34 Get Secure Cookie Javascript
Mar 23, 2015 - Hi there, I am trying to read cookies from a get response using res.cookies. I can get most cookies as I get from browser, except the cookie marked as http-only and secure. So my question is why th... Websites (with http: in the URL) can't set cookies with the Secure attribute. Set-Cookie. The Set-Cookie HTTP response header is used to send a cookie from the server to the user agent, so the ...
 Chrome 87 Beta Is Aiming To Become Much Better Than Chrome 86
Chrome 87 Beta Is Aiming To Become Much Better Than Chrome 86
sitemap

Get secure cookie javascript. Cookies can be seen and modified by the user, potentially exposing sensitive information. For more about this issue see the section Set a path for a cookie below. Set a cookie. Setting a cookie uses the following syntax: document.cookie = 'newCookie' Let's break this down into its components: document.cookie is the command used to create ... Method. Vulnerability. Local storage. XSS - cross-site scripting. Cookies. CSRF - cross-site request forgery. An XSS vulnerability enables an attacker to inject JavaScript into a site. A CSRF vulnerability enables an attacker to perform actions on a website via an authenticated user. A good primer on some of the differences between these two ... May 21, 2015 - This means the cookie will not ... is not secure will not have access to the cookie, but it also makes it much less likely that you’ll accidentally send the cookie across as cleartext. ... This HttpOnly flag is used to tell the browser that it should not allow javascript to access ...
Sep 26, 2013 - For the same reason, the secure flag also has a role in determining JavaScript’s access to cookies. I found that a cookie set as secure but not httponly was inaccessible to JavaScript delivered over HTTP from the same domain and path. This was independent of whether the cookie was set over ... If not specified, the cookie belongs to the current page; domain=domainname - Optional. Specifies the domain of your site (e.g., 'example ', '.example ' (includes all subdomains), 'subdomain.example '). If not specified, the domain of the current document will be used; secure - Optional. Tells the browser to use a secure protocol ... An HTTP cookie (web cookie, browser cookie) is a small piece of data that a server sends to the user's web browser. The browser may store it and send it back with later requests to the same server. Typically, it is used to tell if two requests came from the same browser — keeping a user logged-in, for example. It remembers stateful information for the stateless HTTP protocol.
Jul 19, 2017 - I'm submitting a ... (check one with "x") [ ] bug report => check the FAQ and search github for a similar issue or PR before submitting [ X ] support request =&... Set cookie through JavaScript and get through JavaScript ... True/False Setcookie (name, value, expire, path, domain, secure) Path = '/' will set cookie for entire domain. Path = 'foo' will set it for foo directory and subdirectory of '/foo/'. Httponly is last parameter added in PHP 5.2.0 in setcookie (), but not supported by all ... JavaScript Cookie Example. In the example to follow, we will create a cookie that stores the name of a visitor. The first time a visitor arrives to the web page, he/she will be asked to fill in his/her name. The name is then stored in a cookie.
JavaScript Cookies: Get, Set, Delete & Cookie Security. Cookies, also known as HTTP cookies, are small bits of information stored on the user's computer by the user's web browser. Cookies are most commonly used to track persistent user data and website activity and are grouped by a domain name. Cookies can only contain string values, meaning ... By default, the lifetime of a cookie is the current browser session, which means it is lost when the user exits the browser. For a cookie to persist beyond the current browser session, you will need to specify its lifetime (in seconds) with a max-age attribute. This attribute determine how long a cookie can be remain on the user's system before it is deleted, e.g., following cookie will live ... Sep 14, 2018 - Unless your cookies are Secure, they will then have access to a very delicious meal. ... As we’ve seen earlier in this series, XSS attacks allow a malicious user to execute arbitrary JavaScript on a page: considering that you could read the contents of the cookie jar with a simple ...
Cookies are simple text strings, but they can be fine tuned for permissions, with Domain and Path, transmitted only over HTTPS with Secure, hide from JavaScript with HttpOnly. A cookie might be used for personalization of the user's experience, user authentication, or shady purposes like tracking. In this JavaScript tutorial, we'll look at how to get and set cookies with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL... Keeping JavaScript's Hands Away from the Cookie Jar. ... secure cookies with their own. Cookie Prefixes •Problem: -Server only sees cookie name and value in HTTP request, no information about its attributes -Impossible for server to know if a cookie it receives was set securely
When using cookies over a secure channel, servers SHOULD set the Secure attribute (see Section 4.1.2.5) for every cookie. If a server does not set the Secure attribute, the protection provided by the secure channel will be largely moot. Obviously, keep in mind that a cookie using this secure flag won't be sent in any case on the HTTP version ... See Date.toUTCString() for help formatting this value.;secure Cookie to only be transmitted over secure protocol as https. Before Chrome 52, this flag could appear with cookies from http domains.;samesite SameSite prevents the browser from sending this cookie along with cross-site requests. Possible values are lax, strict or none. ... HttpOnly and secure flags can be used to make the cookies more secure. When a secure flag is used, then the cookie will only be sent over HTTPS, which is HTTP over SSL/TLS. When this is the case, the attacker eavesdropping on the communication channel from the browser to the server will not be able to read the cookie (HTTPS provides ...
