23 Javascript Inline Event Handler
The problem with dynamically created elements, is that they aren't born with the same event handlers as the existing elements. Let's say we have a list of items that you could click on to toggle/add a class name, when a new element is created and appended to that same list - it won't work - the event handler attachment is missing. The unsafe-inline source list value can be used to allow inline scripts, but this also defeats much of the purpose of CSP. CSP Level 3 (newest browsers) support a source list value: unsafe-hashes which can be used to allow inline script in javascript event handlers (eg onclick or onmouseover, etc).
 Javascript Events Explained Javascript In The Browser Uses
Javascript Events Explained Javascript In The Browser Uses
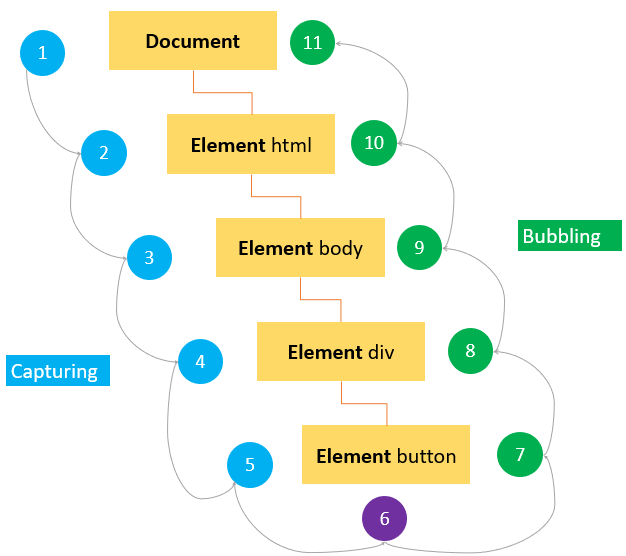
You can register event handlers for either phase, bubbling or capturing, by using the function addEventListener (type, listener, useCapture). If useCapture is set to false, the event handler is in the bubbling phase. Otherwise it's in the capture phase. The order of the phases of the event depends on the browser.

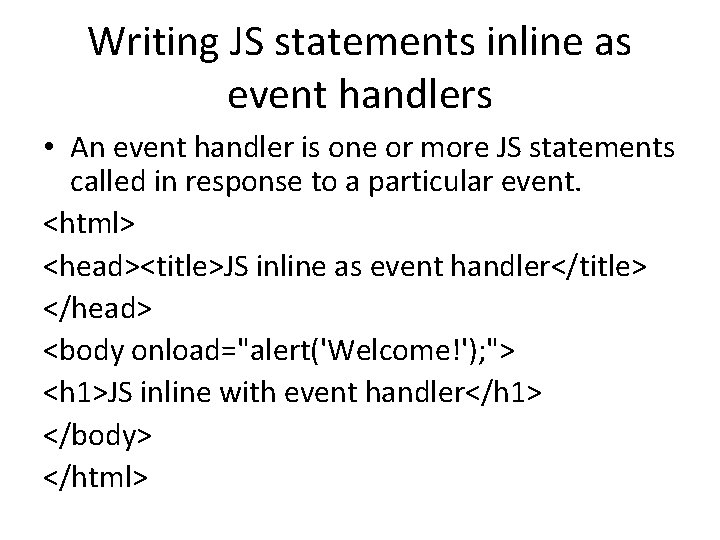
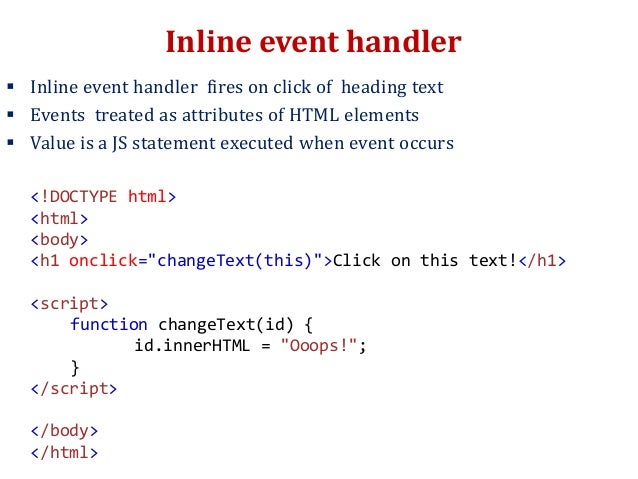
Javascript inline event handler. Event handlers You can respond to any event using an Event Handler, which is a function that's called when an event occurs. You can register multiple handlers for the same event, and they will all be called when that event happens. JavaScript offer three ways to register an event handler: Assigning event handlers using HTML event handler attributes are considered as bad practices and should be avoided as much as possible because of the following reasons: First, the event handler code is mixed with the HTML code, which will make the code more difficult to maintain and extend. Second, it is a timing issue. When a resource (such as an <img> or <script>) fails to load, an error event using interface Event is fired at the element that initiated the load, and the onerror () handler on the element is invoked. These error events do not bubble up to window, but can be handled with a EventTarget.addEventListener configured with useCapture set to true.
To remove the event handler, simply make the onclick method empty: element.onclick = null; The event handler is also a normal JavaScript function. It can be executed without an event taking place. If you do. element.onclick() doSomething() is executed. There's no real event to go with it, though, so if your function expects one it doesn't ... React Event Handlers. In React, the onClick handler allows you to call a function and perform an action when an element is clicked. onClick is the cornerstone of any React app. Click on any of the examples below to see code snippets and common uses: Call a Function After Clicking a Button. Call an Inline Function in an onClick Event Handler. An event handler is a function that is run when an event is triggered on a web page. Event listeners connect an event function to an HTML element, so when that function is executed, the web element is changed. Event handlers can be defined in one of three ways: using either an inline event handler, an event property, or an event listener.
