21 Html Tag For Javascript
Then you could get the inner HTML content: var inner = htmlEl.innerHTML; Doing so this way seems to be marginally faster. If you are just obtaining the HTML element, however, document.body.parentNode seems to be quite a bit faster. After you have the HTML element, you can mess with the attributes with the getAttribute and setAttribute methods. The HTML <script> element is used to embed executable code or data; this is typically used to embed or refer to JavaScript code. The <script> element can also be used with other languages, such as WebGL 's GLSL shader programming language and JSON. Content categories. Metadata content, Flow content, Phrasing content. Permitted content.
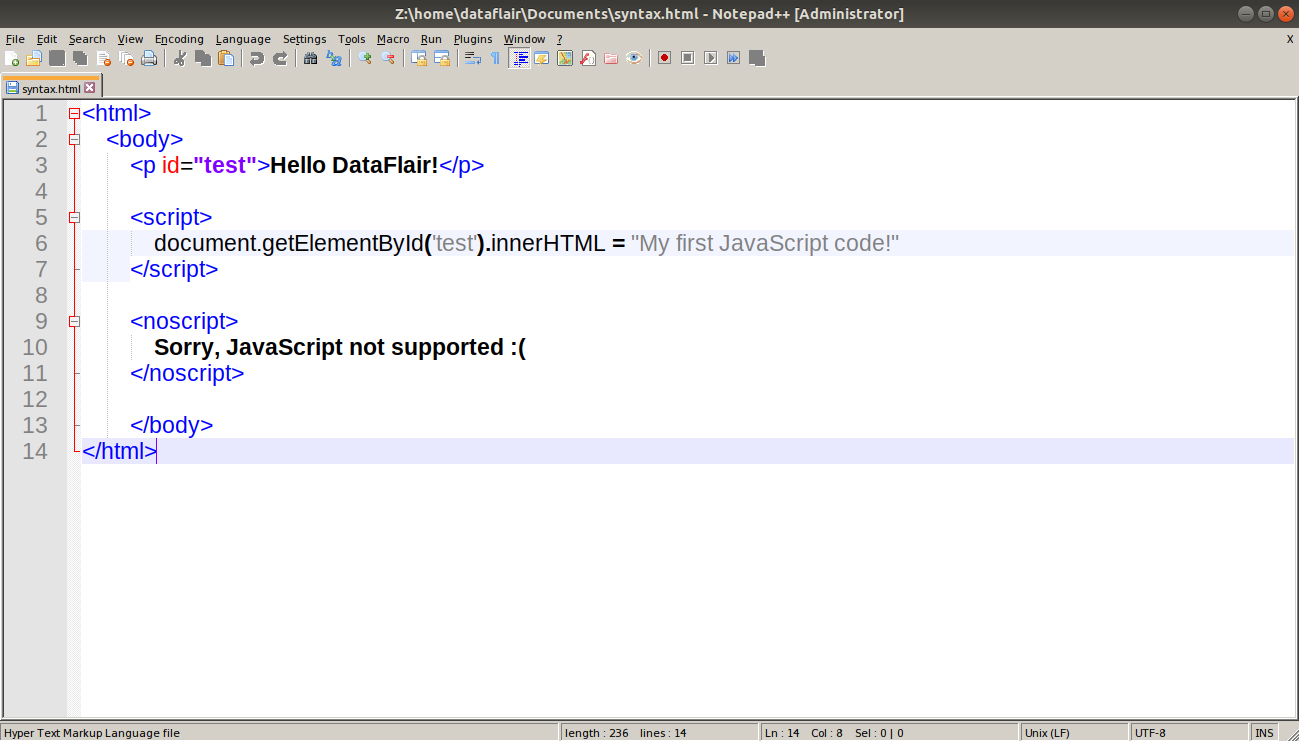
 Javascript Syntax Where Javascript Code Takes Birth
Javascript Syntax Where Javascript Code Takes Birth
How to add JavaScript to html with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. ... To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program.
Html tag for javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this article, you will learn how JavaScript interacts with HTML. Azure Summit 2021 - Attend Largest Azure Conference Ever x CFP is Open Now: C# Corner Software Architecture Virtual Conference So visually, when you see the HTML page it seems like the two text nodes hello and world are a single node, but remember that in the document model, there are two nodes. The second node is a new node of type TEXT_NODE, and it is the second child of the second <p> tag. The following figure shows the recently created Text Node object inside the ...