Select Standard to enable cookies. IT's the first of the three tracking settings. This option allows all cookies, including third-party cookies that track you across different websites.. If you'd rather not allow cross-site cookies to track you, select Strict instead. This could make websites act a little different than you'd expect, so if you run into problems, return to this screen and ... To set a secure cookie with JavaScript, append. + "; secure". to the code that sets the cookie. The cookie setting code begins with. document.cookie =. To help you modify your own JavaScript, here are a few examples of cookie setting code you might encounter. The first line of each set is code that sets the non-secure cookie and the second line ... 1 week ago - Note: These flags are only settable with the secure attribute. Note: As you can see from the code above, document.cookie is an accessor property with native setter and getter functions, and consequently is not a data property with a value: what you write is not the same as what you read, everything is always mediated by the JavaScript ...
HttpOnly on the main website for The OWASP Foundation. OWASP is a nonprofit foundation that works to improve the security of software. JavaScript can still be used to read those cookies, and to delete them. The flag which would prevent that is called "HTTPOnly", which in turn would make those cookies invisible for JavaScript. The fact that most guides suggest using both "Secure" and "HTTPOnly" for everything, leads people to believe that they have to be used together, or that ... TL:DR document.cookie = "tagname = test;secure"; You have to use HTTPS to set a secure attribute The normal (or formal, maybe) name is attribute. Since the flag
Now you know how to set and get "secure" cookies from your express node server :) (keep in mind that you should never set any sensitive value directly inside cookie. Store something like a token that can be used, by server, to retrieve some "more sensitive" data from your DB of whatever) Nov 20, 2017 - Find answers to Setting cookie secure flag using javascript? from the expert community at Experts Exchange JavaScript - How to Get Cookies Using JavaScript Cookies make it possible to store information about a web application's user between requests. After a web server sends a web page to a browser, the connection shuts down and all information held by the server is lost.
If I visit this path then I get both cookies ; Secure cookies We have just reached the second part of the solution: the Secure attribute. This attribute can be set by the application server when sending a new cookie to the user within an HTTP. Secure cookies can be read with JavaScript, but HTTPOnly ones cannot. Secure cookies are a type of HTTP cookie that have Secure attribute set, which limits the scope of the cookie to "secure" channels (where "secure" is defined by the user agent, typically web browser). When a cookie has the Secure attribute, the user agent will include the cookie in an HTTP request only if the request is transmitted over a secure channel (typically HTTPS). Sites using HTTP can't set cookies with the "secure" directive. HttpOnly. This is a crucial directive. A cookie marked with HttpOnly will not be accessible through JavaScript and the document.cookie property. It makes it more secure and resistant to attacks like Cross-site scripting, or one of your
Secure - Cookie will be sent in HTTPS transmission only. HttpOnly- Don't allow scripts to access cookie. You can set both of the Secure and HttpOnly. Domain- specify the hosts to which the cookie will be sent. Path - create scopes, cookie will be sent only if the path matches. Expires - indicates the maximum lifetime of the cookie. The secure cookie attribute instructs the browser to only transmit the cookie when a secure connection (for example a HTTPS/SSL connection) is present. If your web application supports or requires SSL, you may want to use the secure cookie attribute to further improve security. The secure attribute is an option that can be set by the application server when sending a new cookie to the user within an HTTP Response. The purpose of the secure attribute is to prevent cookies from being observed by unauthorized parties due to the transmission of the cookie in clear text. To accomplish this goal, browsers which support the ...
