23 Show Confirm Dialog Javascript
A function to execute when the confirmation dialog is closed by clicking the confirm, cancel, or X in the top-right corner of the dialog. An object with the confirmed (Boolean) attribute is passed that indicates whether the confirm button was clicked to close the dialog. A function to execute when the operation fails. Feb 20, 2013 - I want to get a confirm message on clicking delete (this maybe a button or an image). If the user selects 'Ok' then delete is done, else if 'Cancel' is clicked nothing happens. I tried echoing this
 Confirm Modal Dialog For Angularjs Angular Script
Confirm Modal Dialog For Angularjs Angular Script
ES6 Dialog boxes. There are three types of dialog boxes supported in JavaScript that are alert, confirm, and prompt. These dialog boxes can be used to perform specific tasks such as raise an alert, to get confirmation of an event or an input, and to get input from the user. Let's discuss each dialog box.

Show confirm dialog javascript. The confirm () method displays a dialog box with a specified message, along with an OK and a Cancel button. A confirm box is often used if you want the user to verify or accept something. Note: The confirm box takes the focus away from the current window, and forces the browser to read the message. The confirm () method show a dialog box with a message and two buttons (OK and Cancel). This method returns true, if the user clicks OK, otherwise false. In the following example code snippet, we will show you how to display delete confirmation message with confirm () method using JavaScript. <button onclick="confirmation ()"> Delete </button> Javascript Web Development Front End Technology A confirmation dialog box is mostly used to take user's consent on any option. It displays a dialog box with two buttons: Cancel. If the user clicks on the OK button, the window method confirm() will return true.
A confirmation dialog box is mostly used to take user's consent on any option. It displays a dialog box with two buttons: OK and Cancel. If the user clicks on the OK button, the window method confirm () will return true. If the user clicks on the Cancel button, then confirm () returns false. Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. Sep 26, 2020 - Let’s learn to make custom alerts by making a Yes or No alert box.
Hi team, I have enabled showDeleteConfirmDialog:true on editSettings for ejGrid but it doesn't seem to be working. On selection of record and on clicking on delete confirmation dialog is not opening and there seems to be error Uncaught TypeError: Cannot read property 'find' of null at line ... Most browsers don't display the custom message passed to confirm().. With this method, you can show a popup with a custom message if your user changed the value of any <input> field.. You can apply this only to some links, or even other HTML elements in your page.Just add a custom class to all the links that need confirmation and apply use the following code: Jun 04, 2016 - Here's some sample code that demonstrates how to use the Java JOptionPane showConfirmDialog method. I've included the method call in the context of a real containing method (doExitAction()) so you can see how it might be used in real-world code · The doExitAction() method basically says "If ...
In JavaScript, you can use the confirm method of the window object to display a dialog box, and wait for the user to either confirm or cancel it. Today, we'll discuss how it works along with a real-world example. In this section, we'll go through the syntax of the window.confirm method. The syntax of the confirm method looks like this: Description Confirm () displays a dialog box with two buttons, OK and Cancel and a text as a parameter. If the user clicks on OK button, confirm () returns true and on clicking Cancel button, confirm () returns false. See the following web document. You can call Confirmation box by simply add onclick event handler in a href (anchor), so your code will be something like this <a href= "/Mpa/Orders/DeleteQuote/22" class = "btn btn-danger" onclick= "return confirm ('Are you sure, you want to delete it?')" >Delete Quote</a> If user clicks on "OK" then only href="url" will be called.