fire handler once only, throttle events, debounce events. Although you can repeat the same code within each event handler, there are two ways to encapsulate the desired behavior and reuse in a ... Although the original JavaScript event handler name contains capital letters ("onClick"), you should use all lowercase in the HTML itself ("onclick") if you want your markup to follow the XHTML specification (which we do!).All element names and attributes must be lowercase in XHTML. The Event object. The Event object is created automatically whenever an event occurs. In JavaScript the this keyword always refers to the "owner" of a function. In the case of event handlers it is very useful if this refers to the HTML element the event is handled by, so that you have easy access to it. Unfortunately the this keyword, though very powerful, is hard to use if you don't know exactly how it works.
Allows enabling specific inline event handlers. If you only need to allow inline event handlers and not inline <script> elements or javascript: URLs, this is a safer method than using the unsafe-inline expression. 'unsafe-inline' Allows the use of inline resources, such as inline <script> elements, javascript: URLs, and inline event handlers ... When moving inline event handlers to a JavaScript file, they gained more control over the scope. They could now use anonymous functions, function references, or closures. Code language: JavaScript (javascript) How it works: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute.
To add an event handler to an HTML element, you can use the addEventListener () method of the element object. The addEventListener () method attaches an event handler to the specified HTML element without overwriting the existing event handlers. Let us say you have the following button with an ID #clickMe: <button id="clickMe"> Join Now </button> The logic for many event handlers will be more complex though, so keeping your JavaScript in the value of the v-on attribute isn't feasible. That's why v-on can also accept the name of a method you'd like to call. var example2 = new Vue ( { el: '#example-2' , data: { name: 'Vue.js' }, // define methods under the `methods` object methods ... In our index.js, we used document.createElement() to dynamically create a new div.Then, we added a dog class to the div we created earlier.. The classList property is used to add, remove, and toggle CSS classes on an element.. Next, we created an image tag with src and alt attributes.. We also created the h2 tag and added text content in it. Additionally, we added a new p element with a class ...