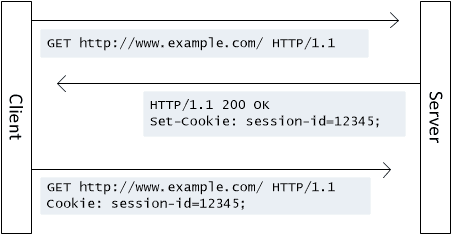
JavaScript Cookie supports npm under the name js-cookie. $ npm i js-cookie. The npm package has a module field pointing to an ES module variant of the library, mainly to provide support for ES module aware bundlers, whereas its browser field points to an UMD module for full backward compatibility. Cookies are small strings of data that are stored directly in the browser. They are a part of the HTTP protocol, defined by the RFC 6265 specification.. Cookies are usually set by a web-server using the response Set-Cookie HTTP-header. Then, the browser automatically adds them to (almost) every request to the same domain using the Cookie HTTP-header.. One of the most widespread use cases is ... May 25, 2018 - If you need javascript to see the cookie value, then you remove the HTTP-Only flag. A couple cases - some sites track the page state in a cookie using javascript to read and write the cookie value. CSRF mitigations often rely on the server sending a value in a cookie, and expect javascript ...
Jan 31, 2018 - The secure attribute is always activated for secured cookies, so it is transmitted with encrypted connections, without any hassles and security issues. The httpOnly flag does not give cookie access to JavaScript or any non-HTTP methods. This is situated in the secure cookie header. Cookie domain attribute. A JavaScript domain attribute specifies the domain for which the cookie is valid. Let's suppose if we provide any domain name to the attribute such like: domain=javatpoint . domain=javatpoint . Here, the cookie is valid for the given domain and all its sub-domains.
 Most Common Security Vulnerabilities Using Javascript
