20 Javascript Json Add Key Value
In order to add Key/value pair to a JSON object, Either we use dot notation or square bracket notation. Both methods are widely accepted. Example 1: This example adds {"prop_4" : "val_4"} to the GFG_p object by using dot notation. Example 2: This example adds {"prop_4" : "val_4"} to the GFG_p object by using square bracket notation. 11/11/2020 · How to Add a Key-Value Pair with Dot Notation in JavaScript. I'll create an empty book object below. const book = {}; To add a key-value pair using dot notation, use the syntax: objectName.keyName = value. This is the code to add the key (author) and value ("Jane Smith") to the book object: book.author = "Jane Smith"; Here's a breakdown of the above code:
 Creating A Condition With Multiple Keys Or Values Aws
Creating A Condition With Multiple Keys Or Values Aws
How to swap key and value of JSON element using JavaScript ? Last Updated : 24 Oct, 2019. ... For each key of the object, add the elements from old object to the new object in reverse form (by swapping the key and values). Using .ForEach() method. Example: This example implements the above approach.

Javascript json add key value. not able to add the key value pair properly in JSON object [closed] (1 answer) Closed 10 months ago . Hi I have a requirement in which i need to add a new key value pair in the JSON response, with the help of the for loop, kindly help me out for this Introduction. JSON — short for JavaScript Object Notation — is a format for sharing data. As its name suggests, JSON is derived from the JavaScript programming language, but it's available for use by many languages including Python, Ruby, PHP, and Java. JSON is usually pronounced like the name "Jason.". Add Dynamic key to Javascript Object. Last week, I was working on my client's Next.js project, so in between the project, I was receiving the response as JSON from Rest API. So from that JSON response, I need to extract some details which are an array basically.
JavaScript - Sort key value pair object based on value? Appending a key value pair to an array of dictionary based on a condition in JavaScript? Add key-value pair in C# Dictionary; Java Program to remove key value pair from HashMap? Add a key value pair to dictionary in Python; JavaScript Convert an array to JSON JavaScript Program to Add Key/Value Pair to an Object In this example, you will learn to write a JavaScript program that will add a key/value pair to an object. To understand this example, you should have the knowledge of the following JavaScript programming topics: Features. 📝 Uses JSON files to modify and write key-value elements as JSON-objects. 👌 Easy to use JSON database. 🚫 Prevents JSON corruption with atomic file writing. 1️⃣ Uses only 1 dependency ( write-file-atomic) 🕊️ Lightweight package with an unpacked size of 12.1 kB. 🖥️ Requires Node.js v12.x or greater.
3/7/2020 · To add a new key-value pair to an object, the simplest and popular way is to use the dot notation: foods. custard = ' '; console. log (foods); // { burger: ' ', pizza: ' ', custard: ' ' } Alternatively, you could also use the square bracket notation to add a new item: Method 2: In this method we will use Map to store key => value in JavaScript. The map is a collection of elements where each element is stored as a key, value pair. Map objects can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key, value pair in the same order as inserted. Javascript queries related to "how to get key and value from json array object in javascript" js json key as variable; key in json javascript
6/4/2014 · jsondata ['FDamount'] = false; jsondata ['DDamount'] = true; To push a little bit further, you can use jQuery.extend to extend the original var, like this : jQuery.extend (jsondata, {'FDamount': 'false', 'DDamount': 'true'}); // Now, jsondata will be : {"all":"true","FDamount":"false","DDamount":"true"} This is very much easier and straight forward as below: 1. 2. 3. var jsonString = " {\"key\":\"value\"}"; var jsonObj = JSON.parse (jsonString); console.log (jsonObj.key); As you can see, we are using the built-in global JSON Object to parse a string which has JSON Data. Also, it might be good idea to use ".trim ()" method on the string, if ... JSON stands for J ava S cript O bject N otation. JSON is a lightweight data interchange format. JSON is language independent *. JSON is "self-describing" and easy to understand. * The JSON syntax is derived from JavaScript object notation syntax, but the JSON format is text only. Code for reading and generating JSON data can be written in any ...
