24 Convert Json Data To Html Table Using Javascript
5/9/2019 · Given an HTML document containing JSON data and the task is to convert JSON data into a HTML table. Approach 1: Take the JSON Object in a variable. Call a function which first adds the column names to the < table > element. 19/2/2015 · To explain the process of converting json data to html table first include the jQuery library in your page. In the html file i have created table element with id jsonTable. It is used to append the rows and columns that is generated from the json data using javascript and jquery function.Below is the html …
 Pivot A Javascript Array Convert A Column To A Row Techbrij
Pivot A Javascript Array Convert A Column To A Row Techbrij
json2html is a easy and fast javascript HTML template library used to transform JSON objects into HTML using a another user specified JSON template, which we call transforms. json2html can be used with Native Javascript using core library jQuery using jQuery and core library to include jquery events

Convert json data to html table using javascript. Let's take an example of Jokes API which provides random jokes. The URL of this API is - https://api.icndb /jokes/random If you open this [code ]URL [/code]in ... 17/12/2020 · The table creation will be different depending on how the JSON data is formatted. But in essence, it is a 2 steps process to create an HTML table from JSON data: Parse the JSON string into an object first. Loop through the object using a “for” loop and generate the HTML table. Annoucement: We have developed a full-featured table library that supports JSON input as well. Please use Grid.js instead. JSON to HTML Table. This is a simple script to convert JSON data to standard HTML table in the simplest and fastest way.
DataTables is a flexible jquery tool which adds up advanced interaction controls to any HTML table. Using this we can easily add pagination, instant search or multi-column ordering to the html table. Moreover it supports all modern day data sources like DOM, JavaScript, Ajax and server-side processing. Convert JSON Data to HTML Table using jQuery Convert HTML Table to JSON using JavaScript and jQuery; Convert HTML Table to JSON using JavaScript and jQuery. Answered Active Solved. Ask Question. Last Reply on Aug 17, 2018 12:17 AM By dharmendr. 3425 Views 1 Replies 1 Answers sureshMGR. Questioner. Joined: Apr 06, 2018 05:09 AM . Location: chennai, India. Asked: ... Get data from tag using find() and store that data into array using push(). ... Convert HTML table to array in JavaScript? Javascript Web Development Object Oriented Programming. Get data from tag using find() and store that data into array using push(). Let's say the following is our table − ... JavaScript Convert an array to JSON; Convert ...
Data in a JSON array. An optional space-separated list of classes … then transforms the data and returns a string of HTML representing a table element with the specified classes. The data passed to this function should be an array of JavaScript objects, each with the same properties. For example: 16/12/2020 · Details. Convert JSON data to a html table using JavaScript/jQuery. Read More. JSON can very easily be translated into JavaScript.JavaScript can be used to make HTML in your web pages. Make the HTML table based on the value of a JSON. In this article we will learn How to convert JSON to Html table, the schema is coming to SQL or MySQL by using key/property from JSON we will create dynamic HTML a table. Introduction: JSON schema structure is a collection of key/property, JSON stands for "JavaScript Object Notation" it is a simple data interchange format.
Convert JSON Data Dynamically to HTML Table.How to read data from JSON array.Search data from HTML table using jQuery.jquery dynamic html,build html table using jquery,jquery table example,jquery create table dynamically,create table with jquery,jquery create table from array You may have to convert the data model slightly for what it expects, but SlickGrid has a model system that allows for this (one of the more advanced examples being in the RemoteModel, for data retrieved via AJAX). (Strictly speaking, you don't get an HTML <table/> out of it, but a number of <div/> elements.) Convert JSON data to HTML table using JavaScript Categories Ajax Angular Asp.Net AutoComplete Bootstrap Browser Charts Crystal Report Css DatePicker Desktop Google Chart Google Map Google Tutorial GridView HTML5 JavaScript jQuery JSON Linq Menus Ms-Excel Plug-in Responsive Reviews Send Email Smartphone SqlBulkCopy SqlDataSource SQL Server VBA WCF Web API Web Service …
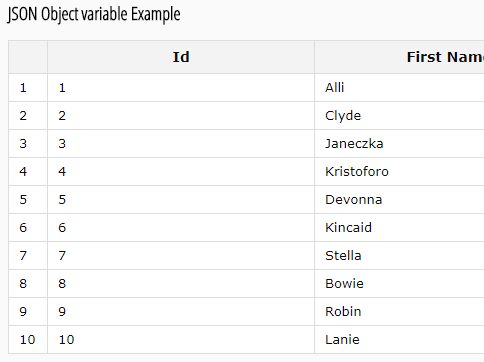
JSON or JavaScript Object Notation, as you know is a simple easy to understand data format. JSON is lightweight and language independent and that is why its commonly used with jQuery Ajax for transferring data. Here, in this article I’ll show you how to convert JSON data to an HTML table dynamically using JavaScript. A simple react component to convert any nested JSON object or array into an HTML table. For this implementation, we will create a simple component in React that converts any nested JSON object ... Use substr () method to get the integer part of string. Use the parseInt () method followed by Date () to get the JavaScript date. Example: This example implements the above approach. a date using JavaScript ? + " JSON result to JavaScript Date."