An alert is a pre-built dialog box that opens inside a Google Docs, Sheets, Slides, or Forms editor. It displays a message and an "OK" button; a title and alternative buttons are optional. It is similar to calling window.alert() in client-side JavaScript within a web browser. Alerts suspend the server-side script while the dialog is open. Mar 14, 2017 - So nice too.. pretty simple, pure javascript and not so much css. Like it :D ... Confirm boxes should disappear once an item is pressed. Also, you should use classes, not IDs. ... @KevalBhatt, I like your 'pure JS' version. Is there any way to remove/hide/whatever dialog right after hitting ... Jun 11, 2017 - I am doing one web application in PHP. I am showing one JavaScript confirm dialog-box on window focus-out event but i want it to remains always on top of the screen and without responding to confirm
Create Confirm Dialog Box Using JavaScript This is a third type of dialog box provided in JavaScript besides a prompt and alert boxes. This section explains how to create confirm dialog box using JavaScript which is used to confirm the action taken by the user. Confirm dialog box has the following features: Especially Alert and Confirm Dialog designed for Mobiles/Tablets replacing window.alert and window.confirm. It's a best practice to use the new Syntax for Online/On premise as well. Alert Dialog: Displays a dialog box like alert. Syntax: Xrm.Utility.alertDialog(message,onCloseCallback) Parameter Name Type Description message String The text of the message to display in the dialog ... This section provides a tutorial example on how to use the static method, showConfirmDialog(), to create and display confirmation dialog boxes for 3 different types of options and 4 different types of messages: information, warning, error, and plain.
To invoke a dialog with a question and two buttons OK and Cancel, you use the confirm () method of the window object: let result = window .confirm (question); Code language: JavaScript (javascript) In this syntax: The question is an optional string to display in the dialog. The result is a Boolean value indicating whether the OK or Cancel ... jQuery Easy Confirm Dialog is an easy to use confirm plugin module that acts as a built in, customizable confirm-function. It's only dependencies are jQuery and jQuery UI. Javascript Javascript provides three important Dialog Boxes, which include Alert Dialog Box for users, Confirmation Dialog Box, and Prompt Dialog Box. Note: The dialogs provided by Javascript have a very simple and non-customizable interface. In the actual application, you will probably use ...
Brings up an internal confirmation dialog panel. The dialog is a information-message dialog titled "Message". ... parentComponent - determines the Frame in which the dialog is displayed; if null, or if the parentComponent has no Frame, a default Frame is used ... public static void showInternalMessageDialog... Show Confirm Dialog with yes no buttons, Following example showcase how to show confirm dialog with Yes and No option in swing based application. Use apex.message.confirm() JavaScript method to display confirm dialogs in Oracle Apex. We use to display confirmation dialogs to ask for confirmation from the user to perform a particular action. For example, when the user clicks on the Delete button or checks/unchecks a checkbox, etc. The following is the syntax of apex.message.confirm() method.
In this scenario, use the built-in function confirm (). The confirm () function displays a popup message to the user with two buttons, OK and Cancel. The confirm () function returns true if a user has clicked on the OK button or returns false if clicked on the Cancel button. You can use the return value to process further. Given <a> element and the task is to display the confirmation message when clicking the <a> link, with the help of JavaScript and jQuery. Display confirmation dialog when clicking an <a> link using JavaScript. onclick Event: This event occurs when the user clicks on an element. Syntax: In HTML: <element onclick="myScript"> In JavaScript: In JavaScript, three kinds of dialog boxes are available, Alert box, Confirm box, and Prompt box. These popup boxes are used to show the status message on the browser, based on the action requested by the user. Generally, the alert (), confirm (), prompt () methods are used to display Alert/Confirm/Prompt boxes in JavaScript.
The visitor can type something in the prompt input field and press OK. Then we get that text in the result.Or they can cancel the input by pressing Cancel or hitting the Esc key, then we get null as the result.. The call to prompt returns the text from the input field or null if the input was canceled.. For instance: The Prompt popup box is a way to display a message and get data from the user.The prompt box is used as a means to get a single data from the user which might be used to perform tasks based on the answer.The prompt box can be used for tasks like asking the name of the user or age,gender etc.The prompt () functions returns the data provided by ... Aug 26, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Confirmation dialog on leaving page (Javascript) If you want to show confirmation dialog before user leaves or reloads the page, you can use Javascript onbeforeunload () event attribute. When unload event fires, it shows a prompt asking whether user wants to leave or reload the page. Most browsers will return the event string, but in some ... How use JavaScript confirm function? The confirm () method is used to display a modal dialog with an optional message and two buttons, OK and Cancel. It returns true if the user clicks "OK", and false otherwise. It prevents the user from accessing other parts of the page until the box is closed. message is the optional string to be ... window.confirm () instructs the browser to display a dialog with an optional message, and to wait until the user either confirms or cancels the dialog. Under some conditions — for example, when the user switches tabs — the browser may not actually display a dialog, or may not wait for the user to confirm or cancel the dialog.