Encoding Data as JSON in JavaScript. Sometimes JavaScript object or value from your code need to be transferred to the server during an Ajax communication. JavaScript provides JSON.stringify() method for this purpose which converts a JavaScript value to a JSON string, as shown below: Stringify a JavaScript Object I am passing json objects around the network, as a quick way of putting messages together, and I needed to add an 'identifier token' to each message, and I just couldn't figure out how to do that. I did mange eventually to add an 'insert' function after struggling for quite a while. 9/12/2016 · Here, we’ve successfully called the value associated with the first_name key from the sammy JSON object. We can also use square bracket syntax to access data from JSON. To do that, we would keep the key in double quotes within square brackets. For our sammy variable above, using square bracket syntax in an alert() function looks like this:
value. The value to convert to a JSON string. replacer Optional. A function that alters the behavior of the stringification process, or an array of String and Number that serve as an allowlist for selecting/filtering the properties of the value object to be included in the JSON string. If this value is null or not provided, all properties of the object are included in the resulting JSON string. We can convert an Object {} to an Array [] of key-value pairs using methods discussed below: Method 1: In this method, we will use Object.keys () and map () to achieve this. Approach: By using Object.keys (), we are extracting keys from the Object then this key passed to map () function which maps the key and corresponding value as an array, as ... 