It's better to use event handlers. Event handlers keep JavaScript out of your HTML which is usually better for decoupling reasons. The only time in-line JavaScript is okay is if you inject it via a template. This is often done when with React.js because it generates a lot of HTML (which is arguably a template). The quote marks are optional, but they're helpful for syntax highlighting in some environments. In some frameworks you may see recommendations to avoid inline event handlers for performance reasons, particularly inside loops. That advice doesn't apply to Svelte — the compiler will always do the right thing, whichever form you choose. An event handler is a JavaScript function that runs when an event fires. An event listener attaches a responsive interface to an element, which allows that particular element to wait and "listen" for the given event to fire. There are three ways to assign events to elements:
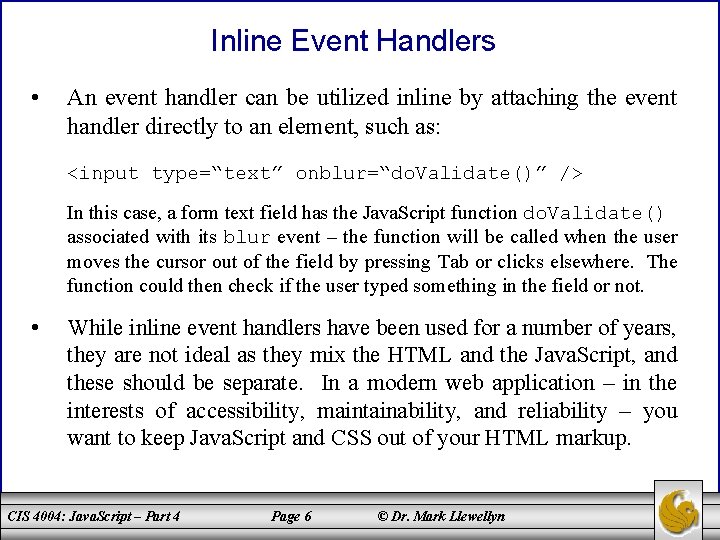
Inline Event Handlers in Action Inline events are bound to an element by their attribute name, which starts with the "on" prefix. Not all event types may be bound to all elements. For instance, onchange is usually associated with text input fields. When using the addEventListener () method, the JavaScript is separated from the HTML markup, for better readability and allows you to add event listeners even when you do not control the HTML markup. You can easily remove an event listener by using the removeEventListener () method. JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements.
The event handler, in turn, executes a piece of JavaScript code, which performs a particular action on the webpage, and the browser displays the results of those actions to the end-users. As event handlers are also the properties of the HTML/DOM elements, they can be assigned directly using the equal ( =) operator. Inline event handlers are limited, clunky, and can bulk up your HTML code. They cause maintenance complications since the invoking of the event and its handler are defined in different places.... javascript event-handling inline onload-event. Share. Improve this question. Follow asked Dec 3 '10 at 3:13. Christophe Christophe. 24.6k 24 24 gold badges 86 86 silver badges 132 132 bronze badges. Add a comment | 2 Answers Active Oldest Votes. 20 The this won't work inside ...
