32 Javascript Canvas Rotate Text
4/7/2021 · To draw rotated text on an HTML5 canvas, we can use the canvas context’s rotate method to rotate the contents. For instance, we can write the following HTML to create the canvas: const canvas = document.querySelector ("canvas"); const ctx = canvas.getContext ("2d"); ctx.rotate (Math.PI / 4); ctx.font = "30px Arial"; ctx.fillText ("Hello World", 50, ... Feb 26, 2021 - Following this w3school's tutorial, I created an analog clock with HTML canvas. In the process of cr...
Html5 Canvas Tutorial Gt Rendering Text Along An Arc
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.

Javascript canvas rotate text. Jun 28, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. 23/4/2020 · In this article, we are going to see how to rotate a text canvas using FabricJS. The canvas means text written is movable and can be stretched according to requirement. Further, the text itself cannot be edited like a textbox. Approach: To make it possible, we are going to use a JavaScript library called FabricJS.
Answer. <!DOCTYPE html> <html> <head> <script type='text/javascript' src='http://code.jquery /jquery-1.9.1.js'></script> <script type='text/javascript'>//<! [CDATA [ $ (window).load (function () {<!-- w w w .j a v a2 s .co m--> var canvasWidth; var canvasHeight; var interval = 350; var angleInDegrees = 0; function init () { canvas … The rotation angle, clockwise in radians. You can use degree * Math.PI / 180 to calculate a radian from a degree. The rotation center point is always the canvas origin. To change the center point, you will need to move the canvas by using the translate () method. Dec 15, 2011 - Is there a way to rotate the existing content of HTML5 canvas by Javascript? I know it's possible to rotate an image that will be drawn on to canvas, but I want to rotate the content that has been ...
1/3/2017 · In the following code i want to rotate the text of each element of the array in javascript. If i use for example ctx.rotate(Math.PI/10) before the filltext, it rotates all the elements. The positioning of the text also changes with ctx.rotate(Math.PI/10) and if i use 90 degrees, ctx.rotate(Math.PI/2) the text does not show on the canvas. Jun 16, 2013 - Browse other questions tagged javascript html5-canvas or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... HTML5 Canvas vs. SVG vs. div ... How do I rotate a rectangle in ... JavaScript syntax: context.rotate(angle);. Parameter Values. Parameter, Description Rotate an image to accommodate the way you naturally draw. Rotating an image onscreen is meant for drawing purposes only; whereas rotating the canvas modifies the appearance of the image.
Definition and Usage. The rotate () method rotates the current drawing. Note: The rotation will only affect drawings made AFTER the rotation is done. JavaScript syntax: context .rotate ( angle ); The following code rotate text to be vertical. <!DOCTYPE html> <html> <body> <canvas id="myCanvas" Nov 11, 2011 - Part of a web application I'm developing requires me to create bar graphs to display various information. I figured, if the user's browser is capable, I would draw them using the HTML5 canvas eleme...
22/5/2014 · Draw at the origin horizontally on the rotated canvas. When you restore the canvas to the original orientation using the restore () function the text will appear to go down from the top-left hand corner. So let’s add the following code to our JavaScript init () function: draw down from top-left corner. 1. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. How to rotate one image in a canvas?, I have uploaded 8 images from my computer. On my computer they are correctly oriented. Blog Design Development Mobile Inspiration CSS Javascript News Opinions Politics ... To rotate the HTML5 Canvas, we can use the rotate() transform method. The rotate transformation requires an angle in radians. To define the rotation point, we need to first translate the canvas context such ...
We would like to know how to rotate text along circle. An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications. Rotate Text - JSFiddle - Code Playground. HTML. Tidy. xxxxxxxxxx. 1. 1. <canvas id="myCanvas" width="600" height="600" />. JavaScript + jQuery 1.7.2. Tidy.