Best Java code snippets using javax.swing.JOptionPane.showConfirmDialog (Showing top 20 results out of 3,951) · Object panel;new JOptionPane(panel, JOptionPane.PLAIN_MESSAGE, JOptionPane.OK_CANCEL_OPTION) · JOptionPane.showConfirmDialog(this, "Input directory not specified!", "Info missing", ... Next, pass the options object to showMessageBox method to display confirmation box: //Synchronous usage let response = dialog.showMessageBox(options) console.log(response) The above example blocks the Process as we've not provided a callback function. It returns the index of the clicked button (0 for Yes, 1 for No and 2 for Cancel). Overview. The open-source DayPilot.Modal dialog allows creating custom modal dialogs. The modal dialog can display custom HTML or a standalone page. In addition to this, DayPilot Modal also includes pre-built replacements for the standard functions, including confirm().The DayPilot.Modal.confirm() method can be used as a more flexible way to ask users for confirmation:
A multipurpose alert & confirm plugin, alternative to the native alert() and confirm() functions. Supports features like auto-close, themes, animations, and more. History of JavaScript dialogs. JavaScript was introduced in 1995, and in the very first version of JavaScript were methods on the window object named alert () , confirm () , and prompt (). While they fit into the JavaScript of the time, their synchronous API is problematic for modern browsers. Because the JavaScript engine needs to pause until ... How to display Confirm Dialog box using