Most Common Security Vulnerabilities Using Javascript
Extend Cookie Configuration To Support Secure And Same Site
 Understanding How Cookie And Session Works In Javascript
Understanding How Cookie And Session Works In Javascript
 How To Set Cookie Domain Path And Secure In Javascript Hindi
How To Set Cookie Domain Path And Secure In Javascript Hindi
 What Is Session Hijacking Netsparker
What Is Session Hijacking Netsparker
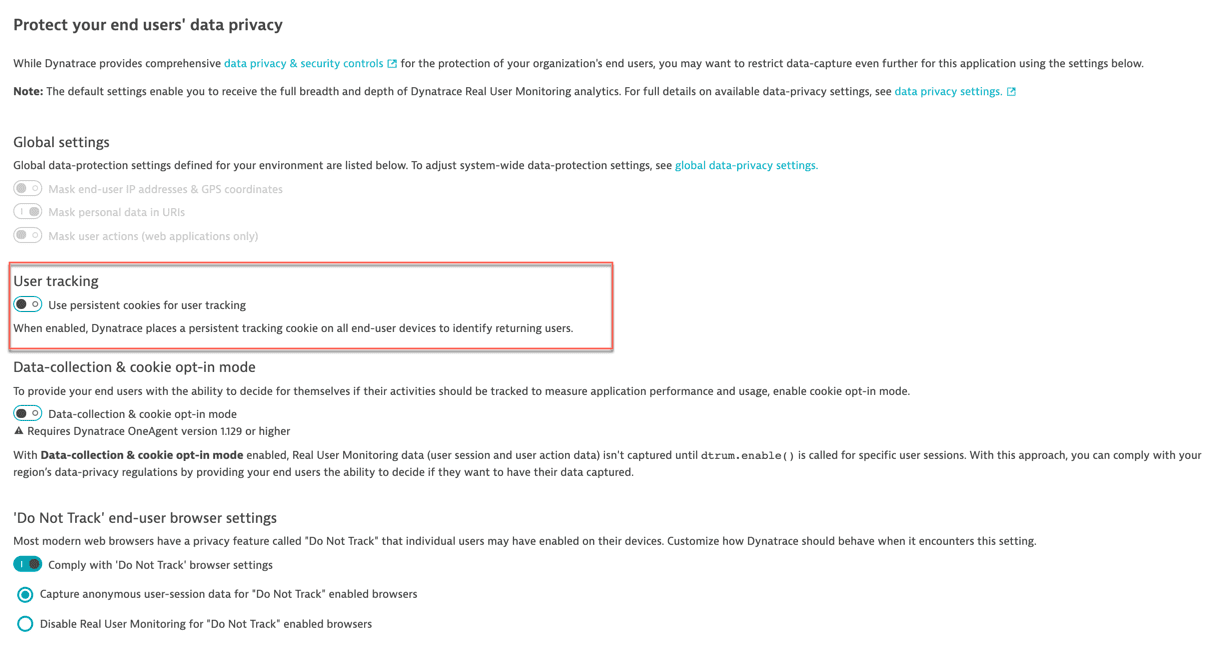
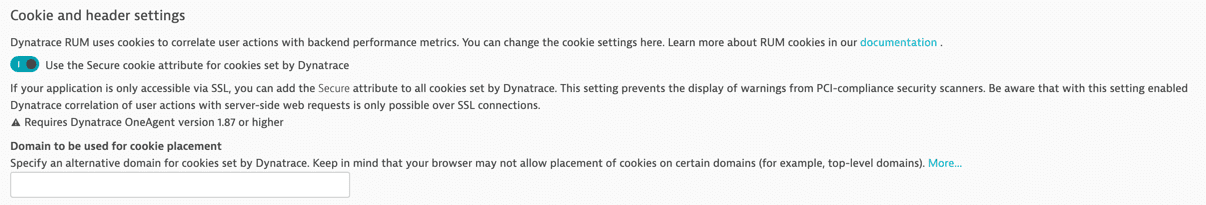
 Cookies Dynatrace Documentation
Cookies Dynatrace Documentation
 Samesite Cookie Attribute Changes
Samesite Cookie Attribute Changes
 The Ultimate Guide To Session Hijacking Aka Cookie Hijacking
The Ultimate Guide To Session Hijacking Aka Cookie Hijacking
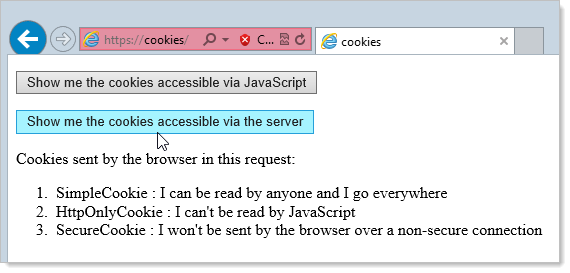
 Troy Hunt C Is For Cookie H Is For Hacker Understanding
Troy Hunt C Is For Cookie H Is For Hacker Understanding
 Cross Origin Resource Sharing Cors Http Mdn
Cross Origin Resource Sharing Cors Http Mdn
 Cookies Dynatrace Documentation
Cookies Dynatrace Documentation
 What Is Session Hijacking Netsparker
What Is Session Hijacking Netsparker
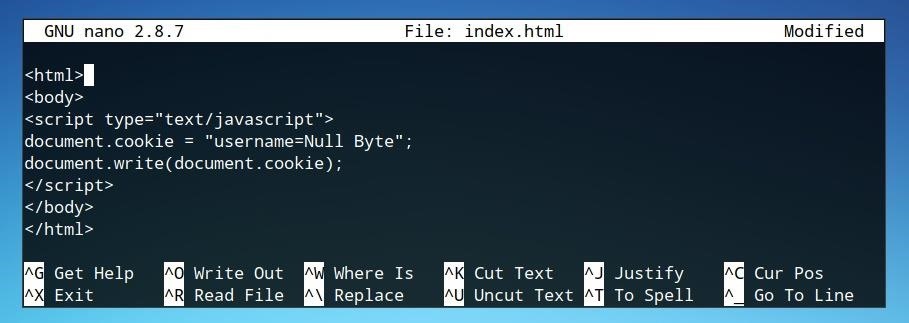
 How To Write An Xss Cookie Stealer In Javascript To Steal
How To Write An Xss Cookie Stealer In Javascript To Steal
 Samesite Cookie Attribute Changes
Samesite Cookie Attribute Changes
 Is You Javascript Not Able To Access The Cookie May Be They
Is You Javascript Not Able To Access The Cookie May Be They
 How To Set Httponly And Secure Flag To Cookie In Java For
How To Set Httponly And Secure Flag To Cookie In Java For
 Using Javascript To Read A Cookie Download Scientific Diagram