Jun 15, 2014 - This tutorial explains how to perform transformations (rotate, scale, move etc) of the shapes drawn on an HTML5 canvas. 17/4/2013 · The following code example demonstrates how to rotate and scale text on the canvas in HTML5. In the example, text is scaled and rotated repeatedly. The rotation starts with 0 to 2 x Pi radians and in each step increment is 2 * Pi / steps. A scale increment of 1 / steps is calculated, so the scale will grow to 1 in steps. Jun 18, 2012 - The code starts by rendering text ... the rotate() function. After the text is rendered, the canvas is reverted back to it’s existing state (saved by calling the save() function) by calling the restore() function. An additional line of text is then rendered. ... Please enable JavaScript to view the ...
William Malone: Answers the Question: How do you rotate an HTML5 canvas around its center? Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 16/10/2019 · Applying this property to the required element would rotate it by 90 degrees. Syntax: // Using CSS transform: rotate(90deg); // Using JavaScript element.style.transform = 'rotate(90deg)'; Example: The example uses a rectangle and one side of a border to explain the rotation.
 How To Rotate Objects In Inkscape Davies Media Design
How To Rotate Objects In Inkscape Davies Media Design
How To Rotate A Text In Canva Com Quora
 Writing Rotated Text On A Javascript Canvas Newspaint
Writing Rotated Text On A Javascript Canvas Newspaint
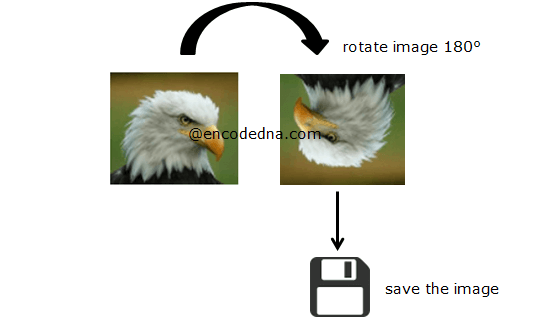
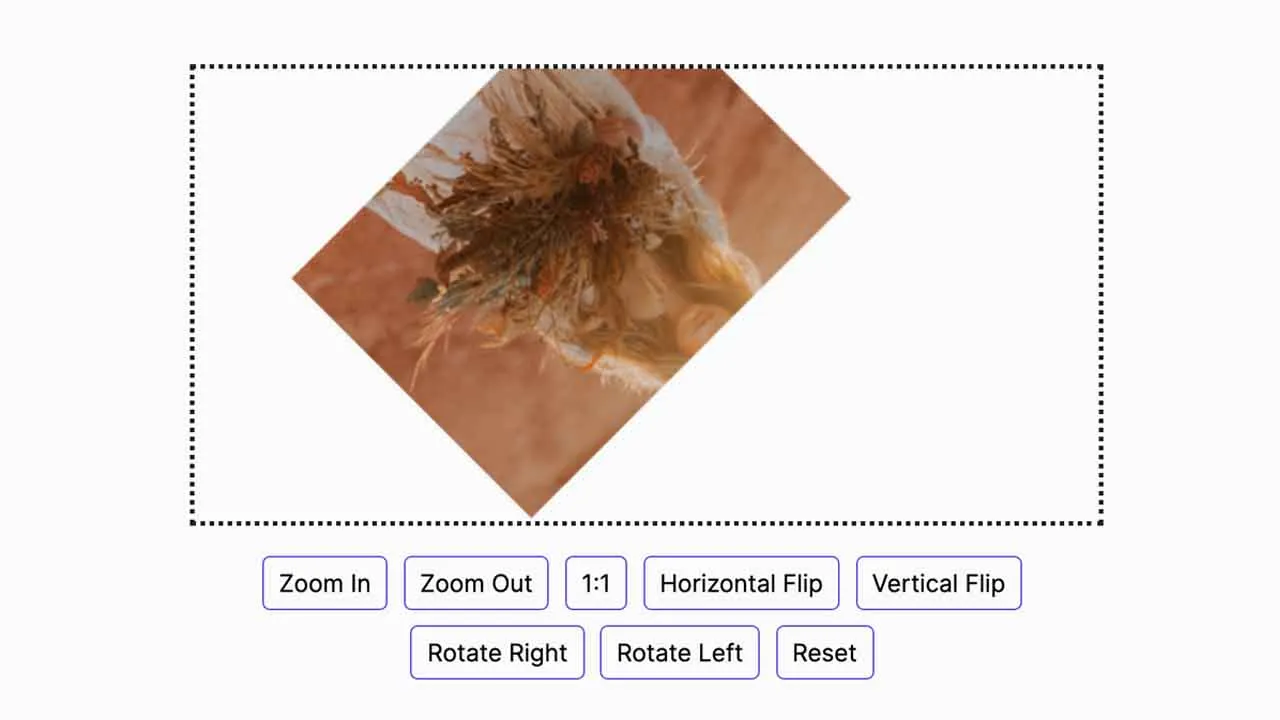
 Rotate And Save An Image Using Javascript And Html5 Canvas
Rotate And Save An Image Using Javascript And Html5 Canvas
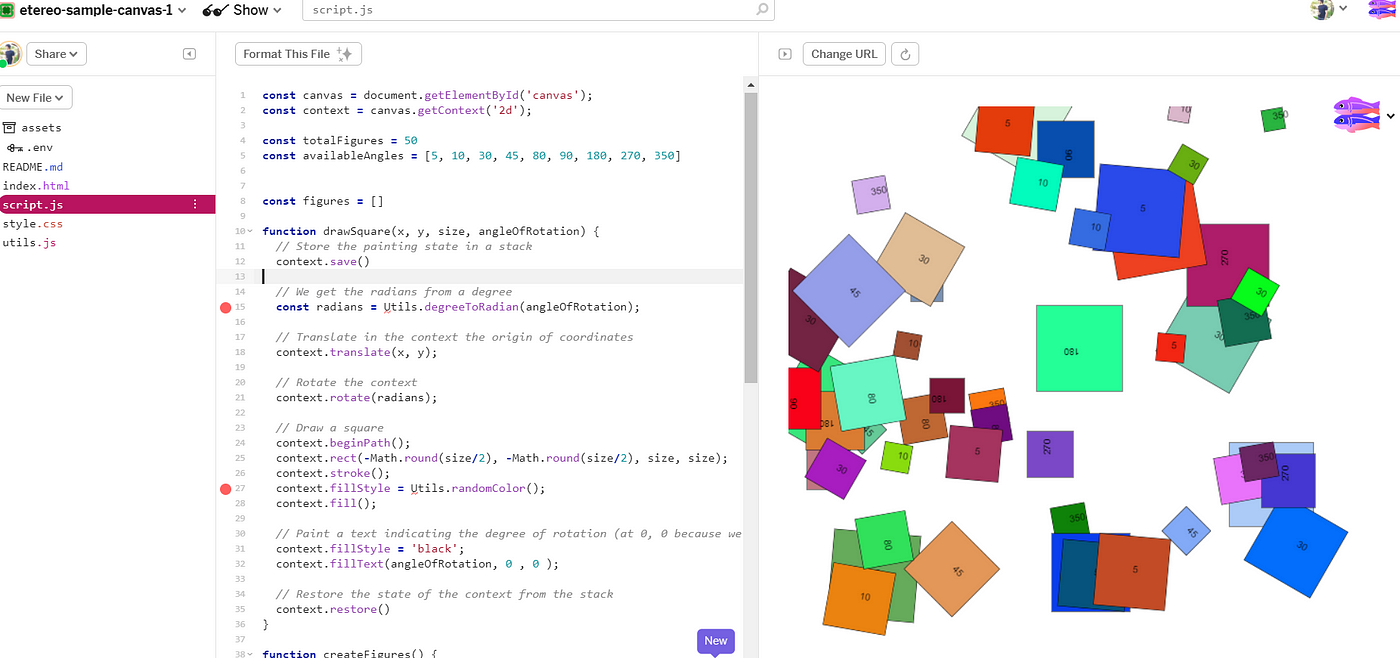
