27 Javascript Mouseover Color Change
Jan 11, 2017 - While this does not directly answer ... to solving this problem because JavaScript can always be turned off in the browser. In that case, your mouseover features will stop working whereas a stylesheet will persist. #abc input { background-color: red; color: black; } #abc input:hover ... Change color on mouseover JavaScript. the purpose behind NOT using CSS hover is that my intention was to eventually have a change that wasn't related to a simple color. Back then in 2012 I was still learning and I was looking for a way to effect change on mouse over so I could eventually roll the idea into a bigger project Click and hold the ...
Mouseover Hover Effect Event For Each Div Among Multiple Divs
The background color of the div box can be easily changed using HTML, CSS, and Javascript. We will use the querySelector () and addEventListener () method to select the element and then apply some math logic to change its background color. The below sections will guide you on how to create the effect.

Javascript mouseover color change. In the above JavaScript code, first, we use the mouseover event to change the background color from red to green. We also want to bring back the color to red after we move our mouse out of the element. So we have also used the mouseout event. This event will occur when we will remove our mouse ... Changing Table Background Colors on Mouseover (IE ONLY) If you're looking for a great way to spice up your HTML tables, this HTML mouseover code may be just what you're looking for. Place your mouse pointer over each of the HTML table cells below to view this HTML mouseover effect. JavaScript Change Color onMouseover 3/5 6 votes / 11,169 previews / 0 comment 30/01/2007 This JavaScript makes color of text change when visitors move mou...JavaScript Change Color onMouseover - Change Color onMouseover
Oct 12, 2015 - Hey guys I have like 4 buttons that change color red green aqua, I have it set up so that the background changes to those colours when the mouse is … 17/2/2009 · onmouseover="return turnRed ();" onmouseout="return turnGray ();" id="unitedBrokers" style="text-decoration: none" /><font color="#808080">United Brokers, Incorporated.</font></a>. I do get a different cursor (finger instead of i-beam) but there is no change in the text color. The background display in a table is from each table cell, not from the table itself. If you want to change the color, you need to change in each table cell (td), not from table tag.
JavaScript JavaScript Reference ... Transition on Hover. CSS transitions allows you to change property values smoothly (from one value to another), over a given duration. Add a transition effect (opacity and background color) to a button on hover: Example. Fade in on hover: Fade In. If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions Changing the text color. To change the text color of a given element, first we need to access it inside the JavaScript by using the document.getElementId () or document.querySelector () methods and set its style.color property to your desired color. Here is an example, that changes the text color to orange:
Put the JavaScript anywhere on the web page that JavaScript can run, in the HEAD or BODY area, above or below the table. You're now good to go. When your mouse pointer hovers over a table row, the row's background color changes. When the pointer moves off the row, the row's background color returns to normal. The above method changes the color of the heading to red when you move the cursor to the text. Example 2. For example, you have created a link; it changes the color when you hover on that link, and it also changes the color when you click on that text. You have to use :link, :hover, :active, and :visited selectors. You can change the background colour of a button when the mouse goes over it using Javascript but a far easier way is to not use Javascript at all and instead use CSS.
24/6/2009 · Code of Javascript/HTML: <script language="javascript"> function change_background_color(c){document.getElementById('div2change').style.backgroundColor= '#'+c;} </script> <div id="div2change" style="background-color: #cde; padding: 10px ; text-align: center;"> You can change background color of this div just bringing your mouse over colors. The mouseover event occurs when the mouse pointer is over the selected element. The mouseover () method triggers the mouseover event, or attaches a function to run when a mouseover event occurs. Note: Unlike the mouseenter event, the mouseover event triggers if a mouse pointer enters any child elements as well as the selected element. I want to color a point on mouseover and load the name of the galaxy. I have spent many days trying to achieve it. I am able to change color, as well as do basic raycasting, however, I am unable to separately raycast/color individual point. All the points are raycasted and colored as a group as seen in the current version.
The hover () method specifies two functions to run when the mouse pointer hovers over the selected elements. This method triggers both the mouseenter and mouseleave events. Note: If only one function is specified, it will be run for both the mouseenter and mouseleave events. Javascript onmouseover border color changing function deleting the border. Ask Question Asked 3 years, 4 months ago. Active 3 years, 4 months ago. Viewed 1k times 0 I've made a function to change a border's color onmouseover but for some reason it deletes the border without changing the color, so I can't change the color back onmouseout. ... Events mouseover/out and mouseenter/leave have an additional property: relatedTarget. That's the element that we are coming from/to, complementary to target. Events mouseover/out trigger even when we go from the parent element to a child element. The browser assumes that the mouse can be only over one element at one time - the deepest one.