The script Tag. The script is an HTML element. Html script element is used to enclose client side scripts like JavaScript within an HTML document. Syntax <script> JavaScript statements..... </script> There are four types of attributes in script element: 1. language 13/5/2010 · A sample data you get from server, and a sample html you want to add would make it easier for people to help you. The basic steps are 1.Get a reference to the html node you want to put the new data in. There are multiple strategies to get reference to the node. If it has an id, it's most starightforward. 2.set innerHTML property. eg I want to parse a string which contains HTML text. I want to do it in JavaScript. I tried the Pure JavaScript HTML Parser library but it seems that it parses the HTML of my current page, not from a
The script tag provides a mechanism to allow you to store JavaScript in an external file and then include it into your HTML files. Here is an example to show how you can include an external JavaScript file in your HTML code using script tag and its src attribute. In HTML, tags may have attributes. When the browser parses the HTML to create DOM objects for tags, it recognizes standard attributes and creates DOM properties from them. So when an element has id or another standard attribute, the corresponding property gets created. The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content The easiest way to modify the content of an HTML element is by using the innerHTML property.
Though this is a beginner tutorial, you'll still need to be familiar with the basics of both HTML and JavaScript to understand it. If you're new to JavaScript programming, you may want to take this JavaScript beginners course before we start off. The A Link Tag in HTML. The A tag in HTML is used to create hyperlinks on a webpage. HTML button tag with examples, forms, input, text, anchor, image, heading, marquee, textarea, paragraph, title, quotes, code etc. ... Attribute HTML Space Code HTML Text Tag HTML Background-color HTML Date HTML Form Action HTML Id Attribute HTML List Box Add JavaScript to HTML HTML Background Image HTML Button Type HTML Hide Element HTML Reset ... There are two ways to add JavaScript to HTML and make them work together. Now that we have talked about JavaScript and have seen what some of its advantages can be, let's take a look at some of the ways we can link JavaScript to HTML. Adding JavaScript directly to a HTML file. The first way to add JavaScript to HTML is a direct one.
HTML tags are like keywords which defines that how web browser will format and display the content. With the help of tags, a web browser can distinguish between an HTML content and a simple content. HTML tags contain three main parts: opening tag, content and closing tag. But some HTML tags are unclosed tags. The HTML <script> Tag. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. If you write HTML into javascript anywhere, it will think the HTML is written in javascript. The best way to include HTML in JavaScript is to write the HTML code on the page. The browser can't display HTML tags, so the browser will recognize the HTML and write this code in HTML. …
Definition and Usage. The <i> tag defines a part of text in an alternate voice or mood. The content inside is typically displayed in italic. The <i> tag is often used to indicate a technical term, a phrase from another language, a thought, a ship name, etc. Use the <i> element only when there is not a more appropriate semantic element, such as: The <template> HTML element is a mechanism for holding HTML that is not to be rendered immediately when a page is loaded but may be instantiated subsequently during runtime using JavaScript. Think of a template as a content fragment that is being stored for subsequent use in the document. While the parser does process the contents of the ... It was used to select other programming languages and specific versions of JavaScript. You don't need it. Don't use it. type="text/javascript" This attribute is optional. Since Netscape 2, the default programming language in all browsers has been JavaScript. In XHTML, this attribute is required and unnecessary. In HTML, it is better to leave it out.
HTML script tag is used to specify client-side script such as JavaScript. It facilitate you to place a script within your HTML document. JavaScript is used for image manipulation, form validation, and dynamic content. The syntax of script tag is given below: <script>. //code to be executed. </script>. <script> //code to be executed </script>. Using data attributes. HTML5 is designed with extensibility in mind for data that should be associated with a particular element but need not have any defined meaning. data-* attributes allow us to store extra information on standard, semantic HTML elements without other hacks such as non-standard attributes, extra properties on DOM, or Node ... All HTML Tags List. In this page contains all HTML tags list with description (cover latest HTML5 tags). The previous HTML version tags are always useful, but few tags are removed in HTML5 and few tags are introduce in HTML5. Following all HTML tags list with description alphabetically listed.
