24 Access Html Tag In Javascript
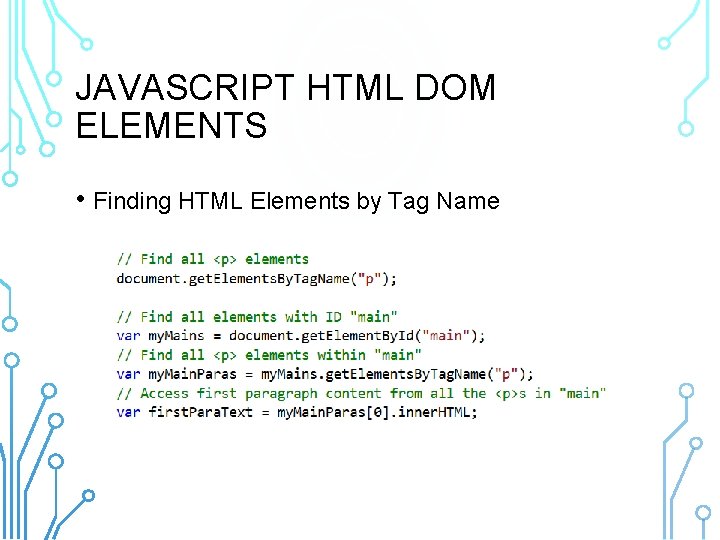
Finding HTML Elements. Often, with JavaScript, you want to manipulate HTML elements. To do so, you have to find the elements first. There are several ways to do this: Finding HTML elements by id; Finding HTML elements by tag name ; Finding HTML elements by class name; Finding HTML elements by CSS selectors; Finding HTML elements by HTML object collections Access number of elements present in a form using JavaScript. So at first let’s see how to get the number of elements of an HTML form in JavaScript. The JavaScript is here, <script type="text/javascript"> var number_elements=document.forms [0].length; document.write (number_elements); </script>.
 Web Technologies Tehnologii Web Course 09 Javascript Lect
Web Technologies Tehnologii Web Course 09 Javascript Lect
24/8/2019 · You can access the data attribute with the property dataset, followed by the name of the data attribute. to access it, remove the data-at the beginnig of the attribute. You must also remove the hyphen. Then write the name camelCase. So data-user-name becomes userName. Access the …

Access html tag in javascript. 8/12/2018 · You ask the input tag to behave like a label. You can directly access your label tag and change it. Just add an id to your label tag and then insert this id into your getElementById. If you want to change the displayed text, use .innerHTML or .innerText 25/12/2020 · To dynamically change the content of our webpage, we will have to access an HTML tag. It can be easily achieved by finding an HTML tag with its element ID. Thus, we will also have to assign an ID to the HTML tag for which we want to change the content using JavaScript. This will be clearer from the example mentioned below: The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