Using Javascript To Read A Cookie Download Scientific Diagram
 Secure Your Cookies Secure And Httponly Flags Dareboost Blog
Secure Your Cookies Secure And Httponly Flags Dareboost Blog
 Preventing Sensitive Data Exposure Part 3
Preventing Sensitive Data Exposure Part 3
 Javascript Cookie With No Expiration Date I Would Like To Set
Javascript Cookie With No Expiration Date I Would Like To Set
 Set Cookie In Response From Server But Not Stored In Storage
Set Cookie In Response From Server But Not Stored In Storage
 Tweaking4all Com Working With Cookies In Javascript
Tweaking4all Com Working With Cookies In Javascript
 Set Cookie Amp Secure Amp Httponly Amp Samesite Xgqfrms 博客园
Set Cookie Amp Secure Amp Httponly Amp Samesite Xgqfrms 博客园
 Javascript Secure Cookie Youtube
Javascript Secure Cookie Youtube
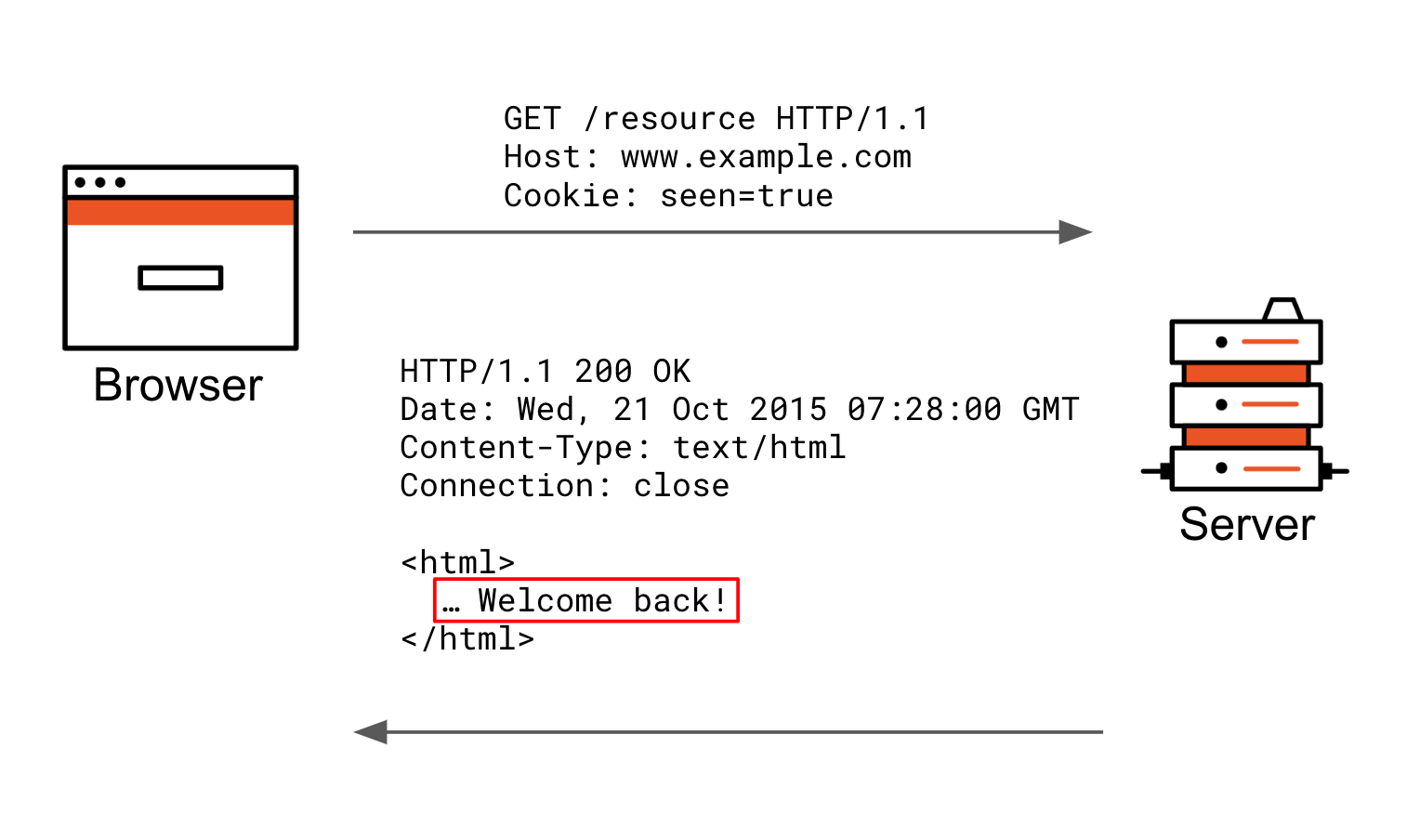
 Http Cookie Network Encyclopedia
Http Cookie Network Encyclopedia
 React Authentication How To Store Jwt In A Cookie By Ryan
React Authentication How To Store Jwt In A Cookie By Ryan
 How To Write An Xss Cookie Stealer In Javascript To Steal
How To Write An Xss Cookie Stealer In Javascript To Steal
 Localstorage Vs Cookies All You Need To Know About Storing
Localstorage Vs Cookies All You Need To Know About Storing
 May I Offer You A Cookie Part 1 The Occasionally Examined Life
May I Offer You A Cookie Part 1 The Occasionally Examined Life
 Rancher Security Issue Cookie Are Not Set With The Httponly
Rancher Security Issue Cookie Are Not Set With The Httponly
 Big Story Javascript 7 Cookie Session And Token Develop Paper
Big Story Javascript 7 Cookie Session And Token Develop Paper


0 Response to "34 Get Secure Cookie Javascript"
Post a Comment