The <a> HTML element (or anchor element), with its href attribute, creates a hyperlink to web pages, files, email addresses, locations in the same page, or anything else a URL can address. Content within each <a> should indicate the link's destination. If the href attribute is present, pressing the enter key while focused on the <a> element will activate it. When you adding html tags in some string , and later you use that string to place it on webpage, browser will render that piece of code, the same as you would write in html file. The concept is next, when you start to create your web application, you will add dynamic html content, using javascript. How to Add JavaScript to HTML: HTML Script Tag Explained. Reading time 5 min. Published Jan 3, 2016. Updated Oct 2, 2019. Web Development Course: Linking all three front-end languages - HTML, CSS, and JavaScript - makes your website look neater and more polished. The steps on how to include Javascript in HTML will be discussed in this tutorial.
JavaScript is useful for manipulation of images, event-handling, validation of forms, etc. We've looked at the advantages of HTML JavaScript, the <script> tag, how to access elements using JavaScript, and a basic taste of JavaScript. We've also looked at the event handlers in JavaScript and the <noscript> tag. The <script> tag is used to embed a client-side script (JavaScript). The <script> element either contains scripting statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. JavaScript is the J in Ajax, which originally stood for Asynchronous JavaScript and XML. (XML, or Extended Markup Language, is a data serialization format. It has now largely been replaced by JSON — JavaScript Object Notation — but the name sticks because "Ajax" sounds catchy.) Ajax is something you probably use everyday.
Javascript access the dom elements by id, class, name, tag, attribute and it's valued. Here you will learn how to get HTML elements values, attributes by getElementById(), getElementsByClassName(), getElementByName(), getElementsByTagName(). Selecting Elements in Document. The following javascript dom method help to select the elements in ...