3/3/2016 · This is how to get the html DOM element purely with JS: var htmlElement = document.getElementsByTagName("html")[0]; or. var htmlElement = document.querySelector("html"); And if you want to use jQuery to get attributes from it... $(htmlElement).attr(INSERT-ATTRIBUTE-NAME);
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 How To Access Dom Elements Of Document From Embed Tag
How To Access Dom Elements Of Document From Embed Tag
 How To Select All Lt Div Gt Elements On A Page Using Javascript
How To Select All Lt Div Gt Elements On A Page Using Javascript
 How To Display Html In Shopify Store With Shopify App Script
How To Display Html In Shopify Store With Shopify App Script
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Dhtml Javascript Geeksforgeeks
Dhtml Javascript Geeksforgeeks
Node Properties Type Tag And Contents
 Javascript For Beginners 2 Modifying Html Elements Getelementbyid Innerhtml Etc
Javascript For Beginners 2 Modifying Html Elements Getelementbyid Innerhtml Etc
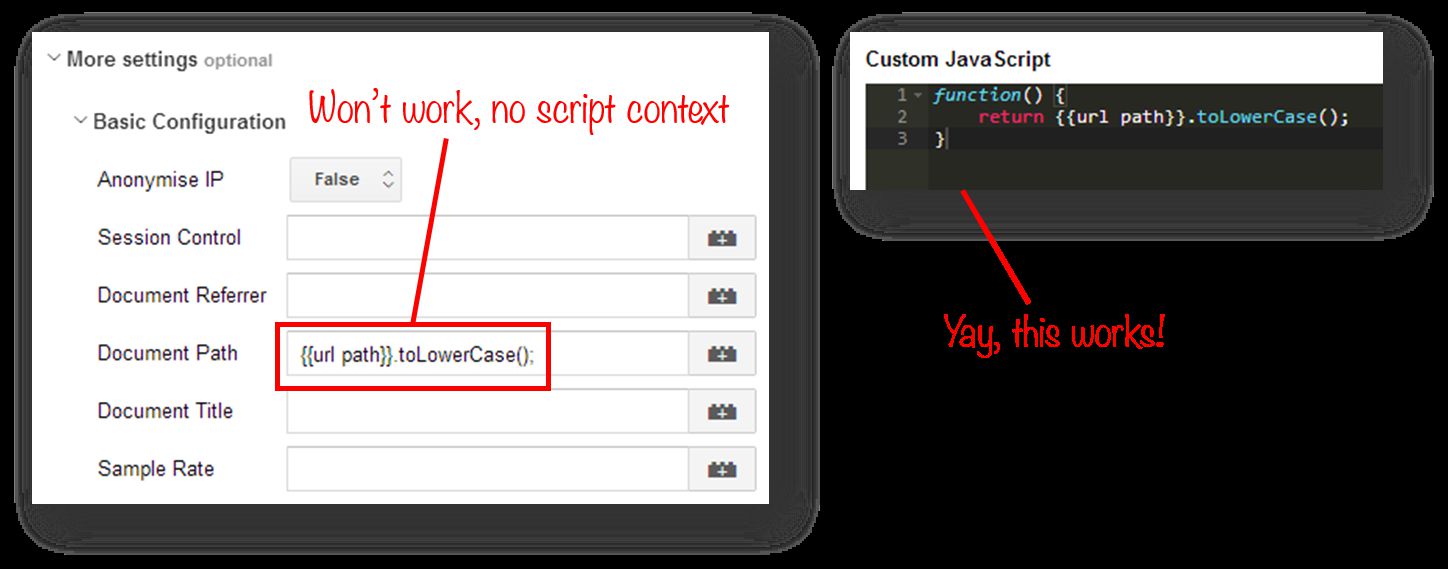
 Javascript 101 For Gtm Part 1 Simo Ahava S Blog
Javascript 101 For Gtm Part 1 Simo Ahava S Blog
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
 Web Scraping And Parsing Html In Node Js With Jsdom
Web Scraping And Parsing Html In Node Js With Jsdom
 Javascript Dom Tutorial With Example
Javascript Dom Tutorial With Example
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
 Building The Dom Faster Speculative Parsing Async Defer
Building The Dom Faster Speculative Parsing Async Defer
 How To Get Values From Html Input Array Using Javascript
How To Get Values From Html Input Array Using Javascript
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 View Page Resources Chrome Developers
View Page Resources Chrome Developers
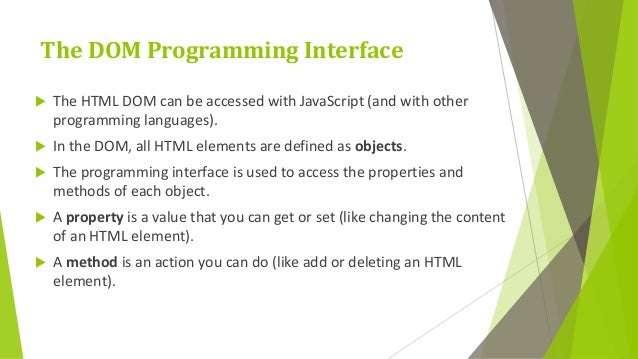
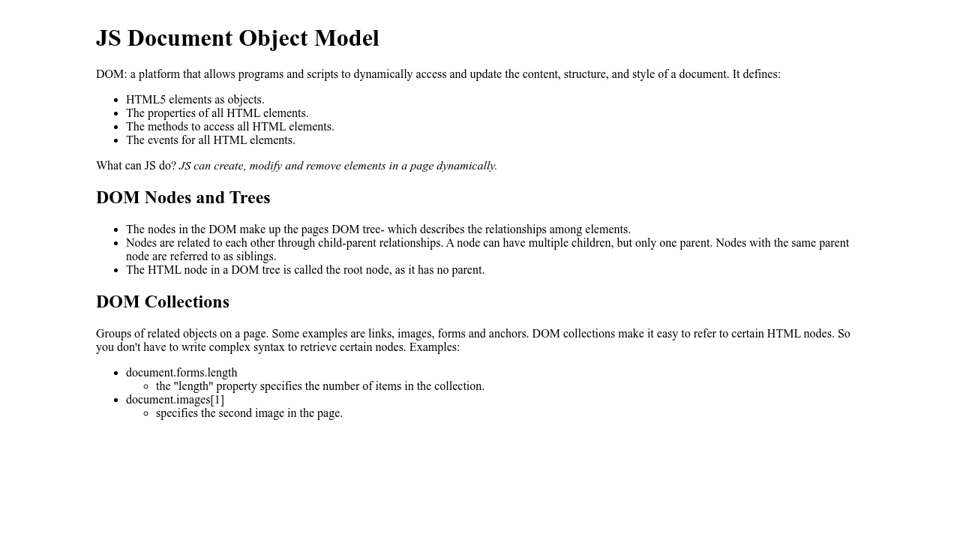
 Dom Amp Amp Bom W3school 2020 2 11 Js Html Dom Programmer
Dom Amp Amp Bom W3school 2020 2 11 Js Html Dom Programmer




0 Response to "24 Access Html Tag In Javascript"
Post a Comment