JavaScript in Dynamics 365 CE. Normally in JavaScript we use window.confirm to display a dialog box but in Dynamics 365 CE we use Xrm.Navigation objects. Lets see how we can display confirm dialog box in below video. Please subscribe the channel for more videos HERE.
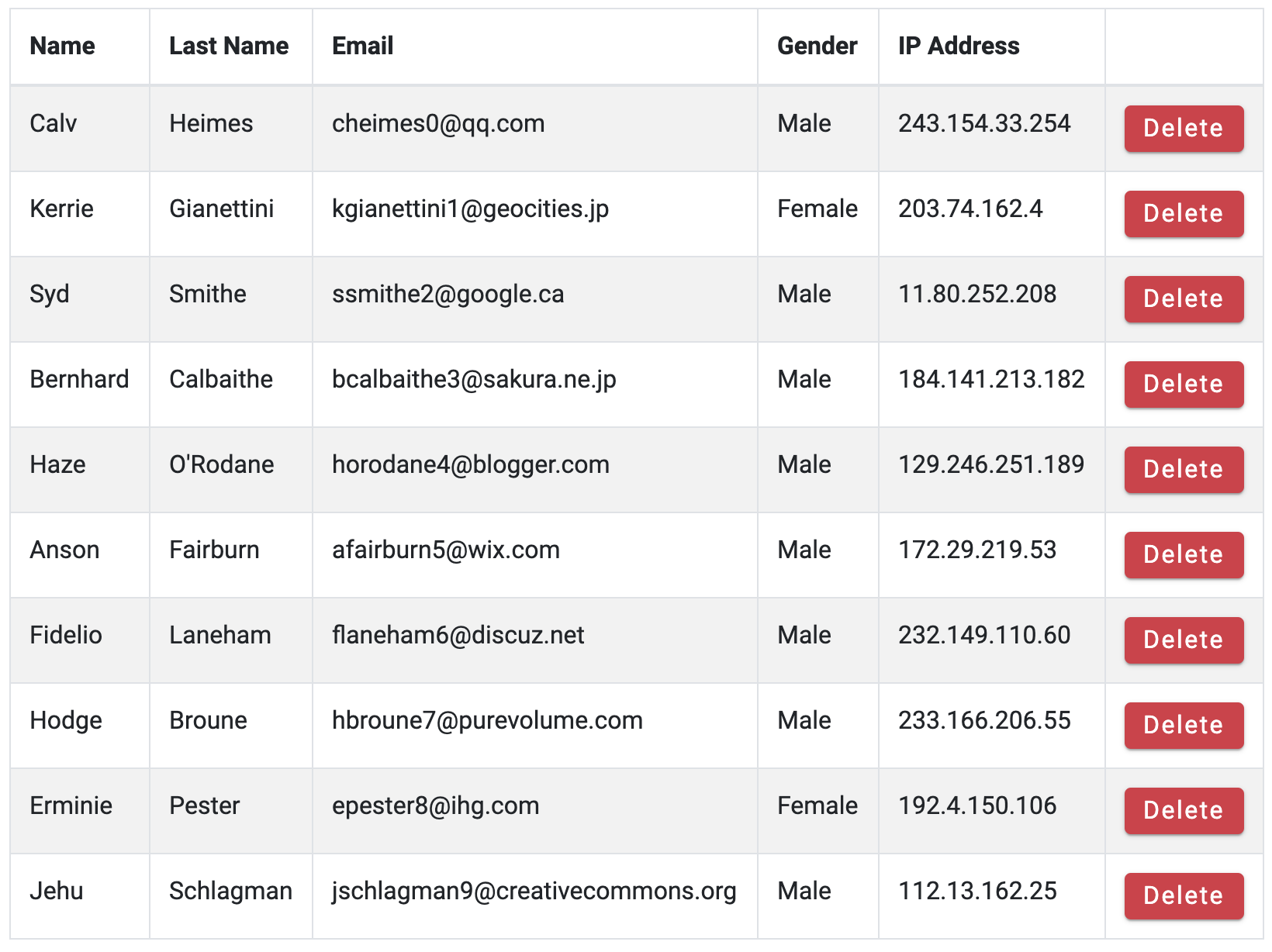
A simple approach displays a confirmation dialog when the delete button is clicked. Show simple 2 buttons, "Cancel", "Delete". When the delete button is clicked from confirmation dialog, then send the request to delete that data from the database. You may encounter yourself in 2 minor problems in this approach. Dec 02, 2019 - Get code examples like "confirmation dialog box javascript" instantly right from your google search results with the Grepper Chrome Extension.
 How To Make A Custom Yes No Alert In Javascript By Abhi
How To Make A Custom Yes No Alert In Javascript By Abhi
 Custom Confirm Dialog In Javascript Stack Overflow
Custom Confirm Dialog In Javascript Stack Overflow

 Button And Confirmation Dialog In Jquery Ui
Button And Confirmation Dialog In Jquery Ui
 Javascript Create Confirmation Box With Yes And No Options
Javascript Create Confirmation Box With Yes And No Options
 Custom Alert And Confirm Dialog Box Using Jquery And Css
Custom Alert And Confirm Dialog Box Using Jquery And Css
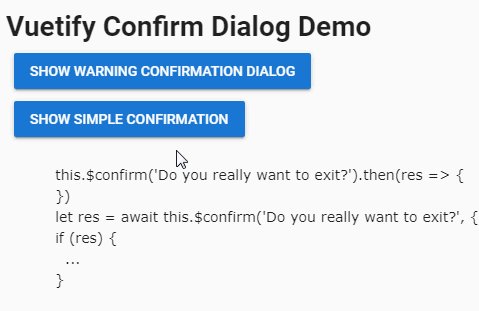
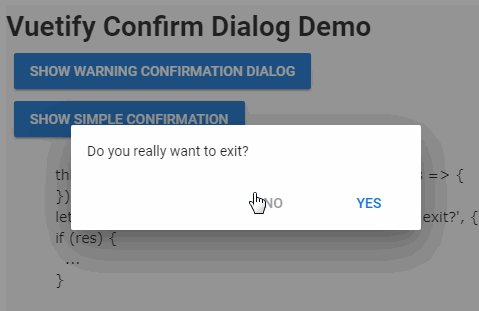
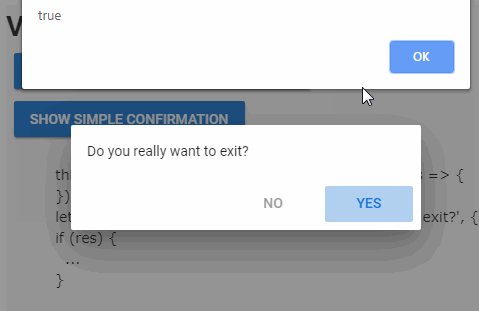
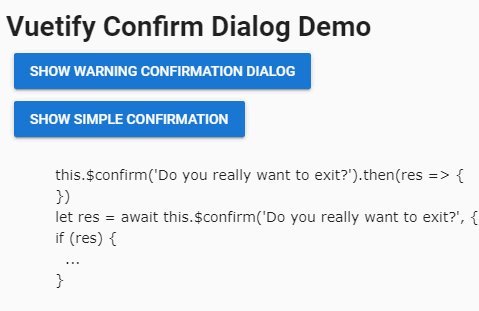
 Extends Vuetify Js Confirm Dialog Laptrinhx
Extends Vuetify Js Confirm Dialog Laptrinhx