Element: mouseover event. The mouseover event is fired at an Element when a pointing device (such as a mouse or trackpad) is used to move the cursor onto the element or one of its child elements. Bubbles. Yes. Because the javascript updates the style element, it will override the specificity and erase all previous rules regarding the color styling. so instead add a class eg "clicked" to the element. where clicked is your new color.clicked {color:red} function change () {document.getElementById ("test").class += " clicked"}; This will do what you need. 20/6/2019 · The onmouseover property allows you set a script when the mouse pointer is moved onto an element. To change the background color, use the HTML DOM backgroundColor property. Let us see an example to implement the onmouseover property and change the background color −.
31/7/2018 · Output: Initially, the background colour is white-. When the mouse is moved over the “Bright Green” color-. When the mouse is moved over the “Red” colour-. When the mouse is moved over the “magenta” colour-. When the mouse is moved over the “purple” colour-. When the mouse is moved over the “blue” colour-. Jul 16, 2021 - Simple code to change background color and color of your text on mouse-over by Javascript. You can change any CSS attribute bye this code. All Languages · change hover color javascript · “change hover color javascript” Code Answer · javascript by Ankur on Apr 23 2020 Donate Comment · <img onmouseover="enlargeImage(this)" border="0" src="smiley.gif" alt="Smiley" width="32" height="32"> <script> function enlargeImage(x) ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In the above JavaScript code, first, we use the mouseover event to change the background color from red to green. We also want to bring back the color to red after we move our mouse out of the element. So we have also used the mouseout event. This event will occur when we will remove our mouse ... I don't know JavaScript, but somebody here must know how to change the color of text in an li on mouseover and mouseout. JimmyP August 30, 2014, 12:59pm #7
Change Background Color On Button Click in JavaScript Similarly, we will also use the Javascript event on the button main event learn JQuery Radio Button Checked Event. we can use this event anywhere. We show you how to use a button event on page with the function and change background color change. This is button code for onclick event. JavaScript code like this is really handy when creating for example menus, you can change the color on mouseover and have a link in the cell. That way you avoid the extra cost of using images instead of text. This technique can also be used with a mouse click. Definition and Usage. The onmouseover event occurs when the mouse pointer is moved onto an element, or onto one of its children. Tip: This event is often used together with the onmouseout event, which occurs when a user moves the mouse pointer out of an element.
Feb 15, 2018 - Hello, I am trying to write a piece of code that will change the background image of a div when an image is being mouse over, using the onMouseOver event. I had not luck, so I tried it changing the background color. Which works fine. I am confused to why the background color will change but ... Jan 17, 2014 - I'm writing javascript which will change the color of an element when the mouse hovers over it. I know perfectly how to do this using jQuery, but this time around I have to do it using either pure ... the purpose behind NOT using CSS hover is that my intention was to eventually have a change that wasn't related to a simple color. Back then in 2012 I was still learning and I was looking for a way to effect change on mouse over so I could eventually roll the idea into a bigger project.
function changeBackground(id, color) { · document.getElementById(id).style.background = color; jQuery: Change the color of any paragraph to red on mouseover event Last update on February 26 2020 08:07:54 (UTC/GMT +8 hours) jQuery Fundamental - II : Exercise-65 Apply the backgroundColor property with a color value. Add the following code to your JavaScript file: const bodyElement = document.querySelector("body") window.addEventListener("mouseover", function() { bodyElement. style. backgroundColor = "red" }) Now as soon as the user moves their mouse over any part of your website, the background color ...
That's just a class that was used to change some words blue; just messing around with presentation. Step 5: The fun part: Adding the JavaScript. Now for the exciting stuff. To change the default text, you'll need to make use of the onmouseover and onmouseout JavaScript events. Apply them to each image as shown below. CSS tutorial to set the onMouseOver Effects in HTML. This is a free online tutorial. In the above JavaScript code, first, we use the mouseover event to change the background color from red to green. We also want to bring back the color to red after we move our mouse out of the element. So we have also used the mouseout event. This event will occur when we will remove our mouse cursor from the element.