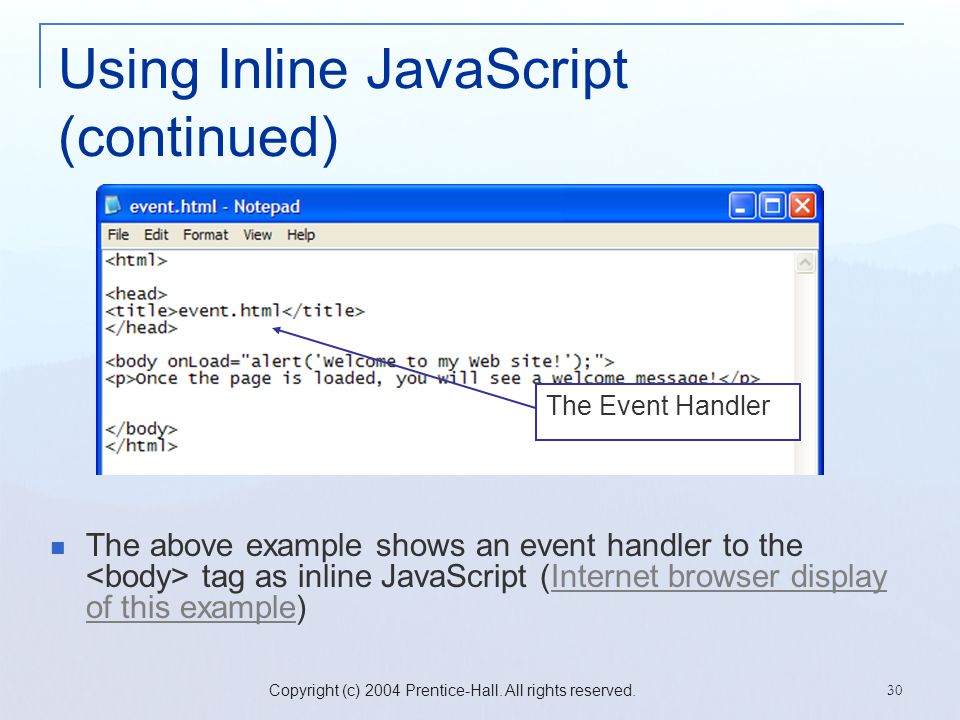
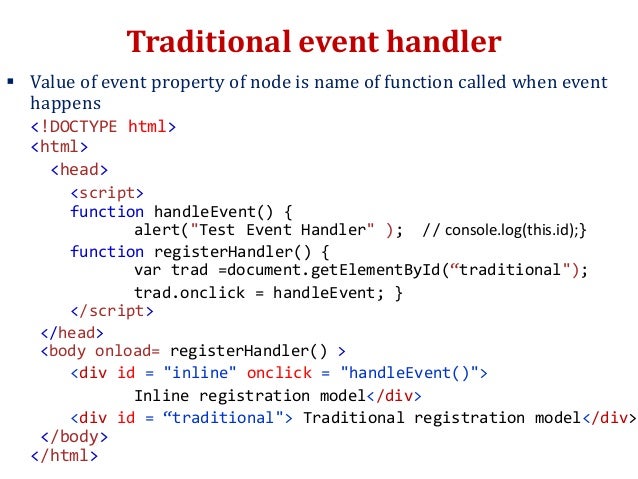
- Inline Events Code 1 is an example of an inline event. Here the event is specified with a function as an attribute to the HTML tag and the function used is specified in the javascript area (which could be in the script tag or an external javascript file). <button onclick="btnClick ()">Click Me</button> // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */
 Why Is Using Onclick In Html A Bad Practice Stack Overflow
Why Is Using Onclick In Html A Bad Practice Stack Overflow
 Essentials For Design Javascript Level One Michael Brooks
Essentials For Design Javascript Level One Michael Brooks
 Cis 4004 Web Based Information Technology Spring 2013
Cis 4004 Web Based Information Technology Spring 2013
Using Event Handlers In Javascript By John Au Yeung
Event Handling In Javascript An Alternative Addevent
 Chapter 10 Event Handling Learn Javascript Fast Part 3
Chapter 10 Event Handling Learn Javascript Fast Part 3
 Cnit 133 Interactive Web Pags Javascript And Ajax Event And
Cnit 133 Interactive Web Pags Javascript And Ajax Event And
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 See Coding Learn More Let S Improve Our Coding Knowledge