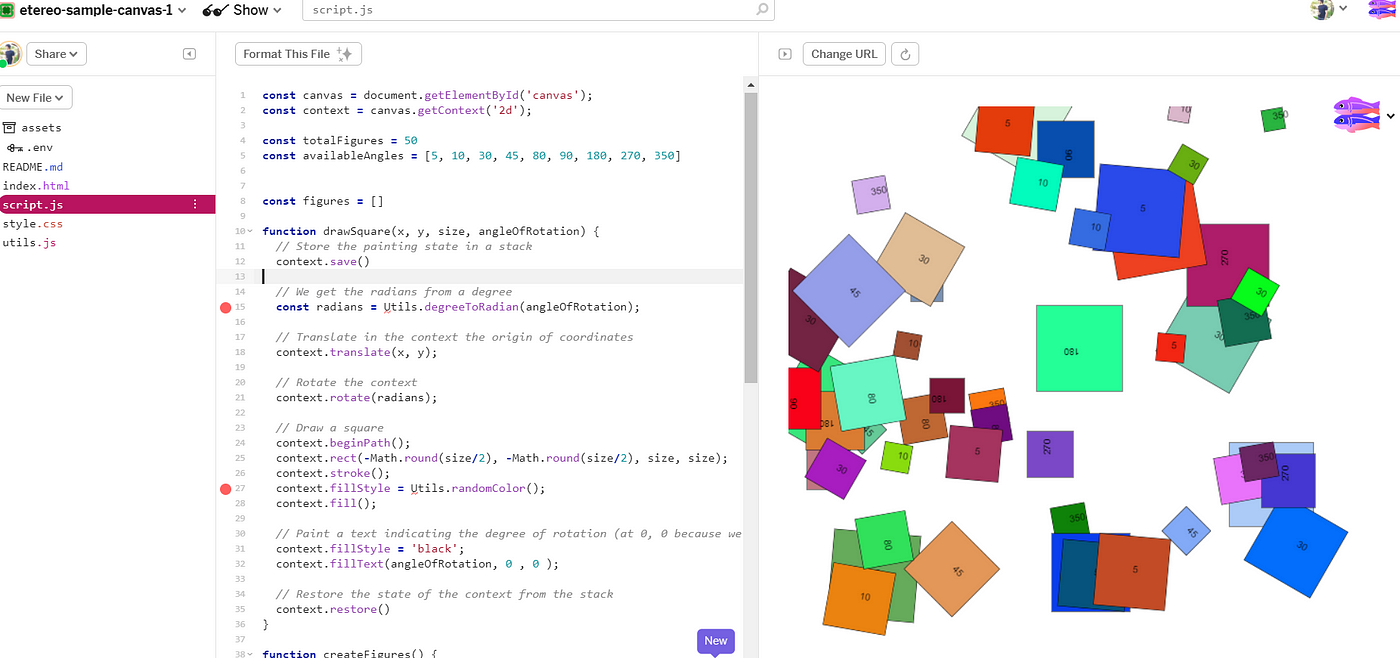
 A Simple Visual Canvas Rendering Understanding The Basics Of
A Simple Visual Canvas Rendering Understanding The Basics Of
 Html5 Rotate Text Around It S Centre Point Stack Overflow
Html5 Rotate Text Around It S Centre Point Stack Overflow
 Creating A Rotating Cube Html5 Canvas Cookbook
Creating A Rotating Cube Html5 Canvas Cookbook
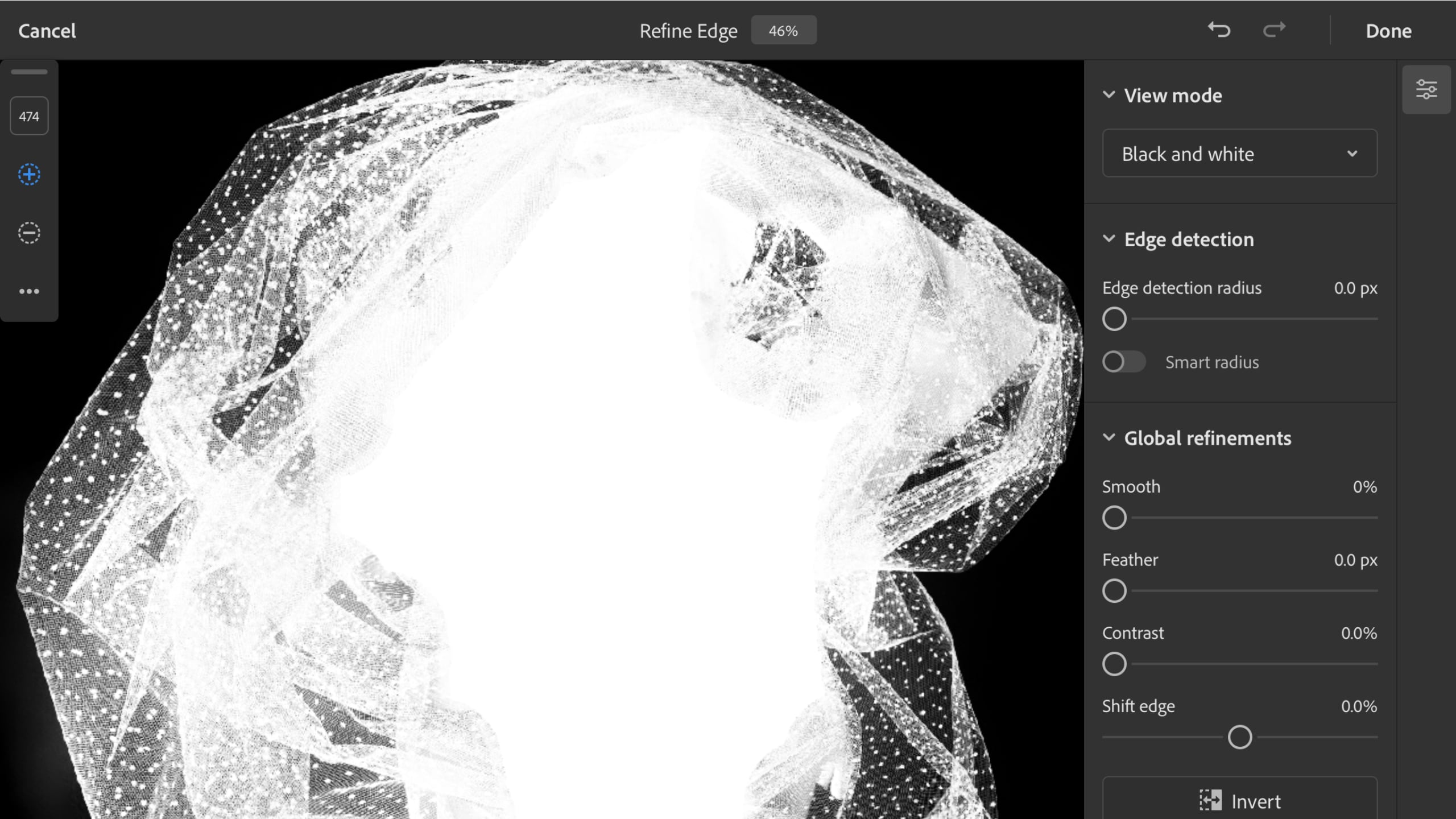
 Adobe Updates Photoshop On Ipad With Refine Edge And Rotate
Adobe Updates Photoshop On Ipad With Refine Edge And Rotate
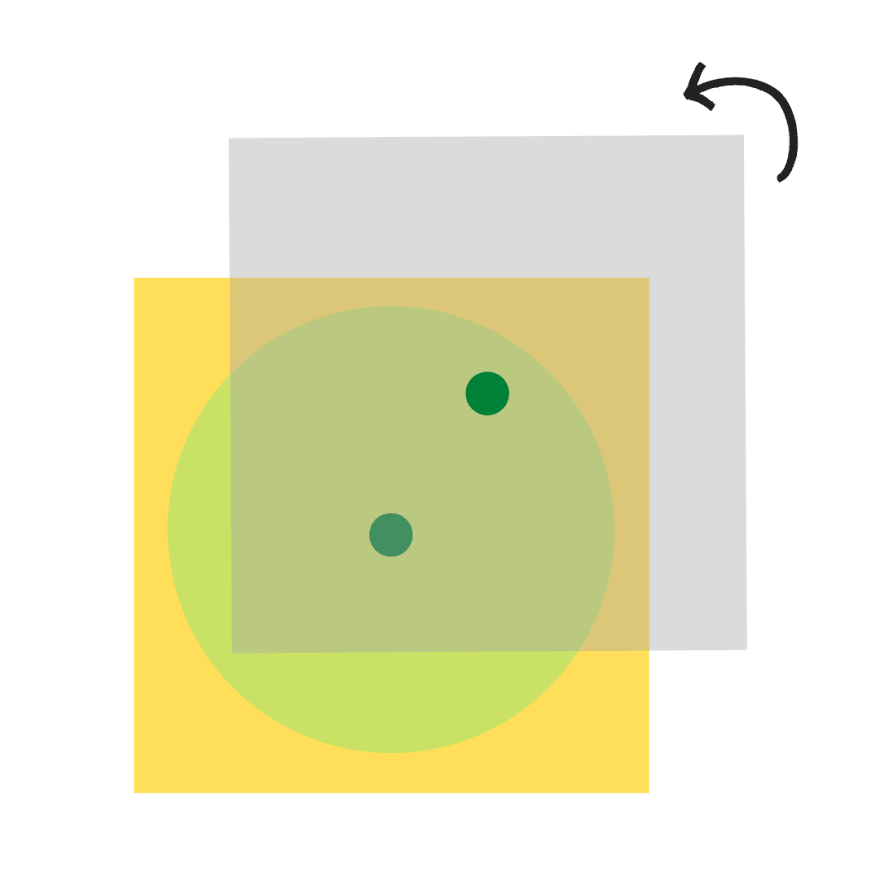
 Rotating Canvas Around A Point And Getting New X Y Offest
Rotating Canvas Around A Point And Getting New X Y Offest
 Draw A Series Of Rotated Lines With Html Canvas Stack Overflow
Draw A Series Of Rotated Lines With Html Canvas Stack Overflow
