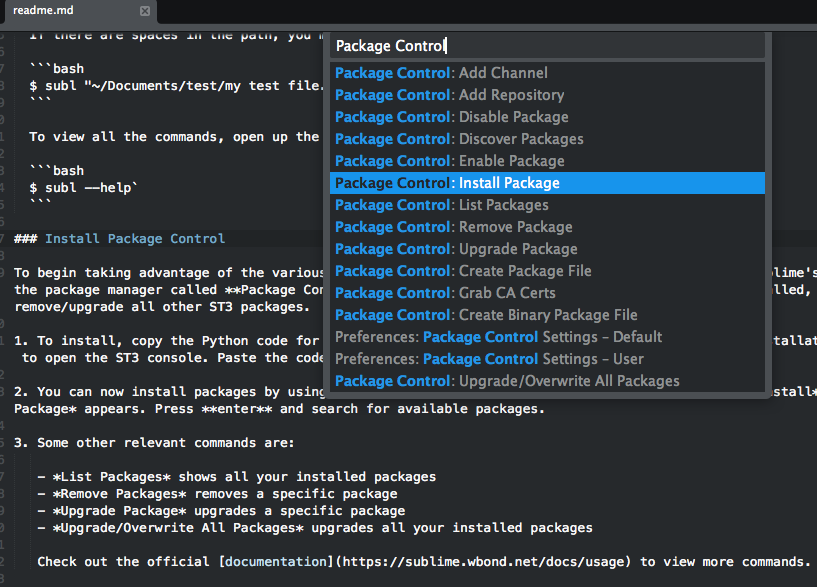
Hecho esto, para instalar este paquete tan solo debemos pulsar Ctrl+shift+p, esto abrirá una lista de opciones, has de buscar la opción Package Control: Install Package y hacer click en ella. Esto abrirá una lista de todos los paquetes de utilidades que tienes a tu disposición para utilizar en tu Sublime Text. PHP_CodeSniffer Sublime Text 2/3 Plugin. Interestingly, there's a relatively un-noticed plugin doing the same thing (but for PHPCS only) that's written by the same group that wrote PHP CodeSniffer, so it might be worth checking out as well; it's called PHP_CodeSniffer Sublime Text 2/3 Plugin (creative, I know.) Para configurar Sublime Text se usa un archivo en notación de objeto Javascript (JSON) que puedes cargar con todas aquellas modificaciones a las configuraciones que trae el editor de manera predeterminada. Pero atención, no deberías tocar las configuraciones del propio Sublime Text, sino editar las configuraciones personalizadas para tu usuario.
Sublime Text é um editor de texto sofisticado e simples que ficou famoso entre os desenvolvedores Web. Neste tutorial, irei ensinar como configurar um ambiente de desenvolvimento com esta ótima… Para todo desarrollador, es un ritual armar el entorno de desarrollo, y como he estado utilizando Sublime Text durante algo más de un año para codificar con PHP, en específico con Laravel, pues quisiera compartirles algunos plugins que me ayudan y ciertas configuraciones que me facilitan la vida, espero les sirva de algo, y claro que acepto cualquier sugerencia. 7/9/2016 · É possível também executar o código JS aberto no sublime com o node e ter a saída exibida no console do sublime: 1)No menu Tools, clique em Build System e depois "New build system". 2)Cole os parâmetros abaixo: {"cmd": ["node", "$file";]} 3)Salve o arquivo (com o nome "Node" por exemplo)
12/6/2015 · Create and save a JavaScript file (to execute a node interpreter, file needs to be saved), code some super amazing script and click Cmd + B (mac OS) or F7 (Windows). You can run this task manually from Tools > Build. Sublime Text should automatically run your script through appropriate build system. Mas de 11 plugins imprescindibles para sublime text 3, pero antes permitanme, no hace más dos años empecé a escuchar sobre este editor de texto, cuando lo probé me convenció, en el que se podía instalar una cantidad de plugins según al requerimiento de nuestro trabajo. Actualmente Sublime text está en la versión 3 que está en ... Spanish localization of Sublime Text 3 menus. Installation. Download the content of this package from Github as a ZIP file ("Clone or download" button, and then "Download ZIP"), open it, and extract the content inside the sublimetext_spanish-[version] folder to your Sublime Text 3 Packages directory (Preferences -> Browse Packages...). Uninstall
10 Packages de #SublimeText para Desarrolladores Web. Inicio. Reciente. Edge sigue mejorando su visor de PDFs convirtiéndolo también en editor: ahora podremos insertar textos en nuestros documentos Sublime Shortcut Setup - This is a link to my gist for setting up the shortcut "subl" inside your console (ex. Terminal) Sublime Ruby Setup Scripts Repo - This is a github repo I created to save Ruby scripts for setting up Sublime Text 2. At first I only have scripts for setting up the "subl" shortcut. Most of the features are implemented using Flow under the hood, which is a static typechecker for JavaScript created by Facebook (if you know TypeScript, it is quite similar). The main objective of this plugin is to turn Sublime Text 3 into a JavaScript IDE. It is in active development and it will include other features over time.