7/3/2018 · Insert jQuery JavaScript library and the jQuery htmlson.js plugin into the html document. 2. Create an empty table element on the page. 3. Define your own JSON data as these: 4. Convert the JSON data into an HTML table. 5. Customize the table header. My initial approach when I built it 4-5 years ago was to embed JSON data in the HTML page and then use JavaScript to convert that JSON data into a table based on the user's choices. But there are a few problems with this approach. The data is not accessible to screen readers. The data is not accessible to those without JavaScript Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
JavaScript function to convert JSON data to HTML Table Inside the GenerateTable JavaScript function, first a JSON Array is created. The JSON Array contains the Table Header and Cell values. The task is to fetch data from the given JSON file and convert data into an HTML table. Approach: We have a JSON file containing data in the form of an array of objects. In our code, we are using jQuery to complete our task. The jQuery code uses getJSON () method to fetch the data from the file's location using an AJAX HTTP GET request. Use this tool to convert JSON into an HTML Table. See also Convert HTML Table to JSON Step 1: Select your input. Option 1 - Choose JSON file Encoding Option 2 - Enter an URL Option 3 - paste into Text Box below ... Result Data: Save your result:.htm Download Result EOL: ...
Convert HTML Document to JSON. HTML to JSON Converter is used to convert HTML document to JSON by extracting the rows from HTML tables & converting it to JSON format. HTML is parsed, data types are automatically detected & converted to appropriate format in the JSON output. And finally the JSON output is formatted & indented for easy viewing. We will save this file in the same directory as our index.html file. Table of Contents hide. 1 Fetching the JSON data. 2 Displaying the JSON data. 2.1 Step 1 - Get the div element from the body. 2.2 Step 2 - Loop through every object in our JSON object. 2.3 Step 3 - Append each person to our HTML page. After running the code above you'll see something like this - Backend: We are using PHP as a scripting language.Create a file named submit.php, in this file, we'll decode the received data to JSON and return a sentence formed using the received data.
How to use it: 1. Download and place the JavaScript tableHTMLExport.js after jQuery. 2. Load the jspdf and jspdf.plugin.autotable libraries if you want to export the table to PDF. 3. Export your HTML table to JSON, CSV, TXT, or PDF files. 4. This article will explain how to bind the HTML table using JSON data but with the best method in which you do not require to append the table by specifying the column names. Just call the header function and pass the response in a list as a parameter that converts the list items into the table columns and appends it as a table header to the ... Hi There! I use slim and just started to learn a basic REST API. I am a stuck on how I could transform my JSON Response into a value inside HTML Page. Here is the api endpoint example and the response. So the question is, How can I use that json data to put into my HTML element. For instance inside a or a table or whatever. Thanks and I wish someone could give a a clue on it 🙂
Approach 2: Using simple HTML: Consider the same students table above to understand the below. Let's use a button in our code which when clicked to converts the HTML data table into an Excel spreadsheet. Note that the 'export' button below does not actually convert the HTML table to an excel sheet.