22/4/2019 · How to add key/value pair to a JavaScript object? In order to add key/value pair to a JavaScript object, Either we use dot notation or square bracket notation. Both methods are widely accepted. Example 1: This example adds {“nextFavColor” : “red”} to the GFG_p object by using dot notation. Example 2: This example adds {“thirdFavColor” : “blue”} to ...
3/11/2017 · function obj(){ obj=new Object(); this.add=function(key,value){ obj[""+key+""]=value; } this.obj=obj } Creating a new object with the last class: my_obj=new obj(); my_obj.add('key1', 'value1'); my_obj.add('key2', 'value2'); my_obj.add('key3','value3'); JSON Object Literals. JSON object literals are surrounded by curly braces {}. JSON object literals contains key/value pairs. Keys and values are separated by a colon. Each key/value pair is separated by a comma. It is a common mistake to call a JSON object literal "a JSON object". JSON cannot be an object. Firstly a little clarification; there's no such thing as a 'JSON object'. There is a JSON-formatted string, and there is an object. They are two separate entities. To add strings to an object, specify the property of the object and set its value. You don't need push() for this as that is used exclusively for arrays. In your case, it should look ...
.map((response: Response) => response.json()).do(data => console.log("All: " + JSON.stringify(data))).catch(this.handleError);} I need to parse JSON response in key value pair. Please note channel list- contain hashmap of channel name and its