Configurando o Sublime Text 3 para Desenvolvimento Web. ... Para configurar, clique em Preferences > Package Settings.. > Color Highlight Setting. ... Javascript: Ctrl+Shift+P > Install Package ... Instalar y configurar Sublime Text 3. La instalación la podemos hacer de varias formas bien a través de la terminal (para Ubuntu) o descargando el instalador desde su página oficial Descarga Sublime Text 3, y escoger la version de acuerdo a nuestro sistema operativo, en Windows solo deberás ejecutar el instalador y te guiará por toda la ... Estou estudando html e javascript, gostaria de saber se existe alguma forma dentro do sublime que ao pressionar por exemplo f12, o arquivo posso ser aberto diretamente por algum navegador. Sem a necessidade de salvar o arquivo e clicar nela no diretório e pedir para abrir como.
Para los que se están iniciando en el mundo de JavaScript los recomiendo leer un poco sobre Node.js y lo potente que puede llegar a ser, ya que en este post no se aprecia la potencia de este. Instalar Snippets y verificadores de código para Sublime Text, para aumentar su productividad y saber donde puedan tener posibles errores. 1. Add a comment. |. 1. Use the Default JSX style of Sublime Text. GoTo: View -> Syntax -> Javascript -> JSX. Alternatively you can select the syntax from the bottom right status bar menu of Sublime text. Share. Find them separately at babel/babel-sublime-snippets or as Babel Snippets through Package Control. About. Under the hood, babel-sublime's syntax definition is built using JS Custom. JS Custom is based on Sublime's core JavaScript syntax, which is in turn descended from Benvie/JavaScriptNext.tmLanguage. Special thanks go to @jgebhardt and @zpao.
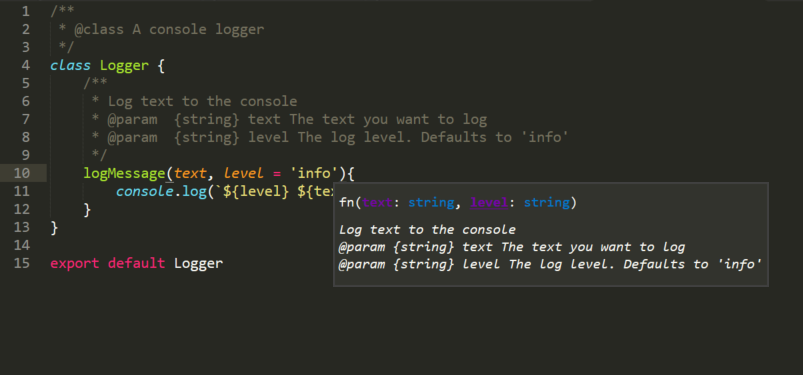
5/5/2017 · Install and Configure Sublime Text 3 for JavaScript and React for Newbies - YouTube. While I have dabbled in JavaScript in the past, I am really new to the technology, including React. Nearly ... Eu normalmente uso o WebStorm IDE para desenvolvimento de Node.js e JavaScript FE. No entanto, eu estava pensando em usar o Sublime Text 3, uma vez que estou ficando sem poder de computação em um Macbook Pro de baixa qualidade e o ST3 deve ser mais leve na memory e na CPU. DocBlockr es un paquete para Sublime Text 2 y 3 , que hace que escribir la documentación sea fácil. DocBlockr soporta JavaScript (incluyendo ES6), PHP , ActionScript , Haxe , CoffeeScript , Letra de imprenta , Java , Apex , Groovy , Objective C , C , C ++ y Rust .