 Javascript Tutorial Html5 Canvas Rotate Transformation Example Part 30
Javascript Tutorial Html5 Canvas Rotate Transformation Example Part 30
 The Mystery Of Rotate Method In Html Canvas Dev Community
The Mystery Of Rotate Method In Html Canvas Dev Community
 Scaling Object Or Shape And Flip Text In Html5 Canvas
Scaling Object Or Shape And Flip Text In Html5 Canvas
 Writing Rotated Text On A Javascript Canvas Newspaint
Writing Rotated Text On A Javascript Canvas Newspaint
 Writing Rotated Text On A Javascript Canvas Newspaint
Writing Rotated Text On A Javascript Canvas Newspaint
How To Rotate Text In Google Docs Quora
 Spinning Ring Text In Pure Css Codemyui
Spinning Ring Text In Pure Css Codemyui

 How To Use Javascript Rotate To Rotate Drawing Objects
How To Use Javascript Rotate To Rotate Drawing Objects
 How To Rotate A Text In Canva Com Quora
How To Rotate A Text In Canva Com Quora
 Canvas Based Image Viewer In Javascript
Canvas Based Image Viewer In Javascript
 Writing Rotated Text On A Javascript Canvas Newspaint
Writing Rotated Text On A Javascript Canvas Newspaint
 How To Rotate Dynamic Text From Input In Canvas And Js
How To Rotate Dynamic Text From Input In Canvas And Js
 How To Rotate An Html Div Element 90 Degrees Using Javascript
How To Rotate An Html Div Element 90 Degrees Using Javascript
 How To Rotate Text Drawn Using Canvas Drawtextonpath
How To Rotate Text Drawn Using Canvas Drawtextonpath
 How To Rotate Text In Photoshop
How To Rotate Text In Photoshop
Rotate Object Or Shape In Html5 Canvas Authorcode
 Js Create A Rotating Starry Sky As The Background Finereport
Js Create A Rotating Starry Sky As The Background Finereport



0 Response to "32 Javascript Canvas Rotate Text"
Post a Comment