description so key value will differ on calls from one client to another client. In JSON, the data are in key/value pairs separated by a comma,. JSON was derived from JavaScript. So, the JSON syntax resembles JavaScript object literal syntax. However, the JSON format can be accessed and be created by other programming languages too. value A value to encode. replacer Array of properties to encode or a mapping function function(key, value). space Amount of space to use for formatting. Most of the time, JSON.stringify is used with the first argument only. But if we need to fine-tune the replacement process, like to filter out circular references, we can use the second argument of JSON.stringify.
To get a JSON object's key and value in JavaScript, we can use the JSON.parse method to parse the JSON object string into a JavaScript object. Then we can get a property's value as we do with any other JavaScript object. JSON Data - A Name and a Value JSON data is written as name/value pairs (aka key/value pairs). A name/value pair consists of a field name (in double quotes), followed by a colon, followed by a value:
 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
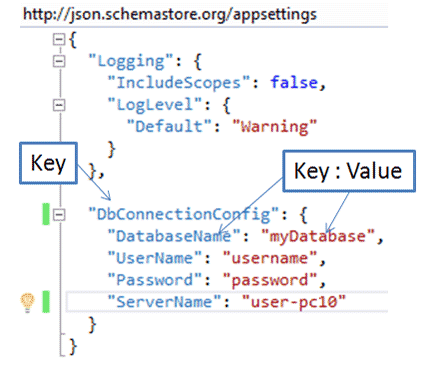
 Appsettings Json In Asp Net Core Read From Appsettings Json
Appsettings Json In Asp Net Core Read From Appsettings Json
 Json Creation How To Create Json Objects Using C Code
Json Creation How To Create Json Objects Using C Code
 Sodhanalibrary Parsing Json Using Javascript By Reading Key
Sodhanalibrary Parsing Json Using Javascript By Reading Key
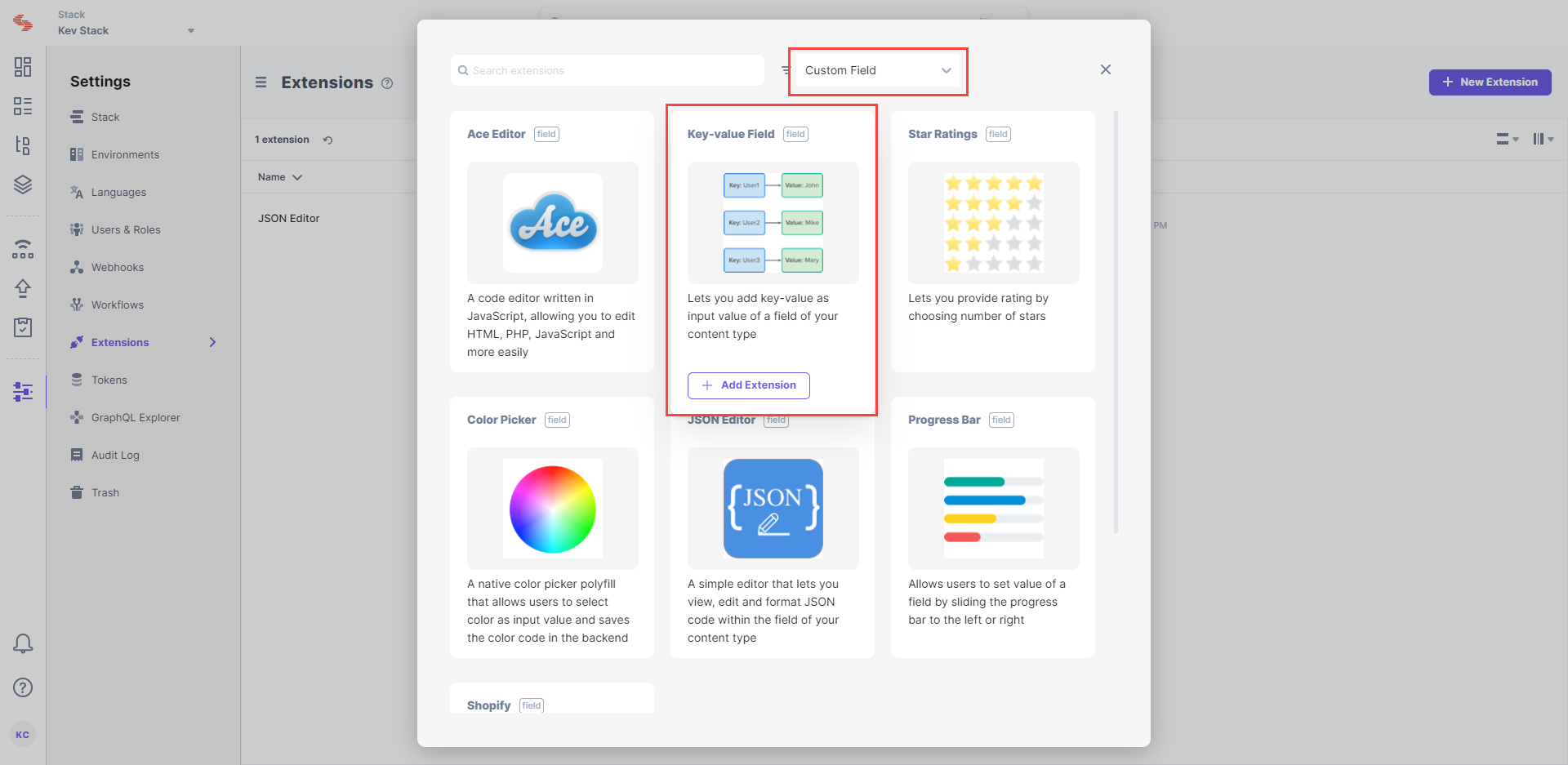