First, download and install Sublime Text 3 from their official website. Also, install Package Control from its website (follow the simple steps on that page). It is a useful tool that will help you install and update new plugins for Sublime Text. If, however, when you say you want to execute Javascript in Sublime Text 3 you mean you want to manipulate the Sublime Text application and code documents in it with your JS code, note that Sublime is written with a Python interface, not a JS interface: so you can’t. 1. We enter on Java SE Development Kit Downloads and do exactly as Sublime Text 3, we select the proper version for our system. Windows x86 (for 32-bit) or Windows x64. Don't forget to tick the „Accept License Agreement" box before downloading the program! 2. We install the version downloaded before.
Sublime Text 3 Paquetes Para Html Css Y Javascript
 10 Essential Sublime Text Plugins For Javascript Developers
10 Essential Sublime Text Plugins For Javascript Developers
 15 Plugins De Sublime Text Para El Desarrollo Web
15 Plugins De Sublime Text Para El Desarrollo Web
 Sublime Text 3 Configuracion Y Plugins Mundo Digital
Sublime Text 3 Configuracion Y Plugins Mundo Digital
 Configuring Sublime Text 3 For Modern Es6 Js Projects By
Configuring Sublime Text 3 For Modern Es6 Js Projects By
 Como Instalar Sublime Text 3 En Ubuntu Y Derivados Ubunlog
Como Instalar Sublime Text 3 En Ubuntu Y Derivados Ubunlog

 10 Essential Sublime Text Plugins For Javascript Developers
10 Essential Sublime Text Plugins For Javascript Developers
 Plugins Para Potenciar Sublime Text 3 En Js Php Html Css Y Python
Plugins Para Potenciar Sublime Text 3 En Js Php Html Css Y Python
 Configurando O Sublime Text 3 Para Desenvolvimento Web By
Configurando O Sublime Text 3 Para Desenvolvimento Web By
 Editor De Texto Y Codigo Sublime Text
Editor De Texto Y Codigo Sublime Text
 Setting Up Sublime Text 3 For Full Stack Python Development
Setting Up Sublime Text 3 For Full Stack Python Development
 How To Setup Sublime Text 3 For Python In Windows
How To Setup Sublime Text 3 For Python In Windows
 Setting Up Sublime Text 3 For Full Stack Python Development