See Coding Learn More Let S Improve Our Coding Knowledge
 Contextual Event Binding With Html 5 Data Attributes
Contextual Event Binding With Html 5 Data Attributes
 Addeventlistener Click Is Not Responding In Ejs File
Addeventlistener Click Is Not Responding In Ejs File
 Contextual Event Binding With Html 5 Data Attributes
Contextual Event Binding With Html 5 Data Attributes
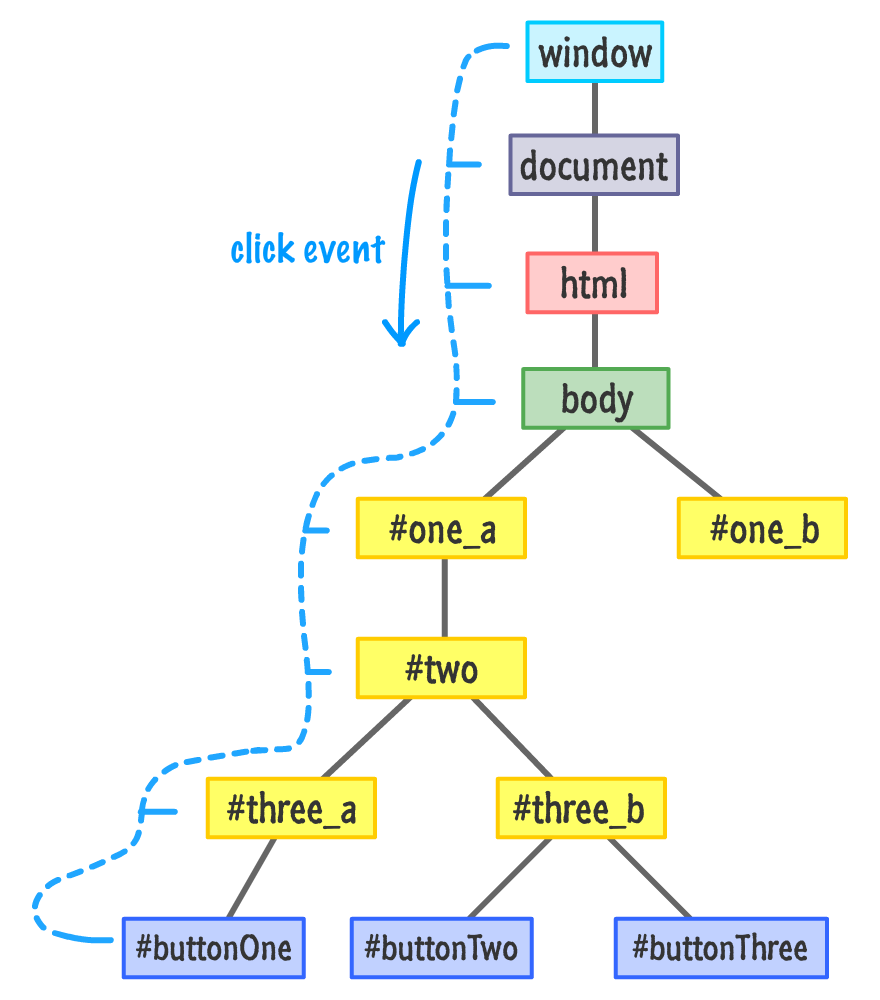
 Event Capturing And Bubbling In Javascript
Event Capturing And Bubbling In Javascript
 Inline Onclick Vs Addeventlistener
Inline Onclick Vs Addeventlistener
 4 Multiple Event Handlers Two S Company Head First Ajax
4 Multiple Event Handlers Two S Company Head First Ajax
 Understanding Javascript Events
Understanding Javascript Events
 Javascript Event Handlers Scriptverse
Javascript Event Handlers Scriptverse
 Dom Events In Javascript Here Is How S Your Dom Structured
Dom Events In Javascript Here Is How S Your Dom Structured
 My Sql And Php Introduction To Java Script
My Sql And Php Introduction To Java Script
![]() Javascript Content Security Policy Error In Href Tag But
Javascript Content Security Policy Error In Href Tag But


0 Response to "23 Javascript Inline Event Handler"
Post a Comment