 Building Json2table Turn Json Into An Html Table
Building Json2table Turn Json Into An Html Table
 Load And Render Json Data Into React Components Pluralsight
Load And Render Json Data Into React Components Pluralsight
 Jquery Plugin For Converting Table Into Json Data Table To
Jquery Plugin For Converting Table Into Json Data Table To
 Display Json Data In Html Table Using Jquery And Ajax
Display Json Data In Html Table Using Jquery And Ajax
 How To Convert Excel File To Html Or Json With Dhtmlx Open
How To Convert Excel File To Html Or Json With Dhtmlx Open
 Web Scraping Html Tables With Python By Syed Sadat Nazrul
Web Scraping Html Tables With Python By Syed Sadat Nazrul
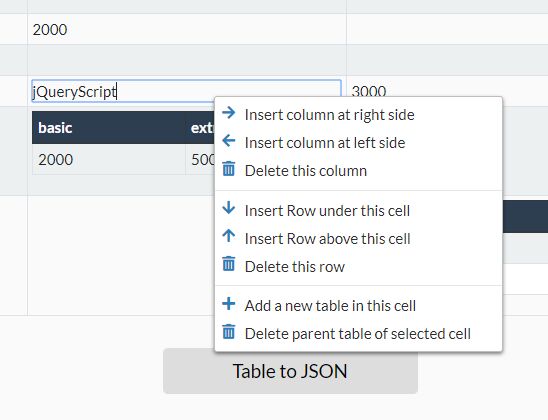
 Convert Html Table Data To Json Using Javascript Jquery
Convert Html Table Data To Json Using Javascript Jquery
 Rendering Json Data To Html Table Stack Overflow
Rendering Json Data To Html Table Stack Overflow
 Jquery Get Json Data From Url Code Example
Jquery Get Json Data From Url Code Example
 Failing To Display Json Array In Html Table Stack Overflow
Failing To Display Json Array In Html Table Stack Overflow
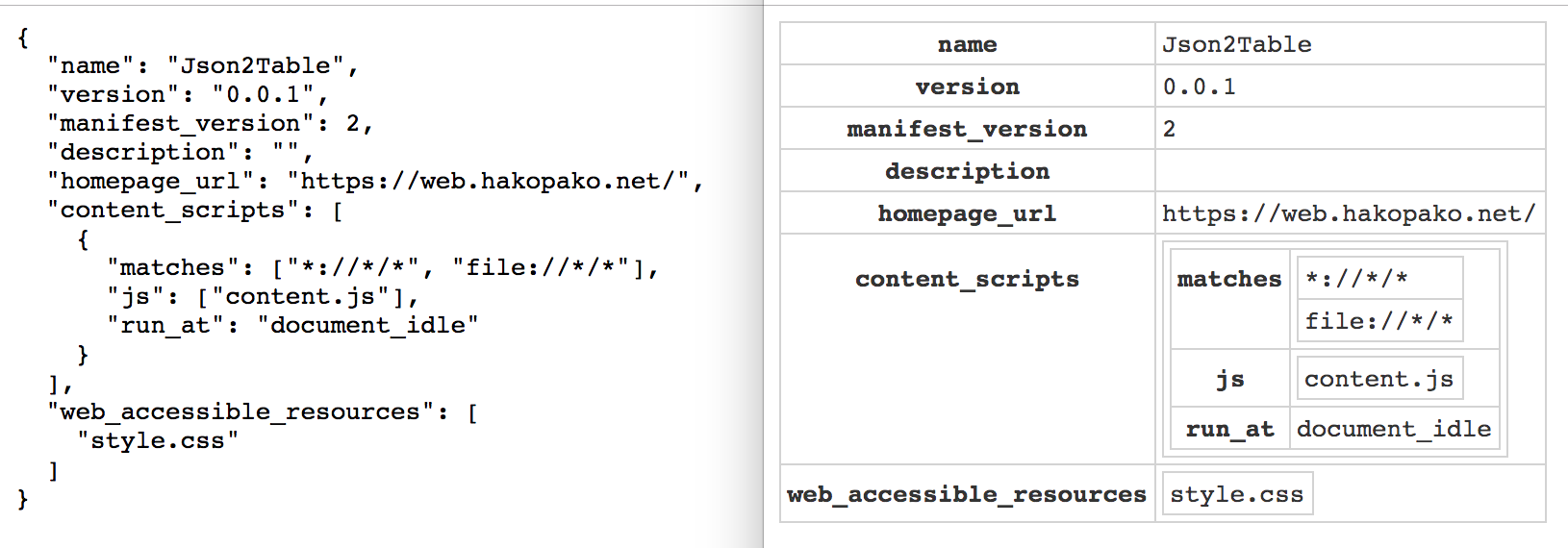
 Github Hakopako Json To Table Chrome Extension Convert
Github Hakopako Json To Table Chrome Extension Convert
 Convert Html Table Element To Json Via Data Attributes
Convert Html Table Element To Json Via Data Attributes
 Store Html Table Values In A Javascript Array And Send To A
Store Html Table Values In A Javascript Array And Send To A
 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
 Convert Json Array Into Editable Table Jsoneditor Js Free
Convert Json Array Into Editable Table Jsoneditor Js Free
How To Get Data From An External Url By Using Json And
 Convert Json Data To Table Jquery Json To Table Plugin
Convert Json Data To Table Jquery Json To Table Plugin
 How To Convert Html Form Field Values To Json Object Using
How To Convert Html Form Field Values To Json Object Using
 Convert Your Api Json Data To Html Table
Convert Your Api Json Data To Html Table
 Display Json Data In Html With One Function Call By Vimala
Display Json Data In Html With One Function Call By Vimala
 Export Html Table Data To Excel Csv Png And Pdf Using
Export Html Table Data To Excel Csv Png And Pdf Using
 10 Best Online Json Data Converters In Javascript 2021
10 Best Online Json Data Converters In Javascript 2021

0 Response to "24 Convert Json Data To Html Table Using Javascript"
Post a Comment