 Key Value Field Extension Setup Guide
Key Value Field Extension Setup Guide
 Python Json Encode Dumps Decode Loads Amp Read Json File
Python Json Encode Dumps Decode Loads Amp Read Json File
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
 Modifying Json Data Using Json Modify In Sql Server
Modifying Json Data Using Json Modify In Sql Server
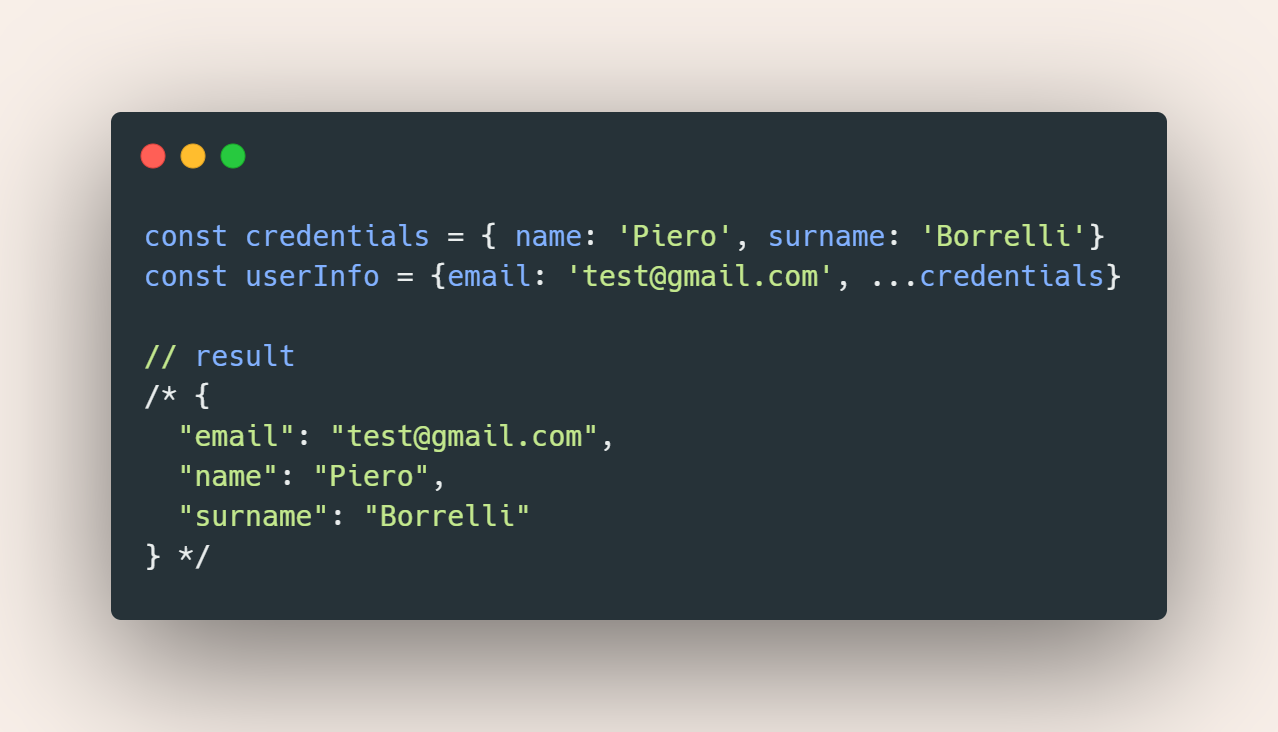
 How To Easily Update Your Objects With The Spread Operator
How To Easily Update Your Objects With The Spread Operator
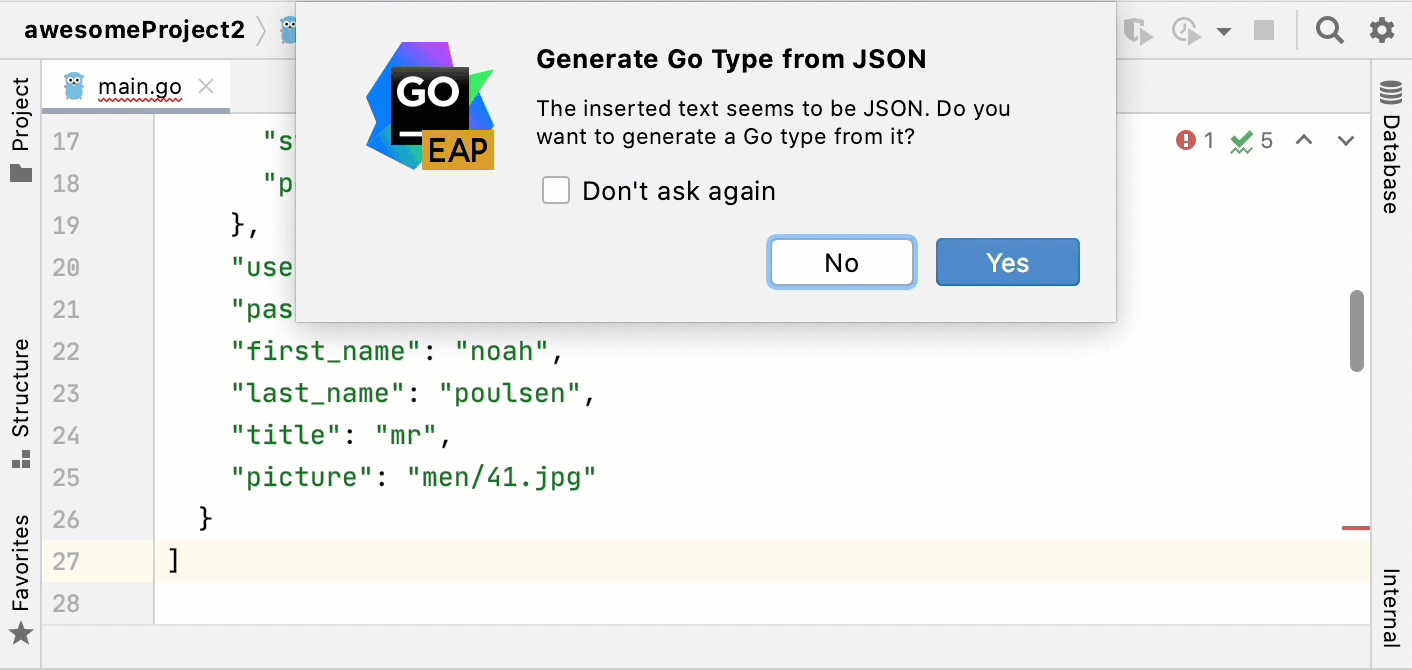
 Javascript How To Add An Element To A Json Object
Javascript How To Add An Element To A Json Object
 Github Nlohmann Json Json For Modern C
Github Nlohmann Json Json For Modern C
 Javascript Object Rename Key Stack Overflow
Javascript Object Rename Key Stack Overflow
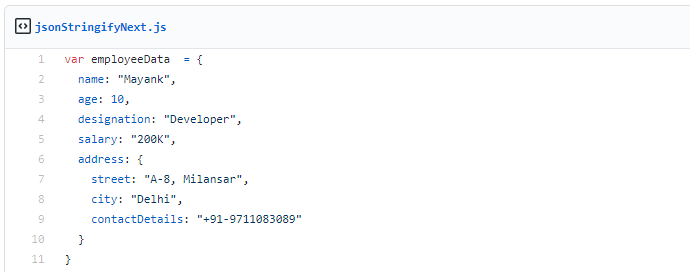
 Clone Javascript Object With Json Stringify By Mayank Gupta
Clone Javascript Object With Json Stringify By Mayank Gupta
 What Is Json A Better Format For Data Exchange Infoworld
What Is Json A Better Format For Data Exchange Infoworld
 How To Add Key Value Pair To A Javascript Object Geeksforgeeks
How To Add Key Value Pair To A Javascript Object Geeksforgeeks
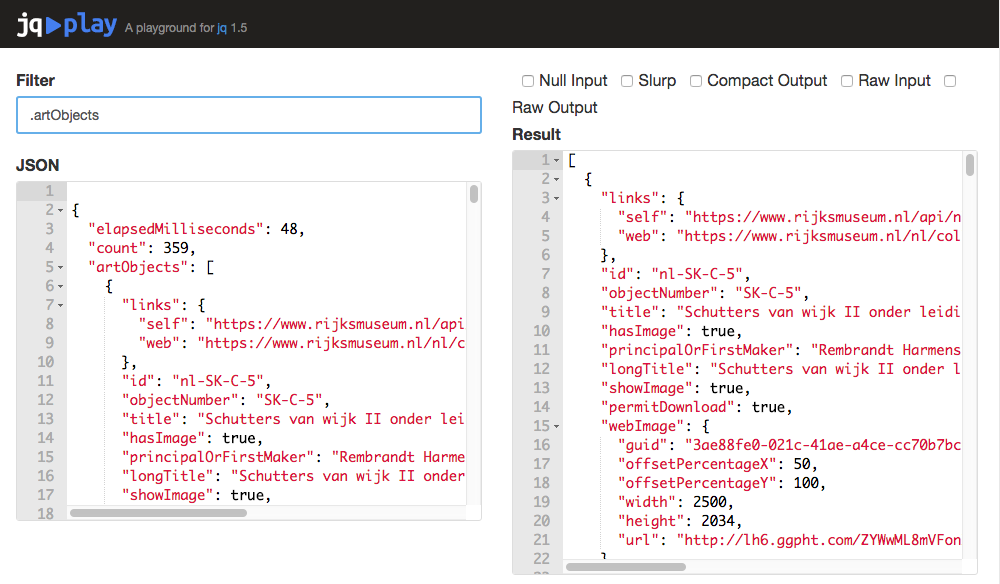
 Reshaping Json With Jq Programming Historian
Reshaping Json With Jq Programming Historian
 How Can I Add A Key Value Pair To A Javascript Object
How Can I Add A Key Value Pair To A Javascript Object
 Working With Json Data In Python Python Guides
Working With Json Data In Python Python Guides

0 Response to "20 Javascript Json Add Key Value"
Post a Comment