Setting Up Sublime Text 3 For Full Stack Python Development
 10 Essential Sublime Text Plugins For Javascript Developers
10 Essential Sublime Text Plugins For Javascript Developers
 Sublime Text 4 News Sublime Hq
Sublime Text 4 News Sublime Hq
 10 Top Sublime Text Packages For Web Developers Elegant
10 Top Sublime Text Packages For Web Developers Elegant
 Setting Up Sublime Text 3 For Full Stack Python Development
Setting Up Sublime Text 3 For Full Stack Python Development
 How To Set Up Sublime Text 3 For React Stack Overflow
How To Set Up Sublime Text 3 For React Stack Overflow
 Ejecute Js Directamente En Sublime Text3 Consola De
Ejecute Js Directamente En Sublime Text3 Consola De
 Como Tener Una Consola Javascript En Sublime Text 3
Como Tener Una Consola Javascript En Sublime Text 3
 Typescript Packages Package Control
Typescript Packages Package Control
 Como Cambiar El Idioma De Sublime Text 3 Technical Support
Como Cambiar El Idioma De Sublime Text 3 Technical Support
 Quick Tip Configuring Sublime Text 2 For Dart Coding
Quick Tip Configuring Sublime Text 2 For Dart Coding
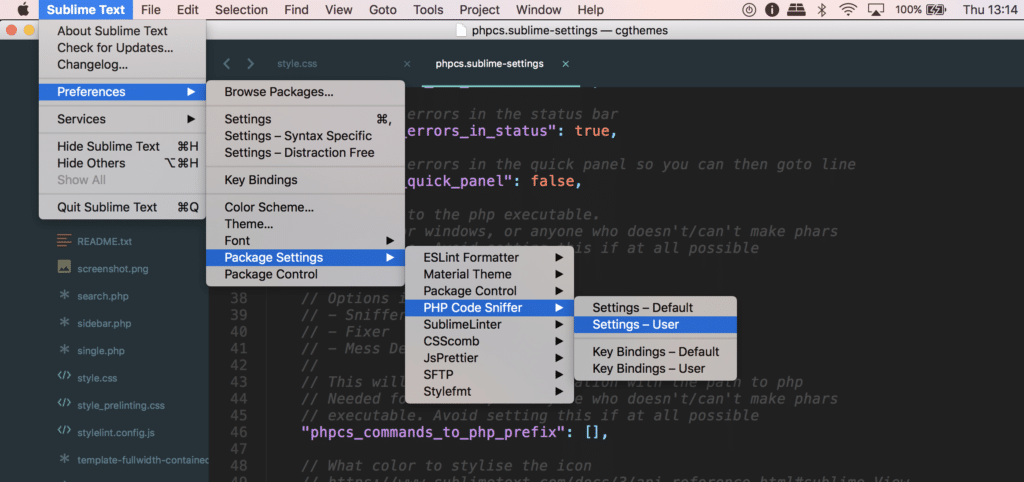
 How To Setup Linting And Coding Standards Compliance For
How To Setup Linting And Coding Standards Compliance For
Sublime Text 3 Pretty Json Adriaan S Blog
 10 Essential Sublime Text Plugins For Javascript Developers
10 Essential Sublime Text Plugins For Javascript Developers
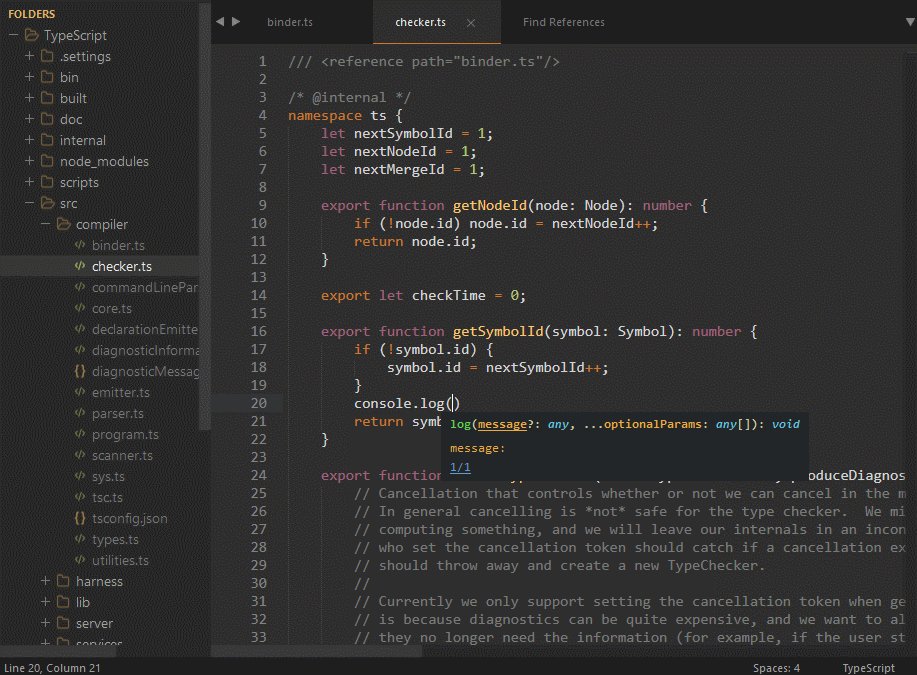
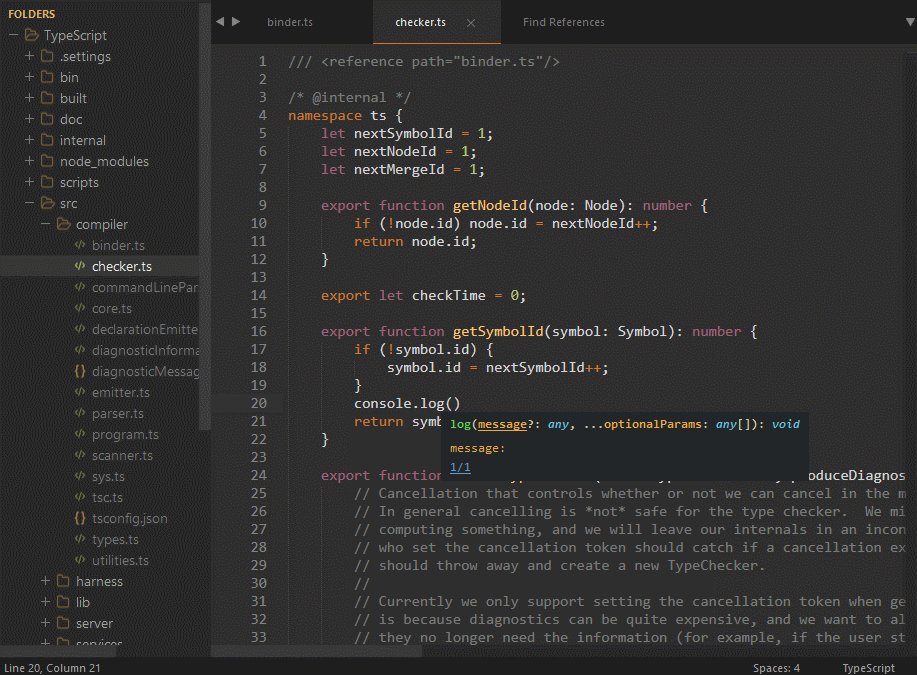
 Macro Para Hacer Un Console Log De Javascript En Sublime Text
Macro Para Hacer Un Console Log De Javascript En Sublime Text
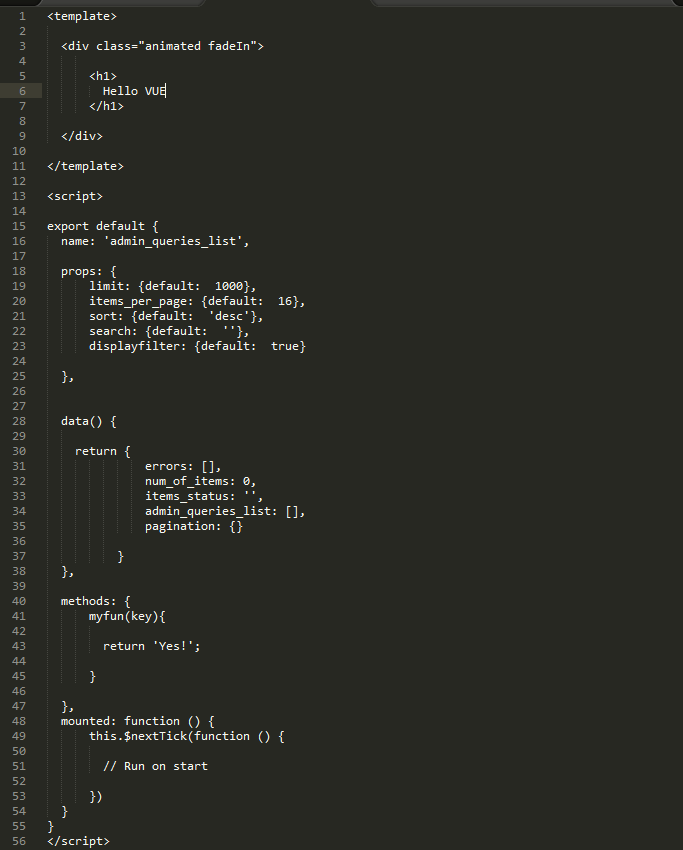
 Add Vue Syntax Highlighting Support To Sublime Text 3 Wiserbit
Add Vue Syntax Highlighting Support To Sublime Text 3 Wiserbit
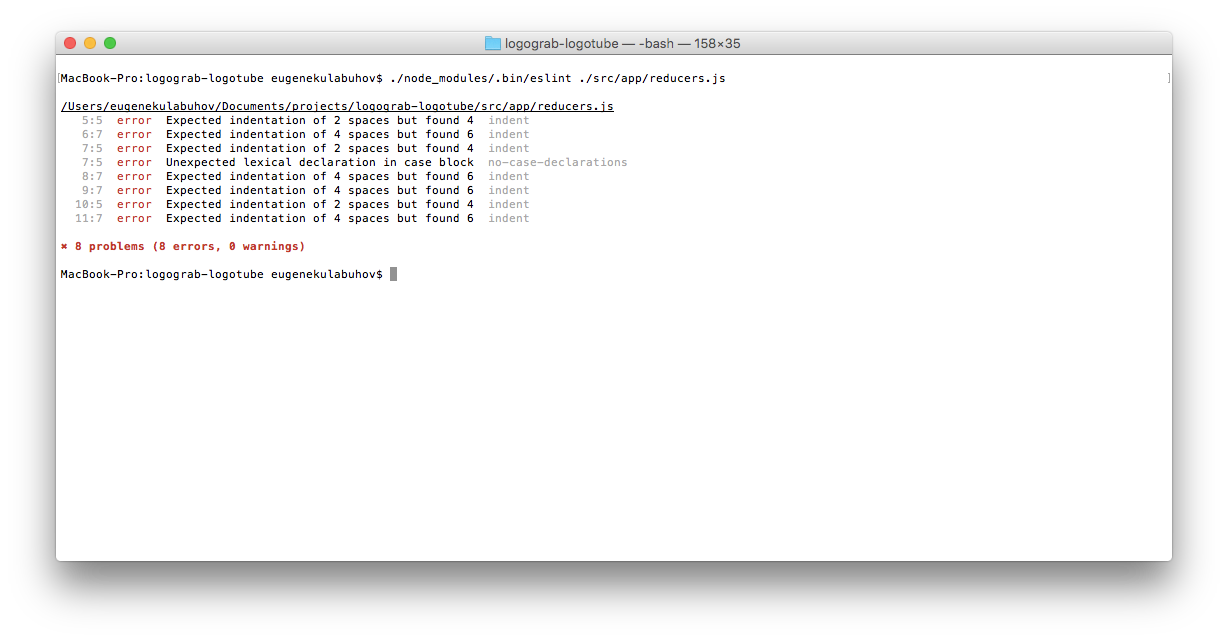
 Setting Up Linter Eslint With Sublime Text 3 By Eugene
Setting Up Linter Eslint With Sublime Text 3 By Eugene
 Testallthethings Como Ejecutar Javascript En Sublime Text
Testallthethings Como Ejecutar Javascript En Sublime Text


0 Response to "34 Configurar Sublime Text 3 Para Javascript"
Post a Comment