 Html Javascript Add Javascript File To Html Dataflair
Html Javascript Add Javascript File To Html Dataflair
Seeing Colored Js Inside Html Lt Script Gt Tag Technical
Html Lego Hidden Phishing At Free Javascript Site Trustwave
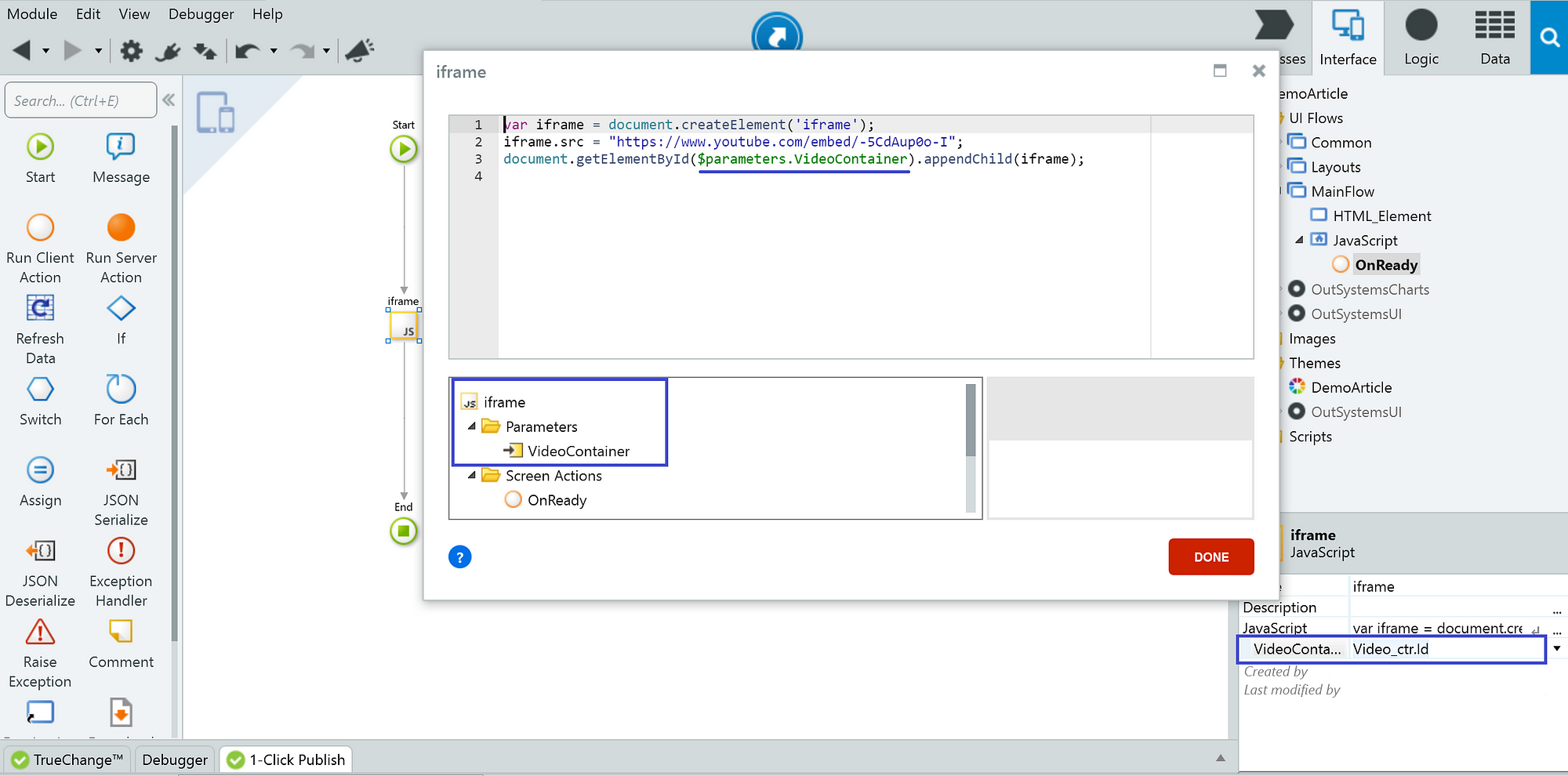
 Html Tips And Tricks In Outsystems By Negin Nafissi Itnext
Html Tips And Tricks In Outsystems By Negin Nafissi Itnext
 Tips For Working With Custom Html Amp Custom Javascript Tags In
Tips For Working With Custom Html Amp Custom Javascript Tags In
Find And Replace Regex Html Tag Or Attribute Html Tuts Com
 Script Js File Not Linking To To Html Files With Script Tag
Script Js File Not Linking To To Html Files With Script Tag
 A Weird Uninterpreted Html Tag On Stack Overflow When
A Weird Uninterpreted Html Tag On Stack Overflow When
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Add Javascript To Html Javatpoint
Add Javascript To Html Javatpoint
 Insert Javascript Into Html Using The Script Tag Hacker Noon
Insert Javascript Into Html Using The Script Tag Hacker Noon
 How To Set Javascript Value Html Tag To Textarea Without
How To Set Javascript Value Html Tag To Textarea Without
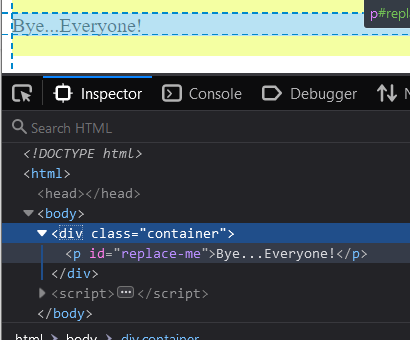
 Change Text In P Tag Javascript Easy Html Example Code
Change Text In P Tag Javascript Easy Html Example Code
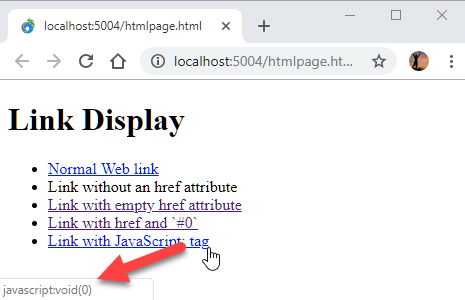
 Back To Basics Non Navigating Links For Javascript Handling
Back To Basics Non Navigating Links For Javascript Handling
 Show Message If Javascript Disabled On Client Side Using
Show Message If Javascript Disabled On Client Side Using
 Html Template Tag In Vanilla Javascript And Vue Dan Vega
Html Template Tag In Vanilla Javascript And Vue Dan Vega
 10 Best Tags Input Plugins In Jquery Amp Vanilla Javascript
10 Best Tags Input Plugins In Jquery Amp Vanilla Javascript


0 Response to "21 Html Tag For Javascript"
Post a Comment