 Beautiful Popup Box Component Based On Sweetalert2 Simple
Beautiful Popup Box Component Based On Sweetalert2 Simple
 Ios Style Loading Indicator Amp Alert Confirm Dialog Plugin
Ios Style Loading Indicator Amp Alert Confirm Dialog Plugin
 Material Inspired Confirm Alert Dialog In Vanilla Javascript
Material Inspired Confirm Alert Dialog In Vanilla Javascript
 How To Implement Javascript Confirmation Dialogs In Power
How To Implement Javascript Confirmation Dialogs In Power
 How To Create Alert Prompt Confirm Dialog Boxes Using
How To Create Alert Prompt Confirm Dialog Boxes Using
 Vaadin Confirm Dialog Vaadin Directory Vaadin
Vaadin Confirm Dialog Vaadin Directory Vaadin
 Small Javascript Alert Amp Confirm Dialog Replacement Custom
Small Javascript Alert Amp Confirm Dialog Replacement Custom
 Minimal Alert Confirm Dialog Plugin With Jquery And Animate
Minimal Alert Confirm Dialog Plugin With Jquery And Animate

 How To Build A Generic Reusable Synchronous Like Confirmation
How To Build A Generic Reusable Synchronous Like Confirmation
Github Pixel2 Jquery Easy Confirm Dialog Plugin Jquery
 Alert Dialog And Confirm Dialog In Mscrm 2013 Using
Alert Dialog And Confirm Dialog In Mscrm 2013 Using
 Bootstrap Confirmation Dialog In Php Stack Overflow
Bootstrap Confirmation Dialog In Php Stack Overflow
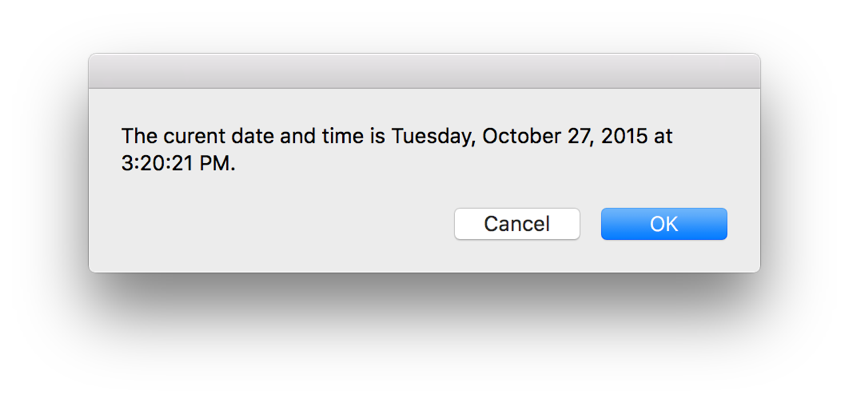
 Mac Automation Scripting Guide Displaying Dialogs And Alerts
Mac Automation Scripting Guide Displaying Dialogs And Alerts

0 Response to "23 Show Confirm Dialog Javascript"
Post a Comment