 Create Slide Out Text From Button Using Css On Hover Codeconvey
Create Slide Out Text From Button Using Css On Hover Codeconvey
How To Change Background Color On Mouse Over By Javascript
 Html Canvas Change Shape Color On Hover And Display Info
Html Canvas Change Shape Color On Hover And Display Info
Html5 Grayscale Image Hover Web Designer Wall
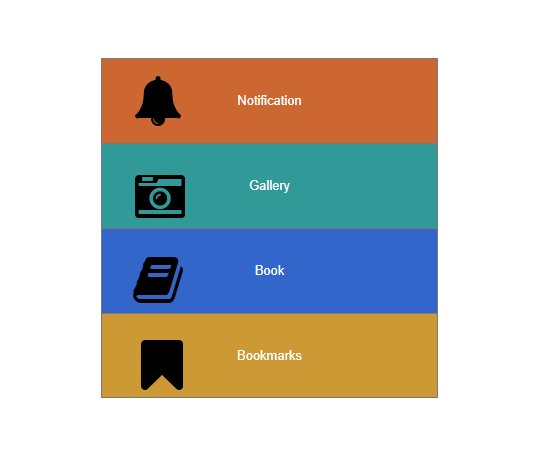
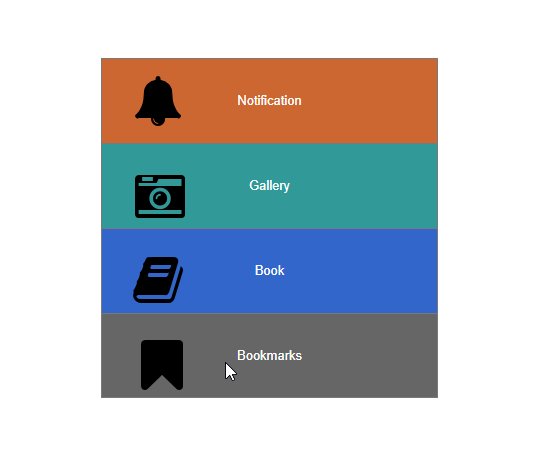
 Mouse Over Icon And Make Change To Other Element Axure Rp 8
Mouse Over Icon And Make Change To Other Element Axure Rp 8
 Html Code To Change Text Color On Mouseover Errorsea
Html Code To Change Text Color On Mouseover Errorsea
 Change Background Color On Hover Pure Css Hover Effect Tutorial
Change Background Color On Hover Pure Css Hover Effect Tutorial
 Invert Text Color On Mouse Hover Stack Overflow
Invert Text Color On Mouse Hover Stack Overflow
 Html Code To Change Text Color On Mouseover Errorsea
Html Code To Change Text Color On Mouseover Errorsea
 Show Floating Div Over Each Gridview Row On Mouseover Using
Show Floating Div Over Each Gridview Row On Mouseover Using
 D3 Js Mouse Over Effects For Your Scatter Plot By Kj
D3 Js Mouse Over Effects For Your Scatter Plot By Kj
 How To Change Leaflet Marker Color On Mouseover Geographic
How To Change Leaflet Marker Color On Mouseover Geographic
 V1 How To Change Hover Color For Q Item Quasar Framework
V1 How To Change Hover Color For Q Item Quasar Framework
 Mapbox Leaflet Js Change Color Of Marker On Hover Stack
Mapbox Leaflet Js Change Color Of Marker On Hover Stack
 Html Change Background Color Using Onmouseover Property
Html Change Background Color Using Onmouseover Property
 Programmers Sample Guide Jquery Change Html Table Row Color
Programmers Sample Guide Jquery Change Html Table Row Color
 The Many Ways To Change An Svg Fill On Hover And When To Use
The Many Ways To Change An Svg Fill On Hover And When To Use
 Change Bar Color On Mouseover With Tooltip Issue 1285
Change Bar Color On Mouseover With Tooltip Issue 1285
 Button Border And Text Color Fill On Hover Codemyui
Button Border And Text Color Fill On Hover Codemyui
 Stunning Hover Effects With Css Variables By Tobias Reich
Stunning Hover Effects With Css Variables By Tobias Reich
 Hover Vanilla Javascript Code Example
Hover Vanilla Javascript Code Example
 P5 Js Element Mouseover Method Geeksforgeeks
P5 Js Element Mouseover Method Geeksforgeeks
 The Best Css Button Hover Effects You Can Use Too
The Best Css Button Hover Effects You Can Use Too
 How To Get Gradient Hover Colors To Work Solodev
How To Get Gradient Hover Colors To Work Solodev

0 Response to "27 Javascript Mouseover Color Change"
Post a Comment